思考
2. 流式布局和flex布局主要针对于宽度布局,那高度如何设置?
一、rem 基础
rem 单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
比如,根元素(html)设置font–size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}二、媒体查询
2.1 什么是媒体查询

2.2 语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}1. mediatype 查询类型
2. 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
3. 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含
案例:根据页面宽度改变背景变色
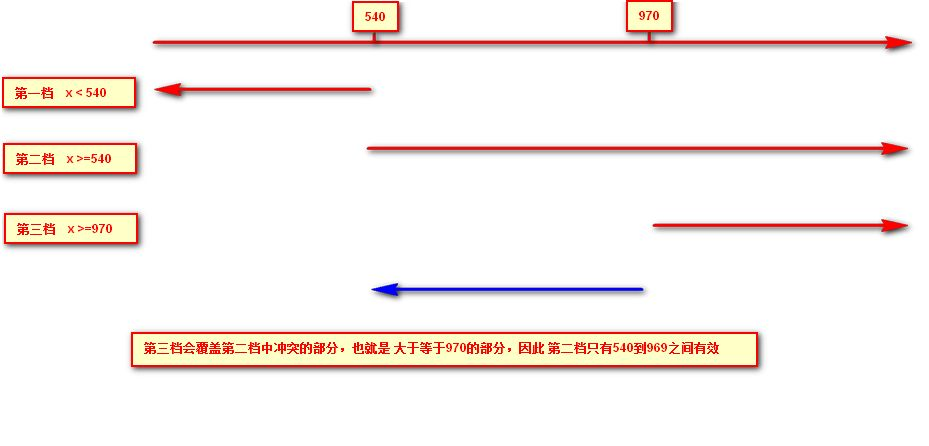
① 按照从大到小的或者从小到大的思路
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539)
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=<x <= 969)
⑤ 当屏幕大于等于 970像素的时候,背景颜色为红色 ( x >= 970)
注意: 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 1. 媒体查询一般按照从大到小或者 从小到大的顺序来 */
/* 2. 小于540px 页面的背景颜色变为蓝色 */
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
/* 3. 540 ~ 970 我们的页面颜色改为 绿色 */
/* @media screen and (min-width: 540px) and (max-width: 969px) {
body {
background-color: green;
}
} */
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
/* 4. 大于等于970 我们页面的颜色改为 红色 */
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
/* 5. screen 还有 and 必须带上不能省略的 */
/* 6. 我们的数字后面必须跟单位 970px 这个 px 不能省略的 */
</style>
</head>
<body>
</body>
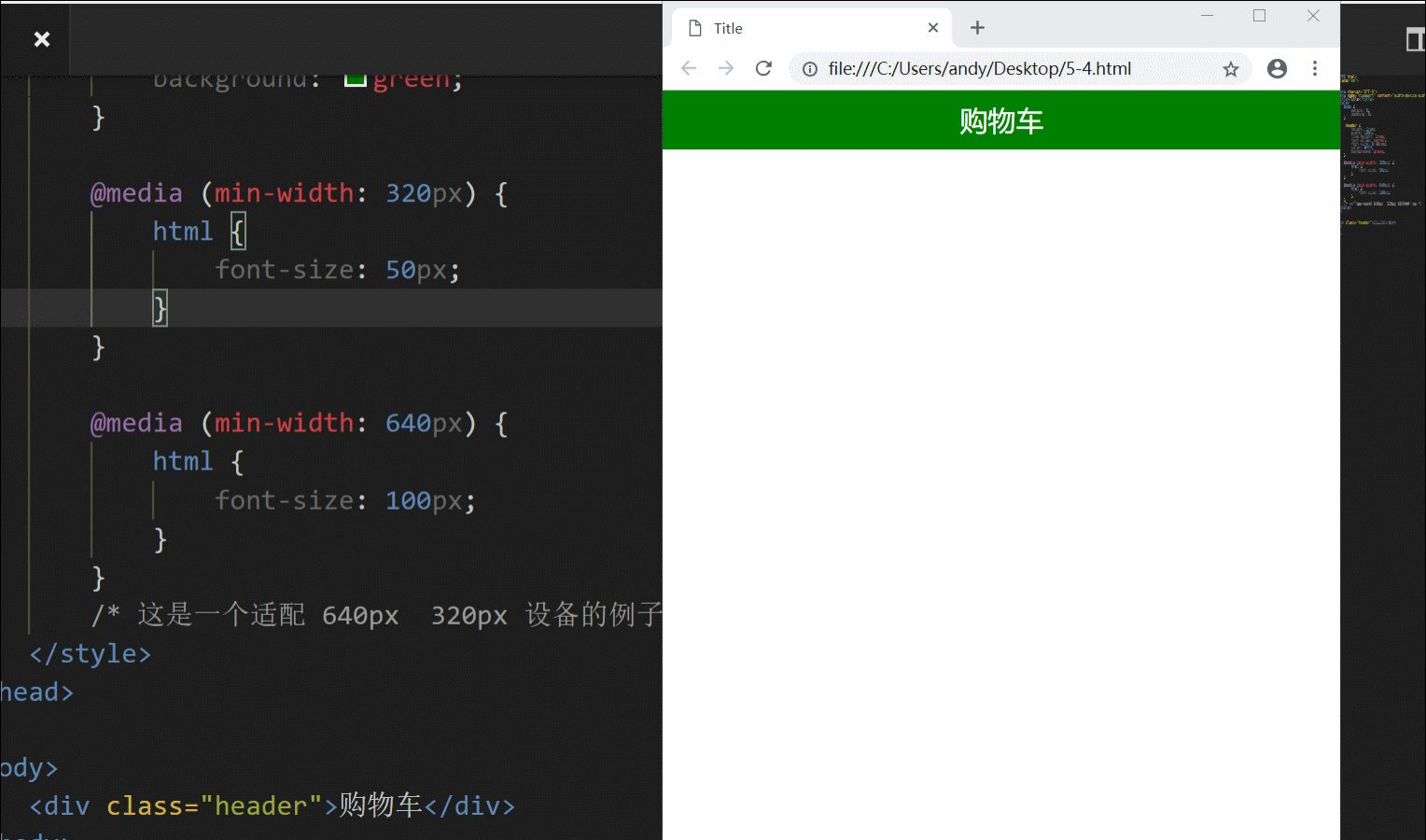
</html>2.3 媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
案例:媒体查询+rem实现元素变化

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* html {
font-size: 100px;
} */
/* 从小到大的顺序 */
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">购物车</div>
</body>
</html>2.4 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">2. 示例
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">三、Less 基础
3.1 维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
-
CSS 没有很好的计算能力
3.2 Less 介绍
Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: http://lesscss.cn/
一句话:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3.3 Less 安装(注意如果使用vscode无需安装less)
① 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
② 检查是否安装成功,使用cmd命令(win10 是 window +r 打开 运行输入cmd) — 输入“ node –v ”查看版本即可
③ 基于nodejs在线安装Less,使用cmd命令“ npm install -g less ”即可
Less 使用
我们首先新建一个后缀名为less的文件, 在这个less文件里面书写less语句。
-
Less 变量
-
Less 编译
-
Less 嵌套
-
Less 运算
3.4 Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;-
必须有@为前缀
-
不能包含特殊字符
-
不能以数字开头
-
大小写敏感
@color: pink;2. 变量使用规范
//直接使用
body{
color:@color;
}
a:hover{
color:@color;
}3.5 Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用
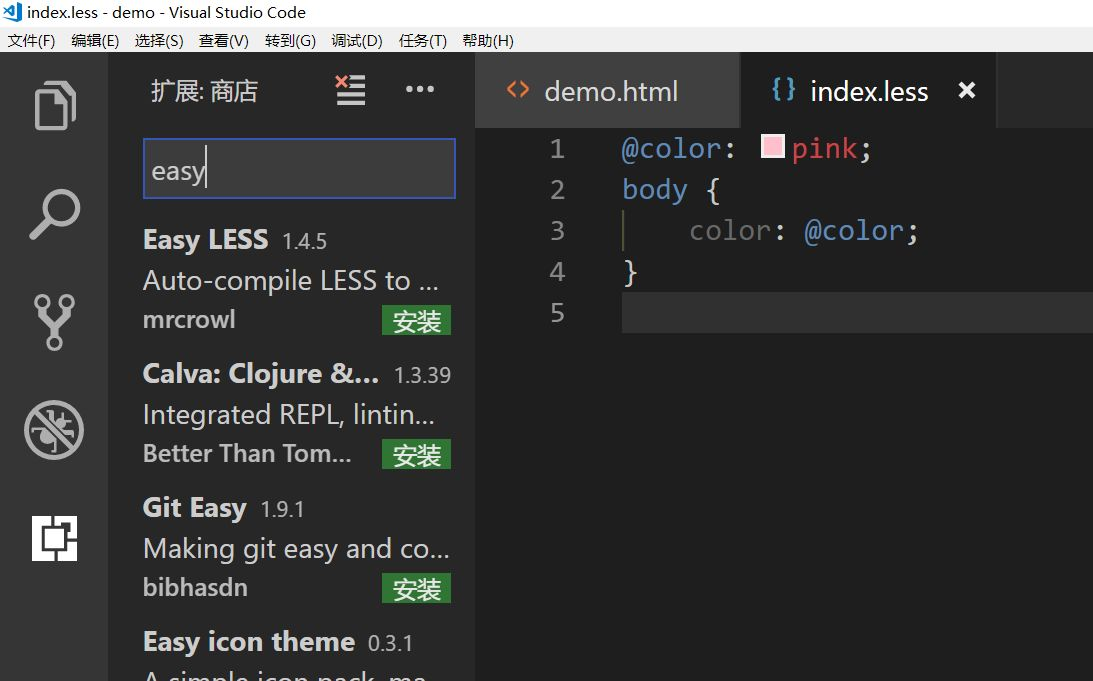
安装完毕插件,重新加载下 vscode。只要保存一下Less文件,会自动生成CSS文件。

3.6 Less 嵌套
#header .logo {
width: 300px;
}#header {
.logo {
width: 300px;
}
}如果遇见 (交集|伪类|伪元素选择器)
a:hover{
color:red;
}a{
&:hover{
color:red;
}
}3.7 Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;注意:
乘号(*)和除号(/)的写法
-
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
-
如果两个值之间只有一个值有单位,则运算结果就取该单位
四、rem 适配方案
4.1 rem 实际开发适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;

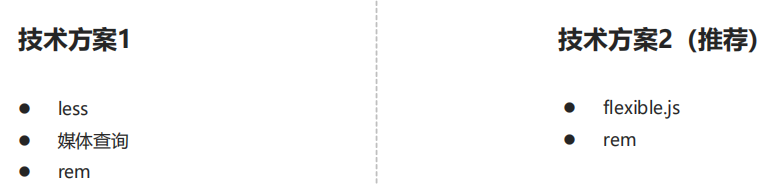
4.2 rem 适配方案技术使用(市场主流)

总结:
1. 两种方案现在都存在。
4.3 rem 实际开发适配方案1
rem + 媒体查询 + less 技术
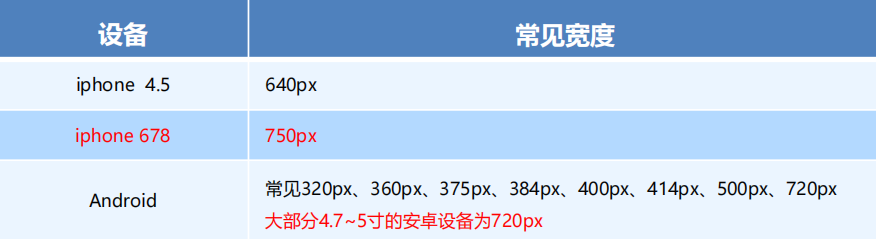
1. 设计稿常见尺寸宽度

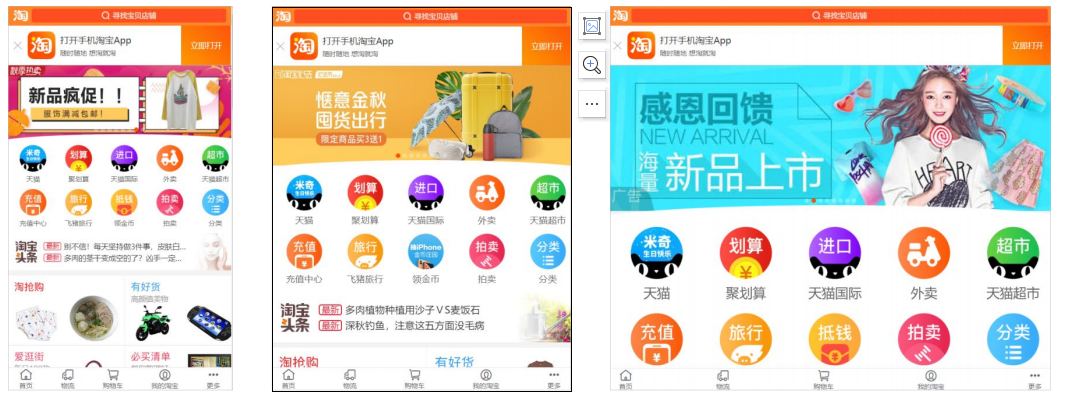
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果
现在基本以750为准。
2. 动态设置 html 标签 font-size 大小
① 假设设计稿是750px
② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③ 每一份作为html字体大小,这里就是50px
④ 那么在320px设备的时候,字体大小为320/15 就是 21.33px
⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
⑥ 比如我们以 750为标准设计稿
⑦ 一个100*100像素的页面元素 在 750屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1
⑧ 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
3. 元素大小取值方法
① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
② 屏幕宽度/划分的份数 就是 html font-size 的大小
③ 或者: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
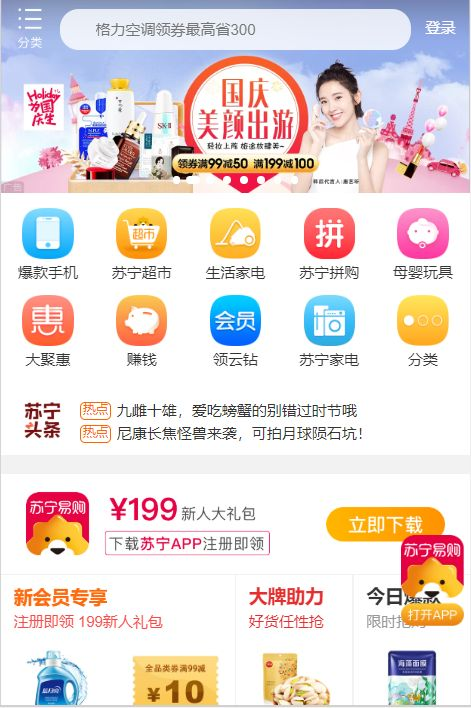
五、苏宁网首页案例制作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<!-- 顶部搜索框 -->
<div class="search-content">
<a href="#" class="classify"></a>
<div class="search">
<form action="">
<input type="search" value="厨卫保暖季 哒哒哒">
</form>
</div>
<a href="#" class="login">登录</a>
</div>
<!-- banner部分 -->
<div class="banner">
<img src="upload/banner.gif" alt="">
</div>
<!-- 广告部分 -->
<div class="ad">
<a href="#"><img src="upload/ad1.gif" alt=""></a>
<a href="#"><img src="upload/ad2.gif" alt=""></a>
<a href="#"><img src="upload/ad3.gif" alt=""></a>
</div>
<!-- nav模块 -->
<nav>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
<a href="#">
<img src="upload/nav1.png" alt="">
<span>爆款手机</span>
</a>
</nav>
</body>
</html>// 设置常见的屏幕尺寸 修改里面的html文字大小
a {
text-decoration: none;
}
// 一定要写到最上面
html {
font-size: 50px;
}
// 我们此次定义的划分的份数 为 15
@no: 15;
// 320
@media screen and (min-width: 320px) {
html {
font-size: 320px / @no;
}
}
// 360
@media screen and (min-width: 360px) {
html {
font-size: 360px / @no;
}
}
// 375 iphone 678
@media screen and (min-width: 375px) {
html {
font-size: 375px / @no;
}
}
// 384
@media screen and (min-width: 384px) {
html {
font-size: 384px / @no;
}
}
// 400
@media screen and (min-width: 400px) {
html {
font-size: 400px / @no;
}
}
// 414
@media screen and (min-width: 414px) {
html {
font-size: 414px / @no;
}
}
// 424
@media screen and (min-width: 424px) {
html {
font-size: 424px / @no;
}
}
// 480
@media screen and (min-width: 480px) {
html {
font-size: 480px / @no;
}
}
// 540
@media screen and (min-width: 540px) {
html {
font-size: 540px / @no;
}
}
// 720
@media screen and (min-width: 720px) {
html {
font-size: 720px / @no;
}
}
// 750
@media screen and (min-width: 750px) {
html {
font-size: 750px / @no;
}
}// 首页的样式less文件
@import "common";
// @import 导入的意思 可以把一个样式文件导入到另外一个样式文件里面
// link 是把一个 样式文件引入到 html页面里面
body {
min-width: 320px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}
// 页面元素rem计算公式: 页面元素的px / html 字体大小 50
// search-content
@baseFont: 50;
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 15rem;
height: 88rem / @baseFont;
background-color:#FFC001;
.classify {
width: 44rem / @baseFont;
height: 70rem / @baseFont;
margin: 11rem / @baseFont 25rem / @baseFont 7rem / @baseFont 24rem / @baseFont;
background: url(../images/classify.png) no-repeat;
// 背景缩放
background-size: 44rem / @baseFont 70rem / @baseFont;
}
.search {
flex: 1;
input {
outline: none;
width: 100%;
border: 0;
height: 66rem / @baseFont;
border-radius: 33rem / @baseFont;
background-color:#FFF2CC;
margin-top: 12rem / @baseFont;
font-size: 25rem / @baseFont;
padding-left: 55rem / @baseFont;
color: #757575;
}
}
.login {
width: 75rem / @baseFont;
height: 70rem / @baseFont;
line-height: 70rem / @baseFont;
margin: 10rem / @baseFont;
font-size: 25rem / @baseFont;
text-align: center;
color: #fff;
}
}
// banner
.banner {
width: 750rem / @baseFont;
height: 368rem / @baseFont;
img {
width: 100%;
height: 100%;
}
}
// ad
.ad {
display: flex;
a {
flex: 1;
img {
width: 100%;
}
}
}
// nav
nav {
width: 750rem / @baseFont;
a {
float: left;
width: 150rem / @baseFont;
height: 140rem / @baseFont;
text-align: center;
img {
display: block;
width: 82rem / @baseFont;
height: 82rem / @baseFont;
margin: 10rem / @baseFont auto 0;
}
span {
font-size: 25rem / @baseFont;
color: #333;
}
}
}原文地址:https://blog.csdn.net/qq_62594984/article/details/129492613
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6157.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




