本文介绍: Vue是一个用于的框架:基于数据动态渲染页面循序渐进的学习(学一点就能用一点)(1)Vue核心包开发场景:局部模块改造(2)Vue核心包&Vue插件 工程化开发场景:整站开发一套完整的项目解决方案,提升开发效率(理解记忆规则)优点:大大提升开发效率(70%以上)缺点:需要理解记忆规则->官网。
Vue是什么
概念:
Vue是一个用于 构建用户界面 的 渐进式 框架
1.构建用户界面:基于数据动态渲染页面
2.渐进式:循序渐进的学习(学一点就能用一点)
(1)Vue核心包开发
场景:局部模块改造
(2)Vue核心包&Vue插件 工程化开发
创建Vue实例初始化渲染
核心步骤:
插值表达式 {{ }}
Vue核心特征:响应式
安装Vue Devtools开发者工具:装插件调试Vue应用
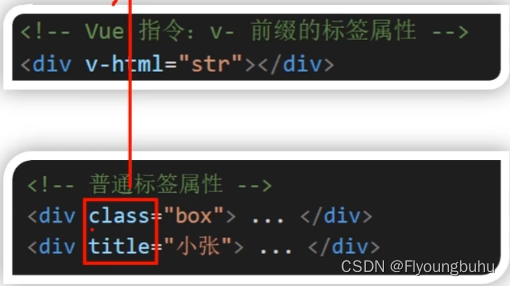
Vue指令
v-html
v-show
v-if
v-else v-else-if
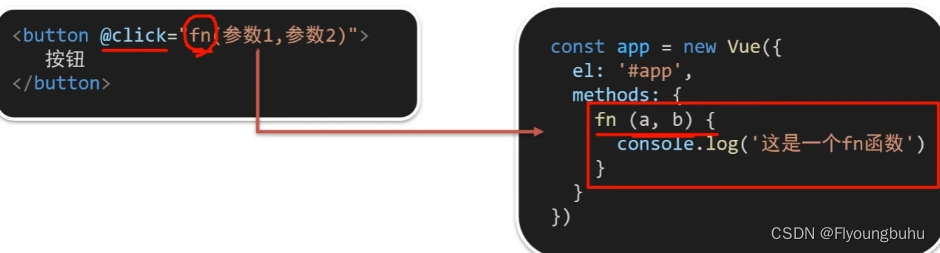
v-on
调用传参
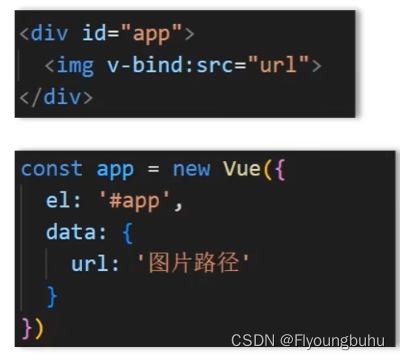
v-bind
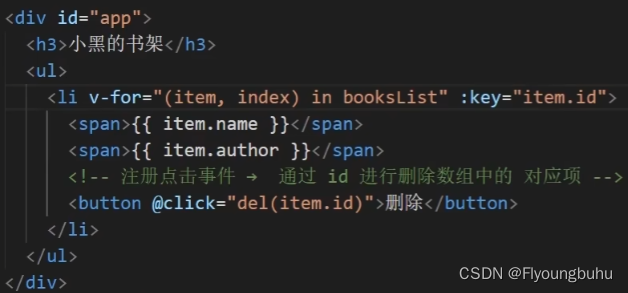
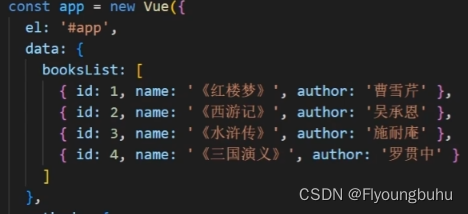
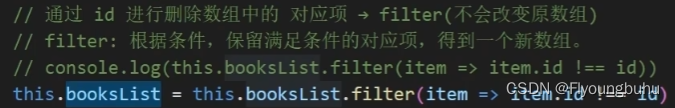
v-for
书架删除案例
v-for 中的key
v-for中的key-不加key
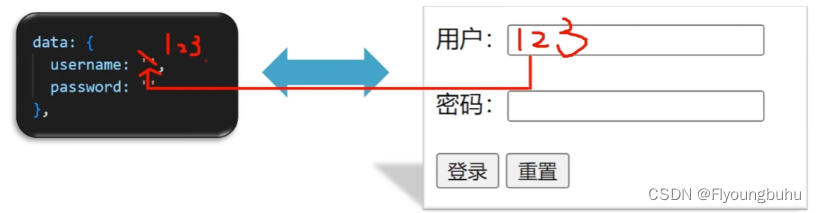
v-model
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。