ESP(记录当前执行状态的指针)
栈中的数据:JS引擎会通过向下移动ESP来销毁该函数保存在栈中的上下文。
堆中的数据:
V8中垃圾回收是建立在“代际假设“基础上的。
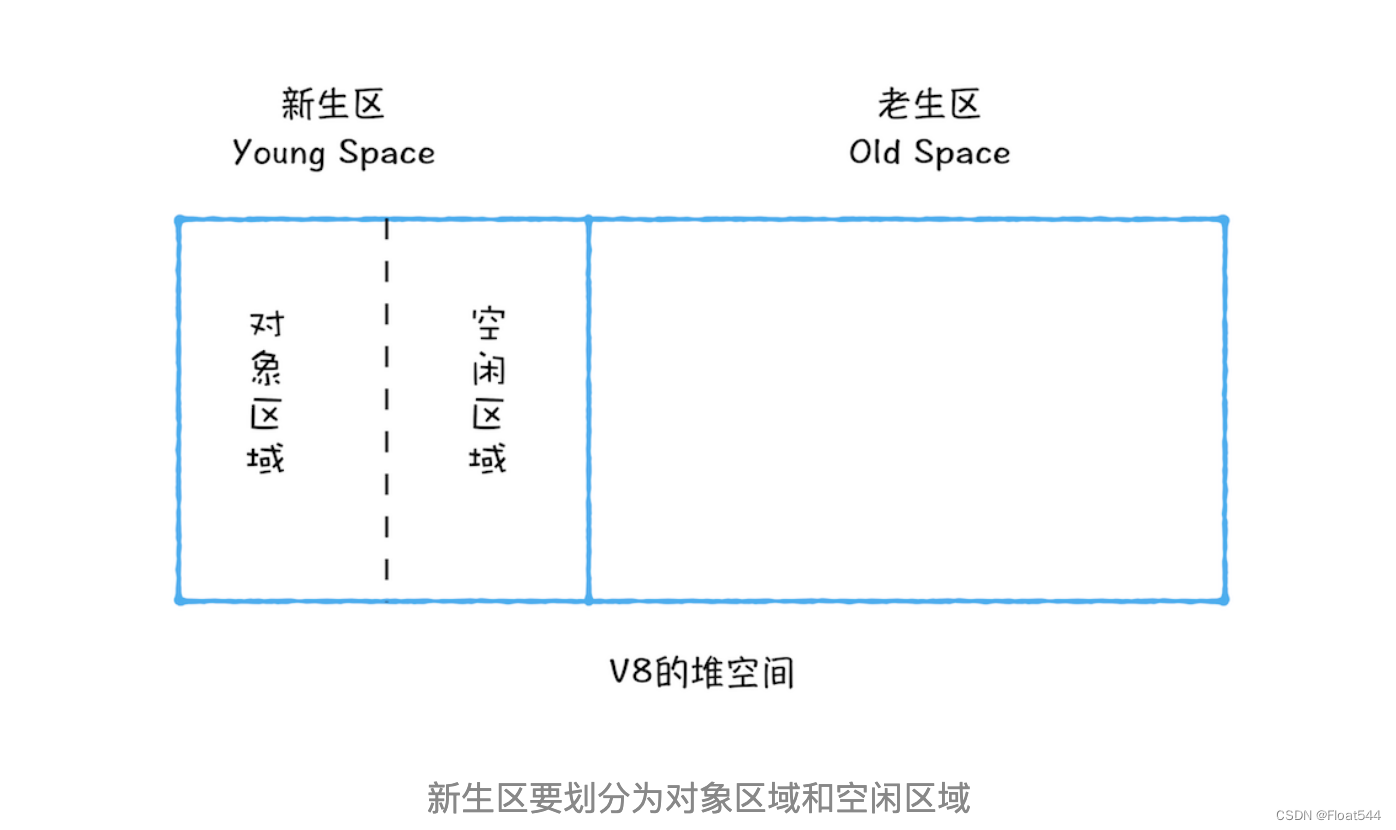
V8中会把堆分为新生代和老生代两个区域,新生代中存放的是生存时间短的对象,老生代中存放生存时间长的对象。新生代通常只支持1-8M的容量,而老生代容量就很大了。对这两个区域,V8分别使用两个不同的垃圾回收器。
- 副垃圾回收器,主要负责新生代的垃圾回收。
- 主垃圾回收器,主要负责老生代的垃圾回收。
垃圾回收器的工作流程
所有垃圾回收器都有一套共同的执行流程
第一步是标记空间中活动对象和非活动对象。活动对象就是还在使用的对象,非活动对象就是可以垃圾回收的对象。
第二步是回收非活动对象占据的内存。其实就是在所有的标记完成之后,统一清理内存中所有被标记为可回收的对象。
第三步是做内存整理。一般来说,频繁回收后,内存中就会有大量不连续空间,也称为内存碎片。但内存中出现大量碎片之后,如果需要分配较大的内存空间,可能会出现内存不足的情况。所以最后一步需要整理这些内存碎片,但这一步可选。
副垃圾回收器
大多数小的对象会被分配到副垃圾回收器,这个区域虽然不大,但垃圾回收还是比较频繁。采用Scavenge算法来处理。
Scavenge算法:把新生代空间对半分为两个区域,一半为对象区域,一半是空闲区域。

流程:新加入的对象存放到对象区域,对象区域快被写满时,就需要执行一次垃圾清理操作。
垃圾回收过程中,先对对象区域中垃圾进行标记。标记完成后就进入垃圾清理阶段,副垃圾回收器会把这些存活的对象复制到空闲区域,同时把这些对象有序排列起来,所以复制过程也包含了内存整理操作,复制后空闲区域就没有内存碎片了。
完成复制后,对象区域与空闲区域进行角色翻转。这样就完成了垃圾对象的回收操作,同时这种角色翻转的操作还能使新生代中这两块区域无限重复使用下去。
注意:新生代中采用Scavenge算法,有复制操作。但复制操作较为消耗资源,于是新生代的空间会被设置较小。也正是因为新生区的空间不大,所以很容易被存活的对象装满整个区域,为解决这个问题,js引擎采用了对象晋升策略,也就是经过两次垃圾回收依然还存活的对象,会被移动到老生区中。
主垃圾回收器
除了新生区中晋升的对象,一些大的对象会直接被分配到老生区。因此老生区中的对象有两个特点:一个是对象占用空间大,另一个是对象存活时间长。
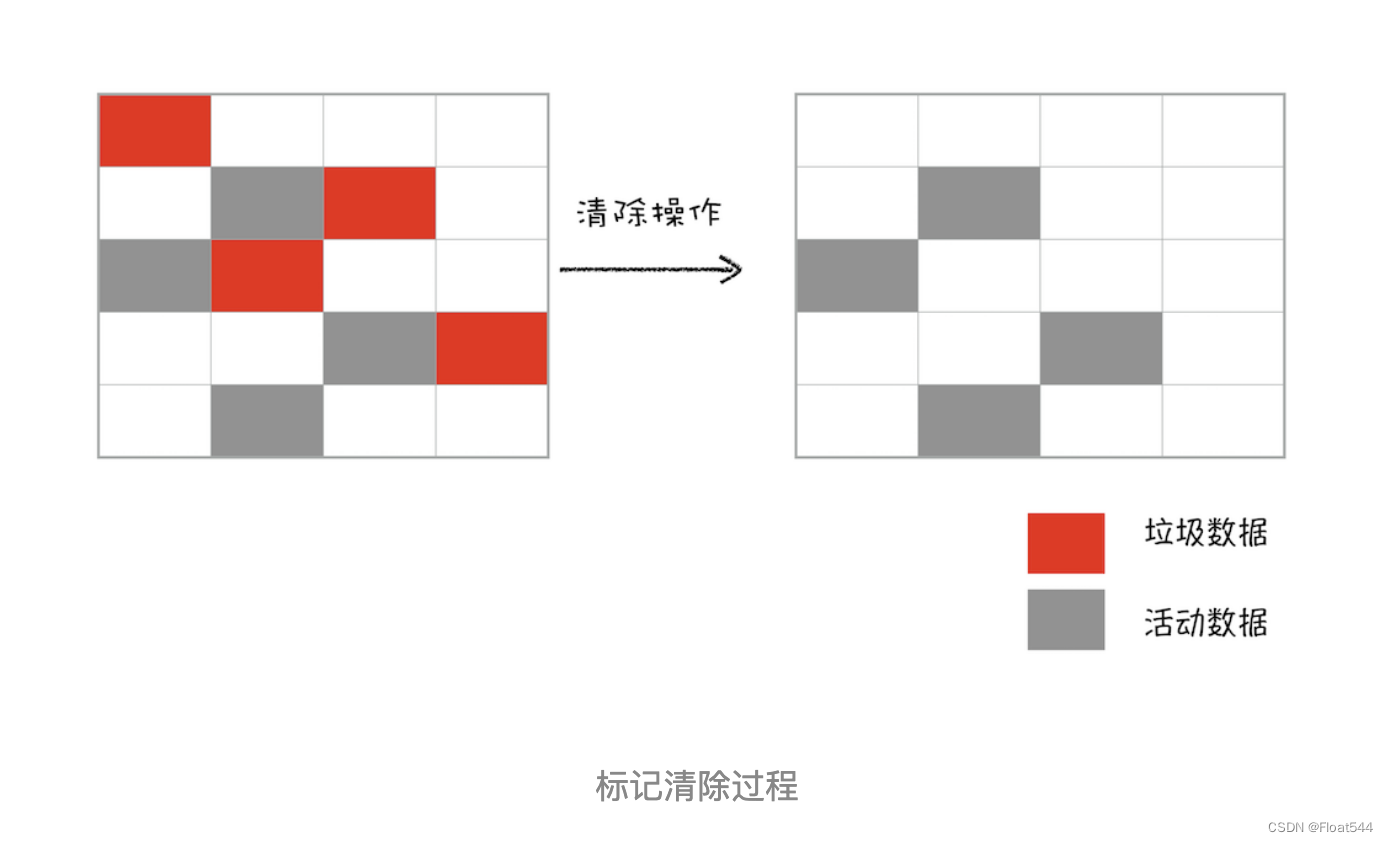
主垃圾回收器采用标记-清除(Mark-Sweep)的算法进行垃圾回收。首先是标记过程阶段。标记就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为活动元素,没有到达的元素就判断为垃圾数据。
接下来就是垃圾的清除过程,可以理解为清除掉红色标记数据的过程。

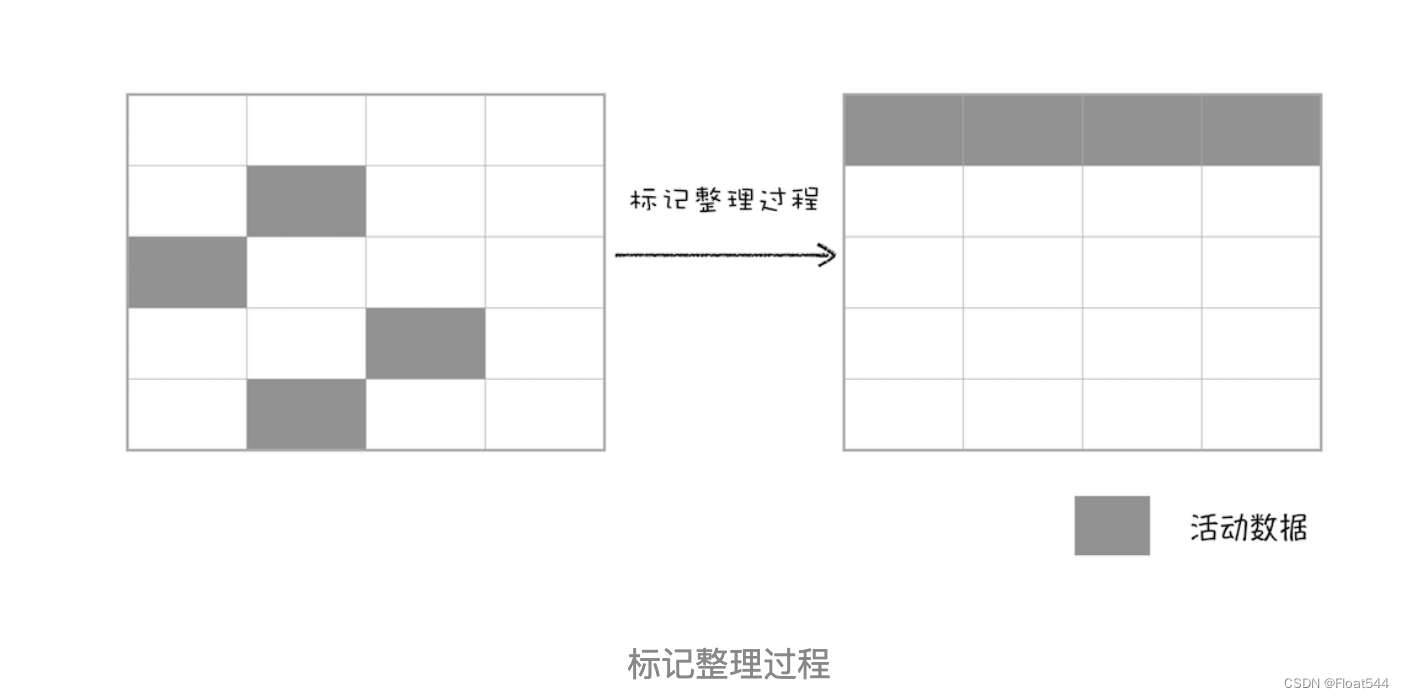
上面的标记过程和清除过程就是标记-清除算法,但是会产生大量不连续的内存碎片。于是就有另一种算法,标记-整理算法,标记过程与标记-清除算法一致,但后续步骤不是直接对可回收对象进行清理,而是让所有存活对象都向一端移动,然后直接清理掉端边界以外的内存。

全停顿
js是运行在主线程上的,一旦执行垃圾回收算法(宏任务),都需要将正在执行的js脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为称为全停顿。
v8新生代的垃圾回收中,因其空间较小,且存活对象较少,所以全停顿的影响不大,但老生代不同,如果占用主线程时间过久,主线程是不能做其他事情的。将会造成页面的卡顿情况。
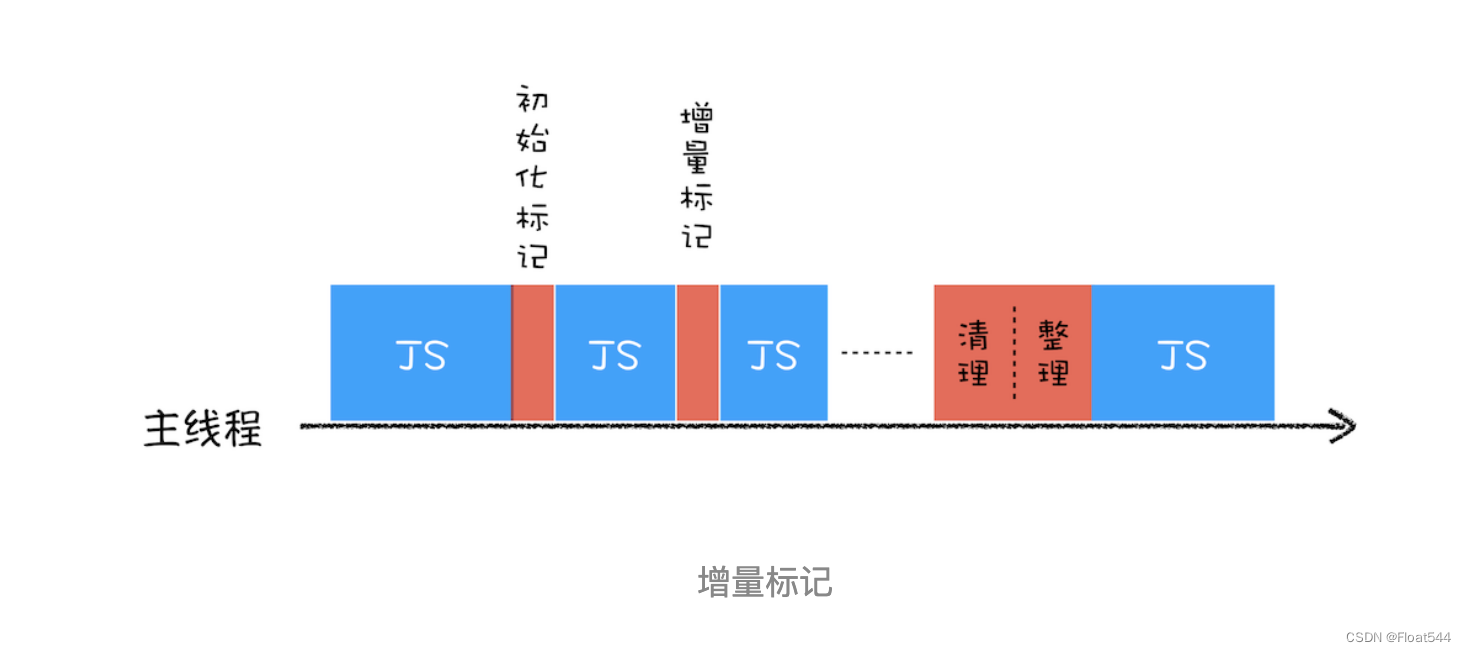
为了降低老生代的垃圾回收造成的卡顿,v8将标记过程分为一个个的子标记过程,同时让垃圾回收标记和js应用逻辑交替进行,直到标记阶段完成,这个算法称为增量标记算法。使用增量标记算法,可以把一个完整的垃圾回收任务拆分为很多很小的任务,这些小的任务执行时间较短,可以穿插在其他js任务中执行,类似于react的fiber架构思想。

原文地址:https://blog.csdn.net/qq_56392992/article/details/135820490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61517.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







