








<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
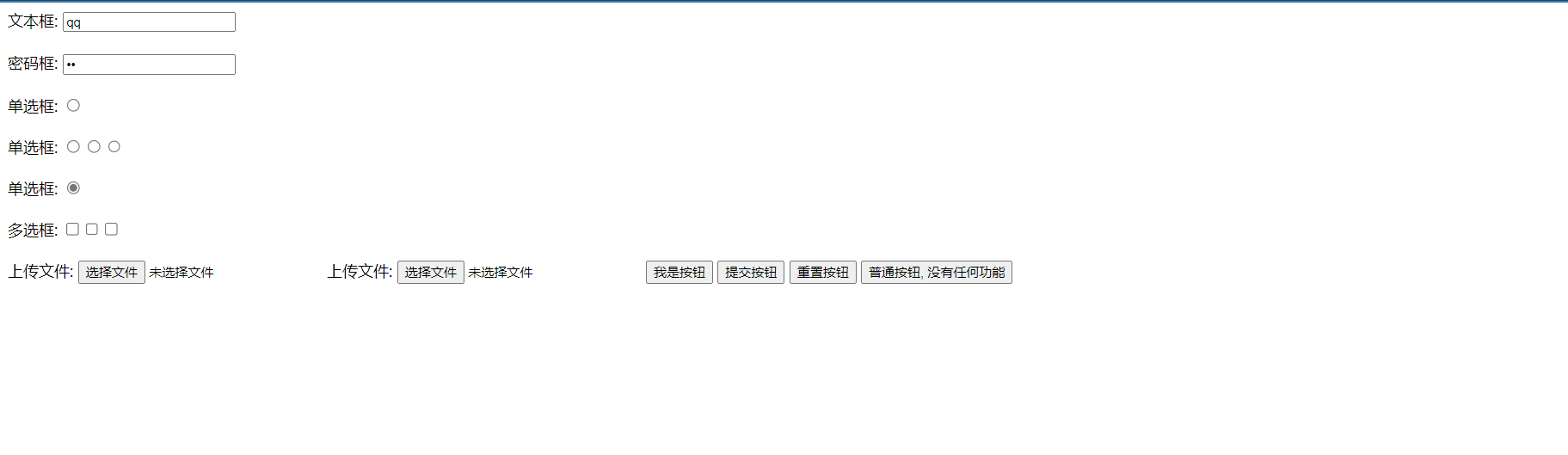
<!-- 写什么就显示什么 -->
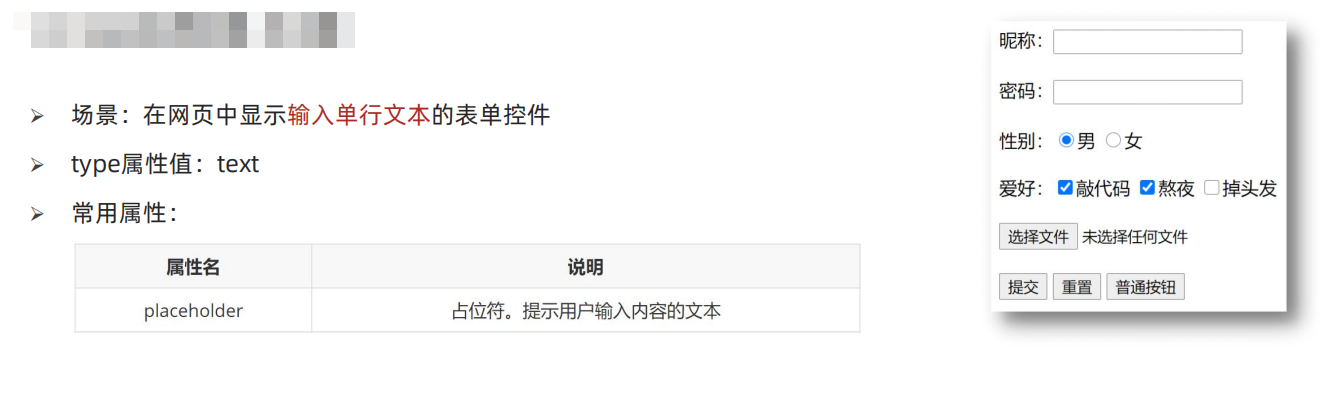
文本框: <input type="text" placeholder="提示用户该输入啥?">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
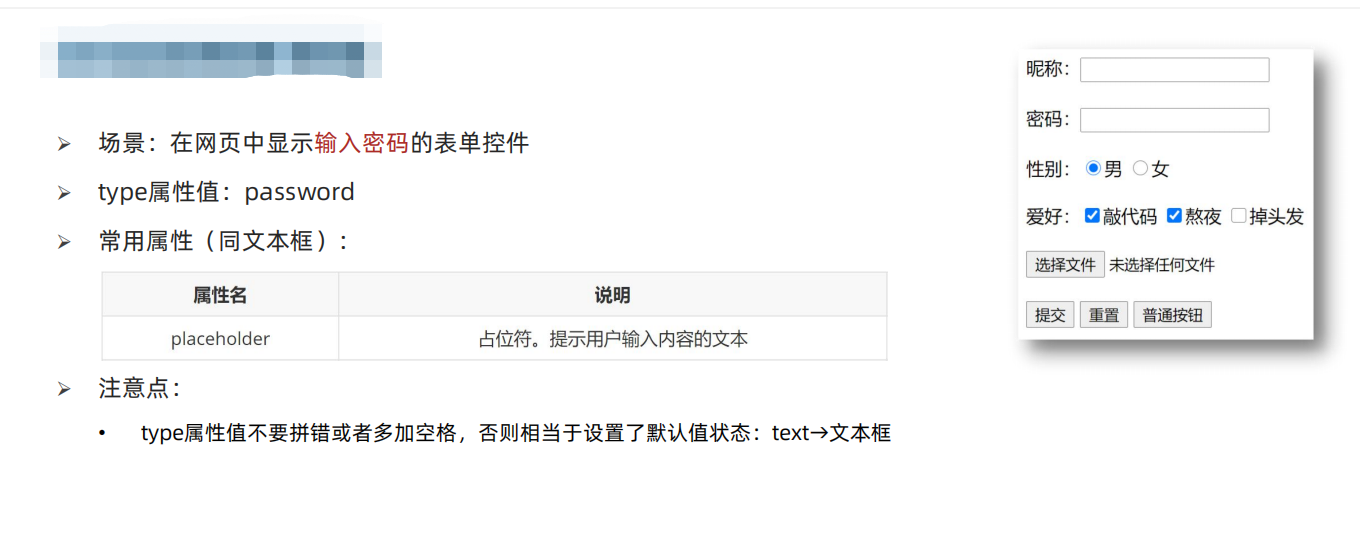
密码框: <input type="password" placeholder="请输入密码">
<br>
<br>
单选框: <input type="radio">
<br>
<!-- name:有相同值的为一组,一组中只能一个被选中 -->
<br>
单选框: <input type="radio" name="key"><input type="radio" name="key"><input type="radio" name="key">
<br>
<!-- checked:默认选中 -->
<br>
单选框: <input type="radio" checked>
<br>
<br>
多选框: <input type="checkbox"><input type="checkbox"><input type="checkbox">
<br>
<br>
上传文件: <input type="file">
<!-- multiple 多文件选择 -->
上传文件: <input type="file" multiple>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮, 没有任何功能</button>
</body>
</html>
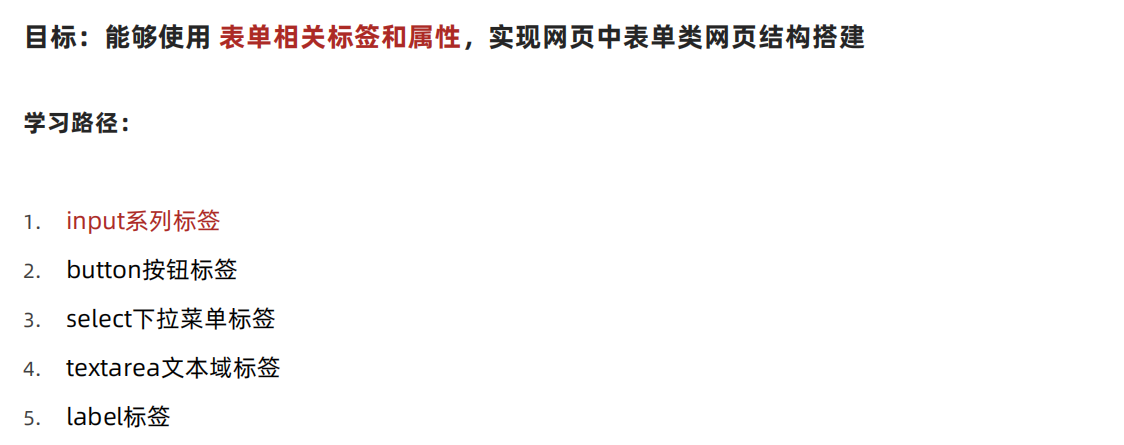
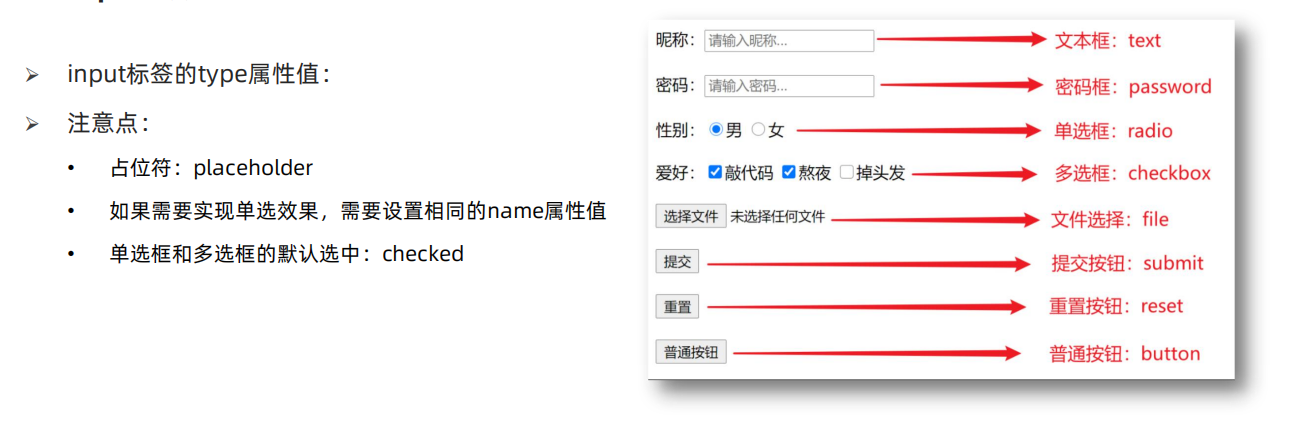
关于input的标签总结:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
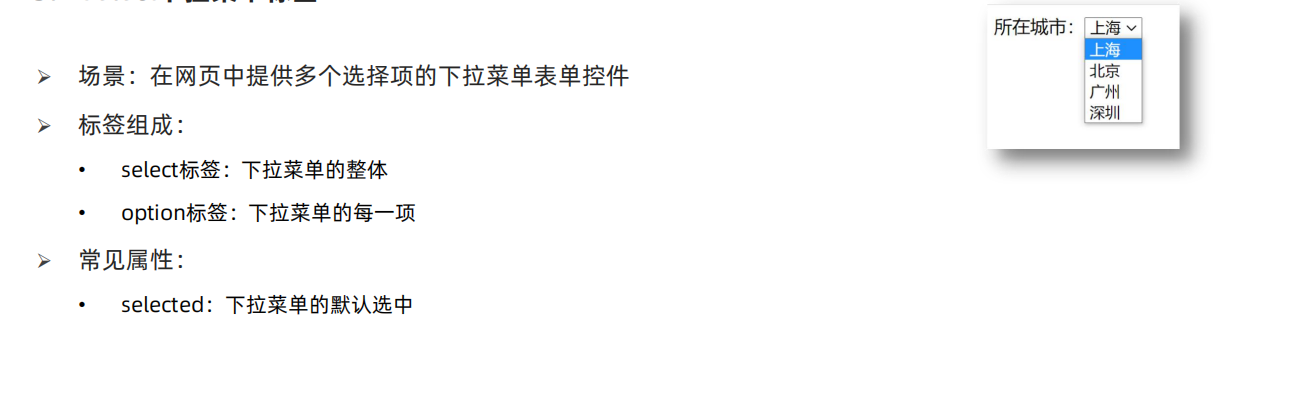
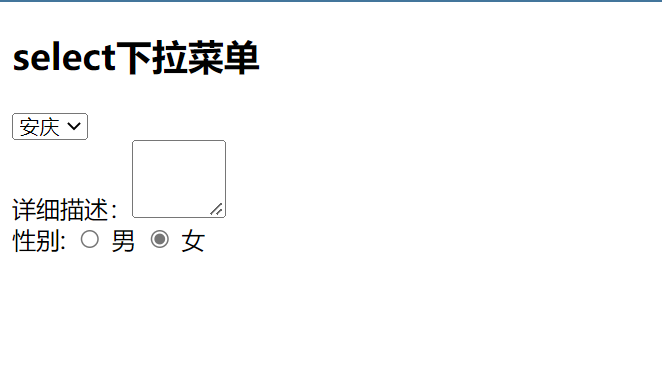
<h2>select下拉菜单</h2>
<select name="所有城市" id="allcity">
<option>保山</option>
<option>合肥</option>
<option>鹤庆</option>
<!-- selectde默认就是选中的 -->
<option selected>安庆</option>
</select>
<br>
<!-- 当输入很多的内容时候就可以用这个 -->
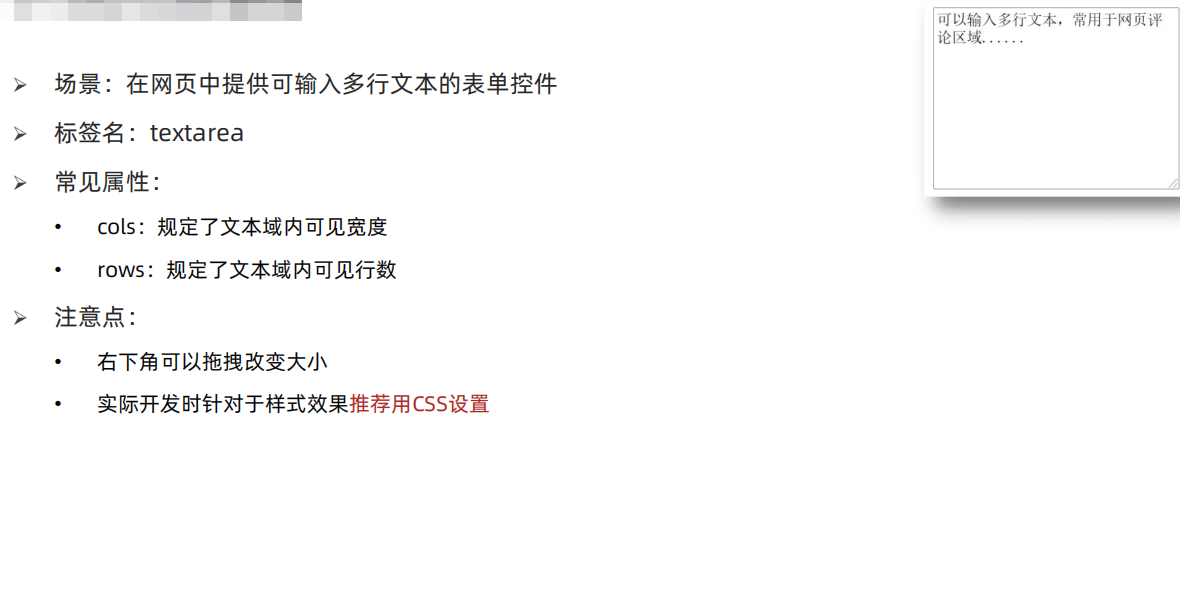
详细描述:<textarea cols="6" rows="3"></textarea>
<br>
<!-- 可能小框子太小了,不好选,可以加上label标签,选择字也可以选中 -->
性别:
<input type="radio" name="sex" id="nan">
<label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
</body>
</html>
原文地址:https://blog.csdn.net/weixin_48370579/article/details/128072464
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6137.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!