本文介绍: 型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex。用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态。‘当前最新的数据是【‘+state.count+实是如此——如果您的应用够简单,您最好不要使用。中,集中管理共享的数据,易于开发和后期维护;中的状态发生变化,能够触发响应式的渲染页。中已有数据加工处理后形成新的数据,类似。就不会),那么相应的组件也会相应地得。限定了一种可预测的方式改变数据,//将创建的共享数据对象,挂载到。提供唯一的公共数据源,所有共享。
一、Axios
1、Axios 简介
Axios 是一个基于 promise 网络请求库 ,作用于node.j s 和浏 览器中。它是 isomorphic 的(即同一套代码可以运行在浏览器
和 node.js 中)。在服务端它使用原生 node.js http 模块, 而在
客户端 (浏览端) 则使用 XMLHttpRequests。
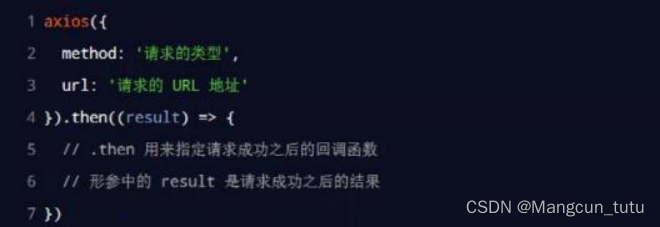
2、Axios 的基本语法
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。