在 Web 开发中,Flask 是一个流行且灵活的 Python Web 框架,用于构建 Web 应用程序。它简洁而易于上手,适用于小型到中型的项目。在本篇博客中,我将为你介绍 Flask 框架的基础知识和常用技巧,帮助你更好地掌握 Web 开发中的框架部分。
Flask 框架基础知识
安装 Flask
在开始使用 Flask 之前,你需要先安装 Flask。你可以使用 pip 包管理器来安装 Flask。打开终端并运行以下命令:
pip install flask
安装完成后,你就可以在你的项目中使用 Flask 了。
创建 Flask 应用
在使用 Flask 之前,你需要先创建一个 Flask 应用。创建一个 Flask 应用非常简单,只需几行代码即可。以下是一个示例:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello, Flask!'
if __name__ == '__main__':
app.run()
在这个示例中,我们首先导入了 Flask 模块,并创建了一个 Flask 应用实例。然后,我们使用 @app.route('/') 装饰器定义了一个路由,该路由将处理根路径的请求。最后,我们使用 app.run() 方法运行应用。
路由和视图函数
在 Flask 中,路由用于将 URL 和视图函数关联起来。视图函数是处理请求并返回响应的函数。以下是一个示例:
@app.route('/')
def index():
return 'Hello, Flask!'
@app.route('/about')
def about():
return 'About page'
在这个示例中,我们定义了两个路由:'/' 和 '/about'。当用户访问根路径时,将调用 index 视图函数并返回 ‘Hello, Flask!’。当用户访问 ‘/about’ 路径时,将调用 about 视图函数并返回 ‘About page’。
模板和静态文件
Flask 支持使用模板引擎来渲染动态内容,并提供了静态文件的处理能力。以下是一个示例:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
在这个示例中,我们使用了 render_template 函数来渲染名为 ‘index.html’ 的模板文件。模板文件通常存放在应用程序的 ‘templates’ 文件夹中。
另外,Flask 也提供了处理静态文件(如 CSS、JavaScript 文件)的能力。你只需在应用程序的 ‘static’ 文件夹中存放这些文件,并在模板中引用它们即可。
Flask 扩展
Flask 提供了许多扩展,用于增强应用程序的功能和提供额外的特性。以下是一些常用的 Flask 扩展:
- Flask-WTF:用于处理 Web 表单的扩展。
- Flask-SQLAlchemy:用于与数据库交互的扩展。
- Flask-Login:用于管理用户认证和会话的扩展。
- Flask-Mail:用于发送电子邮件的扩展。
你可以使用这些扩展来简化开发过程,并为你的应用程序添加更多功能。
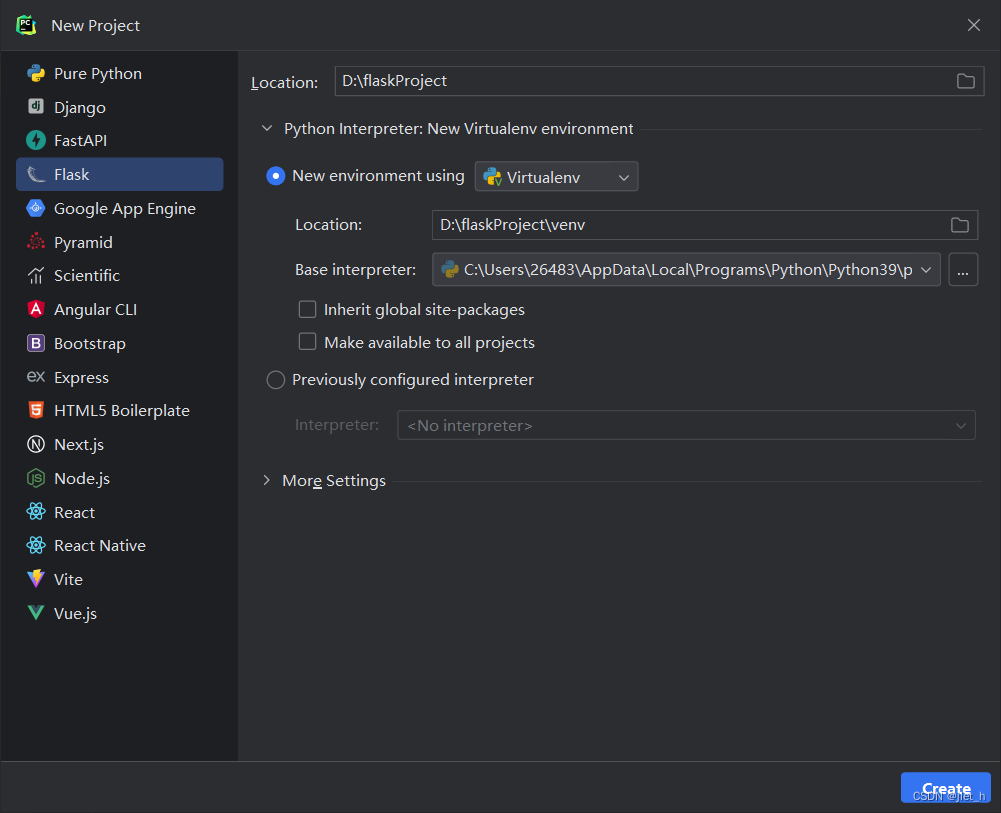
使用PyCharm

用户登录示例:
app.py
from flask import Flask, render_template, request, redirect, url_for
app = Flask(__name__)
# 模拟用户数据库
users = [
{'username': 'admin', 'password': 'admin'},
{'username': 'user1', 'password': 'password1'},
{'username': 'user2', 'password': 'password2'}
]
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
for user in users:
if user['username'] == username and user['password'] == password:
return redirect(url_for('dashboard'))
error = 'Invalid username or password. Please try again.'
return render_template('login.html', error=error)
return render_template('login.html')
@app.route('/dashboard')
def dashboard():
return render_template('dashboard.html')
if __name__ == '__main__':
app.run()
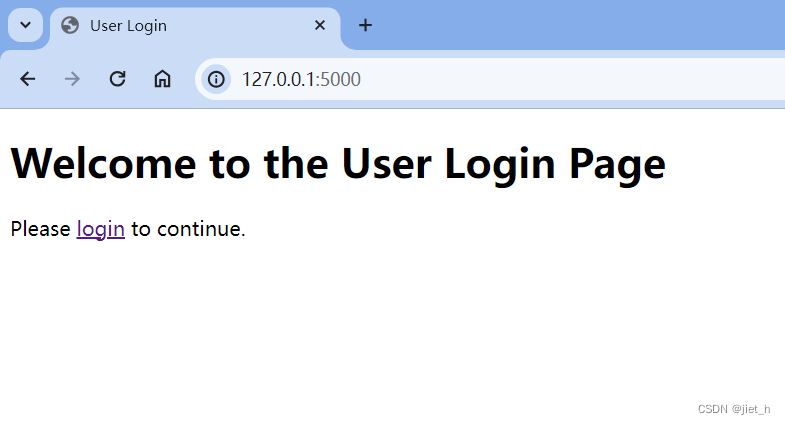
index.html:
<!DOCTYPE html>
<html>
<head>
<title>User Login</title>
</head>
<body>
<h1>Welcome to the User Login Page</h1>
<p>Please <a href="/login">login</a> to continue.</p>
</body>
</html>
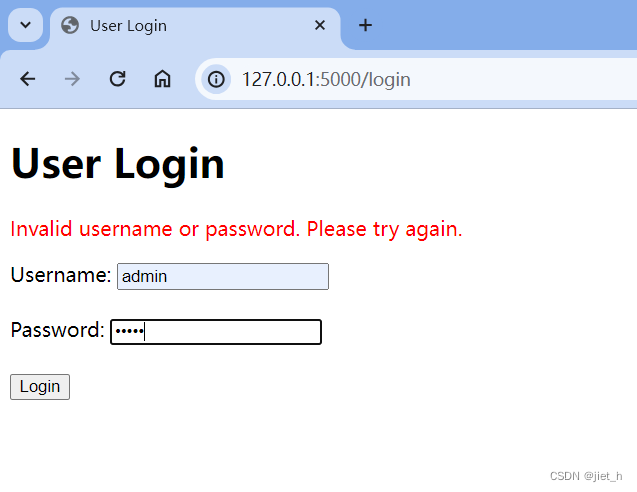
login.html:
<!DOCTYPE html>
<html>
<head>
<title>User Login</title>
</head>
<body>
<h1>User Login</h1>
{% if error %}
<p style="color: red;">{{ error }}</p>
{% endif %}
<form method="POST" action="/login">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="Login">
</form>
</body>
</html>
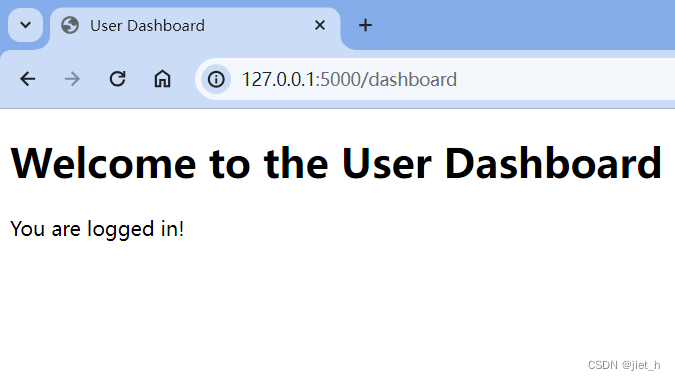
dashboard.html:
<!DOCTYPE html>
<html>
<head>
<title>User Dashboard</title>
</head>
<body>
<h1>Welcome to the User Dashboard</h1>
<p>You are logged in!</p>
</body>
</html>
效果:


总结
Flask 是一个简洁而灵活的 Python Web 框架,适用于构建小型到中型的 Web 应用程序。通过掌握 Flask 的基础知识、创建 Flask 应用、定义路由和视图函数,以及使用模板和静态文件,你将能够快速搭建自己的 Web 应用程序。
希望本篇博客能够帮助你更好地理解和运用 Flask,在你的 Web 开发之旅中取得成功。如果你有任何问题或需要进一步的帮助,请随时向我提问。
原文地址:https://blog.csdn.net/qq_42751010/article/details/135748316
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61737.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!