前言
Element UI 是 Vue.js 的一个流行组件库,广泛应用于构建企业级前端界面。在数据密集型的应用程序中,el-table 组件是展示和处理数据的核心。本文将详细探讨如何在 el-table 的单元格中实现不同的换行方式,以优化数据的显示效果。
一、使用 CSS 选择器实现换行
在某些情况下,我们可能需要处理包含换行符(如 n、r、rn)的文本数据。为了在表格单元格中正确显示这些换行符,可以使用 CSS 选择器来设置单元格的 white-space 属性。以下是如何实现它的示例:
.container >>> .el-table .cell {
white-space: pre-line;
}
在上述样式中,.container >>> .el-table .cell 选择器用于选择表格单元格,并通过设置 white-space 属性为 pre-line 来保持文本中的换行符。
如果
>>>没有效果,可以尝试/deep/或::v-deep方法。
css选择器使用实例:
使用选择器实现换行
<div class="container">
<el-table :data="tableData">
<el-table-column prop="textWithn"
label="文本中有n换行符">
</el-table-column>
<el-table-column prop="textWithr"
label="文本中有r换行符">
</el-table-column>
<el-table-column prop="textWithnr"
label="文本中有nr换行符">
</el-table-column>
<el-table-column prop="textWithrn"
label="文本中有rn换行符">
</el-table-column>
<el-table-column prop="longWordText"
label="长文本换行">
</el-table-column>
</el-table>
</div>
实现效果如图:

二、使用 HTML 标签和 CSS 类实现换行
除了直接使用 CSS 选择器,我们还可以在 el-table-column 的模板中使用 HTML 标签(如 <p>、<div>、<span>)配合 CSS 类来实现换行。这种方法不仅能处理换行符,还能优雅地处理长文本或 URL 的自动换行。以下是相关的实现:
<el-table-column prop="textWithP" label="使用P标签">
<template slot-scope="scope">
<p class="wrap-text">{{ scope.row.textWithP }}</p>
</template>
</el-table-column>
<style lang="scss" scoped>
/* CSS 类用于换行 */
.wrap-text {
white-space: pre-line;
}
</style>
在这个例子中,.wrap-text 类设置了 white-space: pre-line;,以便在表格单元格内正确显示换行符。
完整代码展示:
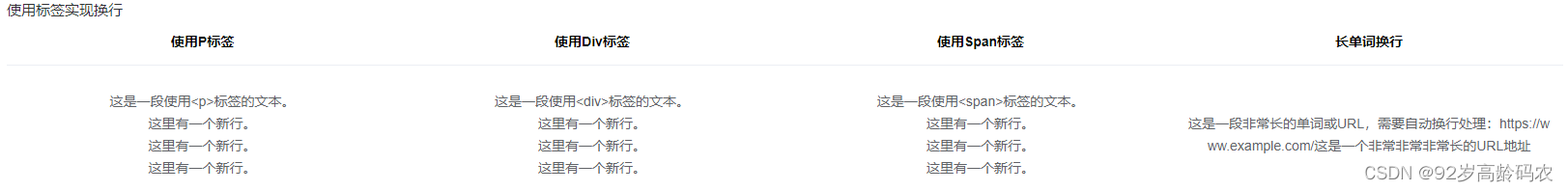
使用标签实现换行
<el-table :data="tableData2">
<!-- 使用 <p> 标签 -->
<el-table-column prop="textWithP"
label="使用P标签">
<template slot-scope="scope">
<p class="wrap-text">{{ scope.row.textWithP }}</p>
</template>
</el-table-column>
<!-- 使用 <div> 标签 -->
<el-table-column prop="textWithDiv"
label="使用Div标签">
<template slot-scope="scope">
<div class="wrap-text">{{ scope.row.textWithDiv }}</div>
</template>
</el-table-column>
<!-- 使用 <span> 标签 -->
<el-table-column prop="textWithSpan"
label="使用Span标签">
<template slot-scope="scope">
<span class="wrap-text">{{ scope.row.textWithSpan }}</span>
</template>
</el-table-column>
<!-- 使用 CSS 类处理长单词换行 -->
<el-table-column prop="longWordText"
label="长单词换行">
<template slot-scope="scope">
<div class="break-word">{{ scope.row.longWordText }}</div>
</template>
</el-table-column>
</el-table>
<style lang="scss" scoped>
/* CSS 类用于换行 */
.wrap-text {
white-space: pre-line;
}
/* 用于处理长单词或 URL 的换行 */
.break-word {
word-break: break-all;
overflow-wrap: break-word;
}
</style>
实现效果如图:

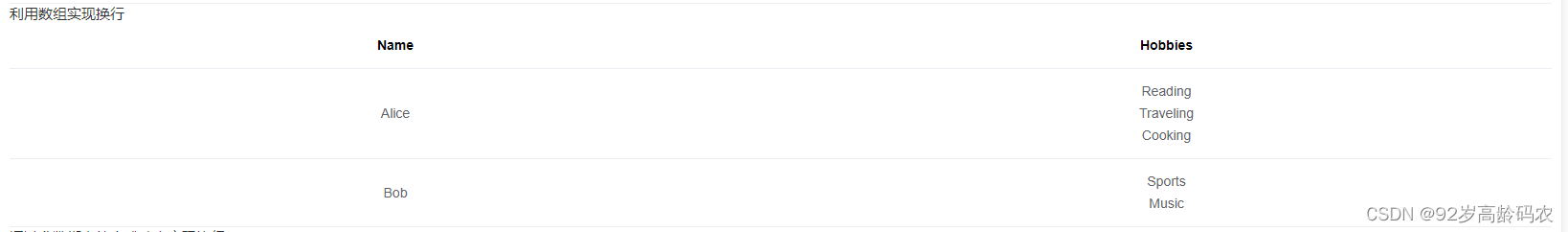
三、利用数组实现每项数据单独一行
当我们的数据是数组格式时,我们可能希望每个数组元素在单元格内单独占一行。这可以通过使用 Vue 的 v-for 指令和 <br> 标签来实现。下面是一个示例:
<el-table-column label="Hobbies">
<template slot-scope="scope">
<div v-for="(hobby, index) in scope.row.hobbies" :key="index">
{{ hobby }}<br>
</div>
</template>
</el-table-column>
这个方法使得数组的每个元素都在新的一行显示,从而提高了数据的可读性。
实现效果如图:

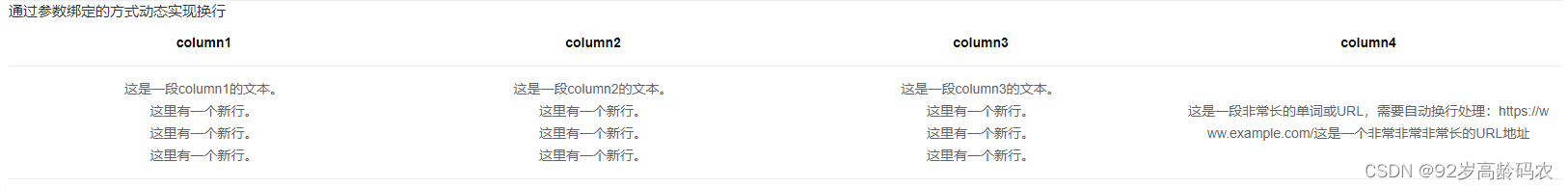
四、动态生成带换行文本的表格
在更复杂的应用场景中,我们可能需要动态生成表格列。这可以通过结合 Vue 的 v-for 指令和参数绑定来实现。以下是一个使用动态列的示例:
<el-table :data="tableData4">
<el-table-column v-for="column in columns"
:key="column"
:prop="column"
:label="column">
<template v-slot:default="scope">
<div class="wrap-text">{{ scope.row[column] }}</div>
</template>
</el-table-column>
</el-table>
在这种情况下,列的名称、属性和数据是动态绑定的,提供了极大的灵活性和可扩展性。
实现效果如图:

五、完整代码演示
<template>
<div>
使用选择器实现换行
<div class="container">
<el-table :data="tableData">
<el-table-column prop="textWithn"
label="文本中有n换行符">
</el-table-column>
<el-table-column prop="textWithr"
label="文本中有r换行符">
</el-table-column>
<el-table-column prop="textWithnr"
label="文本中有nr换行符">
</el-table-column>
<el-table-column prop="textWithrn"
label="文本中有rn换行符">
</el-table-column>
<el-table-column prop="longWordText"
label="长文本换行">
</el-table-column>
</el-table>
</div>
使用标签实现换行
<el-table :data="tableData2">
<!-- 使用 <p> 标签 -->
<el-table-column prop="textWithP"
label="使用P标签">
<template slot-scope="scope">
<p class="wrap-text">{{ scope.row.textWithP }}</p>
</template>
</el-table-column>
<!-- 使用 <div> 标签 -->
<el-table-column prop="textWithDiv"
label="使用Div标签">
<template slot-scope="scope">
<div class="wrap-text">{{ scope.row.textWithDiv }}</div>
</template>
</el-table-column>
<!-- 使用 <span> 标签 -->
<el-table-column prop="textWithSpan"
label="使用Span标签">
<template slot-scope="scope">
<span class="wrap-text">{{ scope.row.textWithSpan }}</span>
</template>
</el-table-column>
<!-- 使用 CSS 类处理长单词换行 -->
<el-table-column prop="longWordText"
label="长单词换行">
<template slot-scope="scope">
<div class="break-word">{{ scope.row.longWordText }}</div>
</template>
</el-table-column>
</el-table>
利用数组实现换行
<el-table :data="tableData3">
<el-table-column prop="name"
label="Name"></el-table-column>
<el-table-column label="Hobbies">
<template slot-scope="scope">
<div v-for="(hobby, index) in scope.row.hobbies"
:key="index">
{{ hobby }}<br>
</div>
</template>
</el-table-column>
</el-table>
通过参数绑定的方式动态实现换行
<el-table :data="tableData4">
<el-table-column v-for="column in columns"
:key="column"
:prop="column"
:label="column">
<template v-slot:default="scope">
<div class="wrap-text">{{ scope.row[column] }}</div>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'sample',
data () {
return {
tableData: [
{
textWithn: '换行符有效果。n这里有一个新行。',
textWithr: '换行符没有效果。r这里有一个新行。',
textWithnr: '换行符有效果。nr这里有一个新行。',
textWithrn: '换行符有效果。rn这里有一个新行。',
longWordText: '这是一段非常长的单词或URL,需要自动换行处理:https://www.example.com/这是一个非常非常非常长的URL地址'
}
// ... 其他数据
],
tableData2: [
{
textWithP: '这是一段使用<p>标签的文本。n这里有一个新行。nr这里有一个新行。rn这里有一个新行。',
textWithDiv: '这是一段使用<div>标签的文本。n这里有一个新行。nr这里有一个新行。rn这里有一个新行。',
textWithSpan: '这是一段使用<span>标签的文本。n这里有一个新行。nr这里有一个新行。rn这里有一个新行。',
longWordText: '这是一段非常长的单词或URL,需要自动换行处理:https://www.example.com/这是一个非常非常非常长的URL地址'
}
// ... 其他数据
],
tableData3: [
{ id: 1, name: 'Alice', hobbies: ['Reading', 'Traveling', 'Cooking'] },
{ id: 2, name: 'Bob', hobbies: ['Sports', 'Music'] }
// ... 其他数据
],
columns: [
'column1',
'column2',
'column3',
'column4'
],
tableData4: [
{
column1: '这是一段column1的文本。n这里有一个新行。nr这里有一个新行。rn这里有一个新行。',
column2: '这是一段column2的文本。n这里有一个新行。nr这里有一个新行。rn这里有一个新行。',
column3: '这是一段column3的文本。n这里有一个新行。nr这里有一个新行。rn这里有一个新行。',
column4: '这是一段非常长的单词或URL,需要自动换行处理:https://www.example.com/这是一个非常非常非常长的URL地址'
}
// ... 其他数据
]
}
}
}
</script>
<style lang="scss" scoped>
.container >>> .el-table .cell {
white-space: pre-line;
}
/* CSS 类用于换行 */
.wrap-text {
white-space: pre-line;
}
/* 用于处理长单词或 URL 的换行 */
.break-word {
word-break: break-all;
overflow-wrap: break-word;
}
</style>
实现效果如图:

总结
通过以上几种方法,可以在 Element UI 的 el-table 组件中灵活地实现不同的换行方式,以适应各种数据展示的需求。无论是处理含有换行符的文本、显示数组数据,还是动态生成表格列,Element UI 都提供了强大且灵活的解决方案。
原文地址:https://blog.csdn.net/qq_31463571/article/details/135712607
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61367.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








