




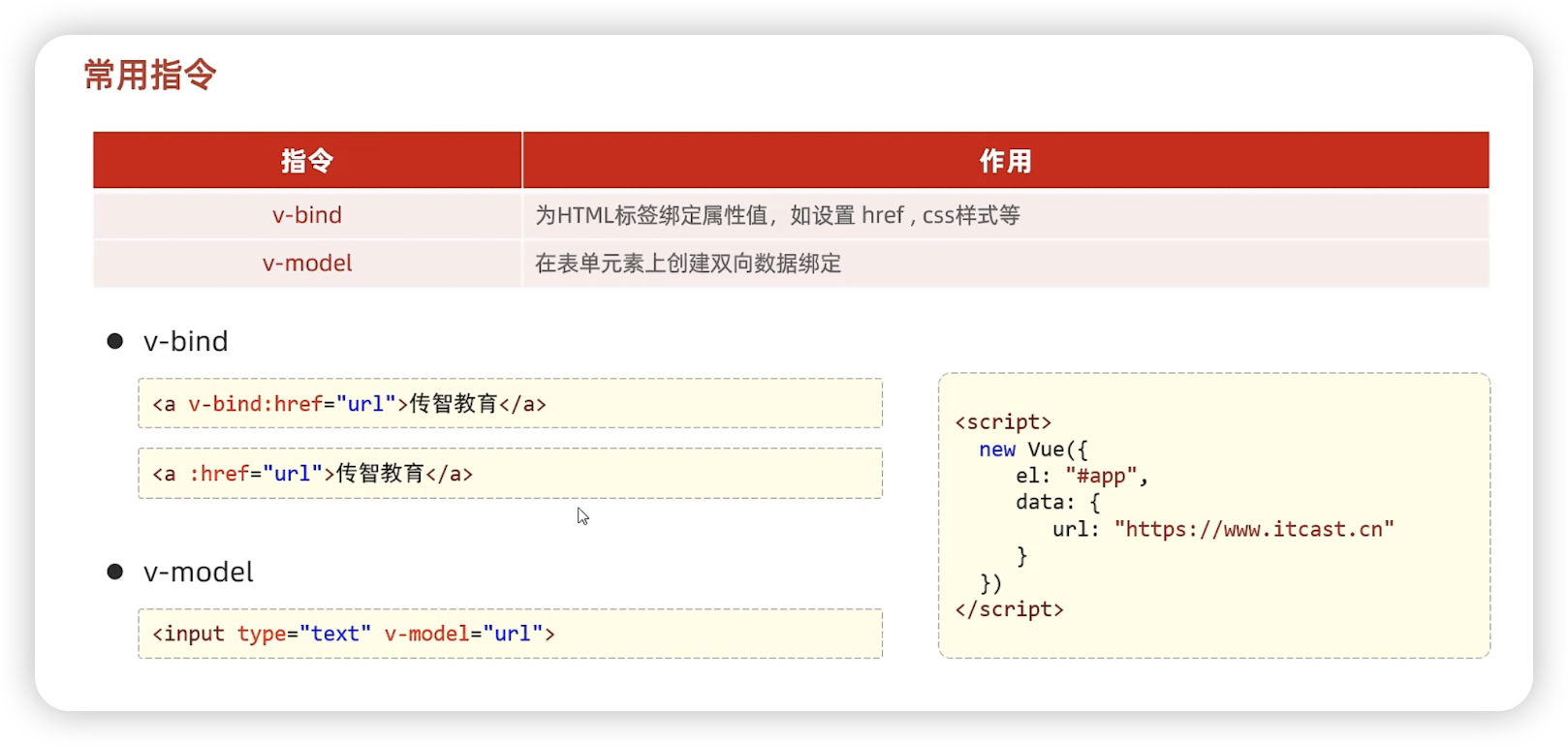
v-bind:动态绑定属性值
Vue 修改,标签内也修改


在methods 中可以定义很多函数
在 data 中可以定义很多变量

v-if / v-show:对符合条件的元素进行展示

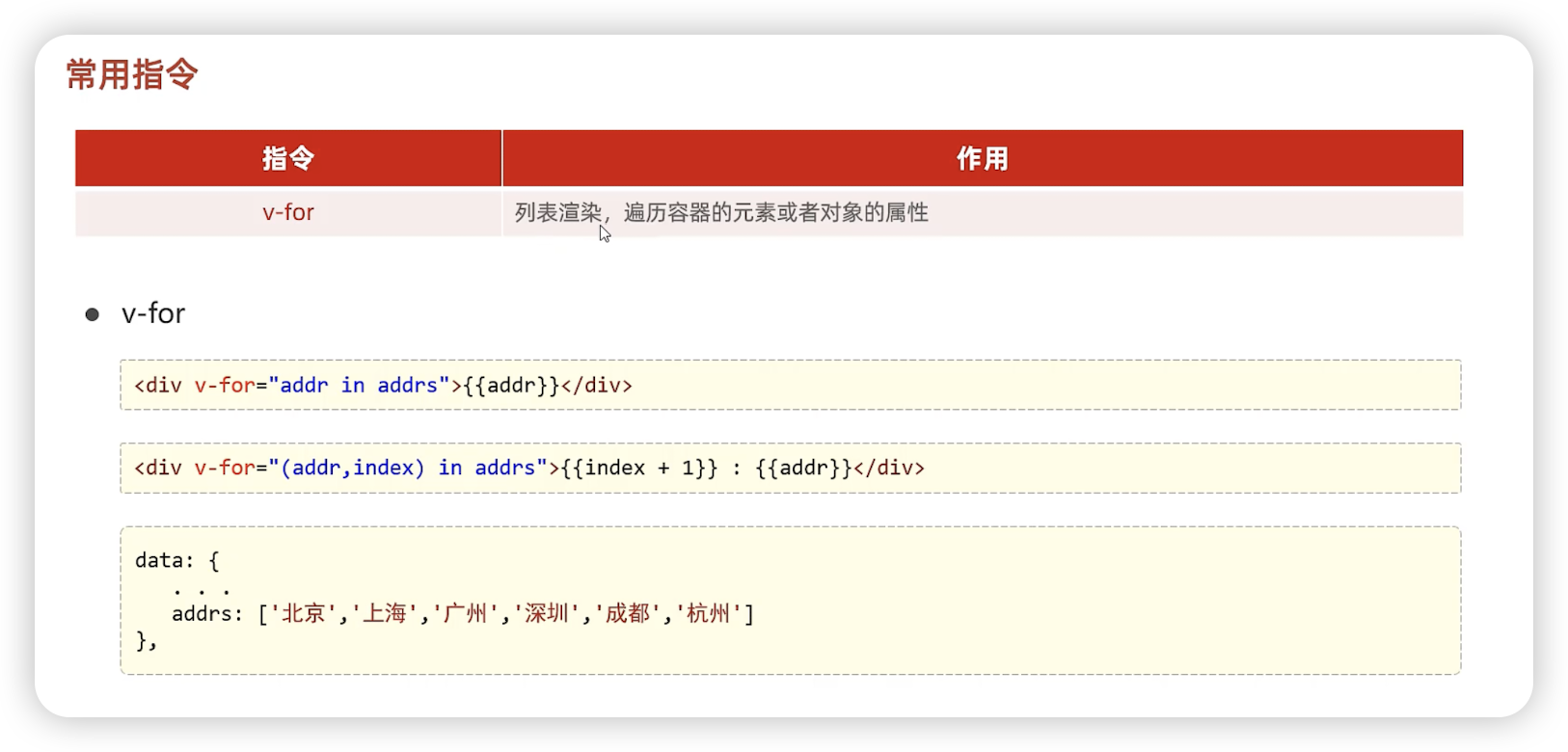
v-for:把数据遍历出现在网页中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./Vuejs/vue.js"></script>
</head>
<body>
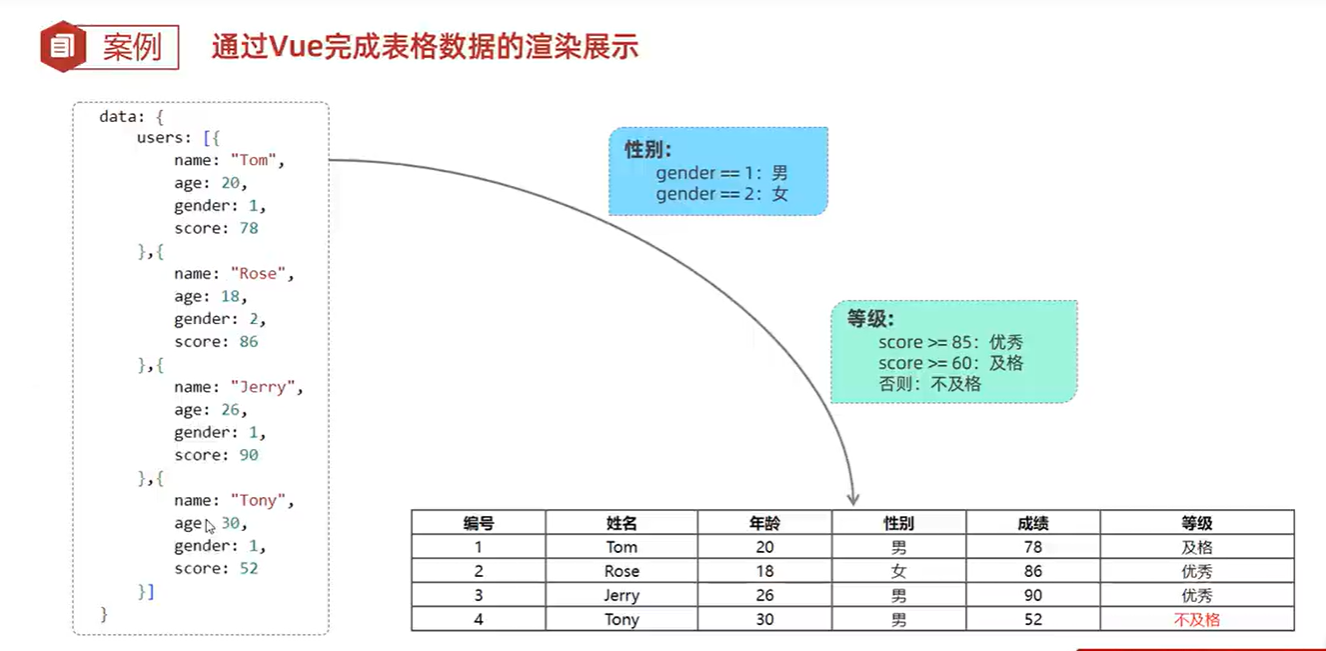
<table border="1" cellspacing="0" width="60%" id="app">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user, index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 0">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color : red;" v-else>不及格</span>
</td>
</tr>
</table>
</body>
</html>
<script>
new Vue({
el:"#app",
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78
},{
name:"Rose",
age:18,
gender:0,
score:86
},{
name:"Jerry",
age:26,
gender:1,
score:90
},
{
name:"Tony",
age:30,
gender:1,
score:52
}
]
},
model:{
}
})
</script>






原文地址:https://blog.csdn.net/weixin_51429898/article/details/135842846
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_62213.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!