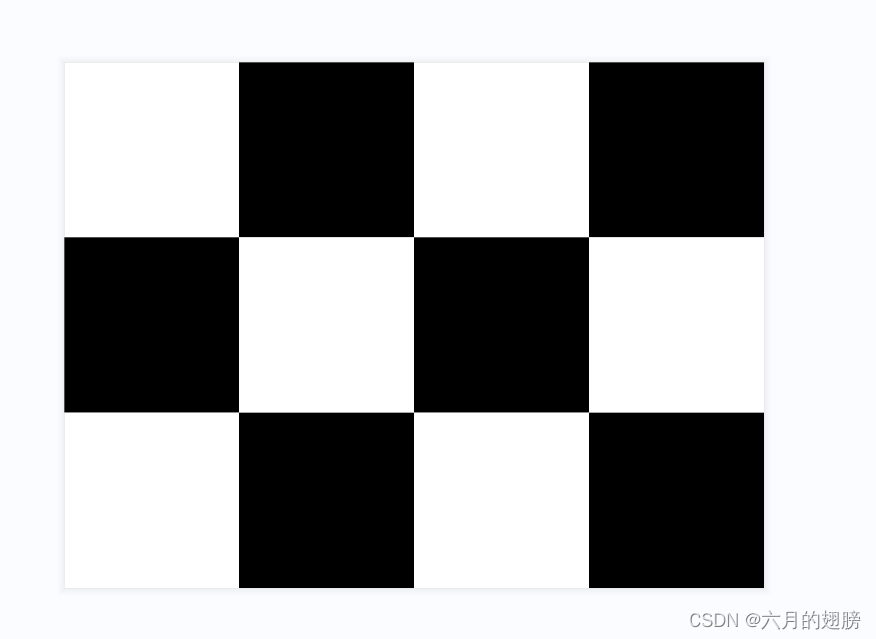
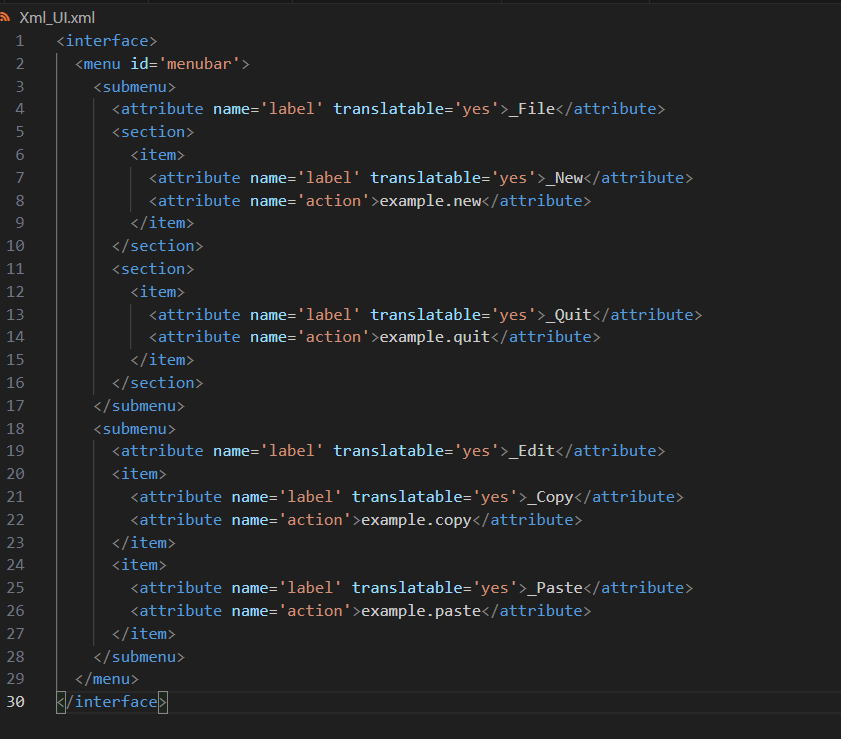
本文介绍: 使用tinyxml库就是按照svg的格式,将内容写为xml文件,其实也可以写为svg格式,直接打开就是图像。关于svg文件,SVG是基于XML的可扩展矢量图形,svg是xml文件,但是xml范围更广不一定是svg。直接将红框中的几个文件放到项目中即可使用。将xml后缀改为svg打开看看图片。很简单,去下面官网下载。
先说一下tinyXML库的配置:
很简单,去下面官网下载
TinyXML download | SourceForge.net
解压后是这样

直接将红框中的几个文件放到项目中即可使用
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。