希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
前言
期末提前复习一下,上完课就考,那叫一个刺激。考好点,考好点,分来,分来,分从四面八方来,喵~
我们的目标是:
1.
了解列表的类型;
格式化文字与段落
怎么说呢?可记可不记,记得话,方便以后使用,不记的话,以后用多了也就记住了。看佬佬自己吧!
Web页面设计原则
简洁网站中各个页面使用相同的页边距,页面中的每个元素与整个页面以及站点的色彩和风格上的一致性。
好的对比度
向Web页面添加文字信息
语法说明
格式化文本标记
标题字标记
l
标题是通过
<h1> – <h6>
等标记进行定义的。
添加空格与特殊符号
<body>
&nbsp;&lt;&reg;&times;
</body>
注:在body标记内无论输入多少空格、回车符,页面在显示时都会忽略。
文本修饰标记(重要)

计算机输出标记(理解)

引用和术语标记(理解)

字体font标记(重要)

段落与排版标记
段落标记<p>
换行标记<br>
<br> 换行
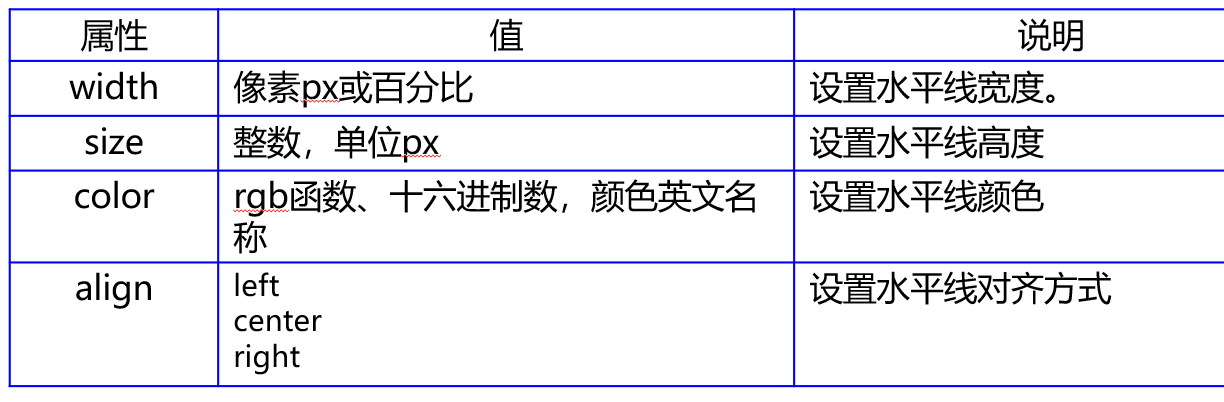
水平分割线标记<hr>(重要)

拼音/音标注释ruby 标记和rt/rp 标记
<ruby>
中<rt>zhong</rt>
国<rt><rp>(</rp> guo <rp>)</rp></rt>
</ruby>

段落缩进标记<blockquote>
段落缩进(也称为“块引用”)blockquote标记引用的内容必须是块级标记,浏览器在 blockquote标记前后添加了换行,并增加了外边距。
<body>
<blockquote>需要缩进的内容</blockquote>
</body>
列表
HTML中列表一共有5种,分别是无序列表、有序列表、定义列表、菜单列表和目录列表。常用的列表有无序列表、有序列表、定义列表等3种。
无序列表
在HTML文件中插入成对的标记<ul></ul>,完成无序列表的插入。 列表项(List Items)li标记用于定义 一个列表项。
<ul type=“disc | circle | square”>
…
</ul>
有序列表
列表嵌套
在HTML文件中,列表嵌套使用不仅使网页的内容布局更加美观,而且使显示的内容更加清晰、明白。
l
基本语法<ul>
<li >项目名称
<ol>
<li >项目名称 </li>
…
</ol>
</li>
…
</ul>
定义列表
l
基本语法<dl>
<dd>说明1<dd>
<dd>说明2<dd>
…
</dl>
课后习题
佬佬如果做题,欢迎来找喵喵要做题包,会配上相关的图片,文字稿,答案,一键发送。
- 字符集:utf-8
- 该网页文件的标题为“李白诗词”
- “将进酒”为一级标题
注意设置文本的上标
- 插入对应的图片“qiang.jpg”
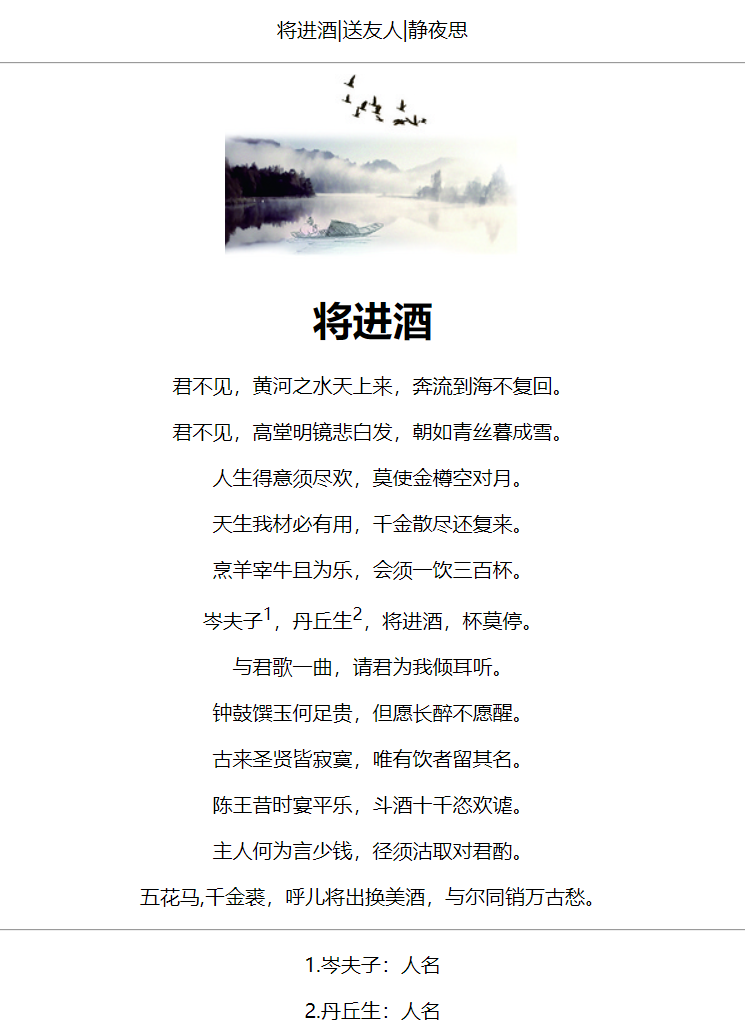
- 具体效果如下图所示:
- 设置图片的提示信息为:李白诗词
- 设置图片替换信息为:将进酒
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>李白诗词</title>
</head>
<body>
<div align="center">
<p>将进酒|送友人|静夜思</p>
<hr/>
<img src="images/qiang.jpg" alt="将进酒" title="李白诗词">
<h1>将进酒</h1>
<p>君不见,黄河之水天上来,奔流到海不复回。</p>
<p>君不见,高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。 </p>
<p>岑夫子<sup>1</sup>,丹丘生<sup>2</sup>,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。 </p>
<p>钟鼓馔玉何足贵,但愿长醉不愿醒。</p>
<p>古来圣贤皆寂寞,唯有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。 </p>
<p>五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。</p>
<hr/>
<p>1.岑夫子:人名</p>
<p>2.丹丘生:人名</p>
</div>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美家装饰公司图文简介</title>
</head>
<body>
<h1>公司简介</h1>
<hr>
<p><img src="images/intro.gif" alt="公司简介" title="美家装饰" height="193" width="141" align="left" border="2">
美家装饰有限公司是一家集家具生产和家具装饰一体的综合服务公司,公司产品齐全,提供全程优质服务,节约客户宝贵时间,引导客户做出合理决策,本公司主要生产橱柜、桌椅、卧室床、阶梯椅、剧场椅、屏风、办公家具等各类产品,适用于家庭、政府机关、学校、宾馆、酒店、医院、银行等。公司拥有高效的团队,科学的管理,先进的设备,完美的设计,结合优质的材料,保障公司所生产的每件产品都展示了对人性的充分尊重,使顾客均能享受人性化所带来的健康和舒适。</p>
</body>
</html>

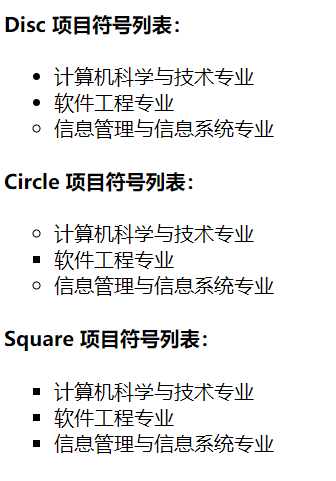
熟悉无序列表ul元素的应用
<!-- edu_4_2_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>计算机科学与技术专业</li>
<li>软件工程专业</li>
<li type="circle">信息管理与信息系统专业 </li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>计算机科学与技术专业</li>
<li type="square">软件工程专业</li>
<li>信息管理与信息系统专业</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>计算机科学与技术专业</li>
<li>软件工程专业</li>
<li>信息管理与信息系统专业</li>
</ul>
</body>
</html>
熟悉有序列表ol元素的应用。

<!-- edu_4_3_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
<h4>1数字编号:</h4>
<ol>
<li>计算机科学与技术专业</li>
<li>软件工程专业 </li>
<li>信息管理与信息系统专业</li>
<li>电子信息工程专业</li>
</ol>
<h4>A字母编号:</h4>
<ol type="A">
<li>计算机科学与技术专业</li>
<li>软件工程专业 </li>
<li>信息管理与信息系统专业</li>
<li>电子信息工程专业</li>
</ol>
<h4>aI混合编号:</h4>
<ol type="a">
<li>计算机科学与技术专业</li>
<li type="I" value="5">软件工程专业 </li>
<li>信息管理与信息系统专业</li>
<li>电子信息工程专业</li>
<li>电子科学与技术专业</li>
<li>物联网工程专业</li>
</ol>
</body>
</html>
练习定义列表嵌套的使用。

<!-- edu_4_6_1.html -->
<html>
<head>
<meta charset="utf-8">
<title>定义列表</title>
</head>
<body>
<h4>定义列表展示联系人信息</h4>
<dl>
<dt>联系人:</dt>
<dd>张有为之</dd>
<dd>电话:010-11011011</dd>
<dd>E-mail:xyz@sina.com</dd>
<dt>联系地址:</dt>
<dd>上海市复旦大学计算机系10计算机班</dd>
<dt>邮政编码:</dt>
<dd>200433</dd>
</dl>
</body>
</html>
练习无序、有序、定义列表嵌套混合使用。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美家装饰新闻中心</title>
</head>
<body>
<h2>新闻中心</h2>
<ul type="circle">
<li>文章分类</li>
<ul type="disc">
<li>新闻中心</li>
<li>装修学堂</li>
<li>网购天地</li>
<li>美家社区</li>
</ul>
<hr/>
<li>美家社区注册步骤</li>
<ol type="A">
<li>填写会员信息</li>
<li>接收电子邮件</li>
<li>激活会员账号</li>
<li>注册成功</li>
</ol>
<hr/>
<li>美家社区联系方式
<dl>
<dt>电话</dt>
<dd>400-111-6666</dd>
<dt>地址
<dd>开封市金明大道3号</dd>
</dl>
</li>
</ul>
</body>
</html>
- 字符集:utf-8
- 网页标题:超链接应用
- 为文字“百度”设置超链接:http://www.edu.cn ,在当前窗口打开,指向链接的提示信息为“Baidu”。
- 为文字“中国教育与科研计算机网”设置超链接:http://www.edu.cn ,在新窗口打开,指向链接的提示信息为“CERNET”。
为文字“新浪”设置超链接:http://www.sina.com.cn ,在当前窗口打开,指向链接的提示信息为“Sina”。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超链接应用</title>
</head>
<body>
<h3>超链接导航</h3>
<a href="http://www.baidu.com" title="BaiDu">百度</a><br>
<a href="http://www.edu.cn" target="_blank" title="CERNET">中国教育与科研计算机网</a><br>
<a href="http://www.sina.com.cn" target="_self" title="Sina">新浪</a>
</body>
</html>
- 字符集:utf-8
- 网页标题:网站导航
- 使用段落标记和超链接实现网站导航,设置为四级标题
- 第一行导航使用段落和超链接来实现,要求所有超链接均在新窗口打开
- 水平分割线的高度为2,颜色为蓝色
- 利用无序列表实现水平导航条,设置为四级标题
- 第二部分导航条,利用无序列表和超链接实现。
网页首行导航链接信息表
序号
网站名称
URL
1
百 度
2
新 浪
3
腾 讯
4
搜 狐
http://www.sohu.com/
5
网 易
http://www.163.com/
6
谷 歌

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网站导航</title>
</head>
<body>
<h4>使用段落标记和超链接实现网站导航</h4>
<p>
<a href="" target="_blank">百度</a>
<a href="" target="_blank">新浪</a>
<a href="" target="_blank">网易</a>
<a href="" target="_blank">腾讯</a>
<a href="" target="_blank">搜狐</a>
<a href="" target="_blank">360搜索</a>
</p>
<hr size="2" color="#3399CC">
<h4>利用无序列表实现水平导航条</h4>
<ul>
<li><a href="" target="_blank">百度</a></li>
<li><a href="" target="_blank">新浪</a></li>
<li><a href="" target="_blank">网易</a></li>
<li><a href="" target="_blank">腾讯</a></li>
<li><a href="" target="_blank">搜狐</a></li>
<li><a href="" target="_blank">360搜索</a></li>
</ul>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美家装饰下载专区</title>
</head>
<body>
<img src="images/title.jpg" align="left">
<h3>&nbsp;&nbsp;下载专区</h3>
<p><font size="4" color="#999999">分类/标题</font></p>
<hr color="#CCCCCC"/>
<a href="3-8-1.html" target="_blank">美家装饰技术文档</a><br/>
<a href="#" target="_blank">家具选购文档</a><br/>
<a href="#" target="_blank">水电改造文档</a><br/>
<a href="#" target="_blank">色彩搭配文档</a><br/>
<a href="#" target="_blank">工程合同文档</a><br/>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>下载文档详细页面</title>
</head>
<body>
<a name="top"></a>
<img src="images/title.jpg" align="left">
<h2>&nbsp;&nbsp;技术文档</h2>
<hr color="#999999"/>
<a href="guide.rar" title="技术文档下载"><img src="images/doc.jpg" align="left"></a>
<p><font size="5" color="#FF0000">&nbsp;&nbsp; 家装技术文档</font></p>
<p> 下载次数:<font size="3" color="#999999">20</font></p>
<p> 文件大小:<font size="3" color="#999999">19.33k</font></p>
<p> 添加时间:<font size="3" color="#999999">2017-07-12</font></p><br/><br/><br/><br/>
<img src="images/title.jpg" align="left">
<h3> 下载</h3>
<hr color="#999999">
<font size="3" color="#999999">文件名称:家装技术文档 文件大小:19.22KB</font> <a href="guide.rar">下载</a><br/><br/>
和我联系:<a href="mailto:fmcity@163.com">美家装饰下载专区</a> <a href="#top">返回页顶</a>
</body>
</html>
为“EditPlus[异页]”设置相应的超链接,实现链接到“3-9-1.html”网页中对应EditPlus的内容处。

<!-- edu_5_3_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接到同一页面的书签</title>
</head>
<body>
<h3><a name="software">主流的网页设计软件</a></h3>
<ul>
<li><a href="#dw">Dreamweaver MX[同页]</a></li>
<li><a href="#fl">Flash MX[同页]</a></li>
<li><a href="#fw">Fireworks MX[同页]</a></li>
<li><a href="3-9-1.html#EditPlus">EditPlus[异页]</a></li>
</ul>
<h2><a name="dw">Dreamweaver MX</a></h2>
<p> Dreamweaver是美国Macromedia公司(现已被Adobe公司收购,成为Adobe Dreamweaver)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。</p>
<h4 align="right"><a href="#software">返回</a></h4>
<h2><a name="fl">Flash MX</a></h2>
<p> Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为Adobe Flash),主要用于设计和编辑Flash文档。附带的Macromedia Flash Player,用于播放Flash文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS6 Professional,播放器也更名为Adobe Flash Player。</p>
<h4 align="right"><a href="#software">返回</a></h4>
<h2><a name="fw">Fireworks MX</a></h2>
<p> Adobe Fireworks可以加速 Web 设计与开发,是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和Adobe Flash软件进行集成。在Fireworks 中将设计迅速转变为模型,或利用来自 Illustrator、Photoshop 和 Flash 的其它资源。然后直接置入Dreamweaver 中轻松地进行开发与部署。</p>
<h4 align="right"><a href="#software">返回</a></h4>
</body>
</html>
网页“3-9-1.html”的具体要求如下:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不同页面之间的书签链接 </title>
</head>
<body>
<h2><a name="dw">Dreamweaver MX</a></h2>
<p> Dreamweaver是美国Macromedia公司(现已被Adobe公司收购,成为Adobe Dreamweaver)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。</p>
<h4 align="right"><a href="3-9.html#software">返回首页</a></h4>
<h2><a name="fl">Flash MX</a></h2>
<p> Flash是美国Macromedia公司所设计的二维动画软件,全称Macromedia Flash(被Adobe公司收购后称为Adobe Flash),主要用于设计和编辑Flash文档。附带的Macromedia Flash Player,用于播放Flash文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS6 Professional,播放器也更名为Adobe Flash Player。</p>
<h4 align="right"><a href="3-9.html#software">返回首页</a></h4>
<h2><a name="fw">Fireworks MX</a></h2>
<p> Adobe Fireworks可以加速 Web 设计与开发,是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。Fireworks不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和Adobe Flash软件进行集成。在Fireworks 中将设计迅速转变为模型,或利用来自 Illustrator、Photoshop 和 Flash 的其它资源。然后直接置入Dreamweaver 中轻松地进行开发与部署。</p>
<h4 align="right"><a href="3-9.html#software">返回首页</a></h4>
<h2><a name="EditPlus">EditPlus</a></h2>
<p> EditPlus(文字编辑器)汉化版一套功能强大,可取代记事本的文字编辑器,EditPlus拥有无限制的撤消与重做、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能。而它还有一个好用的功能,就是它有监视剪贴板的功能,能够同步于剪贴板自动将文字粘贴进 EditPlus 的编辑窗口中,让你省去粘贴的步骤。另外它也是一个非常好用的 HTML 编辑器,它除了支持颜色标记、HTML 标记,同时支持 C、C++、Perl、Java,另外,它还内建完整的HTML & CSS1 指令功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间,若你有安装 IE 3.0 以上版本,它还会结合IE 浏览器于 EditPlus 窗口中,让你可以直接预览编辑好的网页(若没安装IE,也可指定浏览器路径)。
</p>
<h4 align="right"><a href="3-9.html#software">返回首页</a></h4>
</body>
</html>总结
格式化文字与段落标记:标题字标记、字体标记、文本修饰标记以及段落相关的标记。
1.标题标签<h1>-<h6>
2.段落标签<p>
3.水平线标签<hr>
4.换行标签<br>
5.字体标签<font>
6.预留格式<pre>
7.缩排标签<blockquote>
8.拼音或音标注释<ruby>介绍了5种类型HTML列表,分别是无序列表、有序列表、定义列表、菜单列表和目录列表。但常用的列表只有3种,分别是无序列表、有序列表、定义列表。菜单列表和目录列表可以认为是无序列表的特例。
列表可以嵌套,但不能交叉嵌套,否则会发生语法错误。列表可以由无序列表和有序列表的多层子列表构成,从而使得网页内容的呈现更具层次感和美观感。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134478158
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6231.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!