hml:
<!–https://www.jq22.com/webqd2256–>
<div class=”container”>
<div class=”content“>
<div class=”ul”>
<div
class=”li {{item == ‘1’ ? ‘black‘ : ”}} {{item == ‘-1’ ? ‘white’: ”}}”
for=”{{(index,item) in arr}}”
tid=”item“
οnclick=”play(index)”
>
<!– <text class=”p“>{{index}}</text>–>
</div>
</div>
<div class=”box“>
<div class=”box_li” for=”{{value in box_arr}}” tid=”value“></div>
</div>
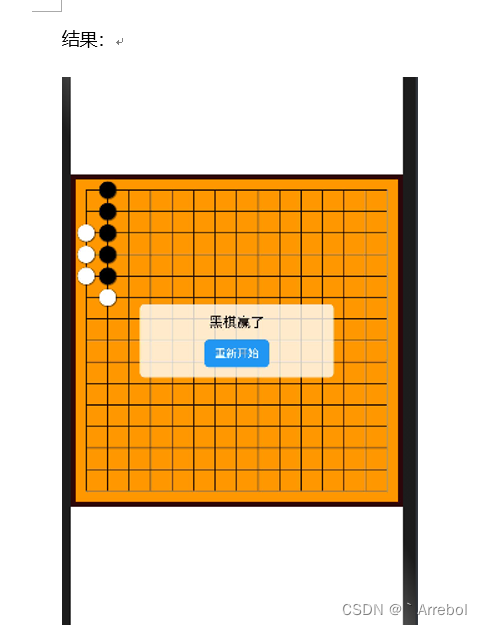
<div class=”tips” if=”{{isEnd}}”>
<text class=”p“>{{message}}</text>
<div οnclick=”reSet” class=”btn”><text class=”p“>重新开始</text></div>
</div>
</div>
</div>
css:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.content{
width: 700px;
height: 700px;
background–color: #ff9800;
position: relative;
box-shadow: 0 0 0 10px #2d0609;
}
.ul{
width: 700px;
height: 700px;
flex-wrap: wrap;
}
.li{
width: 46.6px;
height: 46.6px;
/* border: 1px solid red;*/
display: flex;
justify-content: center;
align-items: center;
}
.li .p{
font-size: 20px;
color: brown;
}
.black{
width: 36.6px;
height: 36.6px;
margin: 5px;
background–color: #000;
border-radius: 20px;
box-shadow: 1px 1px 1px 1px rgba(0,0,0,.6);
}
.white{
width: 36.6px;
height: 36.6px;
margin: 5px;
background–color: #fff;
box-shadow: 1px 1px 1px 1px rgba(0,0,0,.6);
border-radius: 23.3px;
}
.box{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 653.4px;
height: 653.4px;
z-index: -1;
flex-wrap: wrap;
box-shadow: 0 0 0 1px #000;
}
.box_li{
width: 46.6px;
height: 46.6px;
border: 1px solid #000;
}
.tips{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background–color: rgba(255,255,255,.8);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 22px 0;
border-radius: 10px;
text-align: center;
width: 60%;
color: #000;
}
.tips .btn{
width: 140px;
height: 60px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
background–color: #2196f3;
border-radius: 10px;
margin–top: 20px;
font-size: 24px;
}
.tips .btn:active{
opacity: .8;
}
js:
export default {
data: {
arr:[], //15*15落棋位置
box_arr:[], //14*14棋盘
holder: ‘1’, //持棋者 1:黑棋 -1:白棋,持黑先走
arr1:[], // 记录当前符合赢棋落子数组
isEnd: false, //是否结束
locate: null,
message: ‘你赢了’,
colOne: [],
colEnd: [],
},
onInit() {
this.arr = new Array(225).fill(”);
this.box_arr = new Array(196).fill(”);
for(let i = 1; i < 15; i++){
this.colOne.push(15 * i)
}
for(let j = 0; j < 15; j++){
this.colEnd.push(14 + (15 * j))
}
},
onShow(){
},
// 重新开始
reSet(){
this.arr = new Array(225).fill(”);
this.isEnd = false;
this.holder = ‘1’;
this.arr1 = [];
},
play(e){
if(this.isEnd) return;
if(this.arr[e] == ‘1’ || this.arr[e] == ‘-1’){
console.log(‘该处已经有棋了’);
return false;
}
// 针对数组内的数据修改,请使用splice方法生效数据绑定变更
this.arr.splice(e,1,this.holder);
// 横向赢方法
this.compute(e, 1, this.arr1);
this.compute(e, -1, this.arr1);
this.getResult(this.arr1);