本文介绍: 让我为大家介绍一下边框样式吧!/* 没有边框 */
让我为大家介绍一下边框样式吧!如果大家想更进一步了解边框的使用,可以阅读这一篇文章:CSS边框border
| 属性 | 描述 |
|---|---|
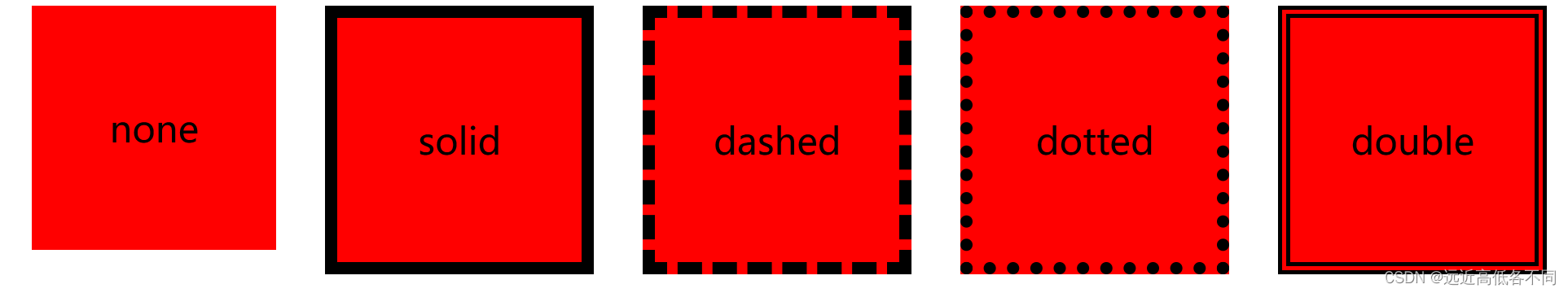
| none | 没有边框,即忽略所有边框的宽度(默认值) |
| solid | 边框为单实线 |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
float: left;
width: 200px;
height: 200px;
margin: 0 20px;
background-color: red;
text-align: center;
line-height: 200px;
font-size: 30px;
}
.box1 {
/* 没有边框 */
border: none;
}
.box2 {
/* 实线 */
border: 10px solid #000;
}
.box3 {
/* 虚线 */
border: 10px dashed #000;
}
.box4 {
/* 点线 */
border: 10px dotted #000;
}
.box5 {
/* 双实线 */
border: 10px double #000;
}
</style>
</head>
<body>
<div class="box1">none</div>
<div class="box2">solid</div>
<div class="box3">dashed</div>
<div class="box4">dotted</div>
<div class="box5">double</div>
</body>
</html>
代码效果:

感谢大家的阅读,如有不对的地方,可以向我指出,感谢大家!
原文地址:https://blog.csdn.net/m0_74577714/article/details/135760638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_60759.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




