
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
前言
内容来源书籍

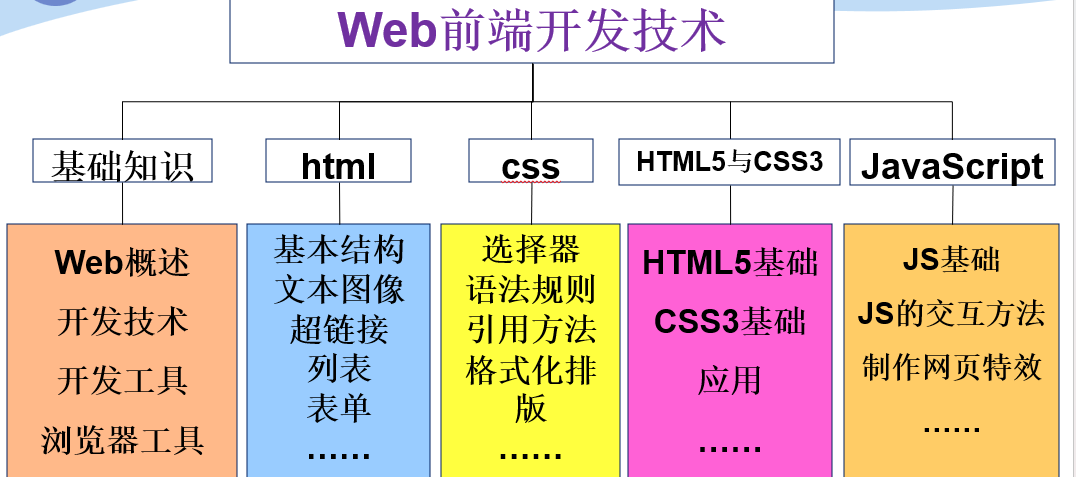
总论

HTML基础
HTML文档结构
基本结构
HTML
文档由头部
head
和主体
body
两个部分组成。在头部
<head>
标记中,可定义标题、样式等;在主体
<body>
标记中,可定义段落、标题字、超链接、脚本、表格、表单等元素,主体内容是网页要显示的信息。<body></body>
</html>
<!doctype html>//文档类型 <html>//开始标签 html元素 <head> <meta charset=“UTF-8”> <title>网页标题</title> </head> <body> <p align=“center”>主体内容</p>//align属性 </body> </html>//结束标签
头部<head>
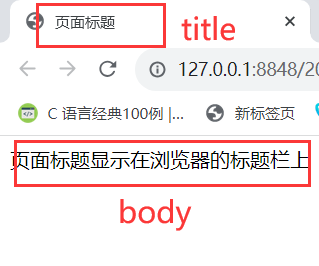
<title>标题信息显示在浏览器的标题栏上</title>
title标记是双标记,<title>是开始标记,</title>是结束标记,两者之间的内容为显示在浏览器的标题栏上的信息。
<!-- edu_2_2_1.html --> <!doctype html> <html> <head> <meta charset=“UTF-8”> <title> 页面标题 </title> </head> <body> 页面标题显示在浏览器的标题栏上 </body> </html>
元信息<meta>
l
META
标记用来
描述一个
HTML
网页文档的属性
,也称为
元信息
(
meta–information
),这些信息
并不会显示在浏览器的页面中
。例如作者、日期和时间、网页描述、关键词、页面刷新等。1.<meta>标记
<meta http-equiv=”” content=””>
l
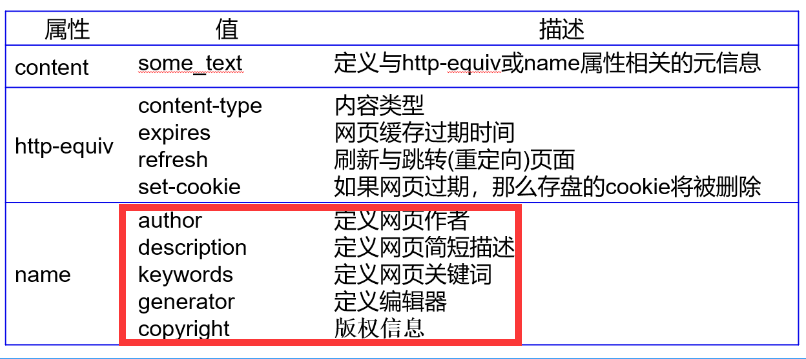
属性说明meta属性主要分为两组。
name属性用于描述网页,name属性的值所描述的内容(值)通过content属性表示,便于搜索引擎机器人查找、分类。其中最重要的是description、keywords和robots。
<meta name=”keywords” content=”HTML5, CSS3, JavaScript” />
<meta name=”description” content=”This is a tutorial about HTML5, CSS3, jQuery” />
搜索引擎会根据<meta>标签中的name和content属性来索引网页。
http–equiv属性用于提供HTTP协议的响应头报文,http–equiv属性的值所描述的内容(值)通过content属性表示,通常为网页加载前提供给浏览器等设备使用。
主体body
主体body是一个Web页面的主要部分,其设置内容是读者实际看到的信息,在主体body标记中可以放置的是页面中所有的内容,如图片、图像、表格、文字、超链接等元素。
body标记
<body>… </body>
<body>是开始标记,</body>是结束标记。两者之间所包括的内容为网页上显示的信息。
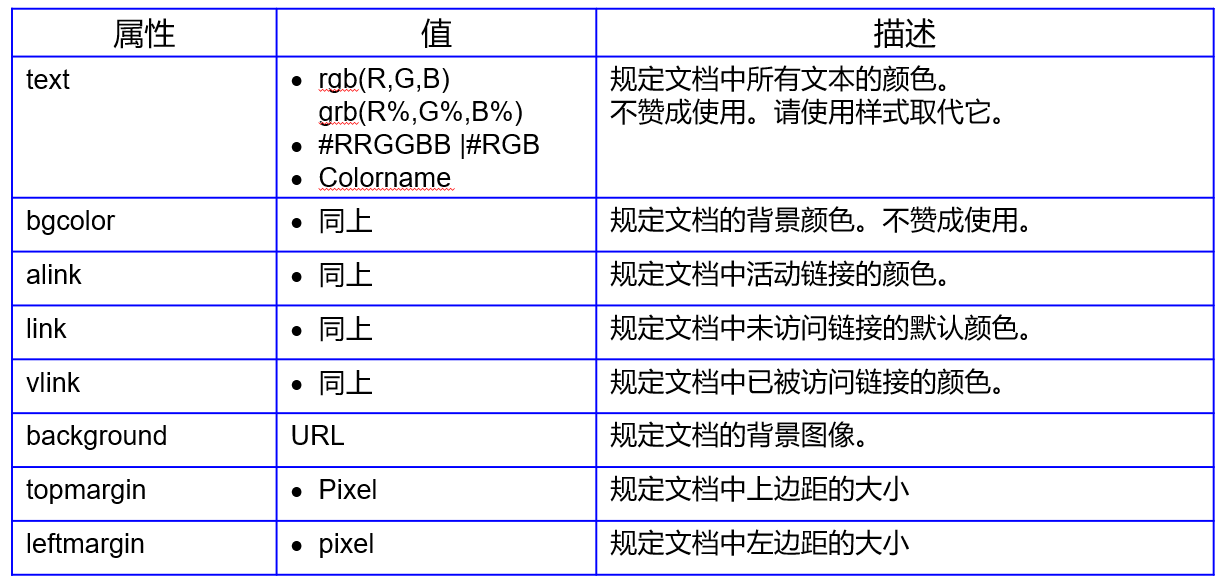
body标记属性
l
设置
body
标记属性可以改变
Web
页面显示效果。
body
标记主要属性有
text
、
bgcolor
、
background
、
link
、
alink
、
vlink
、
topmargin
、
leftmargin
。l
基本语法:<body leftmargin=”50px” topmargin=”50px”
text=”#000000″ bgcolor=”#339999″
link=”blue” alink=”white” vlink=”red”
background=”body_image.jpg“>
body标记属性–属性表

body标记属性–颜色表示方法
例如:红色为#FF0000 或者 #F00。
<br/>表示换行,<hr>、<hr/>表示水平分隔线。
属性语法
l
基本语法<标记名称 属性1=“属性值1” 属性2=“属性值2” … 属性n=”属性值n”>
l
基本语法
注释
1.<!– 注释信息 –>
l
基本语法<!– 显示一个段落 –>
l
语法说明以左尖括号和感叹号组合开始(<!–),以右尖括号(–>)结束。
l
基本语法l
语法说明comment标记是成对标记,以<comment>开始,以</comment>结束。标记包围的信息为注释内容,但在高版本的浏览器中均显示在页面上,建议不使用此注释标记。
HTML文档命名规则
HTML文档类型
<!DOCTYPE>标记
l
基本语法<!DOCTYPE element-name DTD-type DTD-name DTD-url>
l
语法说明<!DOCTYPE >:表示开始声明DTD(Document Type Definition文档类型定义),其中DOCTYPE是关键字。
HBuilder软件
使用前奏
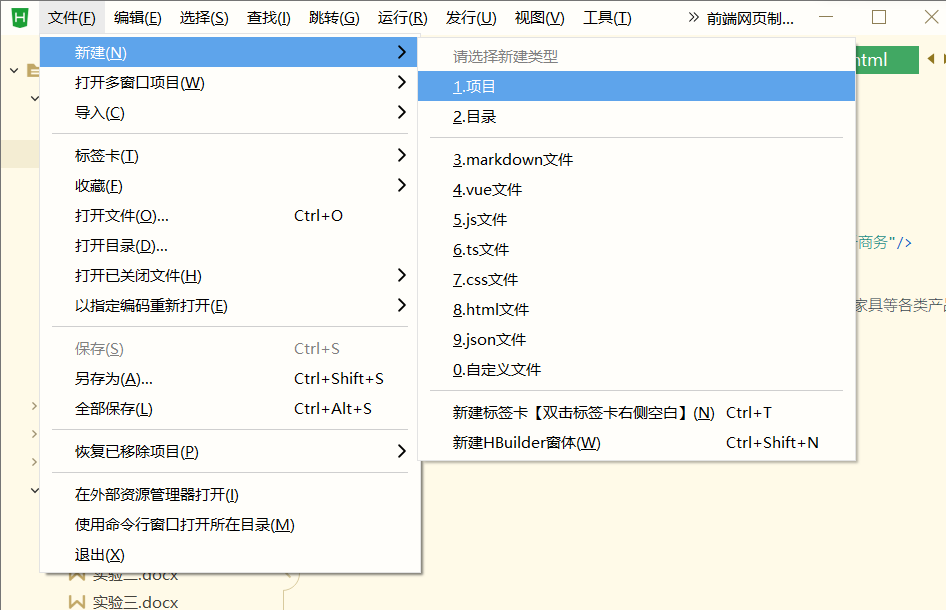
打开HBuilder软件,选择文件/新建/项目,在打开的对话框中,选择“普通项目”,选择网站的保存路径,将站点名称命名为:mysite_2,选择“空项目”模板。单击创建按钮,创建项目完成。
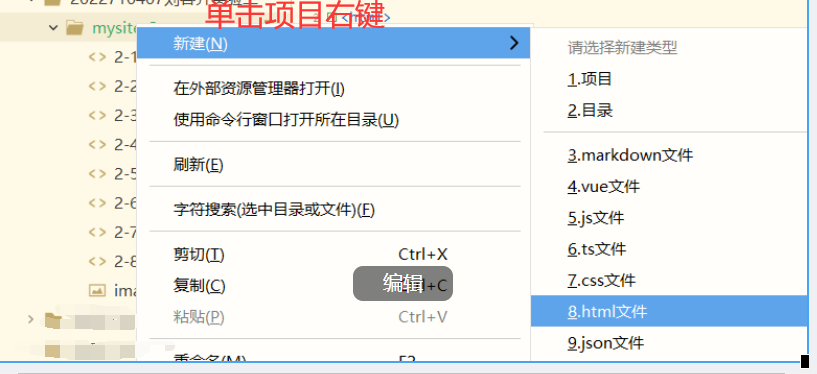
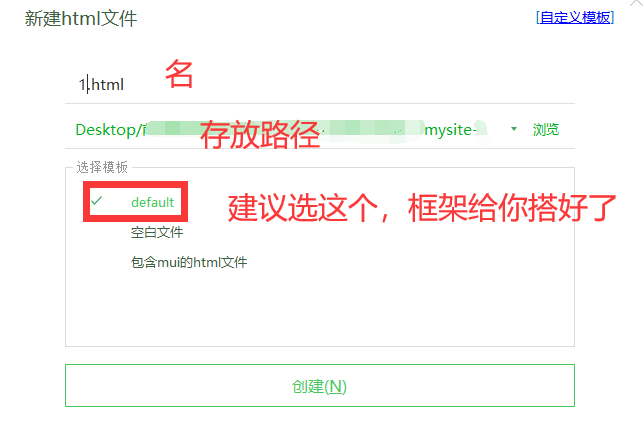
创建HTML
整出来就这样,就可以开始做题喽,吼吼吼!
课后习题
来来来,上链接!!!都别跑,喵~
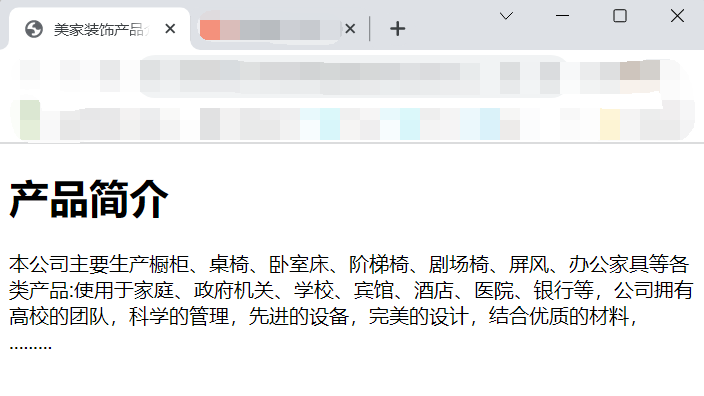
制作美家装饰产品简介首页
- 网页使用的字符集为:utf-8
- 网页主体内容显示如下图所示,“产品介绍”为标题二。
- 网页的内容描述为:美家装饰销售产品近30种,注册用户遍及全国32个省,市,自治区和直辖市。我们的宗旨是“温馨家庭,美家开始”。
- 该网页的关键字为:美家装饰,网上购物,在线支付,电子商务
- 网页标题为:美家装饰产品介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta>
<title>美家装饰产品介绍</title>
</head>
<meta name="keywords"content="美家装饰,网上购物,在线支付,电子商务"/>
<body>
<h1>产品简介</h1>
<p> 本公司主要生产橱柜、桌椅、卧室床、阶梯椅、剧场椅、屏风、办公家具等各类产品:使用于家庭、政府机关、学校、宾馆、酒店、医院、银行等,公司拥有高校的团队,科学的管理,先进的设备,完美的设计,结合优质的材料,
.........</p>
</body>
</html>
应用元信息meta标记。
- 网页使用的字符集为:utf-8
- 网页的显示效果如下图所示:
- 网页的作者信息为:www.edu.cn
- 网页的内容描述为:中国教育网(中国教育和科研计算机网)是中国最权威的教育门户网站,是了解中国教育的对内、对外窗口。网站提供关于中国教育、科研发展、教育信息化、CERNET等新闻动态、最新政策,并提供教师招聘、高考信息、考研信息、教育资源、教育博客、教育黄页等全面多样的教育服务。
- 该网页的关键字为:中国教育网,中国教育,科研发展,教育信息化,CERNET,CERNET2,下一代互联网,人才,人才服务,教师招聘,教育资源,教育服务,教育博客,教育黄页,教育新闻,教育资讯
- 网页标题为:中国教育和科研计算机网CERNET
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>中国教育和科研计算机网CERNET</title>
<meta name="keywords" content="中国教育网,中国教育,科研发展,教育信息化,CERNET,CERNET2,下一代互联网,人才,人才服务,教师招聘,教育资源,教育服务,教育博客,教育黄页,教育新闻,教育资讯">
<meta name="description" content="中国教育网(中国教育和科研计算机网)是中国最权威的教育门户网站,是了解中国教育的对内、对外窗口。网站提供关于中国教育、科研发展、教育信息化、CERNET等新闻动态、最新政策,并提供教师招聘、高考信息、考研信息、教育资源、教育博客、教育黄页等全面多样的教育服务。">
<meta name="copyright" content="www.edu.cn">
<meta name="author" content="www.edu.cn">
</head>
<body>
这是中国教育和科研计算机网的头部部分标记的应用
</body>
</html>熟悉body元素属性的使用。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body属性应用</title>
<meta name="generator" content="HBuilderX">
<meta name="author" content="储久良">
<style>
div{background: #99cccc;
width: 500px;
height: 150px;}
</style>
</head>
<body text="#000" bgcolor="#f0f0f0" background="" link="#00ff00" alink="white" vlink="red" topmargin="60px" leftmargin="60px">
<div id="" class="">
<p>欢迎访问我们的站点,我们为您提供网站地图。</p>
网站导航:
<a href="http://www.baidu.com">百度</a>
<a href="http://www.163.com">网易</a>
<a href="http://wwww.sina.com.cn">新浪</a>
<a href="http://www.sohu.com.cn">搜狐</a>
</div>
</body>
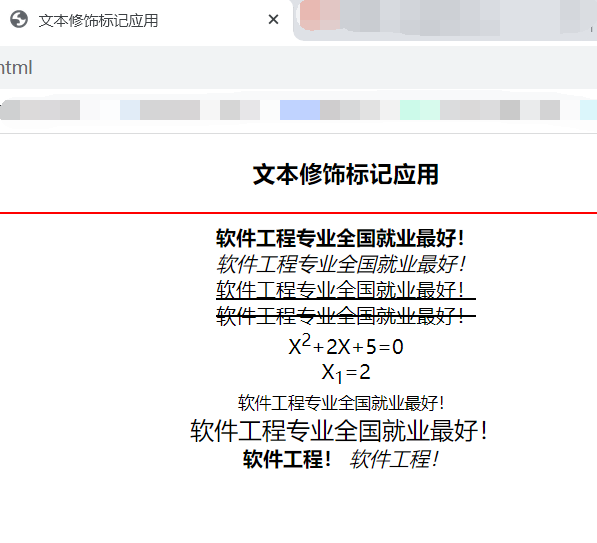
</html>熟悉文本修饰标记的应用。(记一下,还是很实用的)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本修饰标记应用</title>
<style>
*{text-align: center;}/*所有标记的内容居中显示*/
</style>
</head>
<body>
<h3 align="center">文本修饰标记应用</h3>
<hr size="2" color="red">
<!--
修饰标记应用
-->
<b>软件工程专业全国就业最好!</b><br>
<i>软件工程专业全国就业最好!</i><br>
<u>软件工程专业全国就业最好!</u><br>
<del>软件工程专业全国就业最好!</del><br>
X<sup>2</sup>+2X+5=0<br>
X<sub>1</sub>=2<br>
<small>软件工程专业全国就业最好!</small><br>
<big>软件工程专业全国就业最好!</big><br>
<strong>软件工程!</strong>
<em>软件工程!</em>
</body>
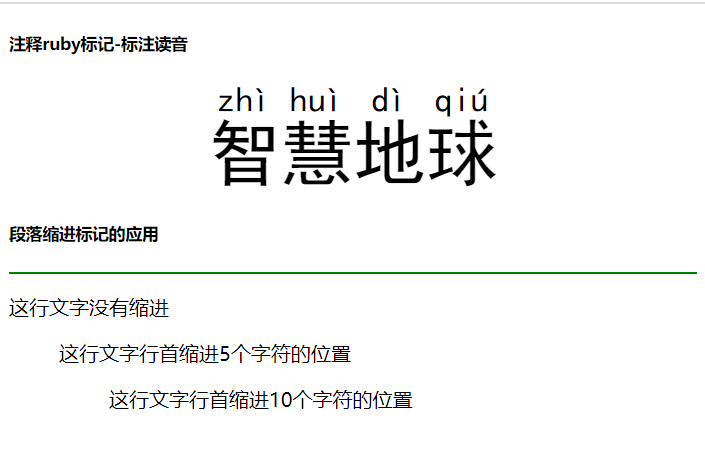
</html>熟悉拼音注释及段落缩进标记的应用。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注释与块引用标记的应用</title>
<style>
ruby{font-size: 58px; font-family: 黑体; text-align: center;}
</style>
</head>
<body>
<h5>注释ruby标记-标注读音</h5>
<p align="center">
<ruby>
智<rt>zhì</rt>
慧<rt>huì</rt>
地<rt>dì</rt>
球<rt>qiú</rt>
</ruby>
</p>
<h5>段落缩进标记的应用</h5>
<hr color="green">
<p>这行文字没有缩进</p>
<blockquote>这行文字行首缩进5个字符的位置</blockquote>
<blockquote><blockquote>这行文字行首缩进10个字符的位置</blockquote></blockquote>
</body>
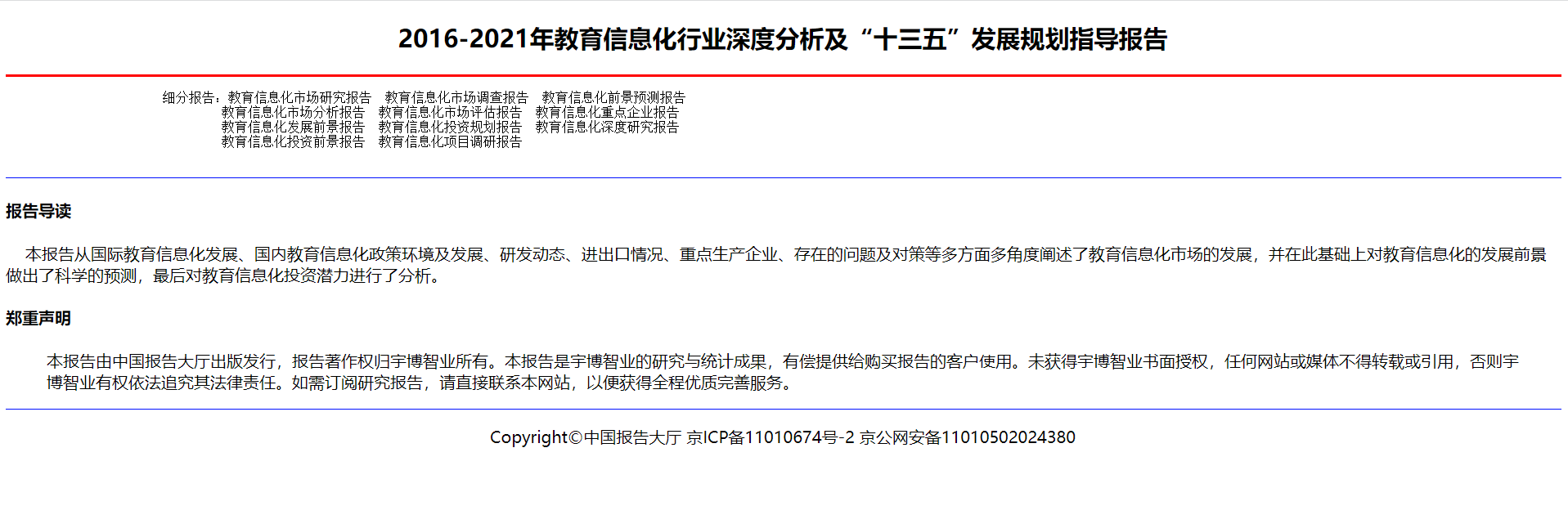
</html>制作“教育信息化十三五规划报告”网页界面。
- 网页使用的字符集为:utf-8
- 网页标题为:教育信息化十三五规划报告
- 网页主体中,第一行为文字为二级标题
- 第一条水平分隔线宽100%,高3,红色
- 第二、三条水平分隔线宽100%,高1,颜色#000fff
- “报告导读”和“郑重声明”为四级标题
- 其余效果参看下图所示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教育信息化十三五规划报告</title>
</head>
<body>
<h2 align="center">2016-2021年教育信息化行业深度分析及“十三五”发展规划指导报告</h2>
<hr width="100%" size="3" color="red">
<pre>
细分报告:教育信息化市场研究报告 教育信息化市场调查报告 教育信息化前景预测报告
教育信息化市场分析报告 教育信息化市场评估报告 教育信息化重点企业报告
教育信息化发展前景报告 教育信息化投资规划报告 教育信息化深度研究报告
教育信息化投资前景报告 教育信息化项目调研报告
</pre>
<hr width="100%" size="1" color="#000fff">
<h4>报告导读</h4>
<p>&nbsp;&nbsp;&nbsp;&nbsp;本报告从国际教育信息化发展、国内教育信息化政策环境及发展、研发动态、进出口情况、重点生产企业、存在的问题及对策等多方面多角度阐述了教育信息化市场的发展,并在此基础上对教育信息化的发展前景做出了科学的预测,最后对教育信息化投资潜力进行了分析。</p>
<h4>郑重声明</h4>
<blockquote>本报告由中国报告大厅出版发行,报告著作权归宇博智业所有。本报告是宇博智业的研究与统计成果,有偿提供给购买报告的客户使用。未获得宇博智业书面授权,任何网站或媒体不得转载或引用,否则宇博智业有权依法追究其法律责任。如需订阅研究报告,请直接联系本网站,以便获得全程优质完善服务。</blockquote>
<hr width="100%" size="1" color="#000fff">
<p align="center">Copyright&copy;中国报告大厅 京ICP备11010674号-2 京公网安备11010502024380</p>
</body>
</html>主体内容参照下图所示,该网页的具体要求为:
- 字符集:utf-8
- 网页标题:美家装饰服务指南
- 网页关键字:美家装饰,服务指南
- 网页内容描述:美家装饰销售产品近30种,注册用户遍及全国32个省,市,自治区和直辖市。我们的宗旨是“温馨家庭,美家开始”。
- 网页主体内容:“服务指南”为一级标题,其余标题为二级标题。“服务宗旨”为微软雅黑、5号、红色字体。
- 水平分隔线颜色为#FF6600
- 其余效果参看下图所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>美家装饰服务指南</title>
<meta name="keywords" content="美家装饰销售产品近30种,注册用户遍及全国32个省,市,自治区和直辖市。我们的宗旨是'温馨家庭,美家开始'。">
</head>
<body>
<h1 align="center">
<ruby>服<rt>fú</rt>务<rt>wù</rt>指<rt>zhǐ</rt>南<rt>nǎn</rt></ruby>
</h1>
<hr color="#ff6600">
<h2>拍下的商品想要退货退款怎么办?</h2>
<p>&nbsp; 我想要购买本店的商品,想咨询一下拍下的商品申请退货退款的流程。</p>
<h2>解决方案</h2>
<p> A:活动期间成功付款的所有活动商品,不支持7天无理由退换货。如果消费者有退换货需求,在符合《美家装饰处理规范》的相关规定的情况下,所有活动商品只支持退货,不支持换货,交易双方另有约定的从其约定。</p>
<p> B:非活动期间成功付款的所有交易,按照正常退货退款流程处理,查看如何申请退款。</p>
<h2><font face="微软雅黑" color="#FF0000" size="5">服务宗旨</font></h2>
<blockquote>服务宗旨<br/>
卓越品质<br/>
服务创新<br/>
文化传承</blockquote>
<hr color="#FF6600"/>
<p align="center">Copyright © 2017 ICP备10011111号</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>传统美德故事:铁杵磨成针</title>
<style>
div {text-align:center;}
p {
text-align: left;
text-indent: 2em;
margin: 3px;
}
strong,em {color: red;}
img{height: 300px;}
</style>
</head>
<body bgcolor="#FEFEFE" leftmargin="100px" rightmargin="100px">
<h2 align="center">传统美德故事:铁杵磨成针</h2>
<hr size="1" color="red" width="100%"/>
<div id="" class="">
<div style="text-align: center;">
<img src="image-2-8-1.jpg">
</div>
<p>唐朝大诗人李白,小时候不喜欢读书。一天,乘老师不在屋,悄悄溜出门去玩儿。他来到山下小河边,见一位老婆婆,在石头上磨一根铁杵。李白很纳闷,上前问:“老婆婆,您磨铁杵做什么?”老婆婆说:“我在磨针。”李白吃惊地问:“哎呀!铁杵这么粗大,怎样能磨成针呢?”老婆婆笑呵呵地说:“只要天天磨铁杵总能越磨越细,还怕磨不成针吗?” </p>
<p>聪明的李白听后,想到自己,心中惭愧,转身跑回了书屋。从此,他牢记<strong>“只要功夫深,铁杵磨成针”</strong>的道理,发奋读书,最后成为有名的大诗人。</p>
<p><em><u>“书山有路勤为径,学海无涯苦作舟”</u> </em>。中华民族自强不息的精神,在勤奋读书方面表现得格外突出。不论是善于治国的政治家,还是胸怀韬略的军事家;不论是思维敏捷的思想家,还是智慧超群的科学家,他们之所以在事业上不同凡响,都是与他们从小的远大抱负分不开的。俗话说:“有志者立常志,无志者常立志”,立志,贵在少年。 </p>
<hr size="1" color="red" width="100%"/>
</div>
</body>
</html>总结
介绍了HTML文件的基本结构。HTML文档包含3个主要标记,其中:
l
<html></html>
分别表示一个
HTML
文件的开始和结束l
<head></head>
分别表示文件头部的开始和结束l
<body></body>
分别表示文件主体的开始和结束。body标记常用属性有:
text、bgcolor、background、link、vlink、alink、topmargin、leftmargin等。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134469392
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6227.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!













![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)


![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)



