本文介绍: 为什么需要这样一个框架,以及这个框架带来的好处是什么?从字面意思上理解:该框架可以用来同时管理多个小程序,并且可以抽离公用组件或业务逻辑供各个小程序使用。当你工作中面临这种同时维护多个小程序的业务场景时,可以考虑使用这种模式。灵感来自最近webpack的多项目打包构建在项目根目录新建文件夹build存放构建脚本// cli.js’启动’: ‘打包’// 处理配置文件console.log(`🚀🚀🚀🚀🚀🚀正在${runType}小程序:${app}`)} else {})// …
前言
为什么需要这样一个框架,以及这个框架带来的好处是什么?
从字面意思上理解:该框架可以用来同时管理多个小程序,并且可以抽离公用组件或业务逻辑供各个小程序使用。当你工作中面临这种同时维护多个小程序的业务场景时,可以考虑使用这种模式。灵感来自最近webpack的多项目打包构建
起步
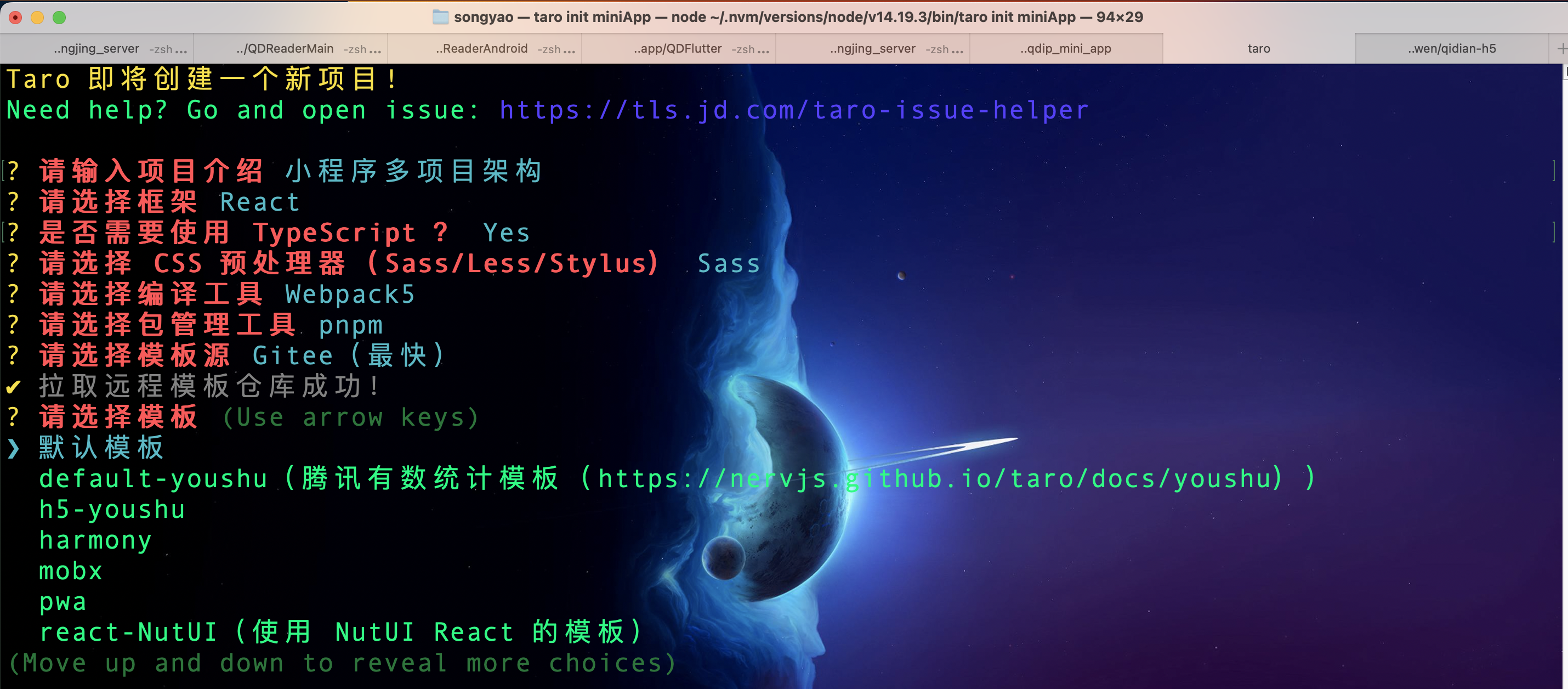
初始化taro项目
打开项目安装依赖
改造(支持多小程序)
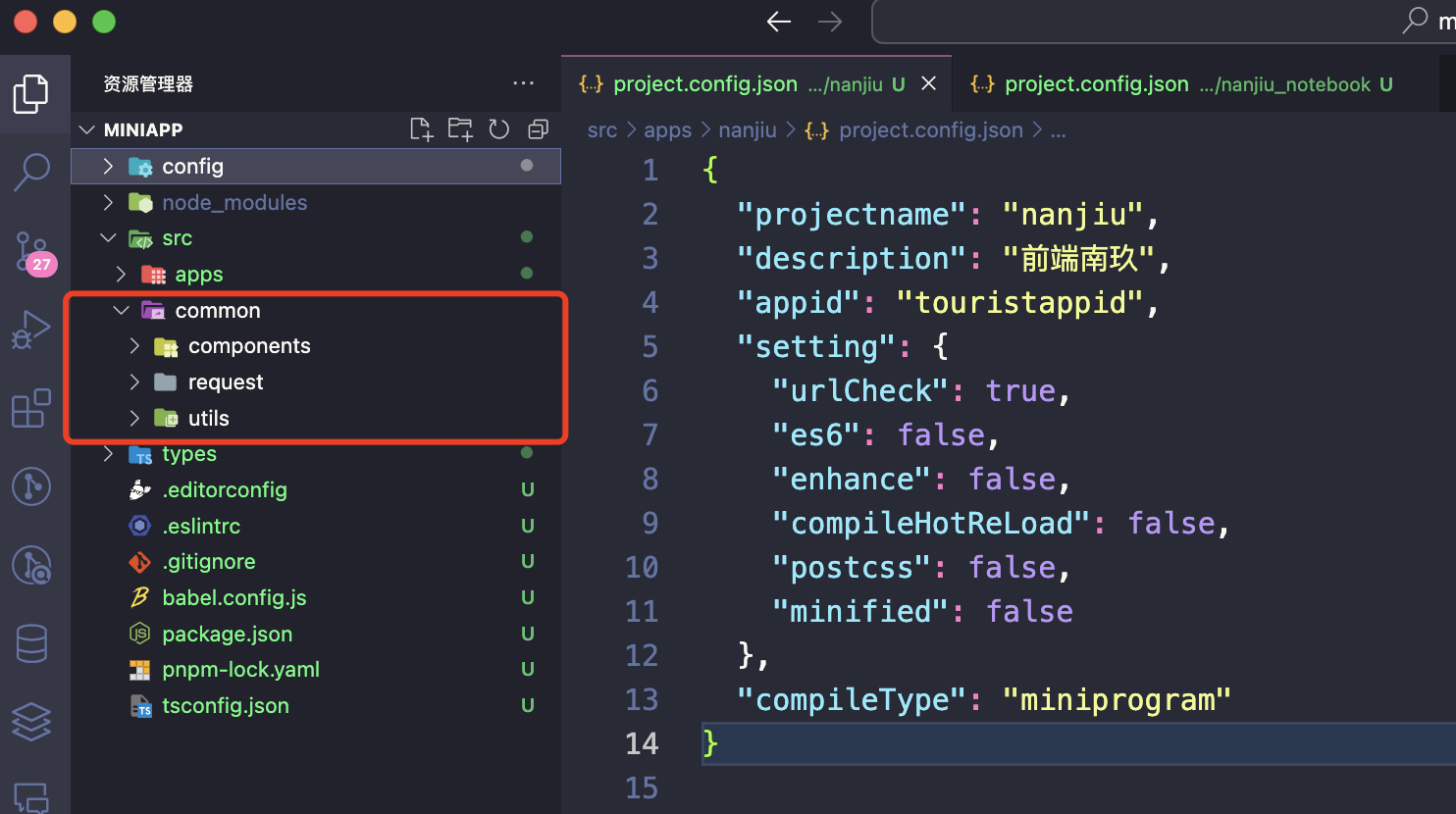
改造目录
apps
common
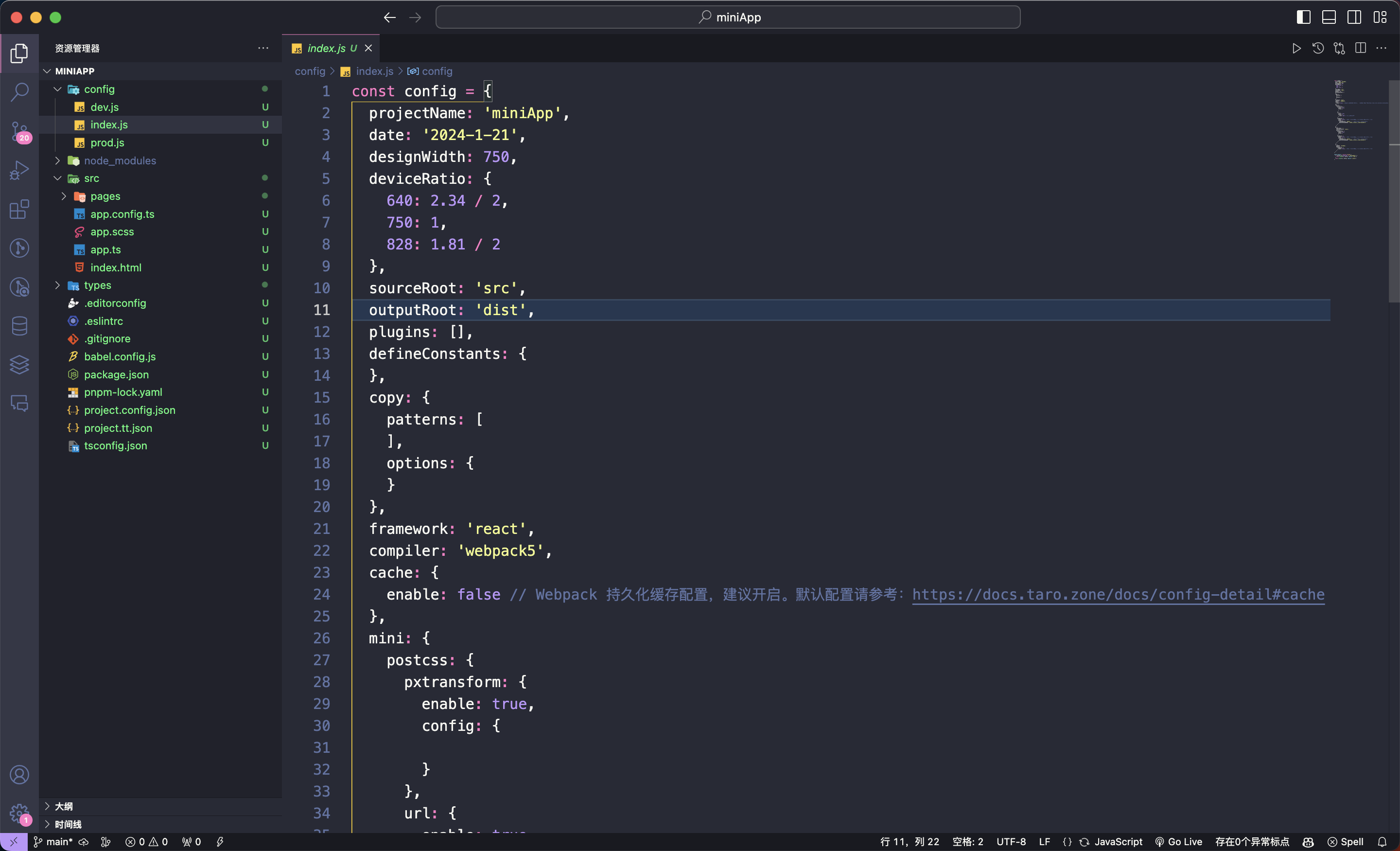
修改配置
config/index.js
自定义构建脚本
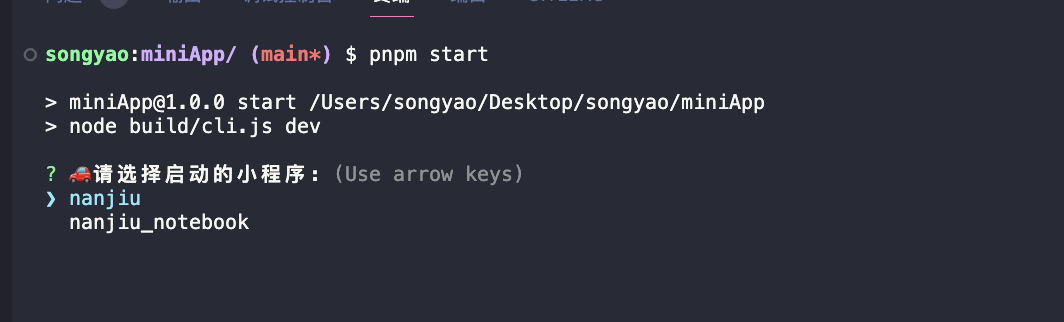
配置脚本命令
验证
优化构建脚本
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。