问题
最近需要在AWS国际版上面部署一下前端web的CI/CD。之前介绍过在CodeBuild中使用yarn进行前端构建的文章,这次我们在CodeBuild中使用pnpm方式进行构建,同时把结合CodePipeline形成前端的CI/CD工作流。
1.创建前端部署s3桶
设置桶名称:如下图:

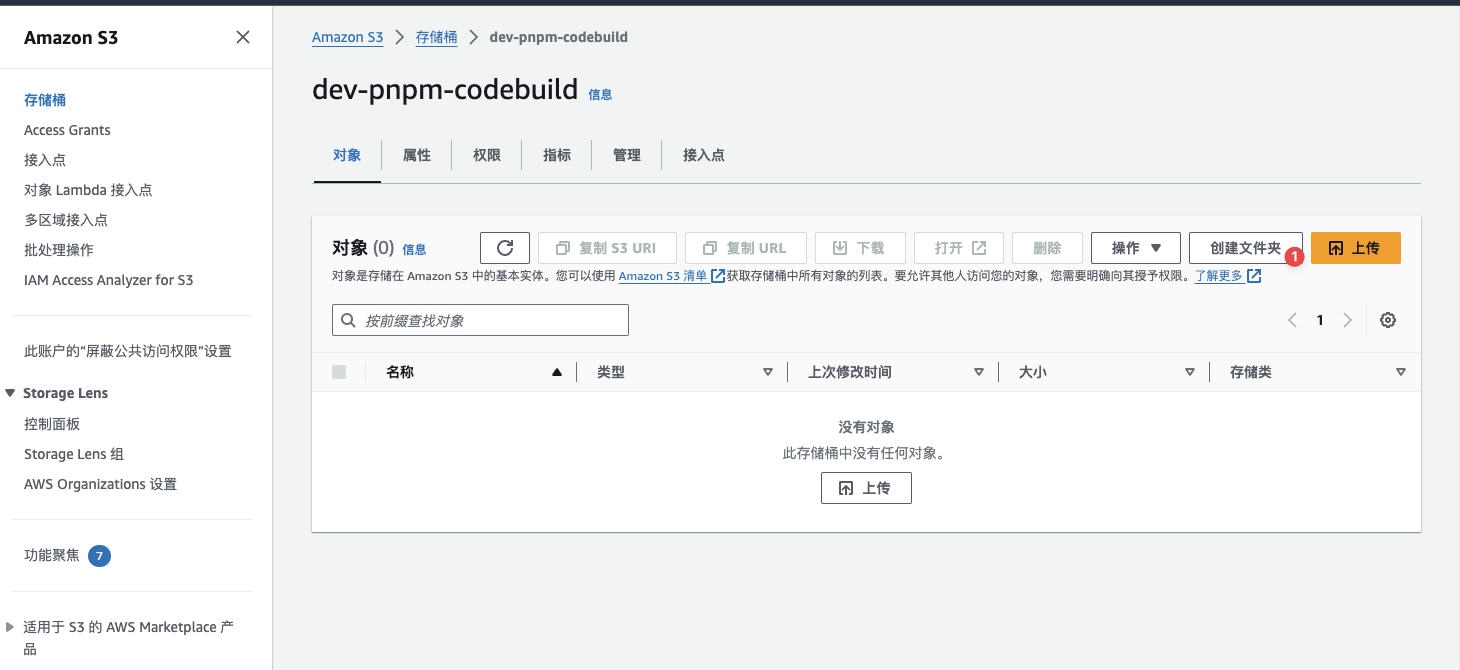
2.创建前端pnpm缓存桶
设置桶名称,如下图:

并依次创建好对应的文件夹,具体如下图:

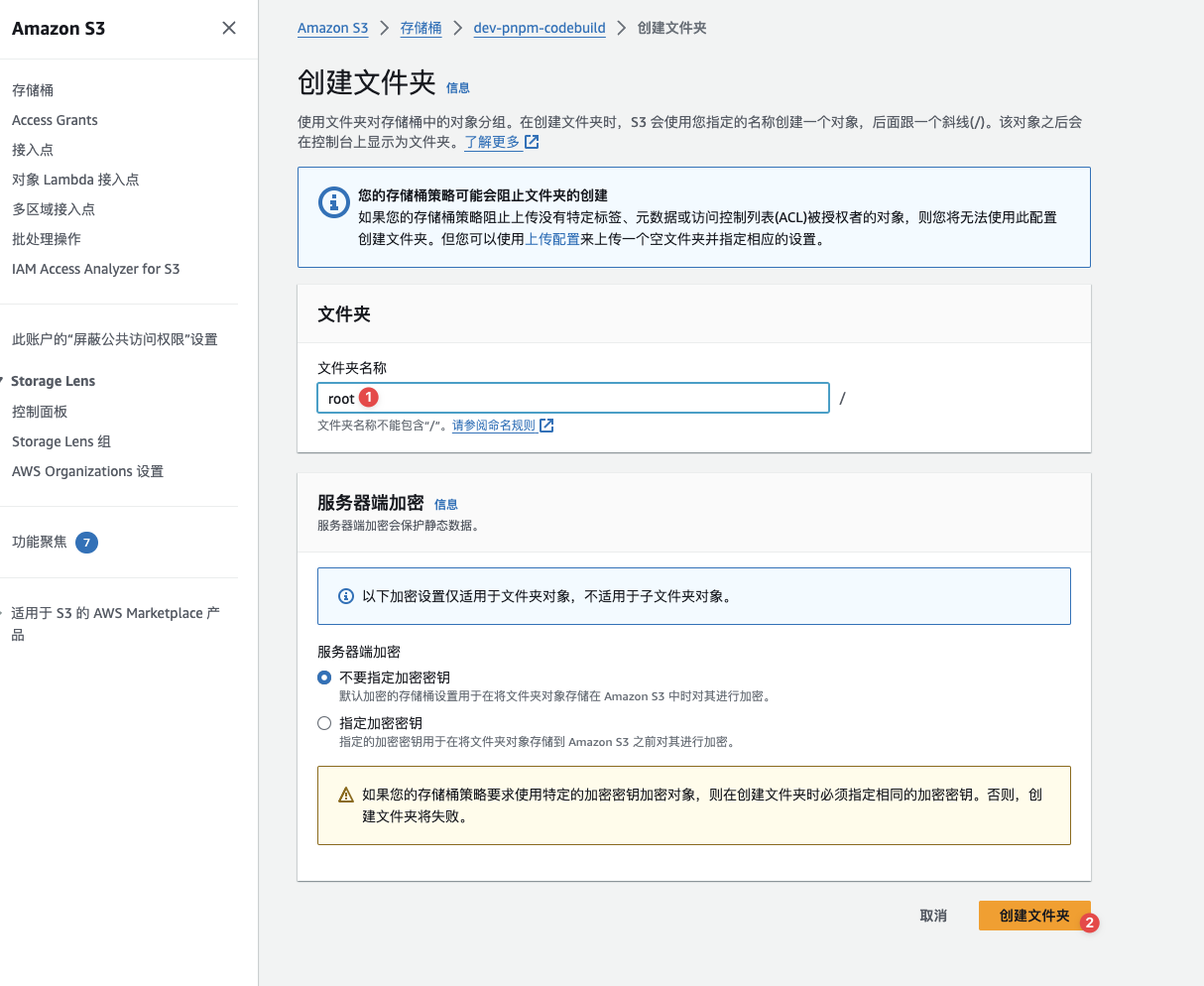
创建root文件夹,如下图:

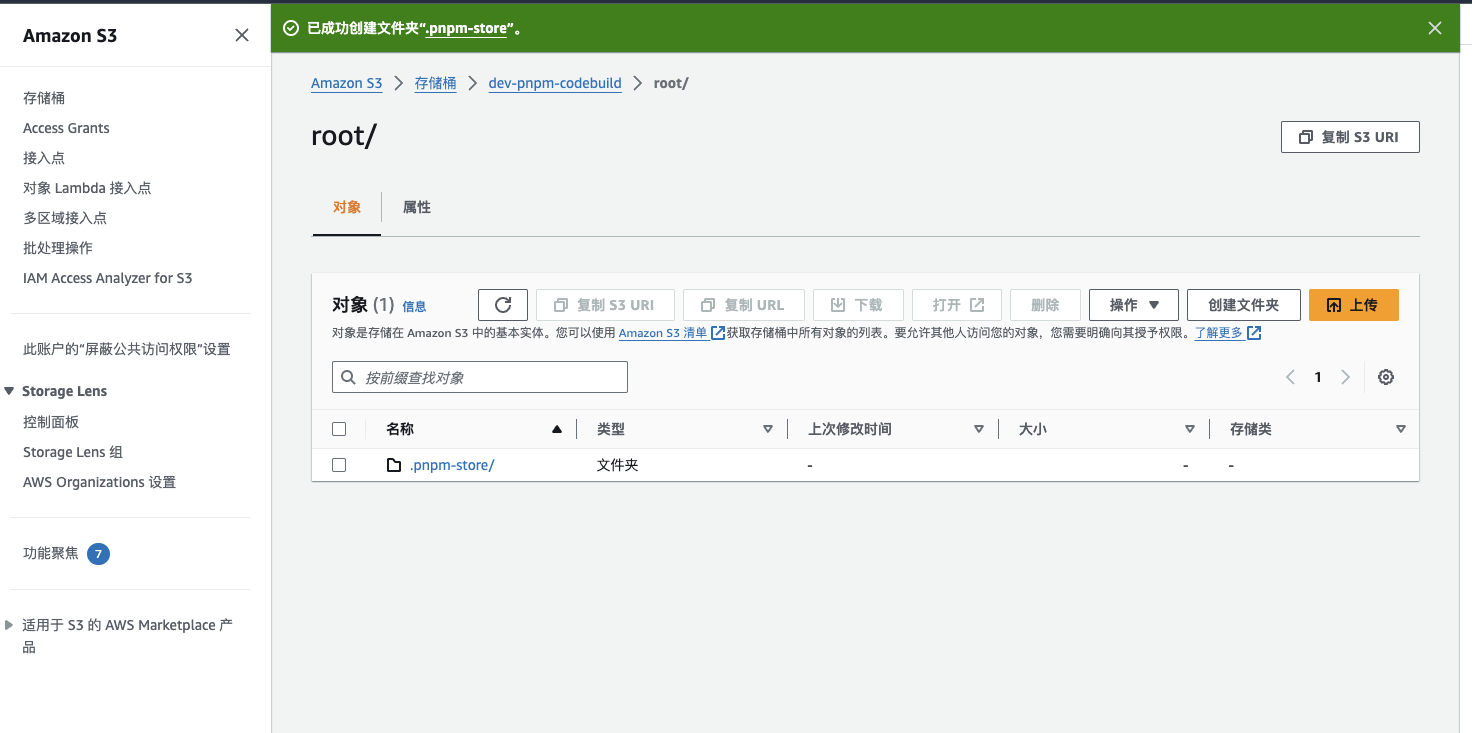
在root文件下面再创建一个.pnpm-store文件夹,具体结果如下:

3.创建刷新cloudfront自定义策略
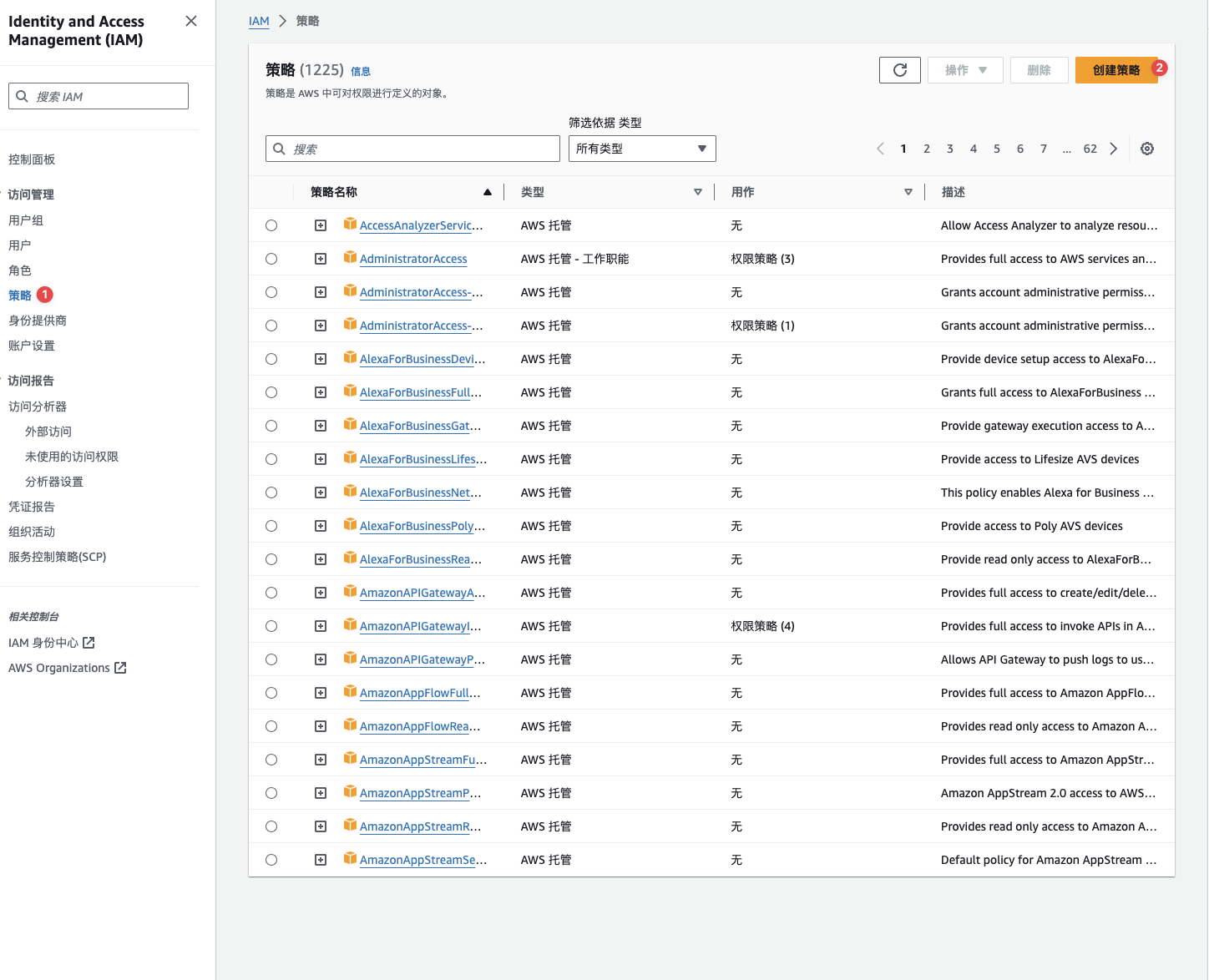
打开IAM策略主页,准备创建刷新CDN自定义权限策略,如下图:

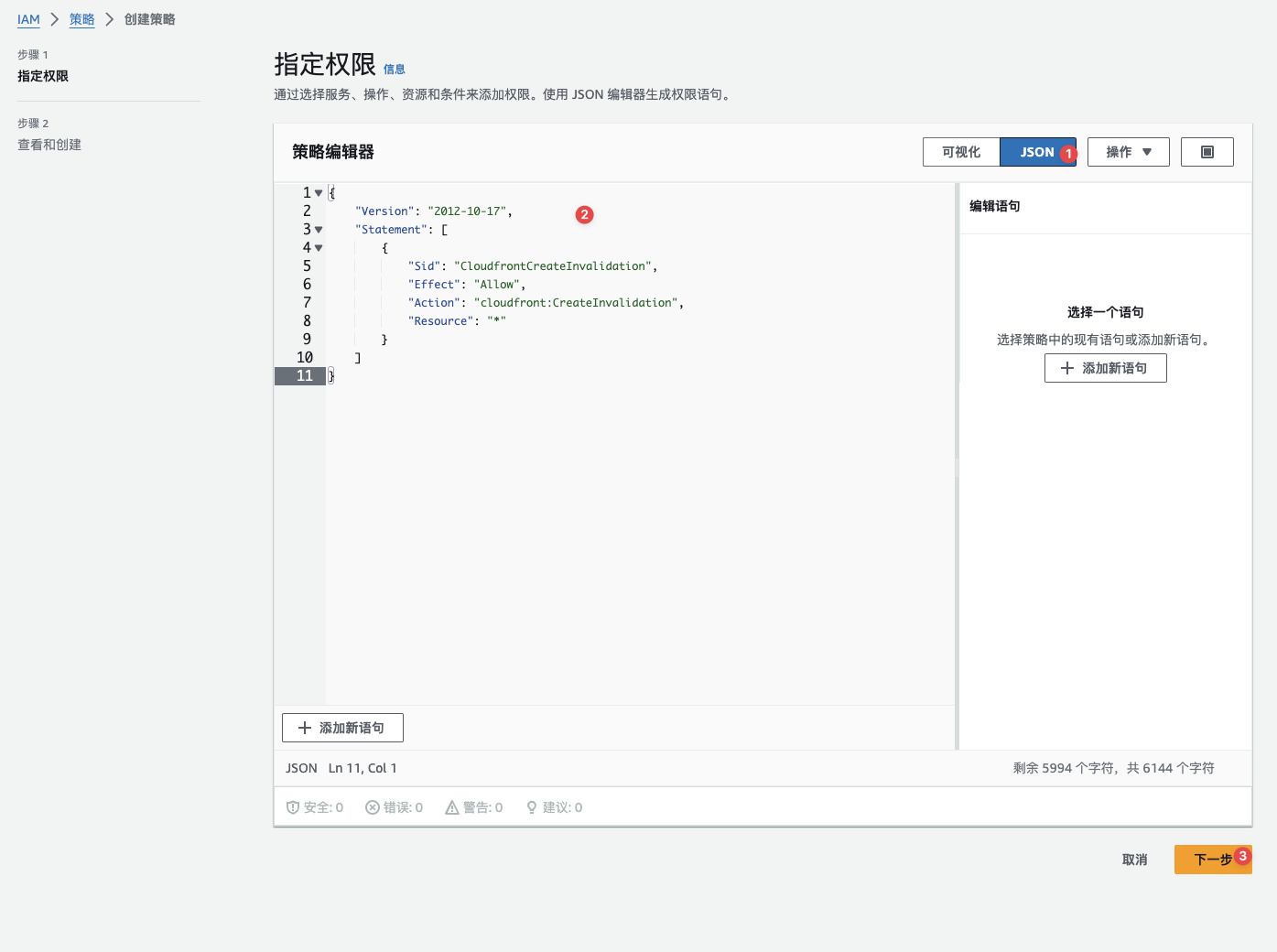
设置权限策略内容,如下图:

具体内容如下:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "CloudfrontCreateInvalidation",
"Effect": "Allow",
"Action": "cloudfront:CreateInvalidation",
"Resource": "*"
}
]
}
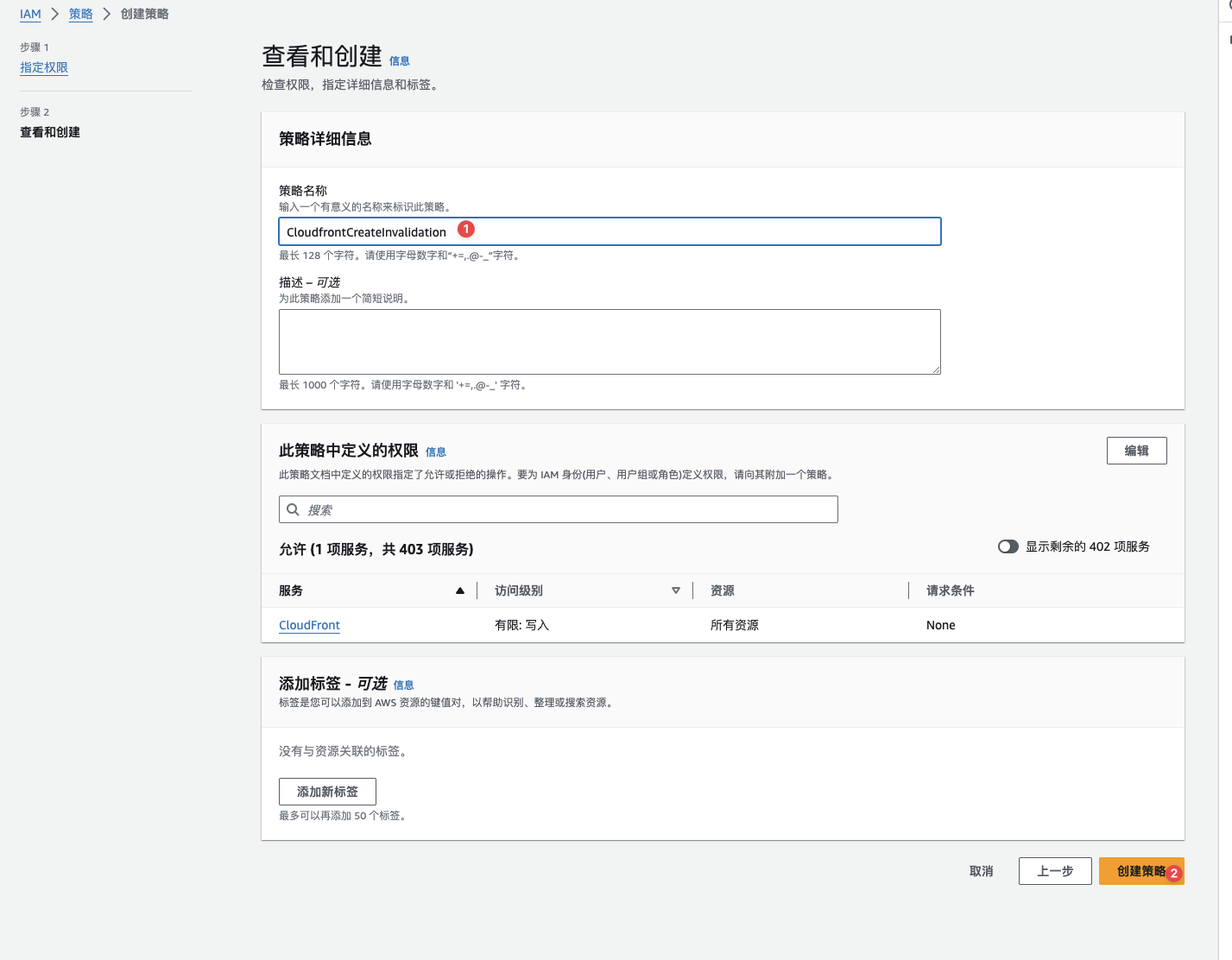
设置策略名称,如下图:

4.修改s3自定义策略
由于CodeBuild除了需要CDN刷新策略之外,还需要读写上述2个s3桶的权限。故按照上述方式设置s3上述2个桶水读写策略。创建自定义权限策略dev-codebuild-s3,设置内容如下:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "ListObjectsInBucket",
"Effect": "Allow",
"Action": [
"s3:ListBucket"
],
"Resource": [
"arn:aws:s3:::dev-xxx",
"arn:aws:s3:::dev-pnpm-codebuild"
]
},
{
"Sid": "AllObjectActions",
"Effect": "Allow",
"Action": "s3:*Object",
"Resource": [
"arn:aws:s3:::dev-xxx/*",
"arn:aws:s3:::dev-pnpm-codebuild/*"
]
}
]
}
5.创建codebuild构建vuejs工程
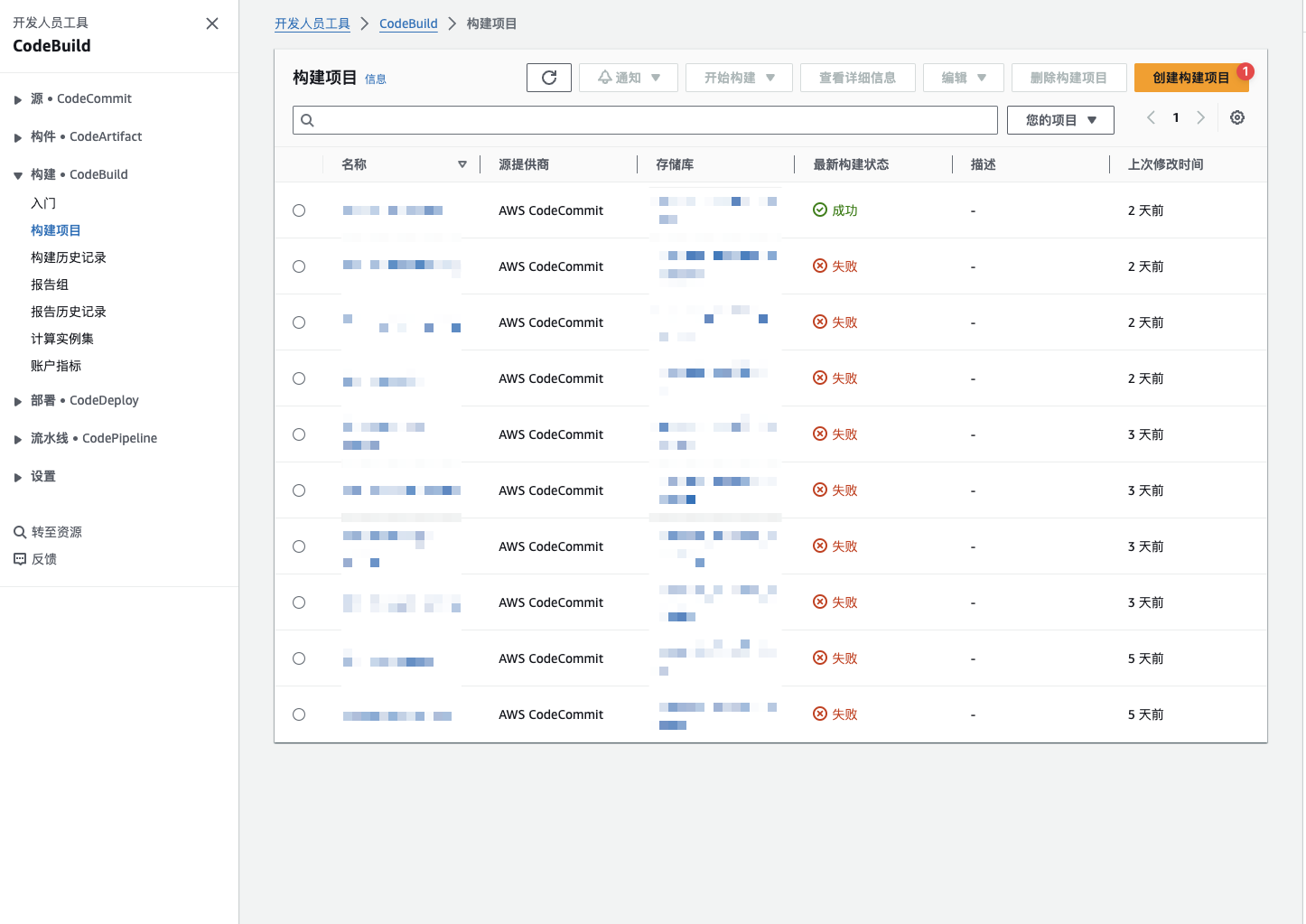
打开codebuild主页,开始创建新vuejs构建项目,如下图:

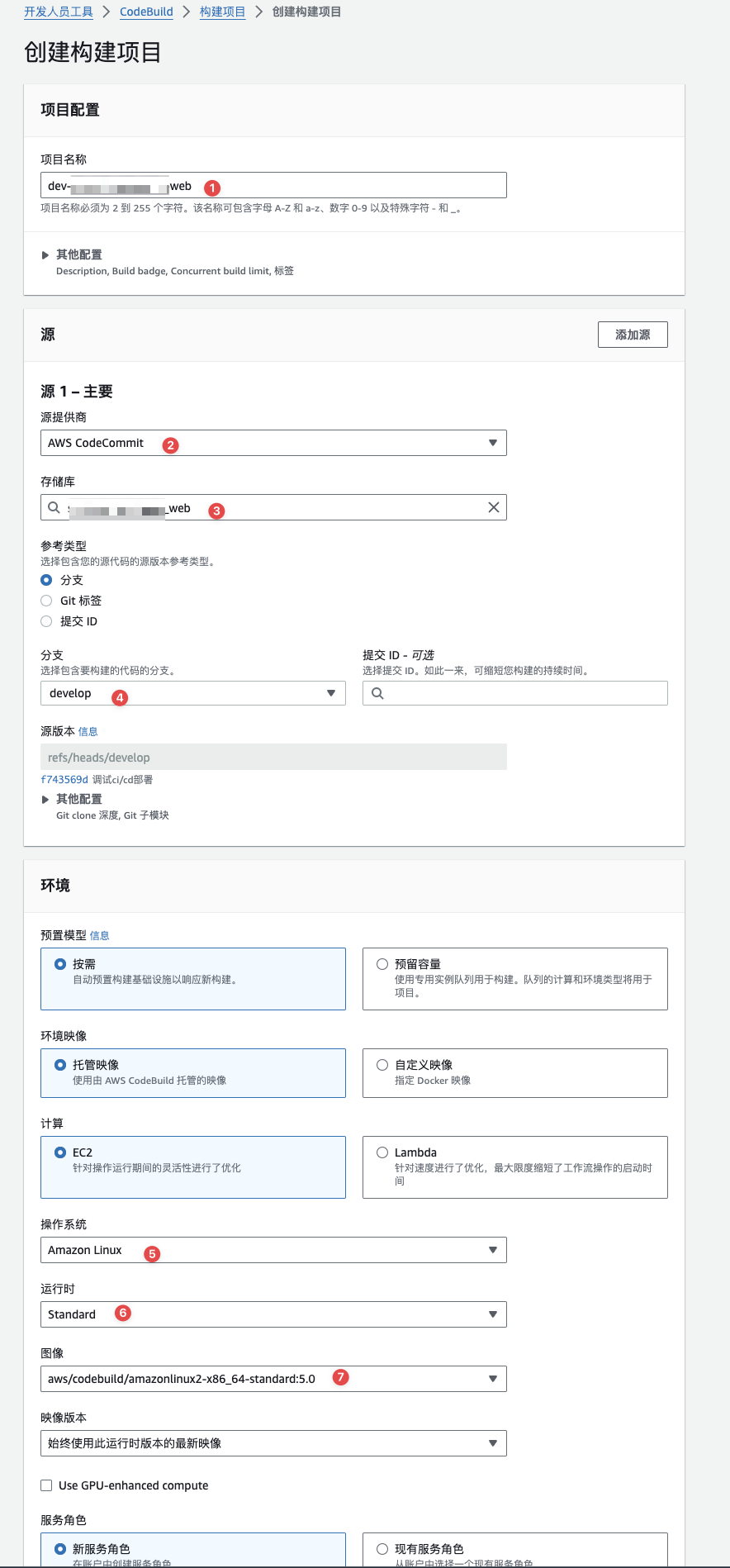
开始创建新项目如下图:

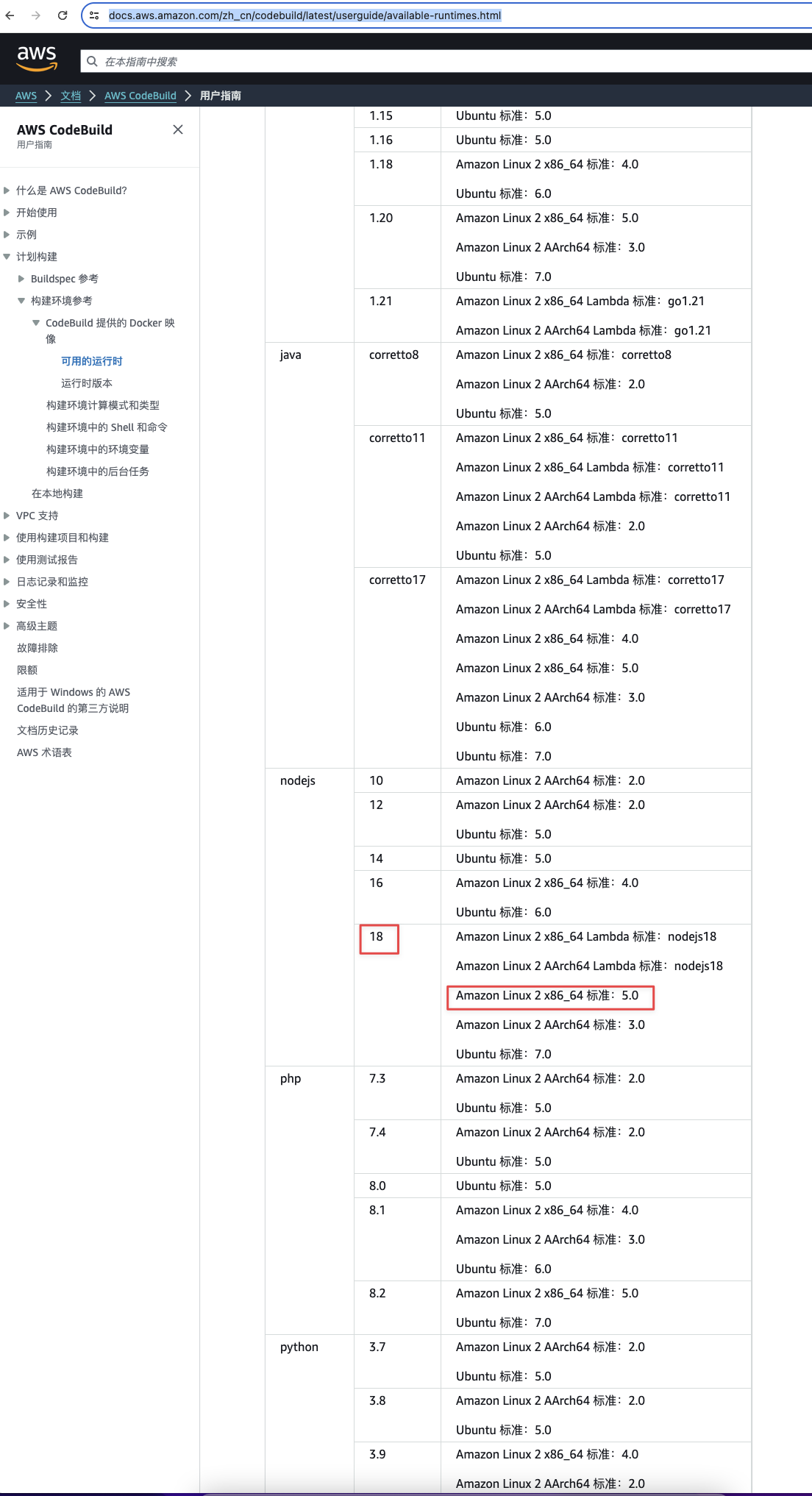
这里第7步,需要注意一下,因为我们的vuejs项目是使用nodejs18,这个nodejs18版本,影响着我们对镜像的选择,具体参考如下链接:
- 可用的运行时
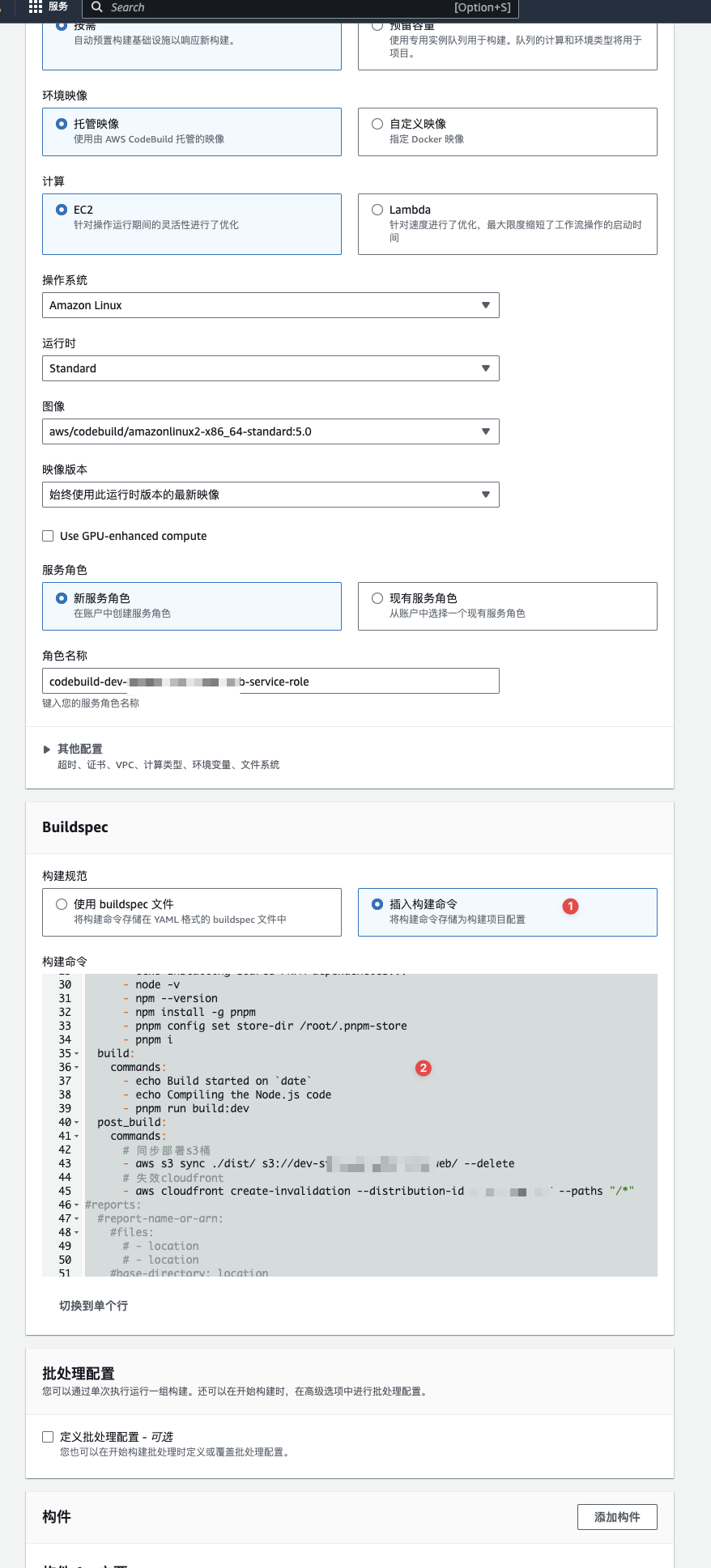
这里我们选择如下:

设置buildspec内容如下:
version: 0.2
phases:
install:
runtime-versions:
nodejs: 18
pre_build:
commands:
- echo Installing source PNPM dependencies...
- node -v
- npm --version
- npm install -g pnpm
- pnpm config set store-dir /root/.pnpm-store
- pnpm i
build:
commands:
- echo Build started on `date`
- echo Compiling the Node.js code
- pnpm run build:dev
post_build:
commands:
# 同步部署s3桶
- aws s3 sync ./dist/ s3://dev-xxx/xxx/ --delete
# 失效cloudfront
- aws cloudfront create-invalidation --distribution-id ${CLOUDFRONT_ID} --paths "/*"
artifacts:
files:
- '**/*'
base-directory: 'dist'
cache:
paths:
- '/root/.pnpm-store/**/*'
具体设置如下图:

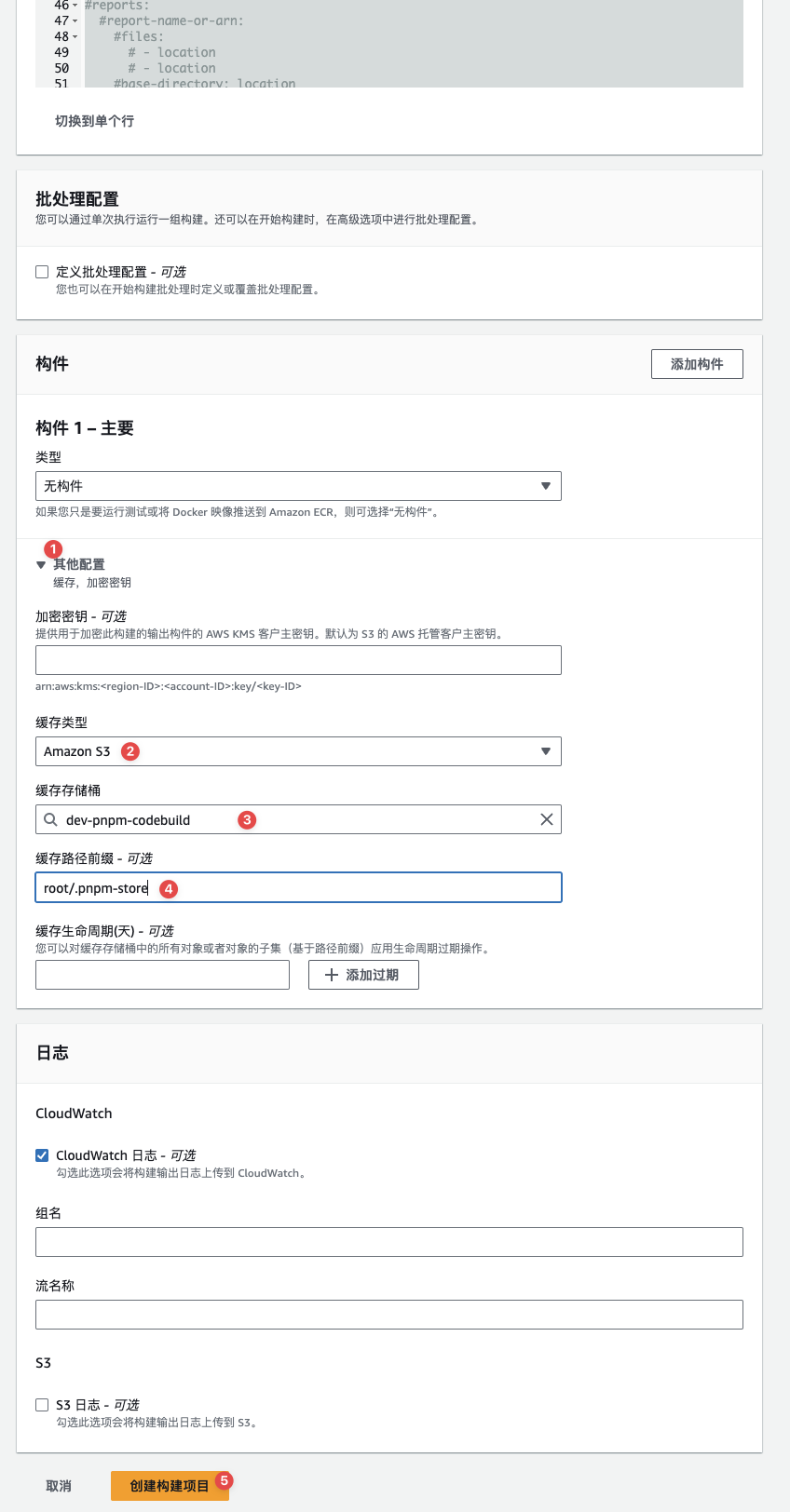
设置依赖缓存到s3中,如下图:

6.CodeBuild设置自定义权限策略
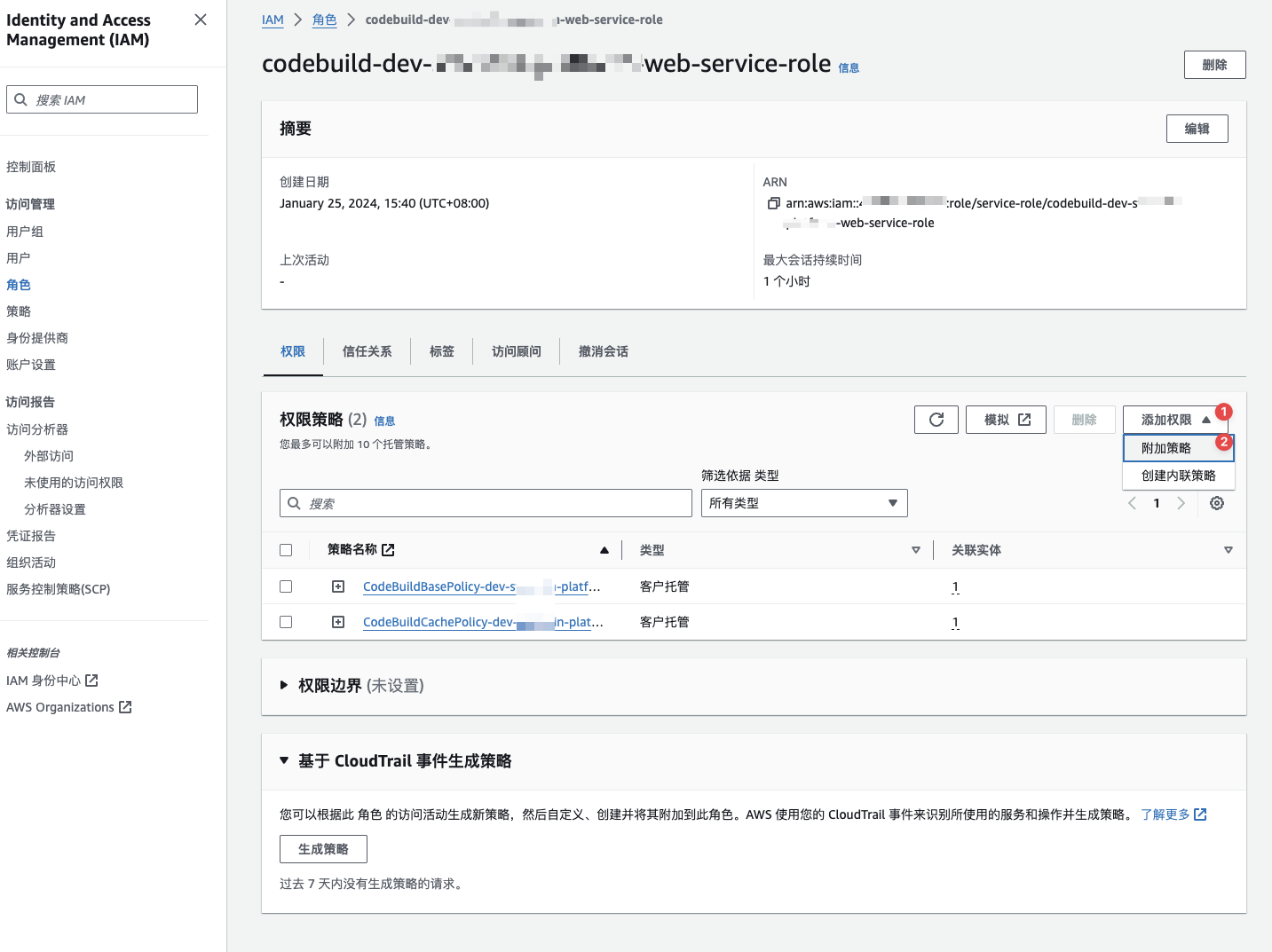
找到codebuild角色,设置上述之前2个自定义策略。打开角色,具体如下图:
 添加自定义策略,如下图:
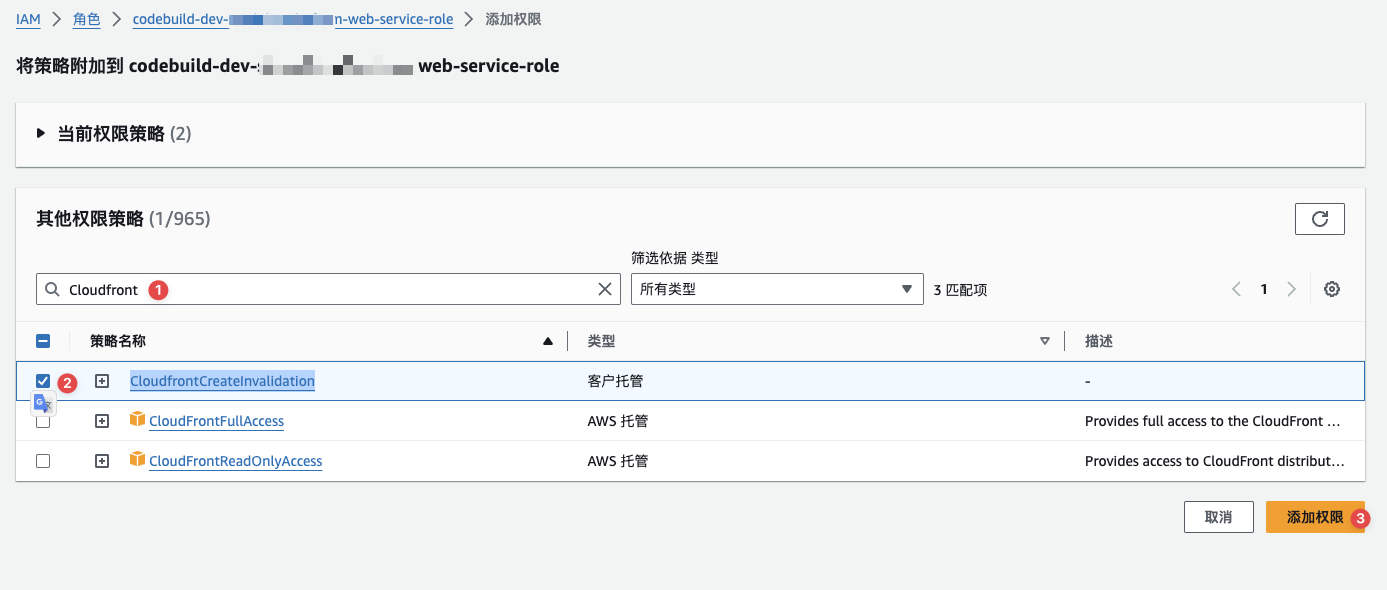
添加自定义策略,如下图:

找到CloudfrontCreateInvalidation自定义策略,如下图:

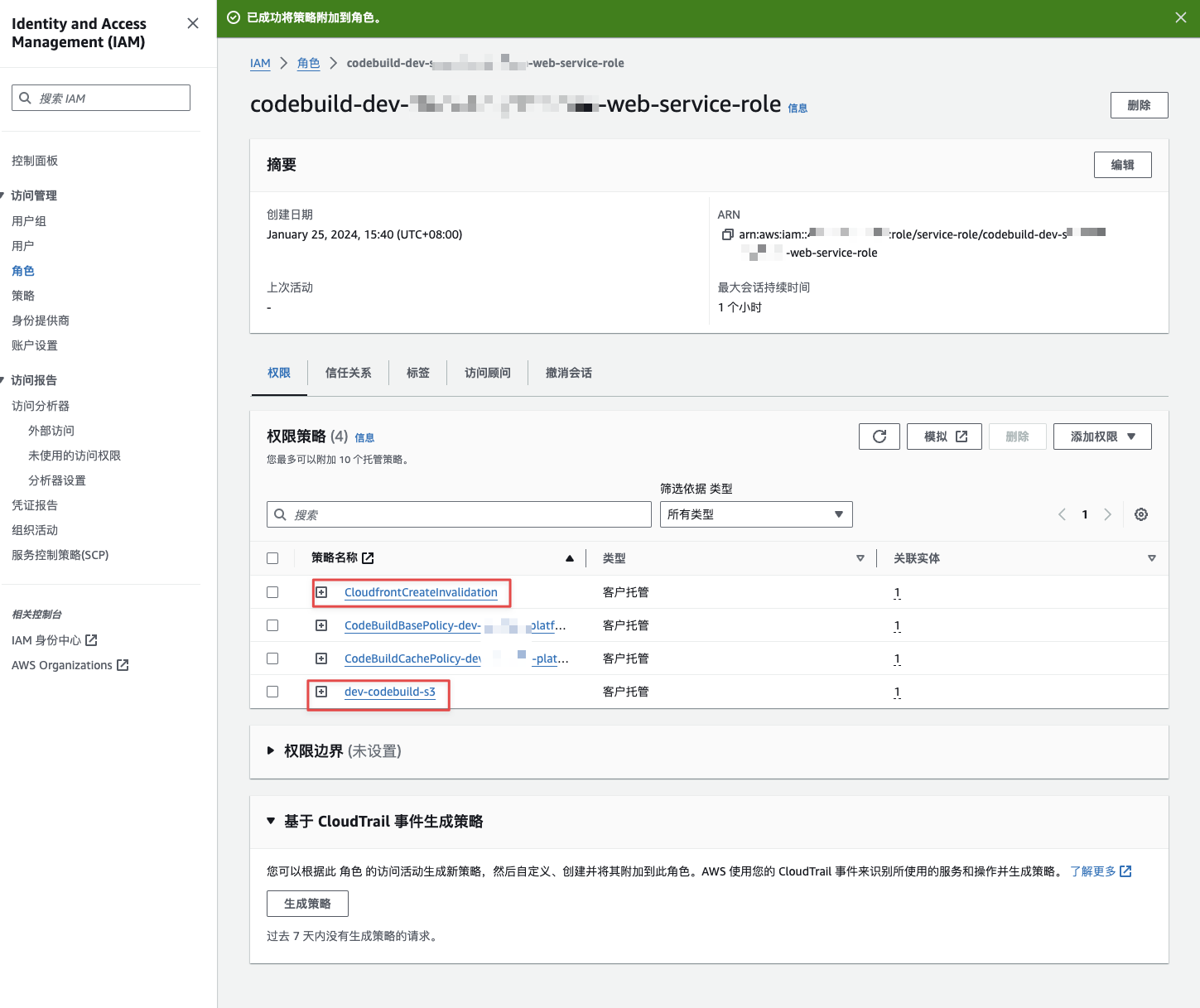
按上述方式,继续添加dev-codebuild-s3自定义策略。最终该角色,有如下权限策略:

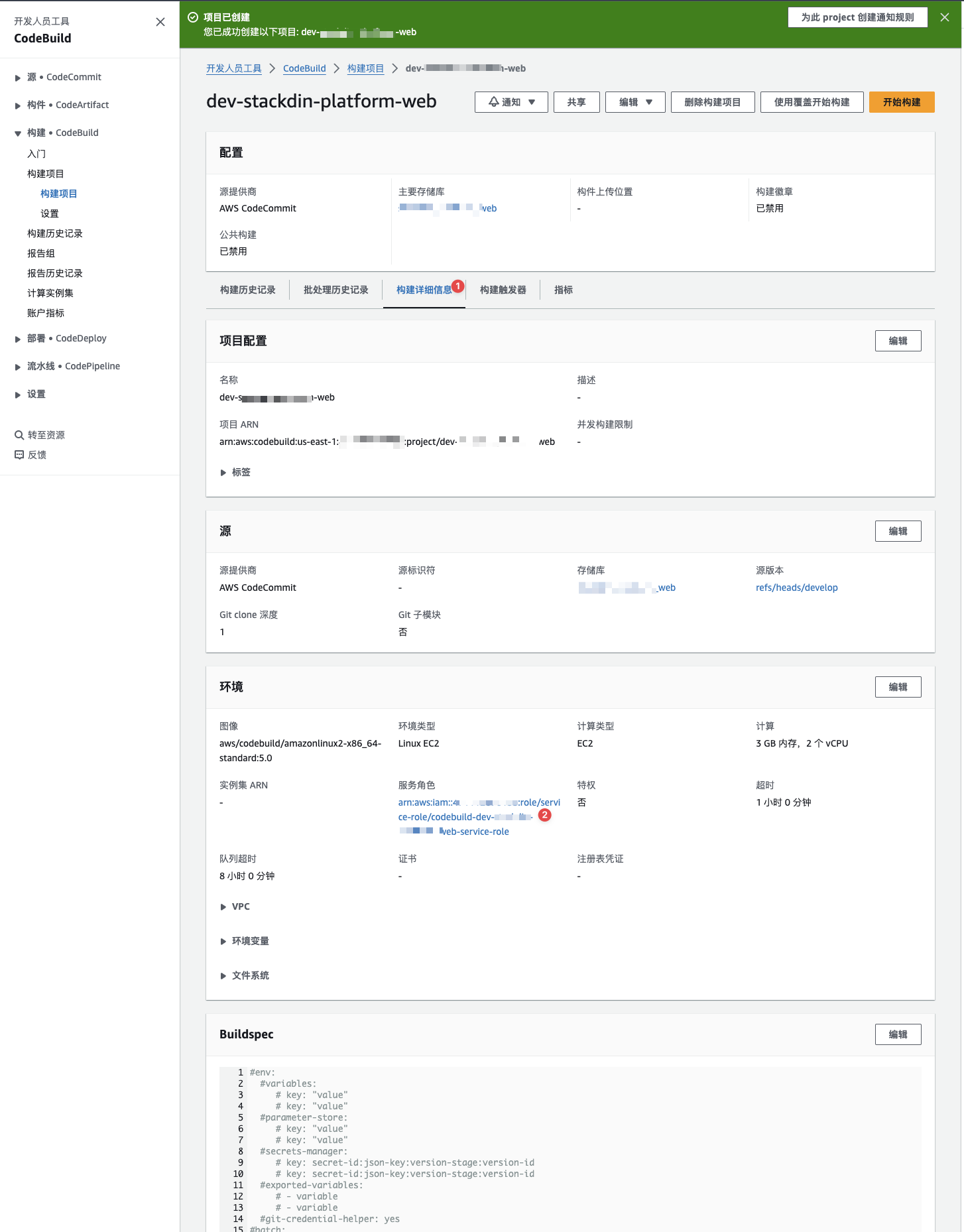
此时,可以手动进行codebuild构建调试。
7.创建codepipeline构建工作流
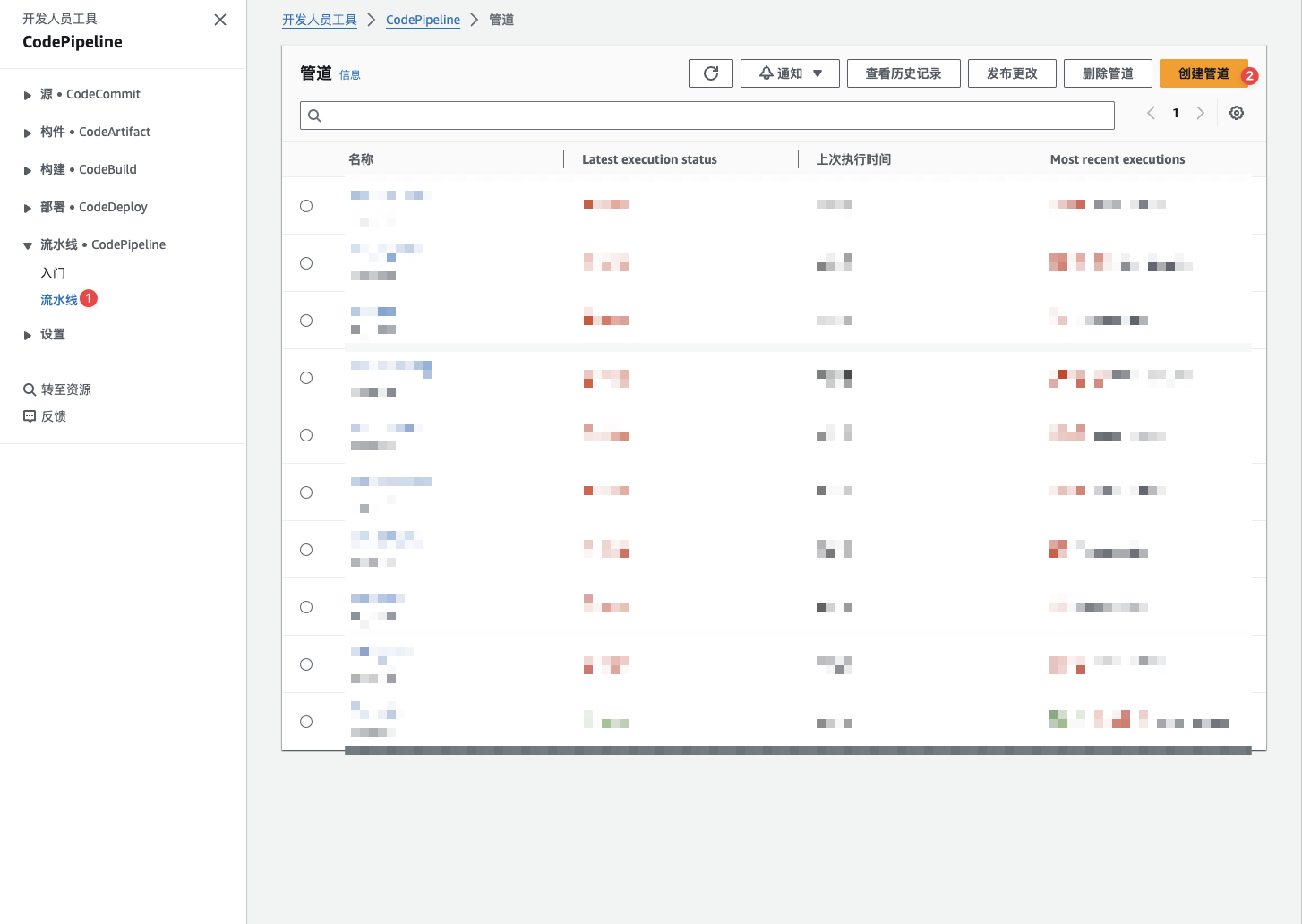
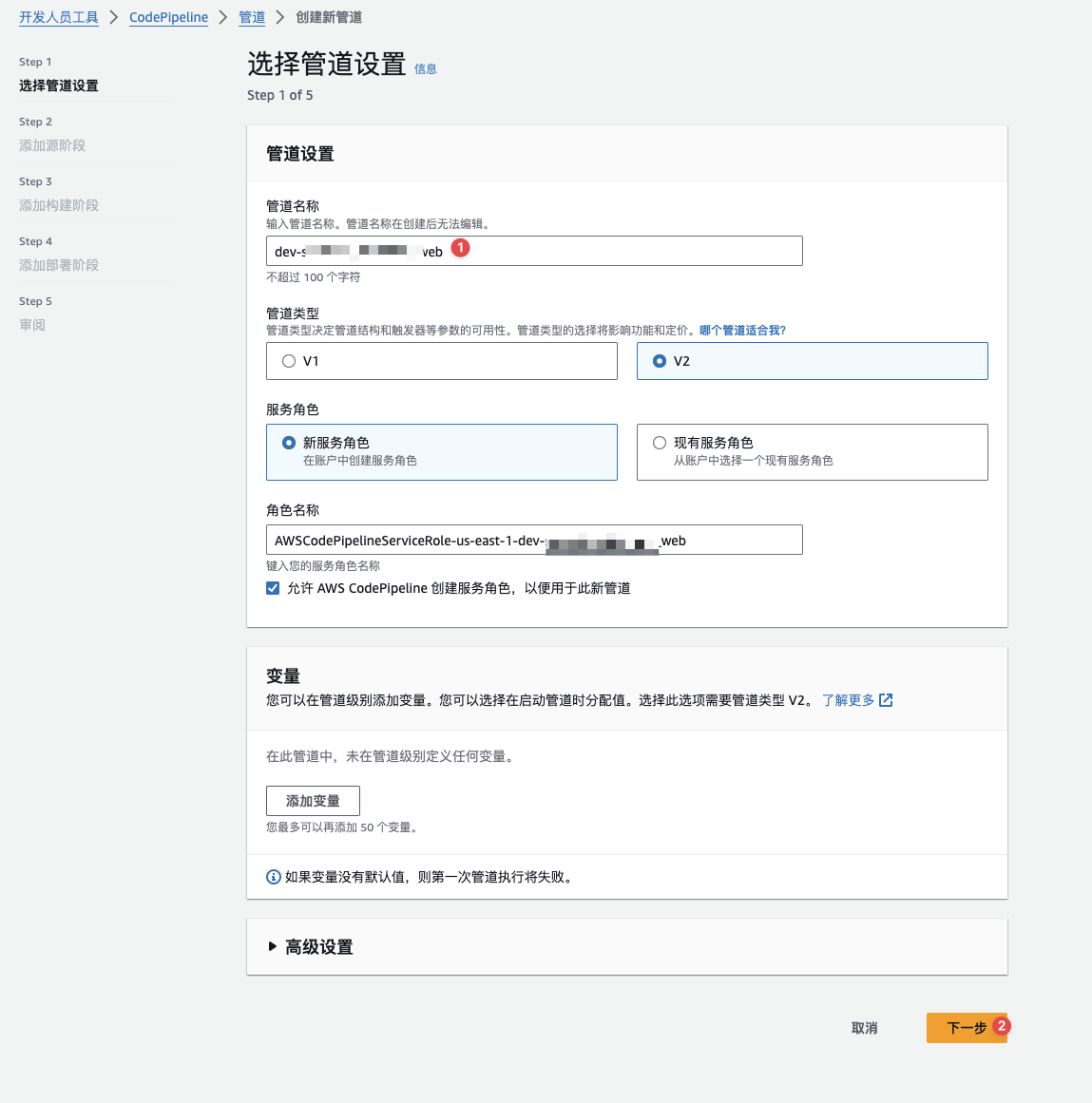
打开codepipeline主页,开始创建管道,如下图:

设置管道名称,如下图:

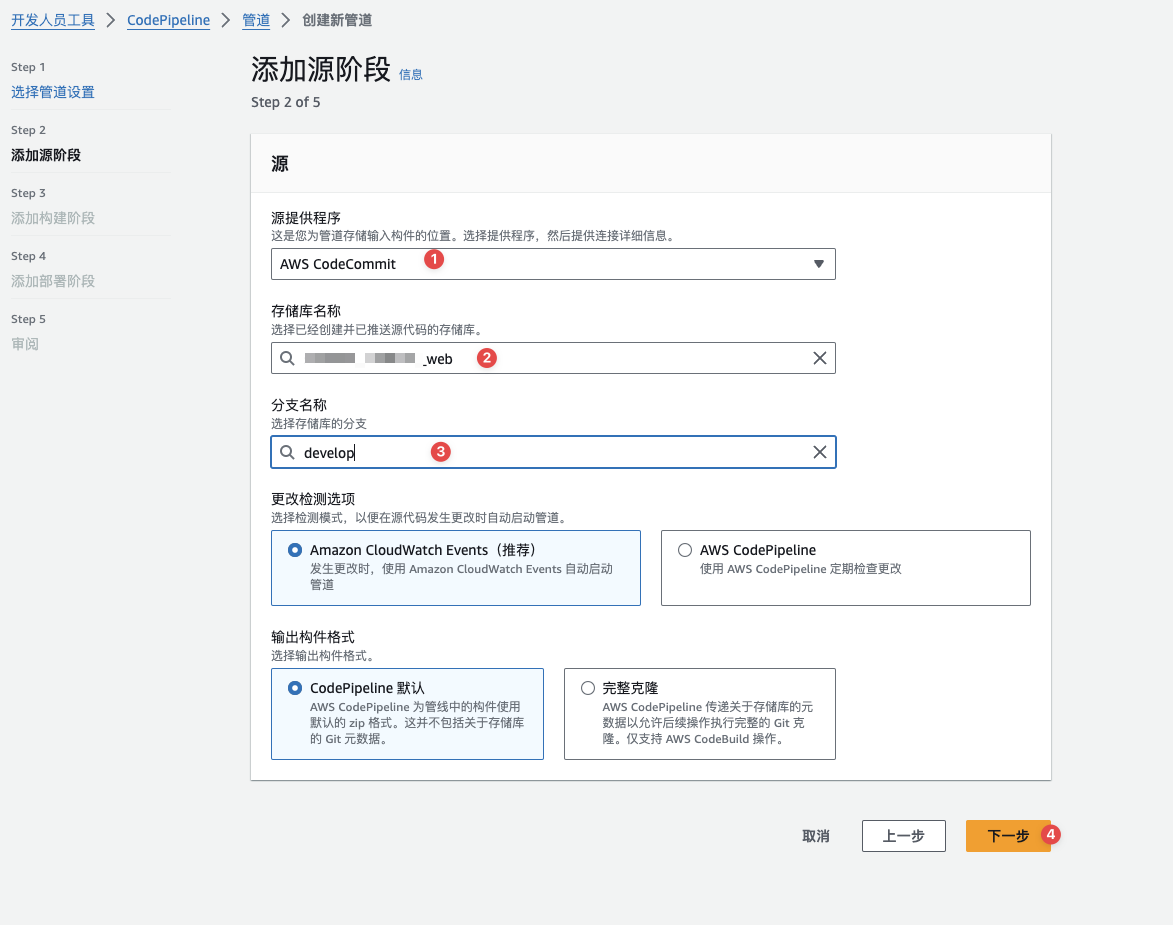
设置管道源,如下图:

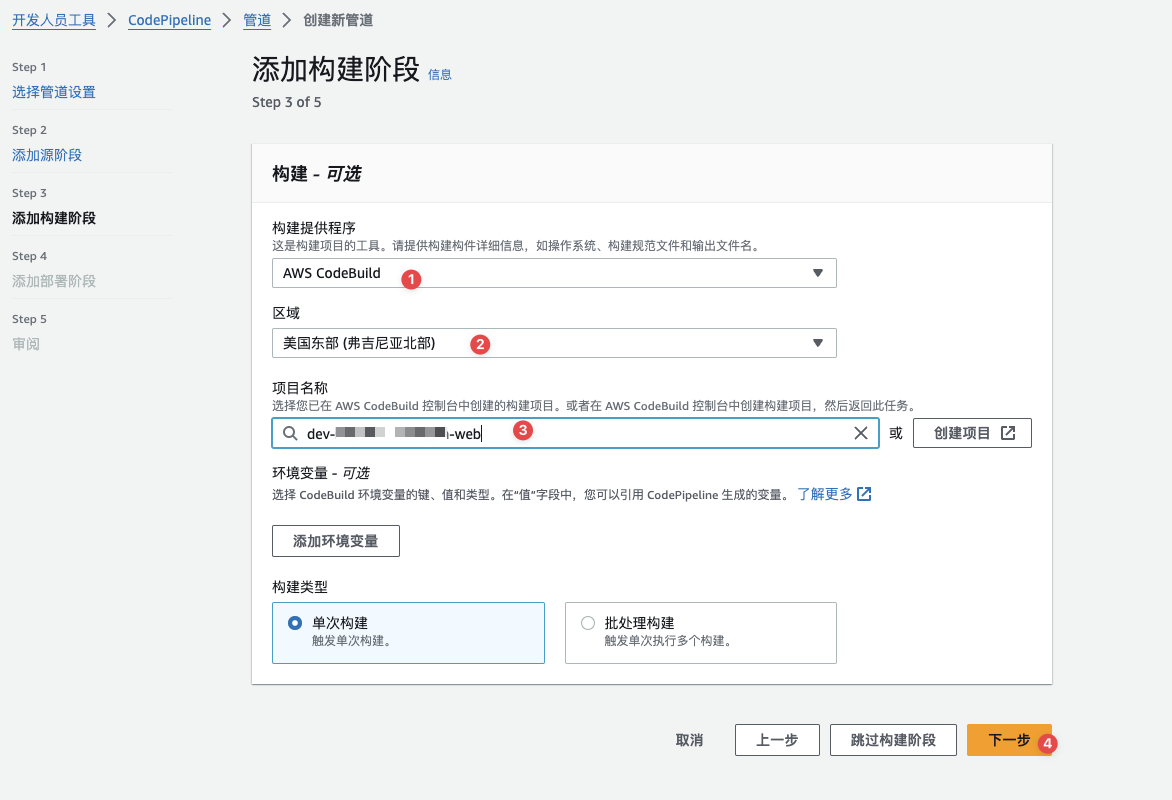
设置管道的构建,如下图:

接下来,我们跳过部署,因为我们上一步的Codebuild的脚本post_build步骤里面,就包含部署动作,所以,我们可以跳过部署阶段,如下图:

跳过后,直接点击创建管道,如下图:

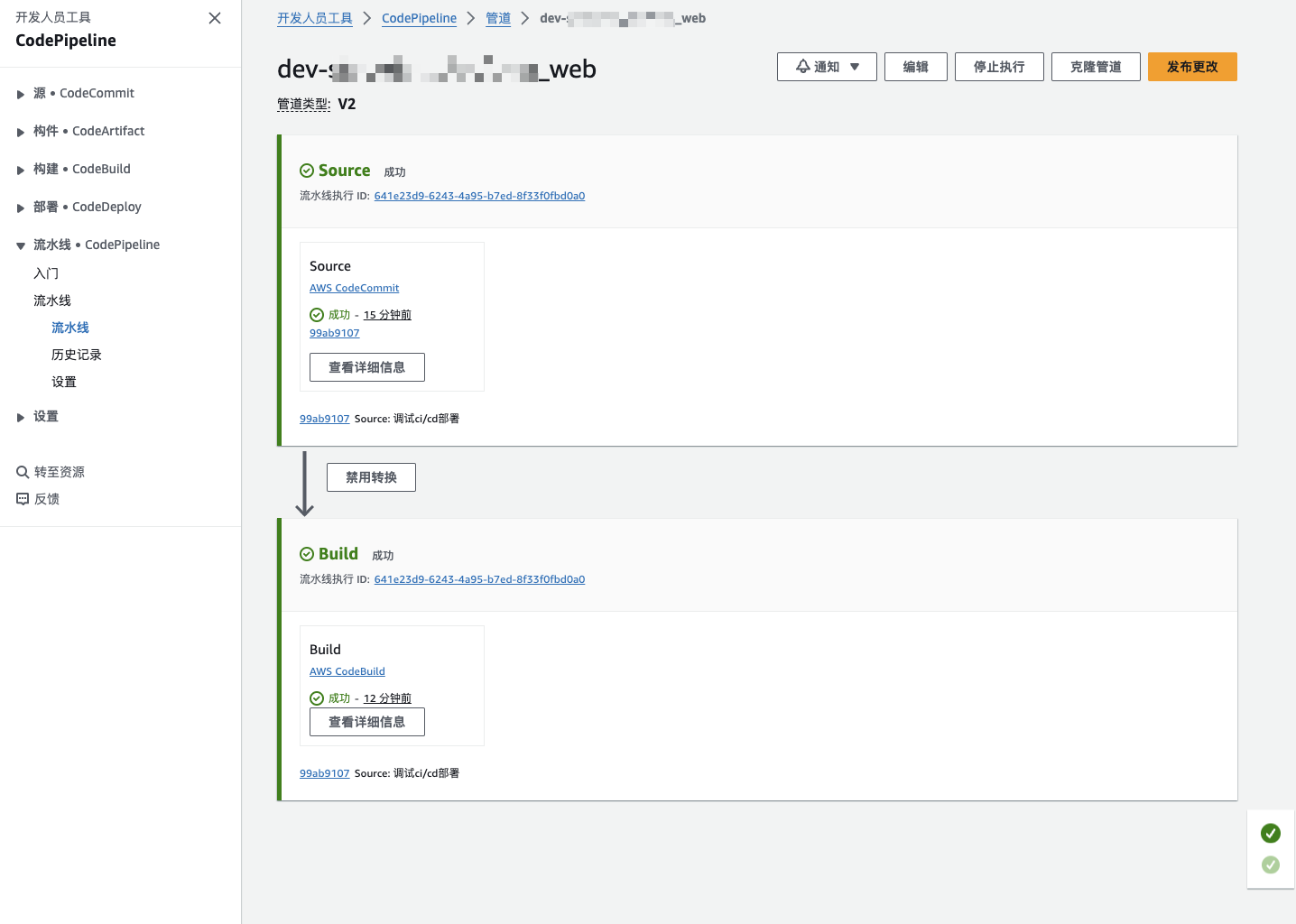
到此就完成了dev环境的CI/CD构建。
效果

原文地址:https://blog.csdn.net/fxtxz2/article/details/135843201
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_62151.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






