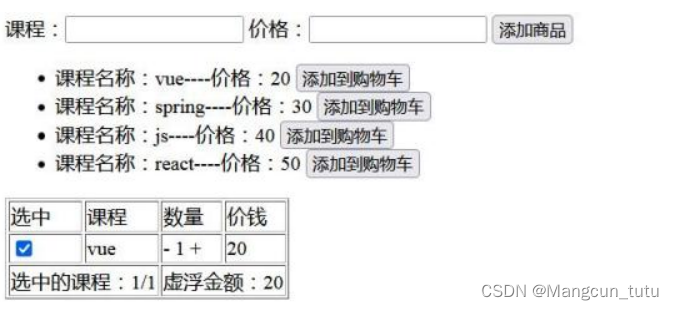
本文介绍: 默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。.相关属性 改变都会触发当前函数,当数据没有变化时,它。4.购物车下面有选中的课程记录,和选中商品的金额。2.点击添加购物车,此商品会添加到下面的表格中。)是 vue 为开发者提供的功能,常用于。在 filters 节点下定义的过滤器,1.添加课程和价格的功能,添加上的商品。数据变化时执行异步操作,这个时候使用。在创建 vue 实例期间,可以在。,则依然可以使用过滤器相关的功能。允许开发者监视数据的变化,从而。中的属性冲突,但是watch。
一、过滤器
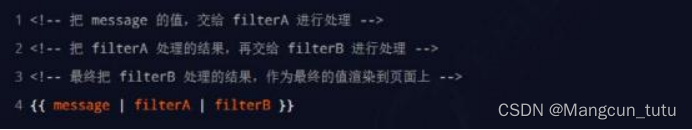
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式 化。过滤器可以用在两个地方:插值表达式 和 v-bind 属性绑定。 过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符 ”进行
调用,示例代码如下:

1、定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。