一、xterm介绍
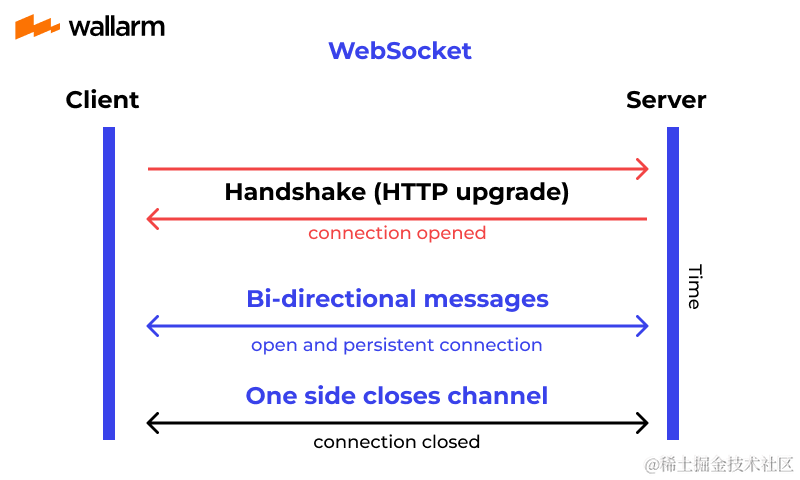
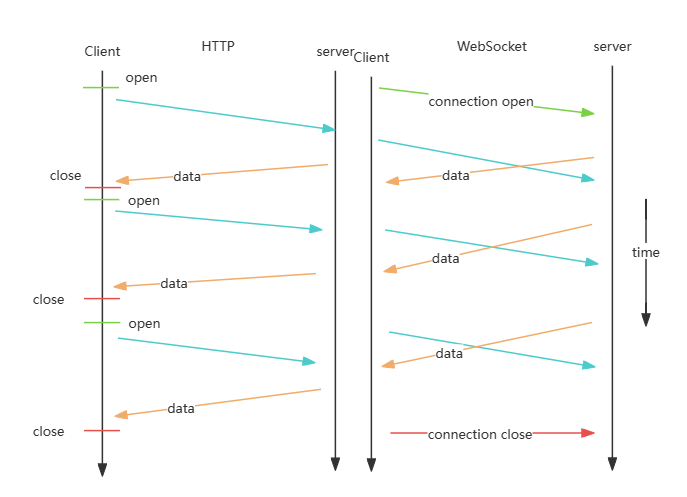
xterm是一个使用 TypeScript 编写的前端终端组件,可以直接在浏览器中实现一个命令行终端应用,通常与websocket一起使用。
二、效果展示

三、vue文件实现代码
<template>
<div class="bg-main">
<div
ref="terminal"
v-loading="loading"
class="terminal"
element-loading-text="拼命连接中"
></div>
</div>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue'
import { debounce } from 'lodash'
import { Terminal } from 'xterm'
import { FitAddon } from 'xterm-addon-fit'
import 'xterm/css/xterm.css'
const terminal = ref(null)
const fitAddon = new FitAddon()
let first = ref(true)
let loading = ref(true)
let terminalSocket = ref(null)
let term = ref(null)
// 初始化WS
const initWS = () => {
if (!terminalSocket.value) {
createWS()
}
if (terminalSocket.value && terminalSocket.value.readyState > 1) {
terminalSocket.value.close()
createWS()
}
}
// 创建WS
const createWS = () => {
// const url = `/access/Api/ws/ssh/b172df81-2485-453d-a6ff-120c03821536?userName=test&passwd=1`
terminalSocket.value = new WebSocket(
`wss://XXXX`
)
terminalSocket.value.onopen = runRealTerminal //WebSocket 连接已建立
terminalSocket.value.onmessage = onWSReceive //收到服务器消息
terminalSocket.value.onclose = closeRealTerminal //WebSocket 连接已关闭
terminalSocket.value.onerror = errorRealTerminal //WebSocket 连接出错
}
//WebSocket 连接已建立
const runRealTerminal = () => {
loading.value = false
}
//WebSocket收到服务器消息
const onWSReceive = (message) => {
// 首次接收消息,发送给后端,进行同步适配尺寸
if (first.value === true) {
first.value = false
resizeRemoteTerminal()
}
const data = message.data
// base64解密
const reader = new FileReader()
reader.onload = function (e) {
const base64Content = e.target.result
console.log(base64Content, 1)
term.value.write(base64Content)
}
reader.readAsText(data) // 以text文本显示readAsText
term.value.element && term.value.focus()
}
//WebSocket 连接出错
const errorRealTerminal = (ex) => {
let message = ex.message
if (!message) message = 'disconnected'
term.value.write(`x1b[31m${message}x1b[mrn`)
console.log('err')
}
//WebSocket 连接已关闭
const closeRealTerminal = () => {
console.log('close')
}
// 初始化Terminal
const initTerm = () => {
term.value = new Terminal({
// lineHeight: 1.2,
fontSize: 14,
fontFamily: "Monaco, Menlo, Consolas, 'Courier New', monospace",
theme: {
background: '#181d28',
},
// 光标闪烁
cursorBlink: true,
cursorStyle: 'underline',
// scrollback: 100,
// tabStopWidth: 4,
})
term.value.open(terminal.value) //挂载dom窗口
term.value.loadAddon(fitAddon) //自适应尺寸
// 不能初始化的时候fit,需要等terminal准备就绪,可以设置延时操作
setTimeout(() => {
fitAddon.fit()
}, 5)
termData() //Terminal 事件挂载
}
// 终端输入触发事件
const termData = () => {
// 输入与粘贴的情况,onData不能重复绑定,不然会发送多次
term.value.onData((data) => {
console.log(data, '传入服务器')
if (isWsOpen()) {
terminalSocket.value.send(
JSON.stringify({
type: 'terminal',
data: {
base64: btoa(data),
},
})
)
}
})
// 终端尺寸变化触发
term.value.onResize(() => {
resizeRemoteTerminal()
})
}
//尺寸同步 发送给后端,调整后端终端大小,和前端保持一致,不然前端只是范围变大了,命令还是会换行
const resizeRemoteTerminal = () => {
const { cols, rows } = term.value
if (isWsOpen()) {
terminalSocket.value.send(
JSON.stringify({
type: 'resize',
data: {
rows: rows,
cols: cols,
},
})
)
}
}
// 是否连接中0 1 2 3 状态
const isWsOpen = () => {
const readyState = terminalSocket.value && terminalSocket.value.readyState
return readyState === 1
}
// 适应浏览器尺寸变化
const fitTerm = () => {
fitAddon.fit()
}
const onResize = debounce(() => fitTerm(), 500)
const onTerminalResize = () => {
window.addEventListener('resize', onResize)
}
const removeResizeListener = () => {
window.removeEventListener('resize', onResize)
}
onMounted(() => {
initWS()
initTerm()
onTerminalResize()
})
onBeforeUnmount(() => {
removeResizeListener()
terminalSocket.value && terminalSocket.value.close()
})
</script>
<style lang="scss" scoped>
.terminal {
width: 100%;
height: calc(100% - 62px);
}
</style>
原文地址:https://blog.csdn.net/yzding1225/article/details/134577057
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_614.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。