注释很详细,直接上代码
新增内容:
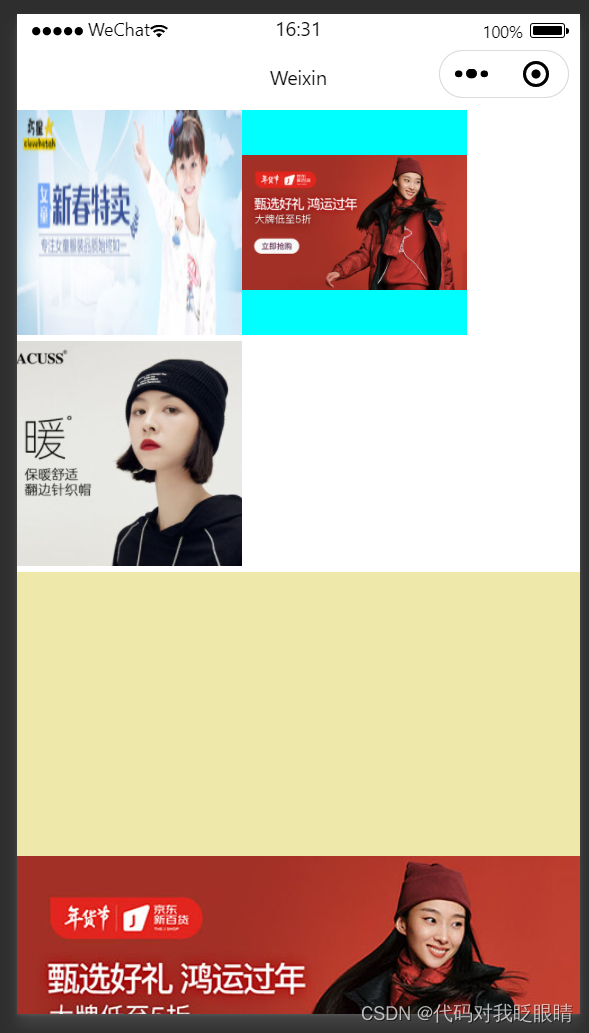
1.图片的三种常见缩放形式
2.图片全屏预览
源码:
testImg.wxml
<!-- 默认状态,不保证缩放比,完全拉伸填满容器 -->
<image class="pic" mode="scaleToFill" src="/static/uploads/slide_1.jpg"></image>
<!-- 保证缩放比,完全显示长边 -->
<image class="pic" mode="aspectFit" src="/static/uploads/goods_1.jpg"></image>
<!-- 保证缩放比,完全显示短边 -->
<image class="pic" mode="aspectFill" src="/static/uploads/goods_2.jpg"></image>
<!-- 实现全屏预览 -->
<image class="picOverall" mode="aspectFit" src="/static/uploads/goods_1.jpg"></image>
testImg.wxss
.pic{
//页面横向总长度为750rpx
width: 300rpx;
height: 300rpx;
background-color: aqua;
}
.picOverall{
//高度设为100%以实现全图预览的效果
height: 100vh;
//长度占满屏幕长度
width: 750rpx;
background-color: palegoldenrod;
}
演示效果:


原文地址:https://blog.csdn.net/m0_73756108/article/details/135572262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61105.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!