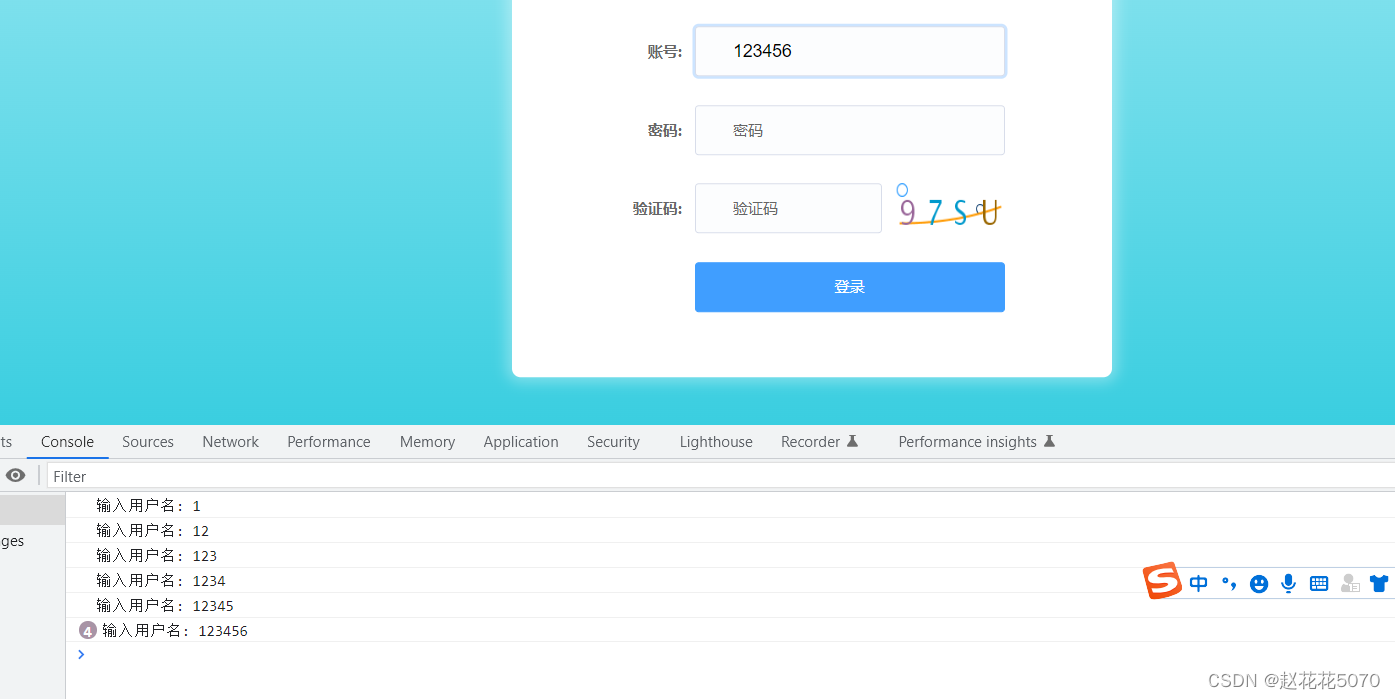
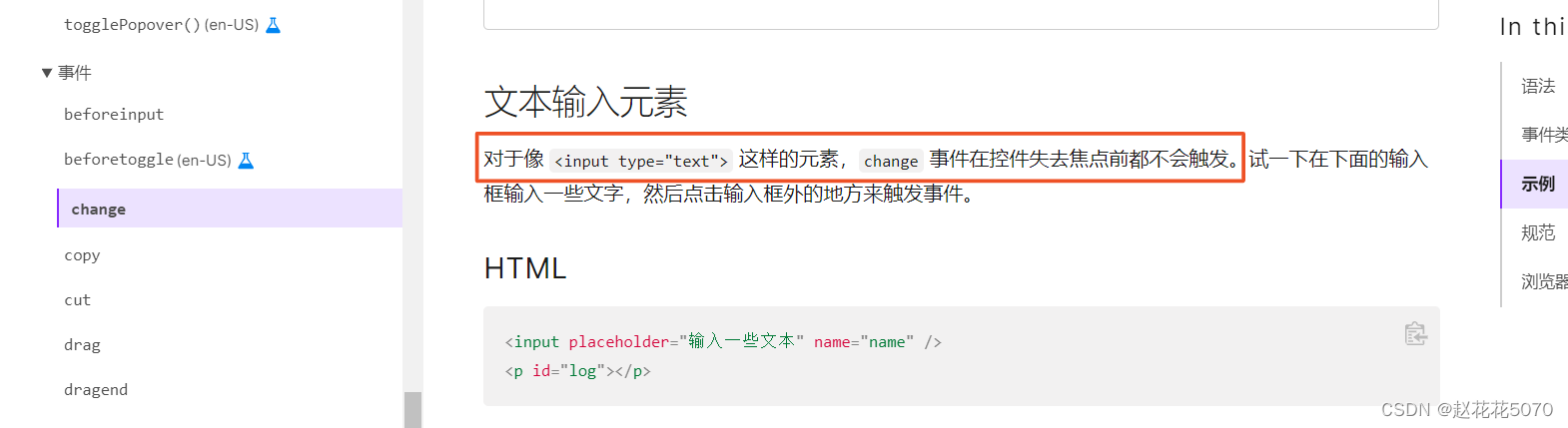
本文介绍: 按想来说当input输入框里面的内容发生变化后,就会触发change事件啊,change事件不是在输入的时候触发吗?当按键抬起的时候触发的事件,在该事件触发之前一定触发了onkeydown事件–相当于一个按键,两个事件(onkeydown不常用)当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候才会触发该事件,用于判断标签为空。的地方,刚刚按下的时候还没有写入内容,只有弹起的时候写入才完成,所以控制台总是比输入的内容要慢一拍(少一个)。那仅仅是大家的想当然,其实在。

当失去焦点的时候,change事件被触发了,控制台显示输出内容

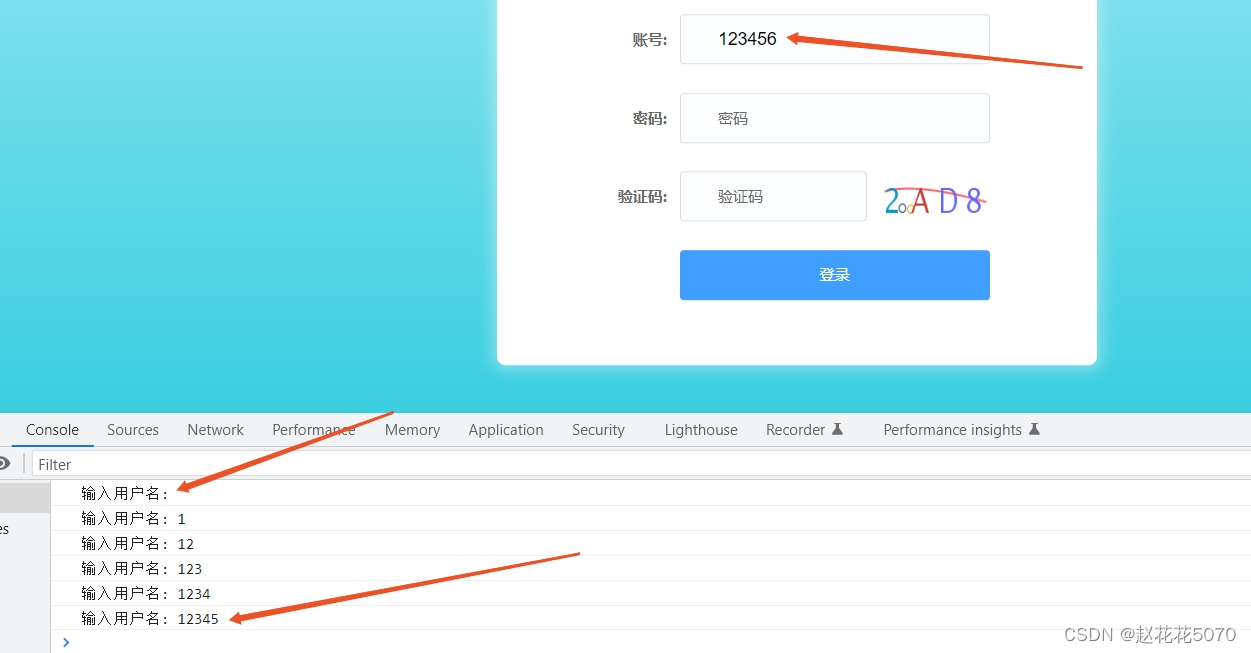
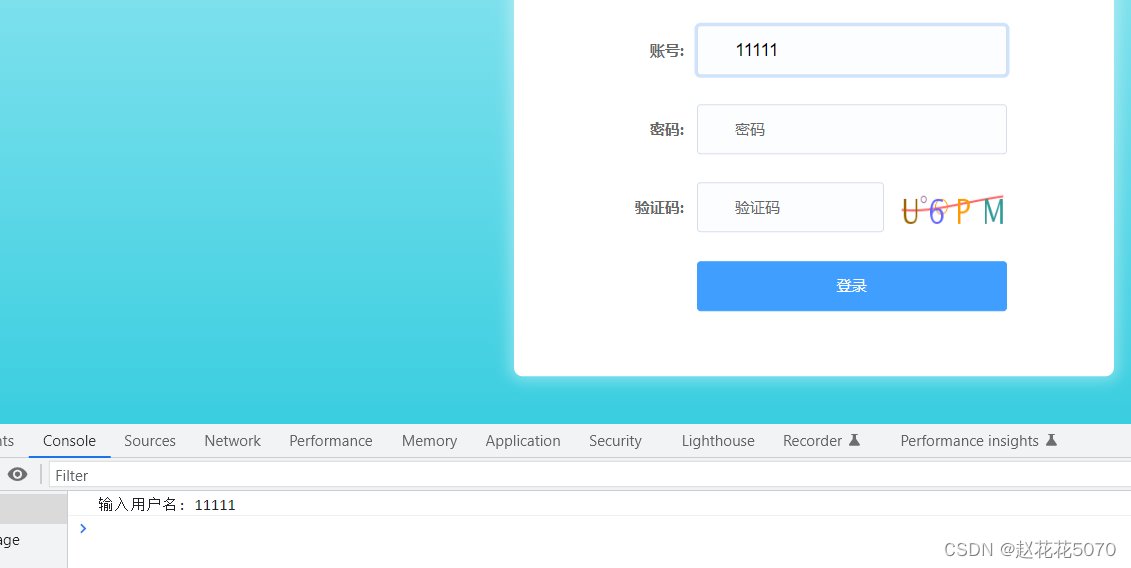
当遇到这种问题的时候,可以将 @change 替换成 @keyup 这样就能够正常触发了,请看效果:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。