shallowReactive与shallowRef
shallowReactive: 只处理了对象内最外层属性的响应式(也就是浅响应式)
shallowRef: 只处理了value的响应式, 不进行对象的reactive处理
总结:
reactive与ref实现的是深度响应式, 而shallowReactive与shallowRef是浅响应式。
什么时候用浅响应式呢?
如果有一个对象数据, 结构比较深, 但变化时只是外层属性变化 ===> shallowReactive
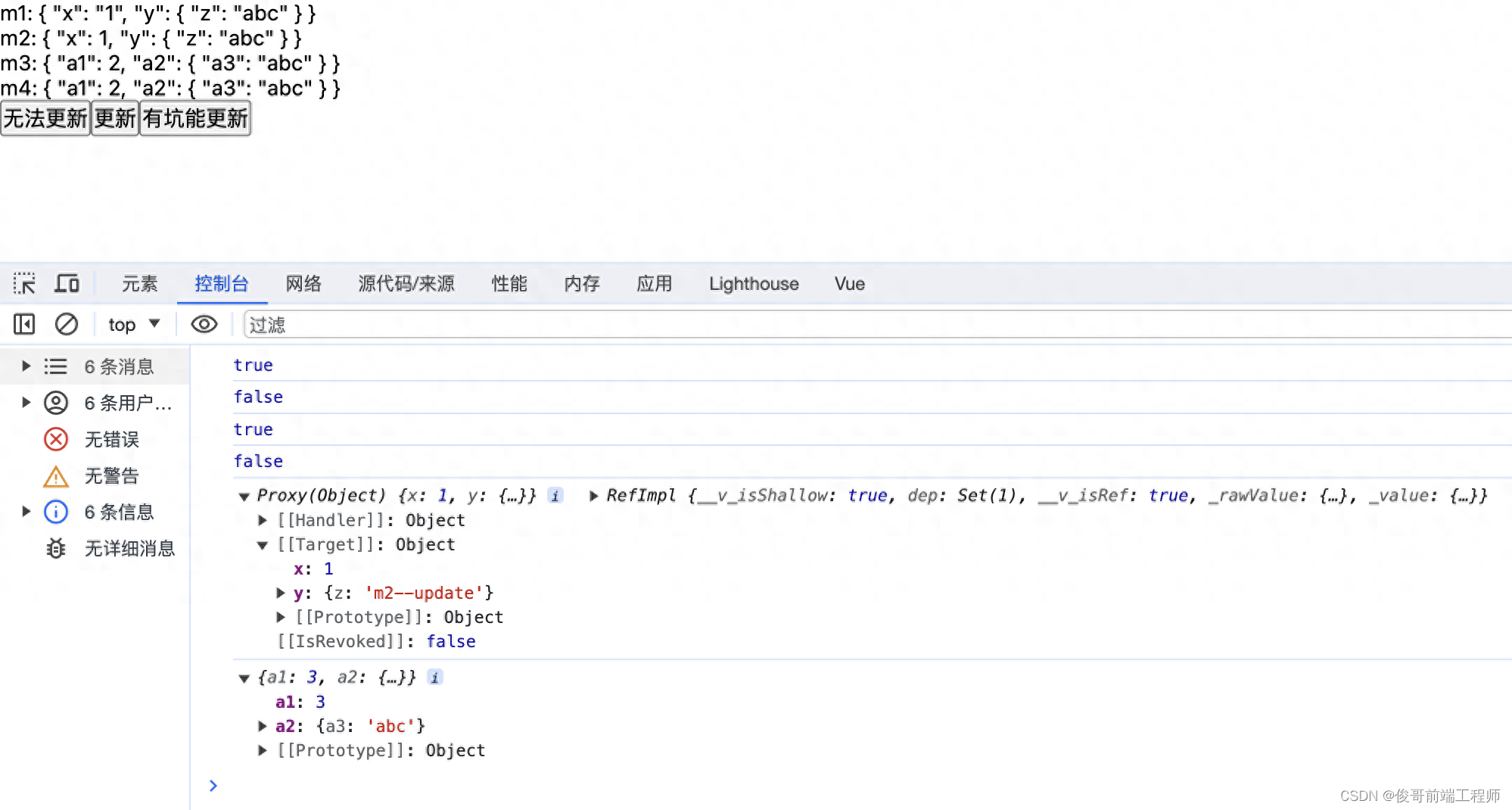
isReactive:
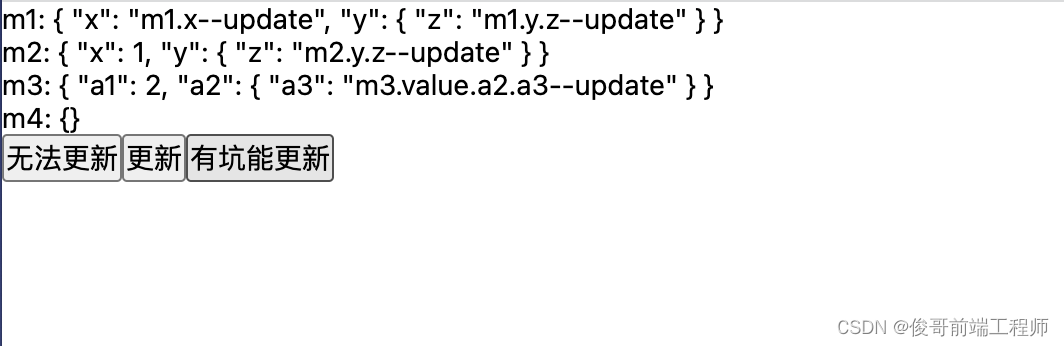
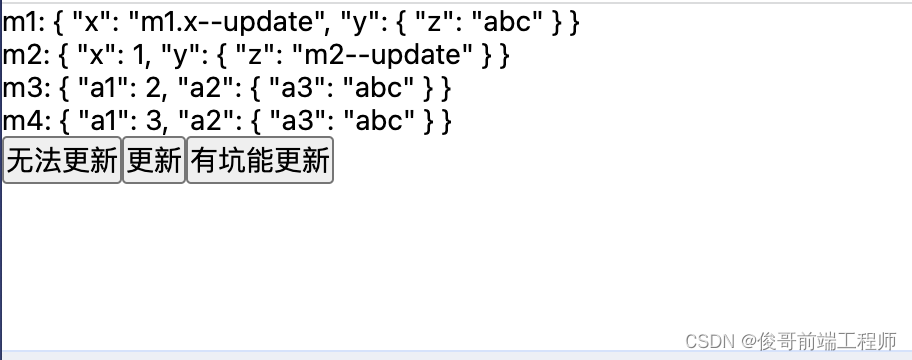
点击》无法更新按钮:
点击》更新按钮:
点击》有坑能更新按钮:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。