本文介绍: 新建一个条目项类 itemwidget界面,配置ui界面,四个label,先加入头文件ItemWidget//1、实例化一个条目项类的对象//2、实例化一个自定义条目项界面类的对象//3、将条目项 添加到 列表控件上//4、将当前界面 和 条目项绑定起来//5、根据自定义条目项的界面大小 动态 调整 条目项的大小。
目录
图片

头函数
#include <QListWidgetItem>接口
//不怎么常用
void addItem(const QString &label)
void addItems(const QStringList &labels)
//自定义条目项 常用
void addItem(QListWidgetItem *item)
//将当前界面 和 条目项绑定起来
void setItemWidget(QListWidgetItem *item,QWidget *widget)显示案例
方法1
//1、方法1 void addItem(const QString &label)
ui->listWidget->addItem("条目项1");
ui->listWidget->addItem("条目项2");
ui->listWidget->addItem("条目项3");
ui->listWidget->addItem("条目项4");
ui->listWidget->addItem("条目项5");
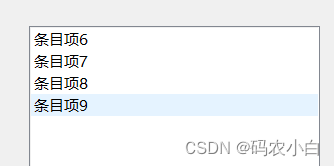
方法2
//2、方法2 void addItems(const QStringList &labels)
QStringList list;
list<<"条目项6"<<"条目项7"<<"条目项8"<<"条目项9";
ui->listWidget->addItems(list);
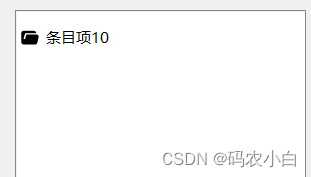
方法3
QListWidgetItem *item = new QListWidgetItem;
item->setText("条目项10");
item->setIcon(QIcon(":/file.png"));
item->setSizeHint(QSize(ui->listWidget->width(),50));
ui->listWidget->addItem(item);
方法4 自定义
新建一个条目项类 itemwidget界面,配置ui界面,四个label,

先加入头文件ItemWidget
//1、实例化一个条目项类的对象
QListWidgetItem *item = new QListWidgetItem;
//2、实例化一个自定义条目项界面类的对象
ItemWidget *widget = new ItemWidget;
//3、将条目项 添加到 列表控件上
ui->listWidget->addItem(item);
//4、将当前界面 和 条目项绑定起来
ui->listWidget->setItemWidget(item,widget);
//5、根据自定义条目项的界面大小 动态 调整 条目项的大小
item->setSizeHint(widget->size());
方法5 在方法4上实现
实现listWidget的双击按钮事件
//列表控件 双击的时候 发射 itemDoubleClicked 信号,执行该槽函数
void Widget::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{
//双击删除
//返回 你要删除的那个条目项对象指针,需要我们用户手动删除
//1、先获取你要删除的条目项的那一行的索引号
int row = ui->listWidget->currentRow();
//2、获取删除的条目项
QListWidgetItem *delItem = ui->listWidget->takeItem(row);
//3、删除
delete delItem;
}实现listWidget的单击按钮事件
//单击信号
void Widget::on_listWidget_itemClicked(QListWidgetItem *item)
{
qDebug()<<"11";
//item就是我们点击的条目项
//其实我们想要获取的是点击的那个条目项所绑定的界面类对象指针
//ui->listWidget->itemWidget(item)原本是QWidget类型,
//如果是QWidget *widget = ui->listWidget->itemWidget(item); 就是基类指针指向派生类对象
//dynamic_cast<ItemWidget*>动态类型转换成ItemWidget
ItemWidget *widget = dynamic_cast<ItemWidget*>(ui->listWidget->itemWidget(item)) ;
//widget就是我们选中的条目项的指针,可以获取里面的控件和数据了
//例如调用界面的一个函数,widget->name();
}原文地址:https://blog.csdn.net/weixin_59669309/article/details/135791356
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_61775.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





