本文介绍: Object.prototype.toString.call的作用,个人理解,代码拆分讲解,涉及原型、原型链等相关知识。
这段代码的常见用处
有人说,typeof不行吗,的确,typeod可以用来判断部分的变量的类型,但是仅仅是部分罢了。
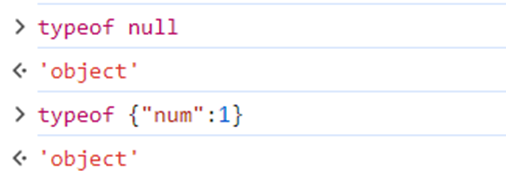
typeof 无法区别null和{“num”:1}这两个变量值的类型,正确的类型应该是Null和Object,但是typeof对于它们的输出却都是:

因此,需要一个合适的工具来识别各类变量的变量类型,Object.prototype.toString.call()就是这样的一种工具。
用法:Object.prototype.toString.call(变量);
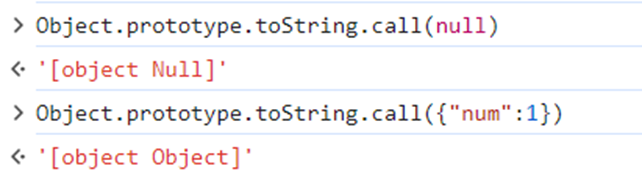
实例:

参考文献:
为什么Object.prototype.toString.call()可以如此准确的判断对象类型? – 掘金 (juejin.cn)
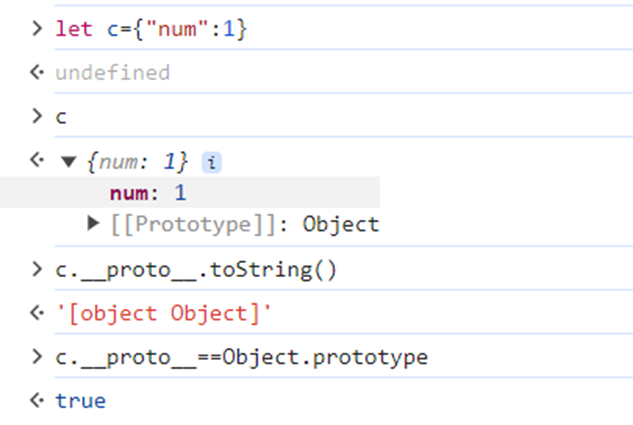
拆分理解
1、Object.prototype.toString
小问题
参考文献:
2、call函数的作用
参考文献
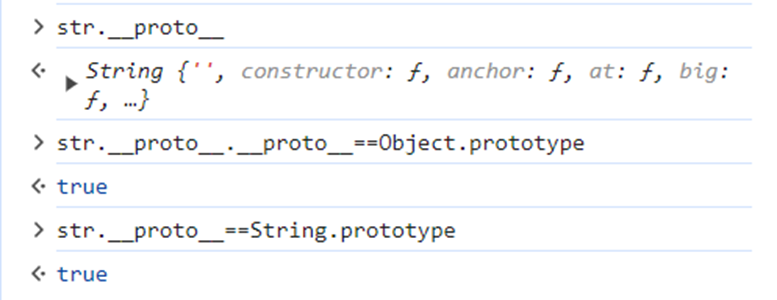
3、继续深入一些(这部分内容是个人理解,没有明确文献支撑)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。