
第一种方案(只需要在image里面加一个属性就可以了)
show-menu-by-longpress=“{{true}}”
<image show-menu-by-longpress="{{true}}" src="{{sysset.dyqewm}}" />
第二种方案
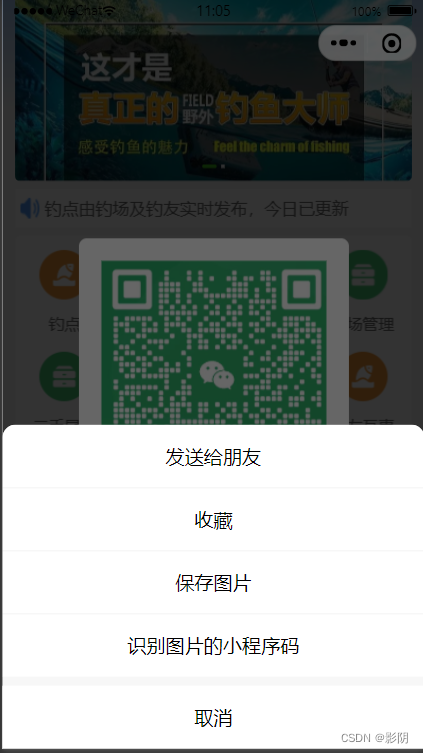
放大预览图片,长按识别二维码
wxml
<view class="" catchtap="previewImage">
<image src="/images/qrcode.jpg" src="{{info.codeImg}}"></image>
<view class="seeTxt">长按识别二维码</view>
</view>
js
previewImage: function () {
var current = 'https://profile.csdnimg.cn/4/6/5/2_qq_35713752.png';
wx.previewImage({
urls: [current]
})
},
原文地址:https://blog.csdn.net/qq_47902937/article/details/135743293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_60725.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!