
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
前言
•理解CSS 的概念、特点。• 理解CSS 继承与层叠的含义。
CSS概念
传统HTML的缺点

CSS的优势
1.表现和内容相分离
CSS通过定义HTML标记的样式,使得页面内容和显示相分离,简化了网页格式设计,也使得对网页格式的修改更方便。
2.加强了网页的表现力
CSS样式定义到样式表文件中,在多个网页中同时应用样式表文件中的样式,就确保了多个网页具有一致的格式。可以随时更新样式表文件,改变网站风格。大大降低了网站的开发与维护工作。
浏览器与CSS 3
CSS编辑方法
1.写在HTML文件里;
2.写在独立的*.CSS文件里。
使用CSS控制Web页面
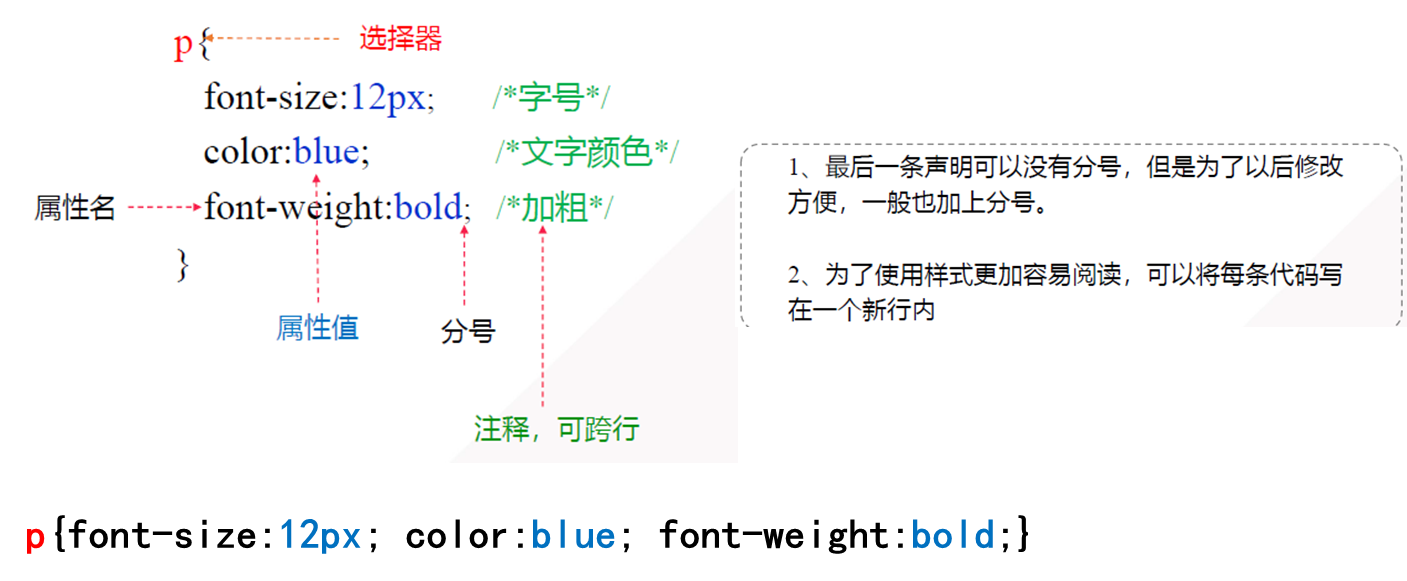
CSS控制页面是通过CSS规则实现的,CSS规则由选择器和声明组成,声明由属性和属性值对组成。
CSS基本语法
p{font-size:12px; color:blue; font-weight:bold;}

<style type="text/css">
/* 定义body样式 */
body{background:black;color:red;}
.div{padding:50px;}
.pic{float:right; padding:20px;}
</style>
CSS注释方法 /* 此标记应用在文档中 */
注释不能嵌套。
注意与HTML注释方法不同。
CSS定义与引用
CSS样式表类型:4种
内联样式表(行内样式表)内部样式表链接外部样式表导入外部样式表
行内样式表(内联样式)
<标记 style=”属性: 属性值; 属性: 属性值;…”>
语法说明:
<p style=“color:red;font-size:28px;”>本段落生效</p>
内部样式表
内部样式表的特点
链接外部样式表
基本语法:
<link rel=”stylesheet” href=”外部样式表的文件名“/ >
语法说明:
导入外部样式表
基本语法:
<style>
p,p1{font-size:18px; color:blue}
</style>
语法说明:
链接外部样式表与导入外部样式表的区别
课后练习
应用CSS行内样式表
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS行内样式表的应用</title>
</head>
<body>
<div>
<h1 style="color:#F00; font-size:26px;">服务向导</h1>
<hr style="border:2px dashed blue"/>
<h5 style="background-color:yellow; color:blue; font-size:14px;">商城的支付方式有哪些?</h5>
<p>网上银行支付和货到付款</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">商城上买东西一般几天可以收到货?</h5>
<p style="font-size:12px">一般情况下,若运送方式为快递,同城交易,如果当天发货,当天可以收到;省外的通过空运3小时内可以送达。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">卖家发货后一直没有收到货怎么办?</h5>
<p style="font-size:12px">在卖家已经操作发货后,一直未收到货的,可能由于活动量大造成物流延误,建议您进入“我的订单”页面找到对应交易点击“查看物流”,关注您商品的运输流转记录。</p>
<p style="font-size:12px">如交易即将超时打款前您还未收到商品,避免出现钱货都不在您手中的情况,建议及时进入“我的订单”页面找到对应交易点击“退货/退款”。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">拍下的商品想要退货退款怎么办?</h5>
<p style="font-size:12px">活动期间成功付款的所有活动商品,不支持7天无理由退换货。如果消费者有退换货需求,在符合《商城处理规范》的相关规定的情况下,所有活动商品只支持退货,不支持换货,交易双方另有约定的从其约定。</p>
<p>非活动期间成功付款的所有交易,按照正常退货退款流程处理,查看如何申请退款。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">申请退款后,钱款多久可以退回?</h5>
<p style="font-size:12px">申请退款后,钱款退回的时间取决于双方的协商及卖家对退款处理的快慢。只要退款状态显示为“退款成功”,即说明钱款已退回。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">如何举报钓鱼网站/中奖信息网站?</h5>
<p style="font-size:12px">如果您遇到或者收到了非法分子发来的钓鱼网站、中奖信息网站,可以进入“我的账号”—“举报管理”中,进行举报。</p>
</div>
</body>
</html>应用CSS内部样式表
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>样式表的应用</title>
</head>
<body>
<div>
<h1>服务向导</h1>
<hr/>
<h5>商城的支付方式有哪些?</h5>
<p>网上银行支付和货到付款</p>
<h5>商城上买东西一般几天可以收到货?</h5>
<p>一般情况下,若运送方式为快递,同城交易,如果当天发货,当天可以收到;省外的通过空运3小时内可以送达。</p>
<h5>卖家发货后一直没有收到货怎么办?</h5>
<p>在卖家已经操作发货后,一直未收到货的,可能由于活动量大造成物流延误,建议您进入“我的订单”页面找到对应交易点击“查看物流”,关注您商品的运输流转记录。</p>
<p>如交易即将超时打款前您还未收到商品,避免出现钱货都不在您手中的情况,建议及时进入“我的订单”页面找到对应交易点击“退货/退款”。</p>
<h5>拍下的商品想要退货退款怎么办?</h5>
<p>活动期间成功付款的所有活动商品,不支持7天无理由退换货。如果消费者有退换货需求,在符合《商城处理规范》的相关规定的情况下,所有活动商品只支持退货,不支持换货,交易双方另有约定的从其约定。</p>
<p>非活动期间成功付款的所有交易,按照正常退货退款流程处理,查看如何申请退款。</p>
<h5>申请退款后,钱款多久可以退回?</h5>
<p>申请退款后,钱款退回的时间取决于双方的协商及卖家对退款处理的快慢。只要退款状态显示为“退款成功”,即说明钱款已退回。</p>
<h5>如何举报钓鱼网站/中奖信息网站?</h5>
<p>如果您遇到或者收到了非法分子发来的钓鱼网站、中奖信息网站,可以进入“我的账号”—“举报管理”中,进行举报。</p>
</div>
</body>
</html>
总结
CSS
分为内联样式表、内部样式表、链接外部样式表以及导入外部样式表
:
这个章节有点长,喵子分成两个节了。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134624893
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6143.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








