HTML5中一些酷炫又有趣的新特性代码整理汇总
前言
HTML5 是 HyperText Markup Language 5 的缩写,HTML5技术结合了HTML4.01的相关标准并革新,符合现代网络发展要求,在2008年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。与传统的技术相比,HTML5 的语法特征更加明显,并且结合了SVG的内容。
HTML5并非仅仅用来表示Web内容,它将 Web带入一个成熟的应用平台,在HTML5平台上,视频、音频、图象、动画,以及同电脑的交互都被标准化。
一、详情标签< details>
该标签向用户提供按需详细信息。如果您需要按需向用户显示内容,请使用此标签。默认情况下,小部件是关闭的。打开时,它会展开并显示其中的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<details>
<summary>点击显示用户信息</summary>
<table>
<tr>
<th>#</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>3</td>
<td>Jack</td>
<td>不详</td>
<td>38</td>
</tr>
<tr>
<td>4</td>
<td>王五</td>
<td>男</td>
<td>1</td>
</tr>
</table>
</details>
</body>
</html>
二、内容可编辑
contenteditable是可以在元素上设置以使内容可编辑的属性。它适用于 DIV、P、UL 等元素。您必须指定它,例如,< element contenteditable=“true|false”>。
注意: 当contenteditable元素上没有设置属性时,它将从其父元素继承。
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<h2> 跳转列表(内容可编辑) </h2>
<ul class="content-editable" contenteditable="true">
<li> 1. 张三 </li>
<li> 2. 李四 </li>
<li> 3. 王二 </li>
</ul>
</body>
</html>
三、标记内容< mark>
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style>
mark {
background-color: green;
color: #FFFFFF;
}
</style>
</head>
<body>
<p> 你知道吗,你可以仅使用 HTML 标签 <mark>"突出显示有趣的东西"</mark></p>
</body>
</html>
四、data-* 属性
这些data-*属性用于存储页面或应用程序私有的自定义数据。存储的数据可用于 JavaScript 代码以创建进一步的用户体验。
data-* 属性由两部分组成:
属性名称不应包含任何大写字母,并且必须在前缀“data-”之后至少长一个字符
属性值可以是任何字符串
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<h2> 了解数据属性 </h2>
<div class="data-attribute" id="data-attr" data-custom-attr="你太棒了!">
我有一个隐藏的秘密!
</div>
<button onclick="reveal()">揭示</button>
<p id="msg"></p>
</body>
<script>
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
//使用getAttribute()它们的完整 HTML 名称(即 data-custom-attr),
//但标准定义了一种更简单的方法:使用dataset属性。
document.getElementById('msg').innerHTML = `<mark>${value}</mark>`;
}
</script>
</html>
效果演示:


五、输出标签
< output>标签表示的运算的结果。通常,此元素定义将用于显示某些计算的文本输出的区域。
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>
</html>
效果演示:

六、数据列表< datalist>
< datalist>标签指定了一个预定义选项列表,并允许用户向其中添加更多选项。它提供了一项autocomplete功能,允许您通过预先输入获得所需的选项。
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<form action="" method="get">
<label for="fruit">从列表中选择你的水果:</label>
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="苹果">
<option value="橙子">
<option value="香蕉">
<option value="芒果">
<option value="鳄梨">
</datalist>
<input type="submit">
</form>
</html>
效果演示:

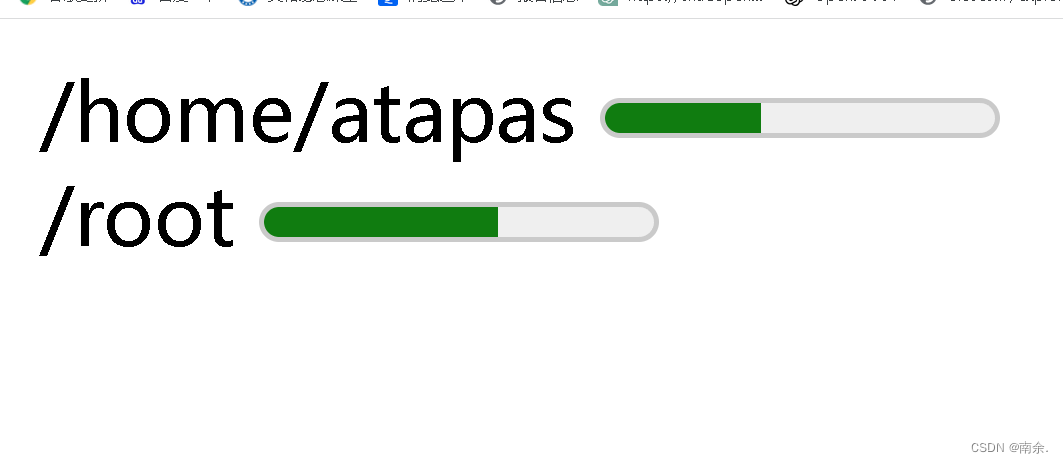
七、Meter
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<label for="home">/home/atapas</label>
<meter id="home" value="4" min="0" max="10">2 out of 10</meter><br>
<label for="root">/root</label>
<meter id="root" value="0.6">60%</meter><br>
</html>

提示: 不要将 < meter>标签用于进度指示器类型的用户体验。我们有来自 HTML5的< Progress>标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<label for="file">下载进度:</label>
<progress id="file" value="32" max="100"> 32% </progress>
</html>
演示效果:

八、Inputs
这部分是我们最熟悉的输入类型的用法,如文本、密码等。输入类型的特殊用法很少
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
</head>
<body>
<form>
姓名:<input type="text" id="username1" name="username" required><br />
姓名:<input type="text" id="username2" name="username"autofocus><br />
<input type="submit" />
</form>
</html>
效果演示:

 # 九、正则表达式
# 九、正则表达式
您可以使用正则表达式指定模式来验证输入。
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style>
input{
width: 380px;
}
</style>
</head>
<body>
<form>
密码:<input type="password" width="100px"
name="password"
id="password"
placeholder="6-20个字符,至少1个数字,1个大写字母和1个小写字母"
pattern="^(?=.*d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$"><br />
<input style="width: 50px;" type="submit" />
</form>
</html>
效果演示:


原文地址:https://blog.csdn.net/weixin_46561196/article/details/131568785
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6147.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!











