做到了什么
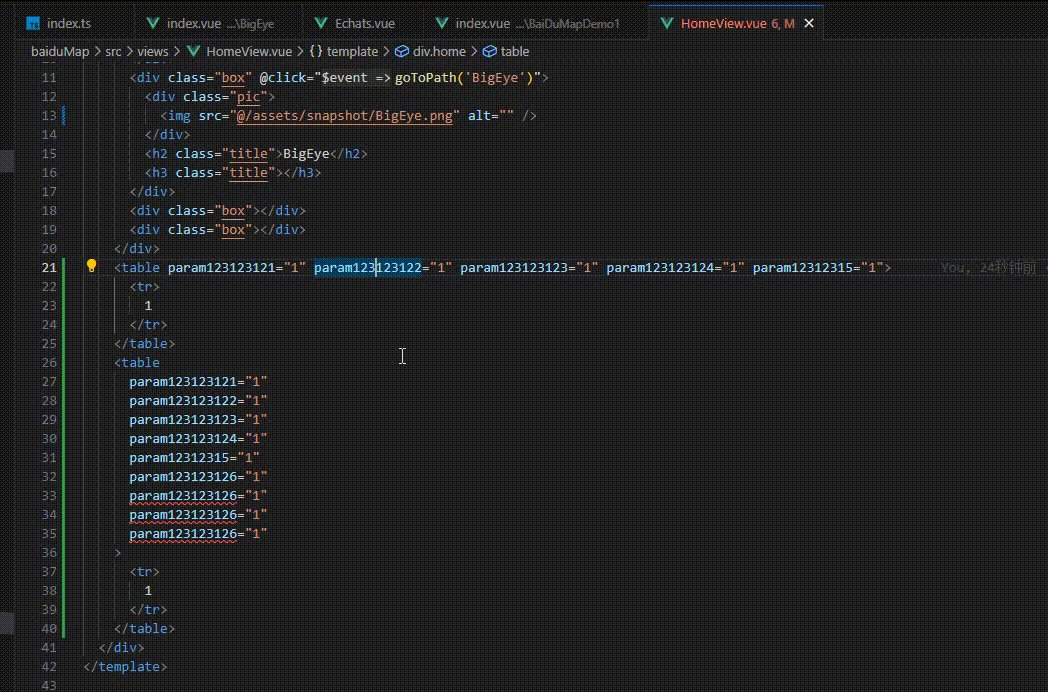
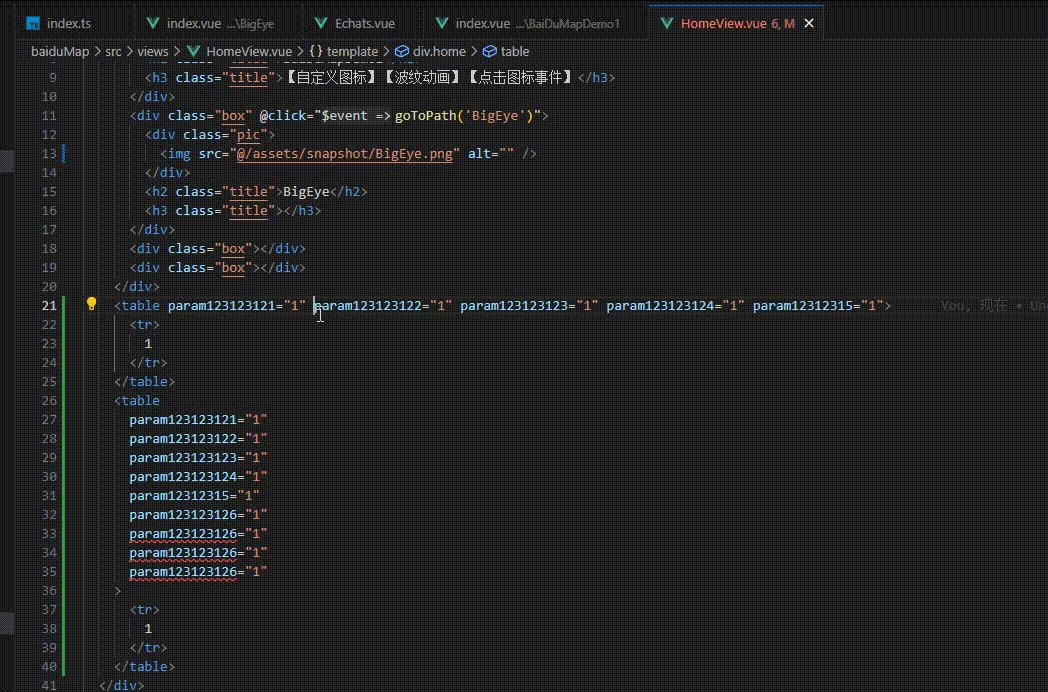
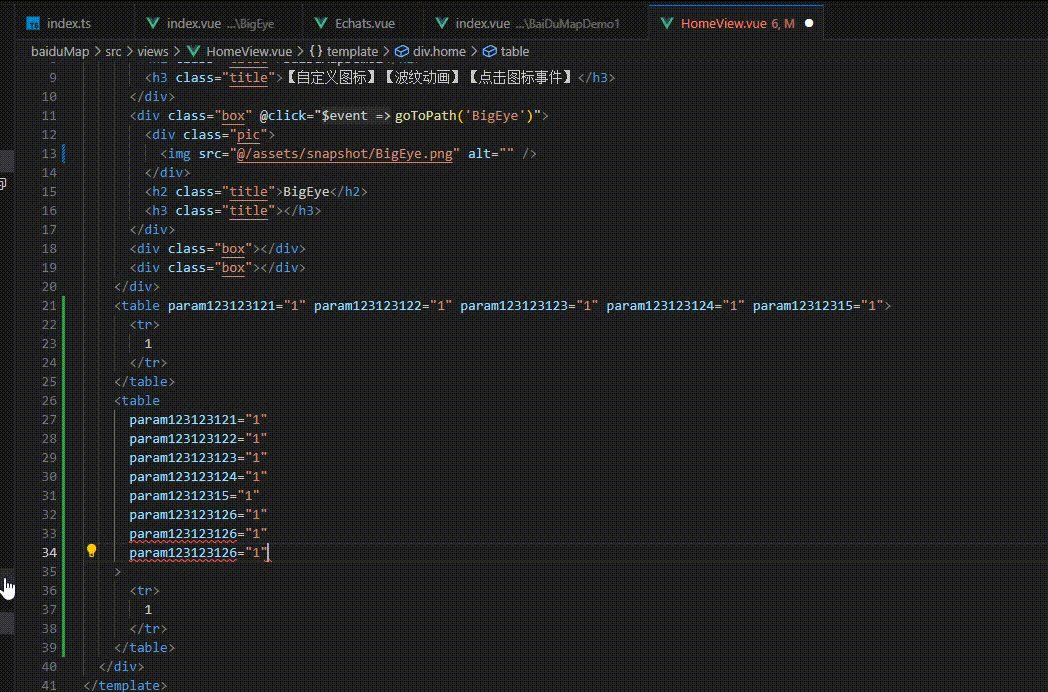
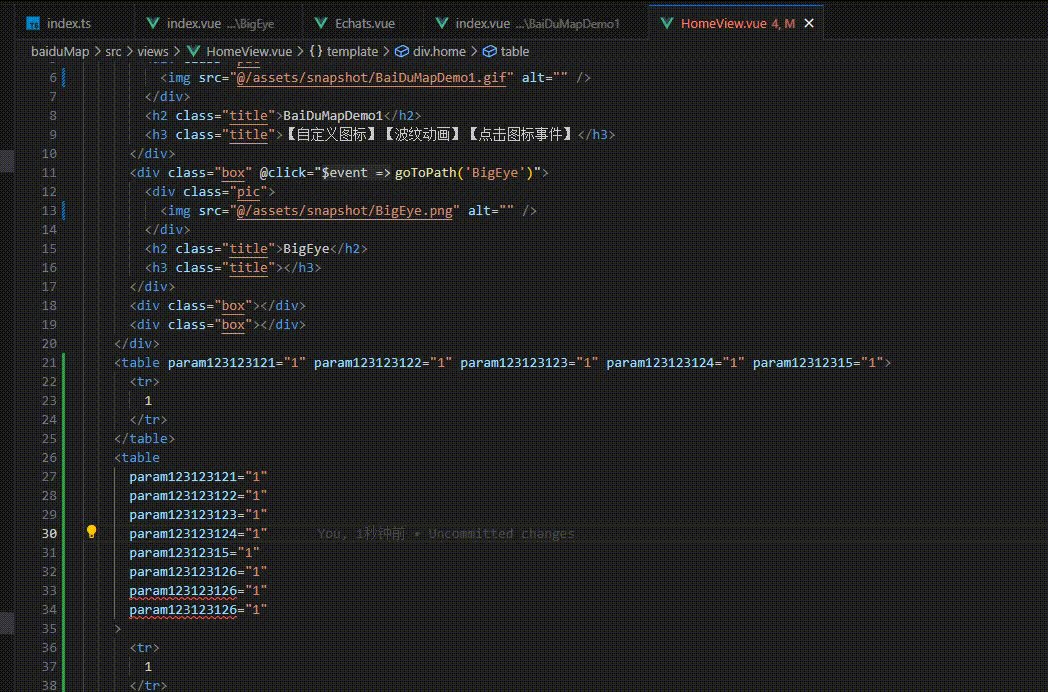
1、短的html标签缩进到一行
2、长的html标签每个属性占一行
3、html、js、css格式化
4、保存自动格式化
个人喜欢html统一在一行,这样清晰些。
但某些table、tree有超级多的属性,又希望分段。
偶然调试出了这样的配置,可以两者兼顾,美哉~
预览

配置了什么
主要是两个插件:
1、volar (我目前用的是vue3,如果你是v2,就用vetur )

2、prettier

其他的个人强烈推荐的:Path Intellisense,Git History,Auto Close Tag,Auto Rename Tag
Setting
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。