本文介绍: 小米官网是学习前端实战项目锻炼最多的一个项目,基本上就是学习完HTML和CSS之后就可以开始锻炼自己实战的能力,学习如何搭建自己一个完整的页面实战,对之后的学习打下很好的基础,在这个博客的代码中,我只是涉及到相关的HTML和CSS,图片路径可以自己改并且找一些相关的图片,或者下载我主页的资源。
小米官网
小米官网是学习前端实战项目锻炼最多的一个项目,基本上就是学习完HTML和CSS之后就可以开始锻炼自己实战的能力,学习如何搭建自己一个完整的页面实战,对之后的学习打下很好的基础,在这个博客的代码中,我只是涉及到相关的HTML和CSS,图片路径可以自己改并且找一些相关的图片,或者下载我主页的资源。
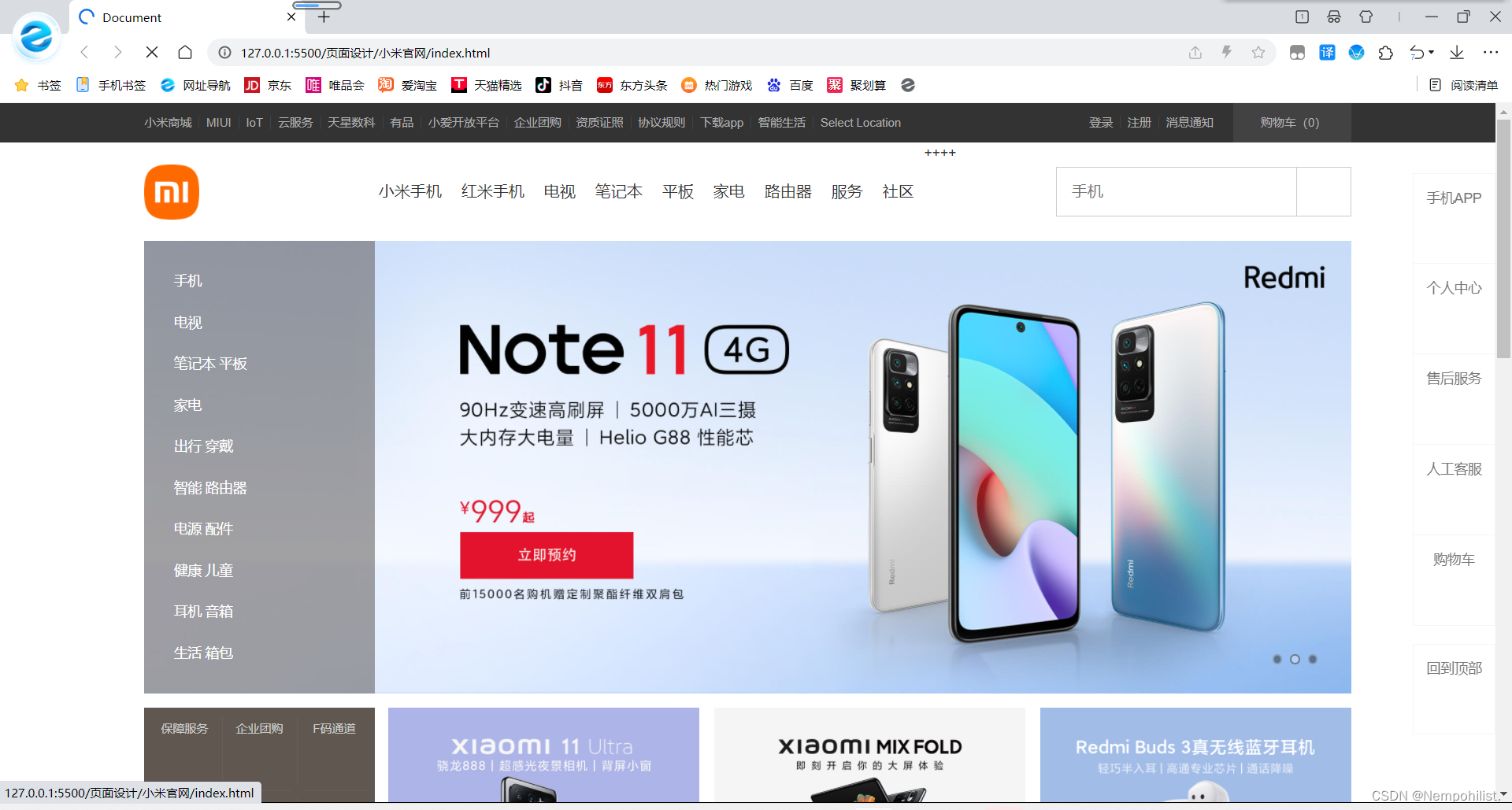
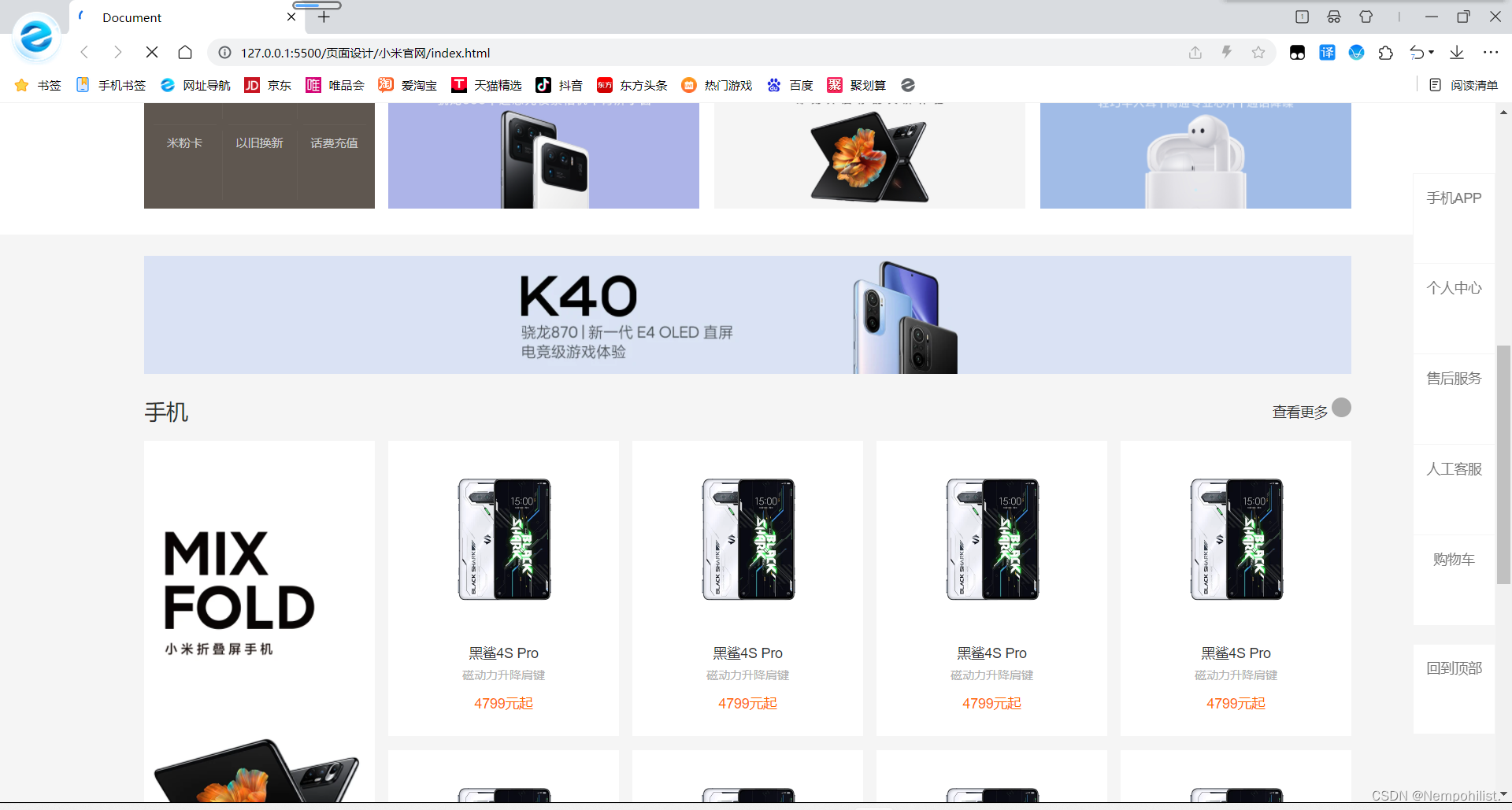
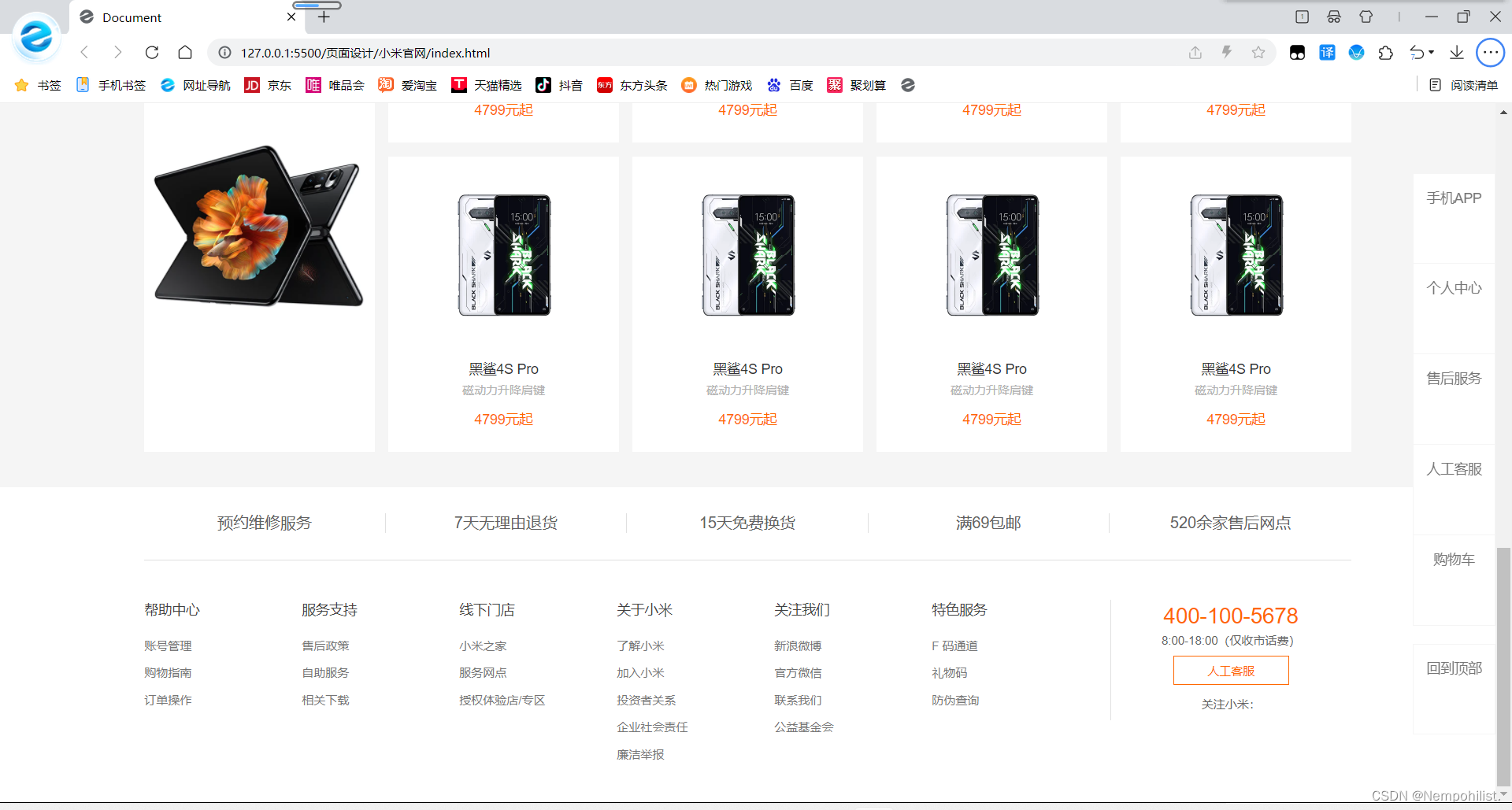
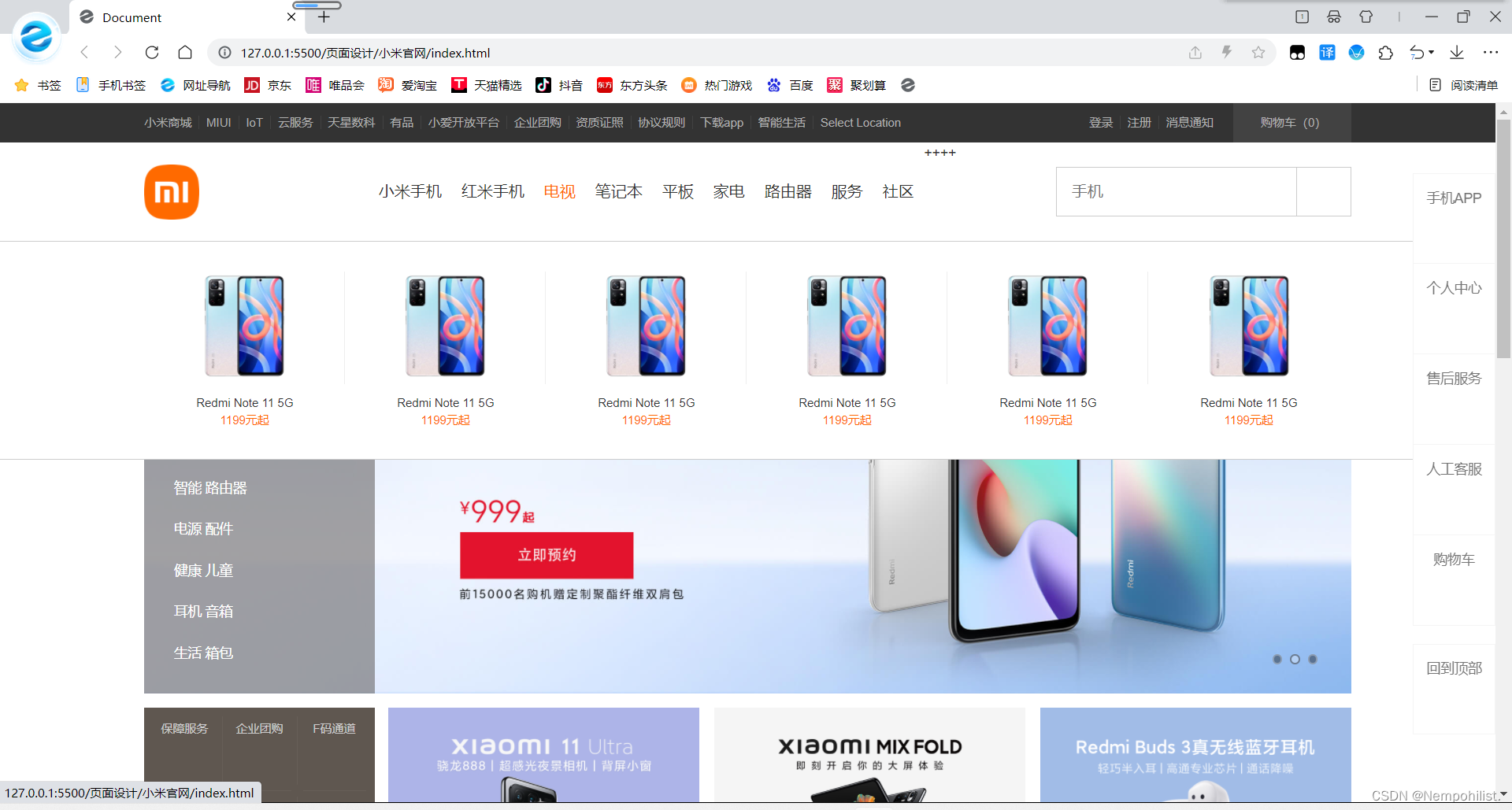
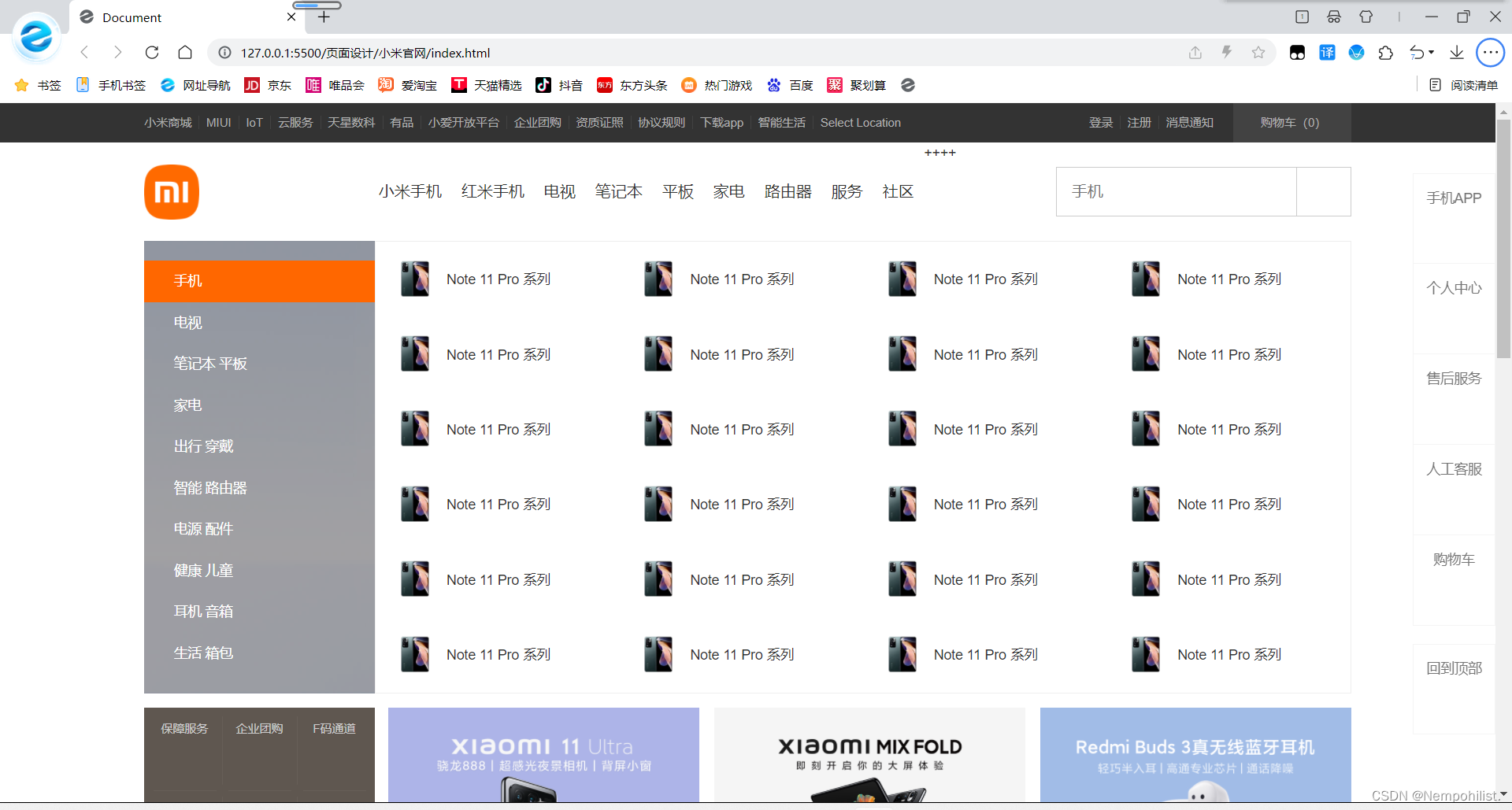
小米官网的效果图





小米官网的HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/banner.css">
<link rel="stylesheet" href="./css/banner2.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/fonter.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main.css">
<link rel="stylesheet" href="./css/rm.css">
<link rel="stylesheet" href="./css/topnav.css">
</head>
<body>
<!-- 顶部导航 开始 -->
<div class="topnav">
<div class="container clearfix">
<ul class="fl topnav-menu">
<li class="fl"><a href="">小米商城</a></li>
<li class="fl"><a href="">MIUI</a></li>
<li class="fl"><a href="">IoT</a></li>
<li class="fl"><a href="">云服务</a></li>
<li class="fl"><a href="">天星数科</a></li>
<li class="fl"><a href="">有品</a></li>
<li class="fl"><a href="">小爱开放平台</a></li>
<li class="fl"><a href="">企业团购</a></li>
<li class="fl"><a href="">资质证照</a></li>
<li class="fl"><a href="">协议规则</a></li>
<li class="fl"><a href="">下载app</a></li>
<li class="fl"><a href="">智能生活</a></li>
<li class="fl"><a href="">Select Location</a></li>
</ul>
<div class="fr">
<!-- 登录、注册、消息通知 -->
<ul class="topnav-menu fl">
<li class="fl"><a href="">登录</a></li>
<li class="fl"><a href="">注册</a></li>
<li class="fl"><a href="">消息通知</a></li>
</ul>
<!-- 购物车 -->
<div class="fl topnav-car">
<a class="topnav-link" href="">
<i class="iconfont i-car"></i>
<span>购物车(0)</span>
</a>
<div class="topnav-detail">购物车中还没有商品,赶紧选购吧!</div>
</div>
</div>
</div>
</div>
<!-- 顶部导航 结束 -->
<!-- 页头 开始 -->
<div class="header">
<div class="container clearfix">
<a href="" class="header-logo fl">
<h1>小米商城</h1>
</a>
<div class="header-menu fl">
<a class="fl" href="">小米手机</a>
<a class="fl" href="">红米手机</a>
<a class="fl" href="">电视</a>
<a class="fl" href="">笔记本</a>
<a class="fl" href="">平板</a>
<a class="fl" href="">家电</a>
<a class="fl" href="">路由器</a>
<a class="fl" href="">服务</a>
<a class="fl" href="">社区</a>++++
<!-- 二级菜单 -->
<div class="header-submenu">
<div class="container clearfix">
<a href="" class="fl">
<div class="header-cover">
<img src="./img/product.webp" alt="" />
</div>
<div class="header-name">Redmi Note 11 5G</div>
<div class="header-price">1199元起</div>
</a>
<a href="" class="fl">
<div class="header-cover">
<img src="./img/product.webp" alt="" />
</div>
<div class="header-name">Redmi Note 11 5G</div>
<div class="header-price">1199元起</div>
</a>
<a href="" class="fl">
<div class="header-cover">
<img src="./img/product.webp" alt="" />
</div>
<div class="header-name">Redmi Note 11 5G</div>
<div class="header-price">1199元起</div>
</a>
<a href="" class="fl">
<div class="header-cover">
<img src="./img/product.webp" alt="" />
</div>
<div class="header-name">Redmi Note 11 5G</div>
<div class="header-price">1199元起</div>
</a>
<a href="" class="fl">
<div class="header-cover">
<img src="./img/product.webp" alt="" />
</div>
<div class="header-name">Redmi Note 11 5G</div>
<div class="header-price">1199元起</div>
</a>
<a href="" class="fl">
<div class="header-cover">
<img src="./img/product.webp" alt="" />
</div>
<div class="header-name">Redmi Note 11 5G</div>
<div class="header-price">1199元起</div>
</a>
</div>
</div>
</div>
<!-- 搜索区域 -->
<form class="header-search fr">
<input class="fl" type="text" placeholder="手机" />
<button class="header-searchicon fl">
<i class="iconfont i-fangdajing"></i>
</button>
<div class="header-suggest">
<a href="">全部商品</a>
<a href="">手机</a>
<a href="">耳机</a>
<a href="">小米平板5 Pro</a>
<a href="">加湿器</a>
<a href="">笔记本</a>
</div>
</form>
</div>
</div>
<!-- 页头 结束 -->
<!-- 横幅 开始 -->
<div class="banner container">
<a href="" class="banner-cover">
<img src="./img/banner.jpeg" alt="" />
</a>
<div class="banner-pointer banner-pointer-left">
<i class="iconfont i-left"></i>
</div>
<div class="banner-pointer banner-pointer-right">
<i class="iconfont i-right"></i>
</div>
<div class="banner-dots">
<span class="fl"></span>
<span class="banner-dots-selected fl"></span>
<span class="fl"></span>
</div>
<!-- 横幅-菜单 -->
<ul class="banner-menu">
<li>
<div class="banner-menu-item clearfix">
<span class="fl">手机</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
<a href="" class="fl">
<img src="./img/mobile.webp" alt="" class="fl" />
<span class="fl">Note 11 Pro 系列</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">电视</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
<a href="" class="fl">
<img src="./img/tv.webp" alt="" class="fl" />
<span class="fl">Redmi 智能电视X65 2022款</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">笔记本 平板</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
<a href="" class="fl">
<img src="./img/notebook.webp" alt="" class="fl" />
<span class="fl">小米笔记本 Pro 14 锐龙版</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">家电</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
<a href="" class="fl">
<img src="./img/fridge.webp" alt="" class="fl" />
<span class="fl">冰箱</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">出行 穿戴</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
<a href="" class="fl">
<img src="./img/watch.webp" alt="" class="fl" />
<span class="fl">Redmi 手表 2</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">智能 路由器</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
<a href="" class="fl">
<img src="./img/ai.webp" alt="" class="fl" />
<span class="fl">CyberDog</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">电源 配件</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
<a href="" class="fl">
<img src="./img/power.webp" alt="" class="fl" />
<span class="fl">移动电源</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">健康 儿童</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
<a href="" class="fl">
<img src="./img/health.webp" alt="" class="fl" />
<span class="fl">米家跑步机</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">耳机 音箱</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
<a href="" class="fl">
<img src="./img/earphone.webp" alt="" class="fl" />
<span class="fl">Redmi Buds 3 青春版</span>
</a>
</div>
</li>
<li>
<div class="banner-menu-item clearfix">
<span class="fl">生活 箱包</span>
<i class="iconfont i-right fr"></i>
</div>
<div class="banner-sub-menu">
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
<a href="" class="fl">
<img src="./img/bag.webp" alt="" class="fl" />
<span class="fl">小背包</span>
</a>
</div>
</li>
</ul>
</div>
<!-- 横幅 结束 -->
<!-- 横幅2 开始 -->
<div class="banner2 container clearfix">
<div class="banner2-service fl">
<a href="" class="fl">
<i class="iconfont i-shijian"></i>
保障服务
</a>
<a href="" class="fl">
<i class="iconfont i-qiye"></i>
企业团购
</a>
<a href="" class="fl">
<i class="iconfont i-Fma"></i>
F码通道
</a>
<a href="" class="fl">
<i class="iconfont i-Sim-Card"></i>
米粉卡
</a>
<a href="" class="fl">
<i class="iconfont i-yijiuhuanxin"></i>
以旧换新
</a>
<a href="" class="fl">
<i class="iconfont i-chongzhi"></i>
话费充值
</a>
</div>
<a href="" class="fl banner2-item">
<img src="./img/banner1.jpg" alt="" />
</a>
<a href="" class="fl banner2-item">
<img src="./img/banner2.jpg" alt="" />
</a>
<a href="" class="fl banner2-item">
<img src="./img/banner3.jpg" alt="" />
</a>
</div>
<!-- 横幅2 结束 -->
<!-- 主区域 开始 -->
<div class="main">
<a href="" class="banner3 container">
<img src="./img/full-banner.webp" alt="" />
</a>
<!-- 橱窗 -->
<div class="sc container">
<div class="sc-top clearfix">
<h2 class="sc-title fl">手机</h2>
<a href="" class="sc-more fr">
查看更多
<i class="iconfont i-right"></i>
</a>
</div>
<div class="sc-container clearfix">
<div class="sc-item-first fl">
<a href="">
<img src="./img/mobile-first.webp" alt="" />
</a>
</div>
<div class="sc-item-list fl">
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
<a href="" class="sc-item fl">
<img src="./img/heisha.webp" alt="" />
<p class="sc-name">黑鲨4S Pro</p>
<p class="sc-desc">磁动力升降肩键</p>
<p class="sc-price">4799元起</p>
</a>
</div>
</div>
</div>
</div>
<!-- 主区域 结束 -->
<!-- 页脚区域 开始 -->
<div class="footer">
<div class="container">
<div class="footer-top clearfix">
<a class="fl" href="">
<i class="iconfont i-weixiu1"></i>
预约维修服务
</a>
<a class="fl" href="">
<i class="iconfont i-7tianwuliyoutuihuo"></i>
7天无理由退货
</a>
<a class="fl" href="">
<i class="iconfont i-tian"></i>
15天免费换货
</a>
<a class="fl" href="">
<i class="iconfont i-liwu"></i>
满69包邮
</a>
<a class="fl" href="">
<i class="iconfont i-didian"></i>
520余家售后网点
</a>
</div>
<div class="footer-bottom clearfix">
<div class="footer-links fl">
<h3>帮助中心</h3>
<a href="">账号管理</a>
<a href="">购物指南</a>
<a href="">订单操作</a>
</div>
<div class="footer-links fl">
<h3>服务支持</h3>
<a href="">售后政策</a>
<a href="">自助服务</a>
<a href="">相关下载</a>
</div>
<div class="footer-links fl">
<h3>线下门店</h3>
<a href="">小米之家</a>
<a href="">服务网点</a>
<a href="">授权体验店/专区</a>
</div>
<div class="footer-links fl">
<h3>关于小米</h3>
<a href="">了解小米</a>
<a href="">加入小米</a>
<a href="">投资者关系</a>
<a href="">企业社会责任</a>
<a href="">廉洁举报</a>
</div>
<div class="footer-links fl">
<h3>关注我们</h3>
<a href="">新浪微博</a>
<a href="">官方微信</a>
<a href="">联系我们</a>
<a href="">公益基金会</a>
</div>
<div class="footer-links fl">
<h3>特色服务</h3>
<a href="">F 码通道</a>
<a href="">礼物码</a>
<a href="">防伪查询</a>
</div>
<!-- 联系 -->
<div class="footer-contact fr">
<p class="footer-phone">400-100-5678</p>
<p class="footer-phone-desc">8:00-18:00(仅收市话费)</p>
<a href="" class="footer-support">
<i class="iconfont i-liaotian"></i>
人工客服
</a>
<p class="footer-subcribe">
关注小米:
<i class="iconfont i-xinlang"></i>
<i class="iconfont i-weixin"></i>
</p>
</div>
</div>
</div>
</div>
<!-- 页脚区域 结束 -->
<!-- 右侧固定菜单 开始 -->
<div class="rm">
<a href="" class="rm-item">
<i class="iconfont i-tel"></i>
<span class="rm-title">手机APP</span>
<div class="rm-mention">
<img src="./img/qrcode.png" alt="" />
<p>
扫码领取新
<br />
人百元礼包
</p>
</div>
</a>
<a href="" class="rm-item">
<i class="iconfont i-yonghu"></i>
<span class="rm-title">个人中心</span>
</a>
<a href="" class="rm-item">
<i class="iconfont i-weixiu1"></i>
<span class="rm-title">售后服务</span>
</a>
<a href="" class="rm-item">
<i class="iconfont i-kefu"></i>
<span class="rm-title">人工客服</span>
</a>
<a href="" class="rm-item">
<i class="iconfont i-car"></i>
<span class="rm-title">购物车</span>
</a>
<a href="javascript:scrollTo(0,0)" class="rm-item rm-to-top">
<i class="iconfont i-dingbu"></i>
<span class="rm-title">回到顶部</span>
</a>
</div>
<!-- 右侧固定菜单 结束 -->
</body>
</html>
小米官网的CSS代码——banner
.banner {
height: 460px;
position: relative;
}
.banner-cover img {
width: 1226px;
height: 460px;
}
.banner-pointer {
/* 箭头的统一样式 */
position: absolute;
width: 40px;
height: 70px;
color: #b8c3cb;
text-align: center;
line-height: 70px;
cursor: pointer;
top: 50%;
margin-top: -35px;
}
.banner-pointer:hover {
background: rgba(0, 0, 0, 0.5);
color: #fff;
}
.banner-pointer .iconfont {
font-size: 30px;
}
.banner-pointer-left {
left: 234px;
}
.banner-pointer-right {
right: 0;
}
.banner-dots {
position: absolute;
right: 30px;
bottom: 30px;
}
.banner-dots span {
width: 10px;
height: 10px;
background: rgba(0, 0, 0, 0.4);
border-radius: 50%;
border: 2px solid rgba(255, 255, 255, 0.3);
margin: 0 4px;
cursor: pointer;
}
.banner-dots span.banner-dots-selected {
border-color: rgba(0, 0, 0, 0.4);
background: rgba(255, 255, 255, 0.3);
}
/* 横幅-菜单 */
.banner-menu {
width: 234px;
height: 100%;
background: rgba(105, 101, 101, 0.6);
position: absolute;
left: 0;
top: 0;
padding: 20px 0;
}
.banner-menu-item {
color: #fff;
padding: 0 20px 0 30px;
height: 42px;
/* outline: 1px solid; */
line-height: 42px;
cursor: pointer;
}
.banner-menu li:hover .banner-menu-item {
background: #ff6700;
}
.banner-menu li:hover .banner-sub-menu {
display: block;
}
/* 子菜单 */
.banner-sub-menu {
position: absolute;
top: 0;
left: 234px;
width: 992px;
height: 100%;
background: #fff;
/* outline: 1px solid; */
border: 1px solid #eee;
display: none;
}
.banner-sub-menu a {
width: 25%;
height: 16.666%;
padding: 0 20px;
}
.banner-sub-menu img {
width: 40px;
height: 40px;
margin-top: 17px;
margin-right: 12px;
}
.banner-sub-menu span {
width: 154px;
margin-top: 28px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
小米官网的CSS代码——banner2
.banner2 {
margin-top: 14px;
margin-bottom: 26px;
}
.banner2-service {
width: 234px;
height: 170px;
/* outline: 1px solid; */
margin-right: 14px;
}
.banner2-item {
width: 316px;
height: 170px;
/* outline: 1px solid; */
margin-right: 15px;
}
.banner2-item img {
width: 100%;
height: 100%;
}
.banner2-item:last-child {
margin-right: 0;
}
.banner2-service {
background: #5f5750;
padding: 3px;
font-size: 12px;
color: #ccc;
}
.banner2-service a:hover {
color: #fff;
}
.banner2-service .iconfont {
font-size: 26px;
display: block;
}
.banner2-service a {
width: 76px;
height: 82px;
text-align: center;
padding-top: 10px;
position: relative;
}
.banner2-service a::before {
content: '';
position: absolute;
width: 1px;
height: 70px;
background: #665e57;
left: 0;
top: 6px;
}
.banner2-service a::after {
content: '';
position: absolute;
width: 64px;
height: 1px;
background: #665e57;
left: 6px;
bottom: 0;
}
.banner2-service a:nth-child(3n + 1)::before {
content: none;
}
.banner2-service a:nth-child(n + 4)::after {
content: none;
}
小米官网的CSS代码——common
/* 通用的css代码 */
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
*::before,
*::after {
box-sizing: border-box;
}
a {
text-decoration: none;
color: inherit;
}
a:hover {
color: #ff6700;
}
html {
color: #333;
min-width: 1226px;
font: 14px/1.5 'Helvetica Neue', Helvetica, Arial, 'Microsoft Yahei',
'Hiragino Sans GB', 'Heiti SC', 'WenQuanYi Micro Hei', sans-serif;
}
/* 浮动处理 */
.fl {
float: left;
}
.fr {
float: right;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
/* 通用容器 */
.container {
width: 1226px;
margin-left: auto;
margin-right: auto;
}
小米官网的CSS代码——fonter
/* 页脚-顶部 */
.footer-top {
padding: 27px 0;
border-bottom: 1px solid #e0e0e0;
height: 75px;
color: #616161;
}
.footer-top a {
/* outline: 1px solid; */
width: 20%;
font-size: 16px;
text-align: center;
height: 20px;
line-height: 20px;
border-right: 1px solid #e0e0e0;
}
.footer-top .iconfont {
font-size: 26px;
vertical-align: -4px;
}
.footer-top a:last-child {
border-right: none;
}
/* 页脚-底部 */
.footer-bottom {
padding: 40px 0;
}
.footer-links {
width: 160px;
color: #757575;
}
.footer-links h3 {
font-size: 14px;
font-weight: normal;
color: #424242;
margin-bottom: 17px;
}
.footer-links a {
display: block;
font-size: 12px;
margin-top: 10px;
}
/* 页脚-联系 */
.footer-contact {
width: 245px;
text-align: center;
border-left: 1px solid #e0e0e0;
font-size: 12px;
}
.footer-phone {
font-size: 22px;
color: #ff6700;
}
.footer-phone-desc {
color: #616161;
}
.footer-support {
width: 118px;
border: 1px solid #ff6700;
color: #ff6700;
display: block;
margin: 6px auto;
height: 30px;
line-height: 30px;
}
.footer-support .iconfont {
vertical-align: -1px;
font-size: 14px;
}
.footer-support:hover {
background: #ff6700;
color: #fff;
}
.footer-subcribe {
color: #616161;
}
.footer-subcribe .iconfont {
font-size: 20px;
vertical-align: middle;
cursor: pointer;
}
.footer-subcribe .iconfont:hover {
color: #ff6700;
}
小米官网的CSS代码——header
.header {
height: 100px;
/* background: lightblue; */
position: relative;
}
.header-logo h1 {
display: none;
}
.header-logo {
background: url('../img/logo.png');
width: 56px;
height: 56px;
background-size: 100% 100%;
margin-top: 22px;
margin-right: 172px;
}
.header-menu > a {
height: 100px;
line-height: 100px;
padding: 0 10px;
font-size: 16px;
}
.header-submenu {
position: absolute;
display: none;
z-index: 30;
background: #fff;
/* background: red; */
left: 0;
width: 100%;
top: 100px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 30px 0;
}
.header-cover img {
width: 160px;
height: 110px;
}
.header-submenu a {
width: 204px;
text-align: center;
font-size: 12px;
}
.header-cover {
/* background: red; */
border-right: 1px solid #eee;
}
.header-submenu a:last-child .header-cover {
border-right: none;
}
.header-name {
margin-top: 10px;
color: #333;
}
.header-price {
color: #ff6700;
}
.header-menu:hover .header-submenu {
display: block;
}
.header-search {
margin-top: 25px;
position: relative;
}
.header-search input {
width: 245px;
height: 50px;
font-size: 16px;
padding: 0 15px;
outline: none;
border: 1px solid #ccc;
}
.header-searchicon {
width: 55px;
height: 50px;
background: #fff;
border: 1px solid #ccc;
border-left: none;
cursor: pointer;
color: #777;
}
.header-searchicon .iconfont {
font-size: 20px;
}
.header-suggest {
position: absolute;
left: 0;
top: 50px;
width: 245px;
border: 1px solid #ff6700;
border-top: none;
z-index: 40;
background: #fff;
display: none;
}
.header-suggest a {
display: block;
font-size: 12px;
height: 30px;
line-height: 30px;
padding: 0 10px;
}
.header-suggest a:hover {
background: #eee;
color: inherit;
}
.header-search input:hover {
border-color: #aaa;
}
.header-search input:hover ~ .header-searchicon {
border-color: #aaa;
}
.header-search input:focus ~ .header-suggest {
display: block;
}
.header-search input:focus {
border-color: #ff6700;
}
.header-search input:focus ~ .header-searchicon {
border-color: #ff6700;
}
.header-searchicon:hover {
background: #ff6700;
border-color: #ff6700;
color: #fff;
}
小米官网的CSS代码——main
.main {
background: #f5f5f5;
padding: 22px 0;
}
/* banner3 */
.banner3 {
display: block;
background: red;
}
.banner3 img {
width: 100%;
display: block;
}
/* 橱窗 */
.sc {
margin-top: 10px;
}
.sc-top {
height: 58px;
line-height: 58px;
}
.sc-title {
font-size: 22px;
font-weight: normal;
}
.sc-more .iconfont {
background: #aaa;
width: 20px;
height: 20px;
display: inline-block;
line-height: 20px;
color: #fff;
border-radius: 50%;
text-align: center;
/* vertical-align: -2px; */
}
.sc-more:hover .iconfont {
background: #ff6700;
}
.sc-item-first {
width: 234px;
height: 614px;
margin-right: 14px;
}
.sc-item-first img {
width: 100%;
height: 100%;
}
.sc-item-list {
width: 978px;
}
.sc-item {
background: #fff;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
text-align: center;
}
.sc-item img {
width: 160px;
height: 160px;
margin-top: 20px;
}
.sc-name {
margin-top: 20px;
color: #333;
}
.sc-desc {
font-size: 12px;
color: #b0b0b0;
margin-top: 3px;
margin-bottom: 10px;
}
.sc-price {
color: #ff6700;
}
.sc-item:nth-child(4n) {
margin-right: 0;
}
小米官网的CSS代码——rm
.rm {
width: 84px;
position: fixed;
right: 0;
bottom: 70px;
z-index: 999;
}
.rm-item {
width: 100%;
height: 92px;
background: #fff;
border: 1px solid #f5f5f5;
border-top: none;
color: #757575;
text-align: center;
display: block;
padding-top: 14px;
position: relative;
}
.rm-item:first-child,
.rm-to-top {
border-top: 1px solid #f5f5f5;
}
.rm-to-top {
margin-top: 18px;
}
.rm-item .iconfont {
display: block;
font-size: 30px;
}
/* 弹出层 */
.rm-mention {
width: 128px;
padding: 14px;
position: absolute;
right: 90px;
top: 0;
border: 1px solid #f5f5f5;
background: #fff;
display: none;
}
.rm-mention img {
width: 100px;
height: 100px;
display: block;
margin-bottom: 20px;
}
.rm-mention p {
color: #757575;
}
小米官网的CSS代码——topnav
.topnav {
background: #333;
height: 40px;
color: #b0b0b0;
font-size: 12px;
}
.topnav-menu {
line-height: 40px;
}
.topnav-menu a {
padding: 0 7px;
border-right: 1px solid #424242;
}
.topnav-menu li:last-child a {
border-right: none;
}
.topnav-menu li:first-child a {
padding-left: 0;
}
.topnav-menu a:hover {
color: #fff;
}
.topnav-car {
background: #424242;
width: 120px;
height: 40px;
margin-left: 13px;
position: relative;
}
.topnav-link {
width: 100%;
height: 100%;
display: block;
text-align: center;
line-height: 40px;
}
.topnav-link .iconfont {
margin-right: 3px;
}
.topnav-detail {
background: #fff;
width: 320px;
height: 100px;
position: absolute;
right: 0;
top: 40px;
border: 1px solid #ccc;
border-top: none;
text-align: center;
line-height: 100px;
display: none;
z-index: 50;
}
.topnav-car:hover .topnav-detail {
display: block;
}
.topnav-car:hover .topnav-link {
background: #fff;
color: #ff6700;
}
原文地址:https://blog.csdn.net/weixin_64993156/article/details/129233075
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6219.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





