本文介绍: 设置编辑框内容的字体样式,包括加粗、下划线、斜体、蓝色、红色、黑色。
1.相关信息
设置编辑框内容的字体样式,包括加粗、下划线、斜体、蓝色、红色、黑色
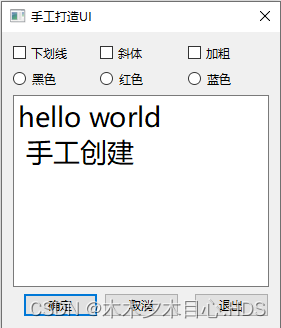
2.界面展示

3.相关代码
#include "dialog.h"
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QCheckBox>
#include <QRadioButton>
#include <QPlainTextEdit>
#include <QPushButton>
// 下划线
void Dialog::do_chkBoxUnder(bool checked)
{
QFont font = txtEdit->font();
font.setUnderline(checked);
txtEdit->setFont(font);
}
// 斜体
void Dialog::do_chkBoxItalic(bool checked)
{
QFont font = txtEdit->font();
font.setItalic(checked);
txtEdit->setFont(font);
}
// 加粗
void Dialog::do_chkBoxBold(bool checked)
{
QFont font = txtEdit->font();
font.setBold(checked);
txtEdit->setFont(font);
}
// 设置颜色
void Dialog::do_setFontColor()
{
QPalette plet = txtEdit->palette();
if(radioRed->isChecked()){
plet.setColor(QPalette::Text, Qt::red);
}else if(radioBlack->isChecked()){
plet.setColor(QPalette::Text, Qt::black);
}else if(radioBlue->isChecked()){
plet.setColor(QPalette::Text, Qt::blue);
}
txtEdit->setPalette(plet);
}
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
// 竖布局:字体样式
chkBoxUnder = new QCheckBox("下划线");
chkBoxItalic = new QCheckBox("斜体");
chkBoxBold = new QCheckBox("加粗");
QHBoxLayout *HLay1 = new QHBoxLayout();
HLay1->addWidget(chkBoxUnder);
HLay1->addWidget(chkBoxItalic);
HLay1->addWidget(chkBoxBold);
// 竖布局:字体颜色
radioBlack = new QRadioButton("黑色");
radioRed = new QRadioButton("红色");
radioBlue = new QRadioButton("蓝色");
QHBoxLayout *HLay2 = new QHBoxLayout();
HLay2->addWidget(radioBlack);
HLay2->addWidget(radioRed);
HLay2->addWidget(radioBlue);
// 编辑框
txtEdit = new QPlainTextEdit();
txtEdit->setPlainText("hello world n 手工创建");
QFont font = txtEdit->font();
font.setPointSize(20); // 字体大小
txtEdit->setFont(font);
// 确认、取消、退出
btnOk = new QPushButton("确定");
btnCancel = new QPushButton("取消");
btnClose = new QPushButton("退出");
QHBoxLayout *HLay3 = new QHBoxLayout();
HLay3->addStretch();
HLay3->addWidget(btnOk);
HLay3->addWidget(btnCancel);
HLay3->addStretch();
HLay3->addWidget(btnClose);
QVBoxLayout *VLay = new QVBoxLayout();
VLay->addLayout(HLay1);
VLay->addLayout(HLay2);
VLay->addWidget(txtEdit);
VLay->addLayout(HLay3);
setLayout(VLay);
// 信号与槽
connect(chkBoxUnder, SIGNAL(clicked(bool)), this, SLOT(do_chkBoxUnder(bool)));
connect(chkBoxItalic, SIGNAL(clicked(bool)), this, SLOT(do_chkBoxItalic(bool)));
connect(chkBoxBold, SIGNAL(clicked(bool)), this, SLOT(do_chkBoxBold(bool)));
connect(radioRed, SIGNAL(clicked()), this, SLOT(do_setFontColor()));
connect(radioBlack, SIGNAL(clicked()), this, SLOT(do_setFontColor()));
connect(radioBlue, SIGNAL(clicked()), this, SLOT(do_setFontColor()));
connect(btnOk, SIGNAL(clicked()), this, SLOT(accept()));
connect(btnCancel, SIGNAL(clicked()), this, SLOT(reject()));
connect(btnClose, SIGNAL(clicked()), this, SLOT(close()));
setWindowTitle("手工打造UI");
}
Dialog::~Dialog() {}原文地址:https://blog.csdn.net/hdsHDS6/article/details/135660053
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61293.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。