本文介绍: 轮播图的重点是轮播图的大小,因为每个手机的屏幕大小不一样,但是轮播图的大小是固定的就需要一些技术获取到手机的轮播图大小,然后再设置图片的大小和轮播图边框的大小。

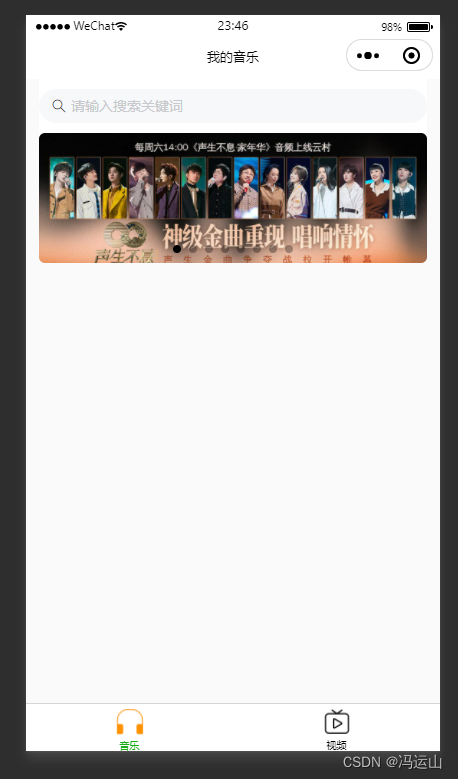
轮播图

样式

轮播图的重点是轮播图的大小,因为每个手机的屏幕大小不一样,但是轮播图的大小是固定的就需要一些技术获取到手机的轮播图大小,然后再设置图片的大小和轮播图边框的大小。

页面代码
<van-search
value="{{ value }}"
shape="round"
background="#ffffff"
placeholder="请输入搜索关键词"
bind:click-input="onClickInput"
/>
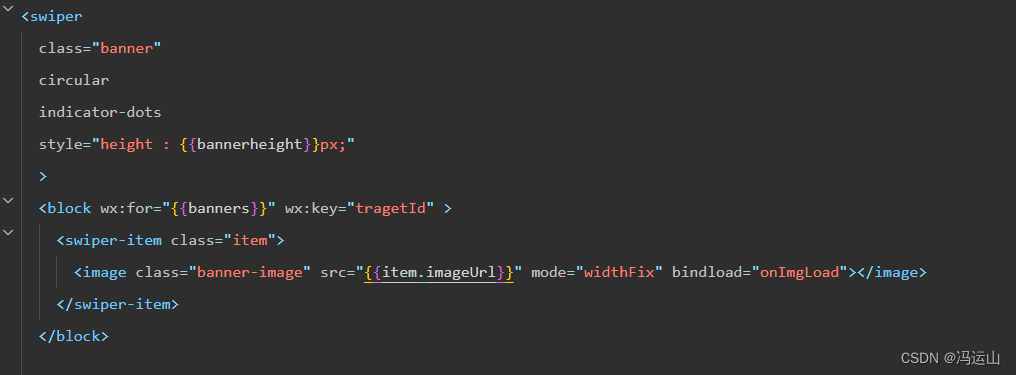
<swiper
class="banner"
circular
indicator-dots
style="height : {{bannerheight}}px;"
>
<block wx:for="{{banners}}" wx:key="tragetId" >
<swiper-item class="item">
<image class="banner-image" src="{{item.imageUrl}}" mode="widthFix" bindload="onImgLoad"></image>
</swiper-item>
</block>
</swiper>
// pages/main-music/mian-music.js
import {getMusicBannerList} from "../../services/request/music"
import {querySelect, ymThrottle} from "../../utils/query-select"
const querySelectthrottle = ymThrottle( querySelect)
Page({
/**
* 页面的初始数据
*/
data: {
value: '',
banners:[],
bannerheight:130
},
onClickInput(){
wx.navigateTo({
url: '/pages/search/search',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.feachgetMusicBannerList()
},
async feachgetMusicBannerList(){
const res = await getMusicBannerList()
this.setData({banners:res.banners})
},
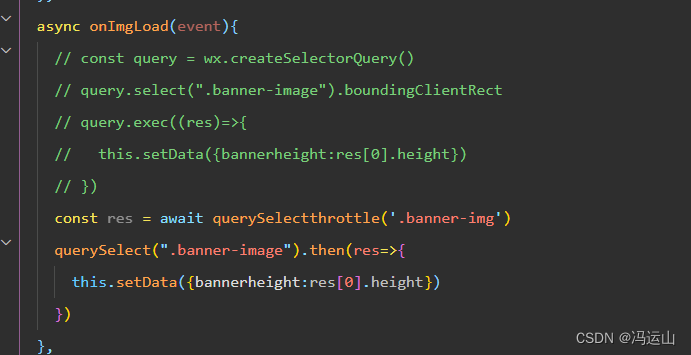
async onImgLoad(event){
// const query = wx.createSelectorQuery()
// query.select(".banner-image").boundingClientRect
// query.exec((res)=>{
// this.setData({bannerheight:res[0].height})
// })
const res = await querySelectthrottle('.banner-img')
querySelect(".banner-image").then(res=>{
this.setData({bannerheight:res[0].height})
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/main-music/mian-music.wxss */
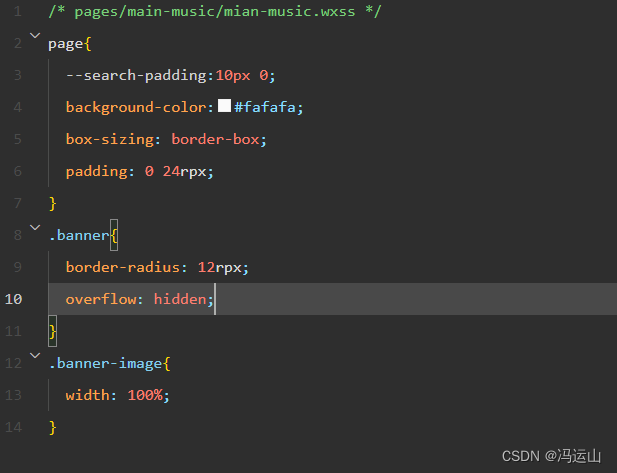
page{
--search-padding:10px 0;
background-color:#fafafa;
box-sizing: border-box;
padding: 0 24rpx;
}
.banner{
border-radius: 12rpx;
overflow: hidden;
}
.banner-image{
width: 100%;
}{
"usingComponents": {
"van-search": "@vant/weapp/search/index"
}
}原文地址:https://blog.csdn.net/m0_64908546/article/details/135724137
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61357.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




