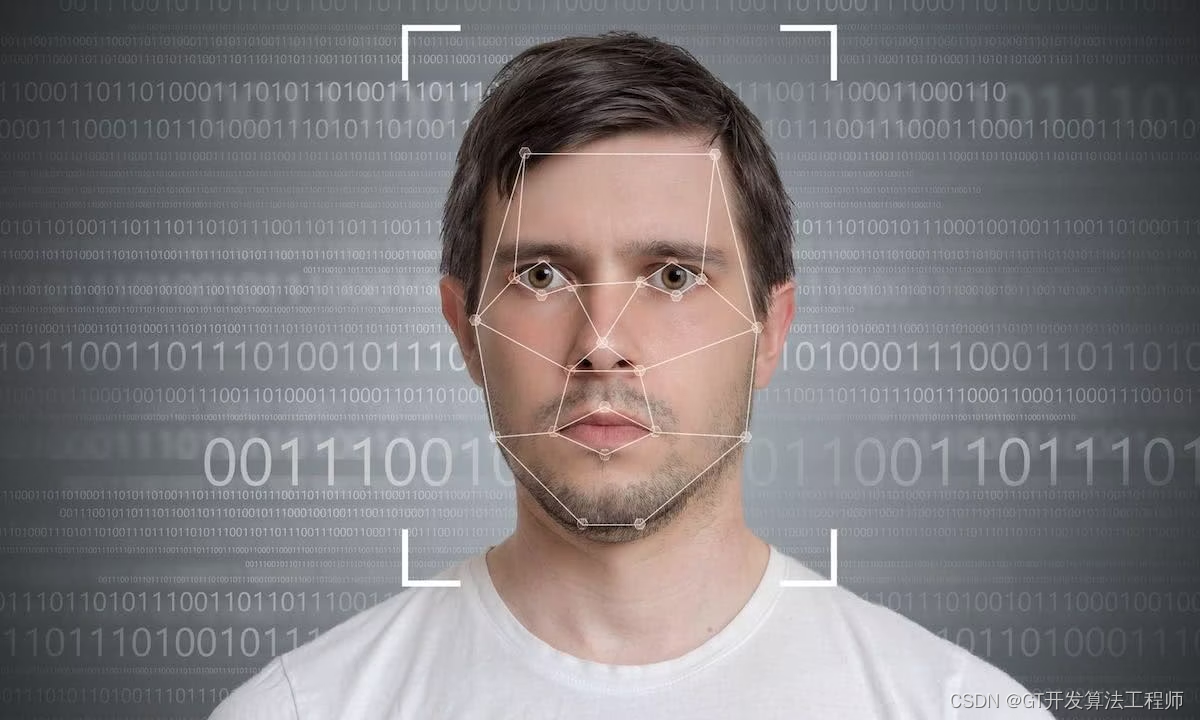
人脸跟踪(Face Tracking)是指将人脸检测扩展到视频序列,跟踪同一张人脸在视频序列中的位置。是论上讲,任何出现在视频中的人险都可以被跟踪,也即是说,在连续视频帧中检测到的人脸可以被识别为同一个人。人脸跟踪不是人脸识别的一种形式,它是根据视频序列中人脸的位置和运动推断不同视频帧中的人脸是否同一人的技术。
在iOS Realitykit 中,在检测到的人脸面部挂载虚拟元素的实现方式有两种:一种是通过遵循ARSesionDelegate 协议,执行 session(_ session: ARSession, didAdd anchors: LARAnchor」)方法,在获取的ARPaceAnchor 上挂载虚拟元素;另一种是与 Reality Composer结合使用。在使用第一种方式时,可以利用 ARFaceAnchor 初始化一个 AnchorEntity 类型实例,这样,ARFaceAnehor的姿态信息就可以直接被使用,典型的使用代码如下:
在检测到的人脸上挂载虚拟元素使用 RealityKit 与Reality Composer 结合的方式更方便直观,特别是需要在很多虚拟元素之间进行切换时,可以大大简化代码逻辑。使用第二种方式的操作步骤如下:
(1) 打开 Reality Composer,并创建一个锚定到人脸的工程(Reality Composer 具体操作参阅第10章),如图5-5所示。
(2)导入需要挂载的 USDZ 或者 Reality 模型文件并调整到参考人脸理想的位置,然后给场景命名(命名时建议使用英文字母或者英文字母与数字组合,方便在RealityKit 中调用),如图5-6所示。
(3)在Reality Composer 菜单中依次选择“文件”—“保存”(或者使用快捷键 Command+S)保存工程为FaceMask. rcproject 文件(工程名根据需要自行命名)。