本文介绍: 这是jQuery的一些小功能,小功能、大作用!
最近呢!一直在学习jQuery语法,也没时间发布文章,现在学的差不多了,先跟大家分享下学习感受吧!JavaScript学过后,再学习jQuery语法,应该是简单的,但我总是容易把它们搞混,学起来很是难受!现在基本上能分清了,jQuery是基于JavaScript写的一个包,超级好用,能节省大量的代码!写起来的效率超级高,所以,想学好JavaScript的人,最好再进阶下,学习下jQuery语法,学好后,会有质的提升。

下面我就让大家看看现在用jQuery语法写写选择和保护信息有多简单吧!
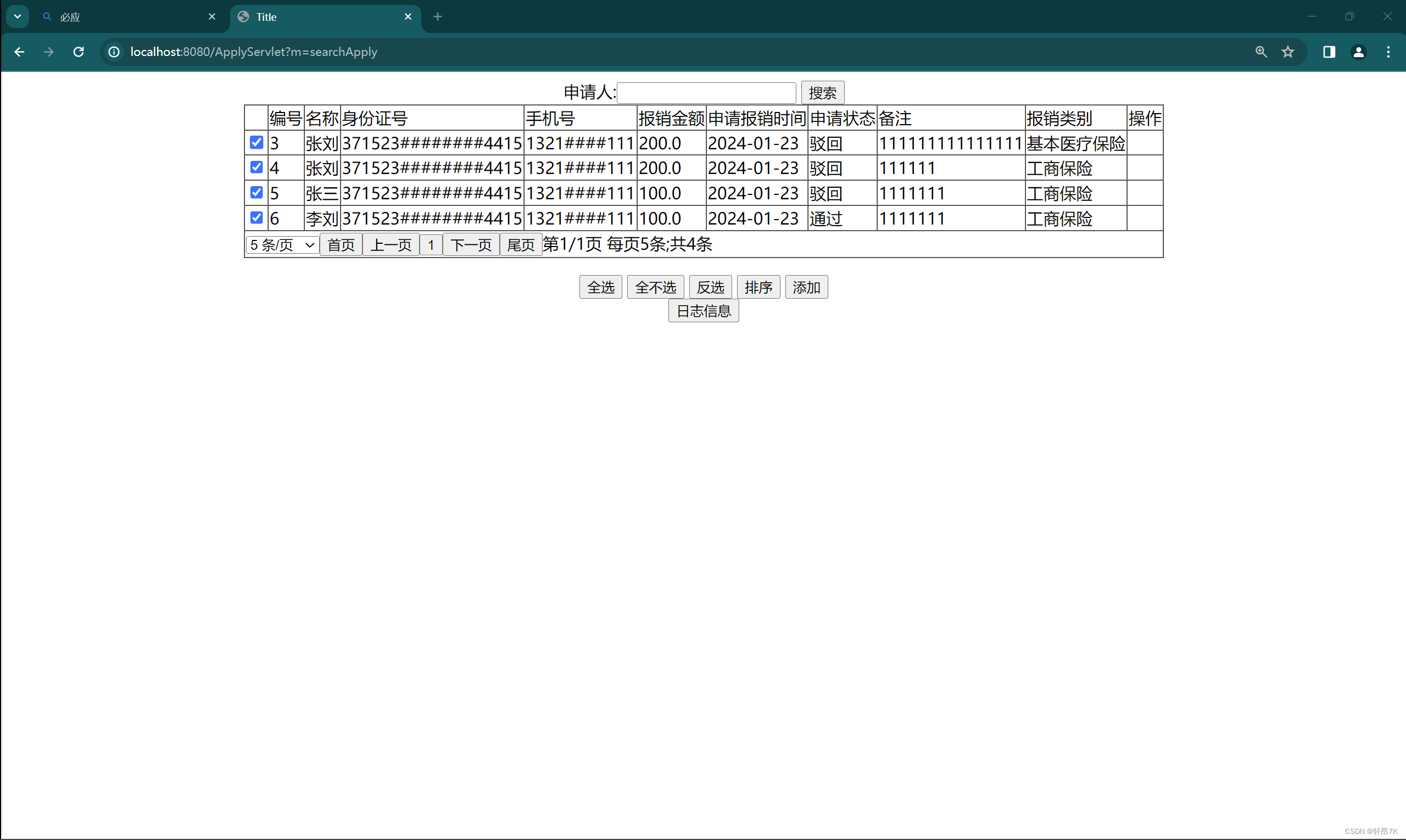
因为我通过sql语法,把mysql里的数据直接输出到页面上,没有展示全,大家可以直接把内容写固定来进行练习。我给大家看看页面效果

看绿色的代码,通过$(“.ck”),这个叫做class类选择器,可以获取到所有的复选框,由于有些人可能现在只学习前端,可以写成
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。