仅供自己参考,不是每个页面都用到这个方法,所以我直接在用到的页面引用该公用方法:
1、新建一个util.js文件

export const address = function(options){
return new Promise((resolve,reject)=>{
uni.request({
url:"https://x.cxniu.cn/api/area_list",
method: "GET",
success:(res)=>{
if(res.data.code !==200){
return uni.showToast({
title:"数据请求失败"
})
}
resolve(res);
},
fail:(err)=>{
uni.showToast({
title:"接口请求失败!"
});
reject(err);
}
})
})
}
export function getInfo() {
console.log("调用公用方法2")
return list
}
2、引入方法
或者直接在.vue页面引入
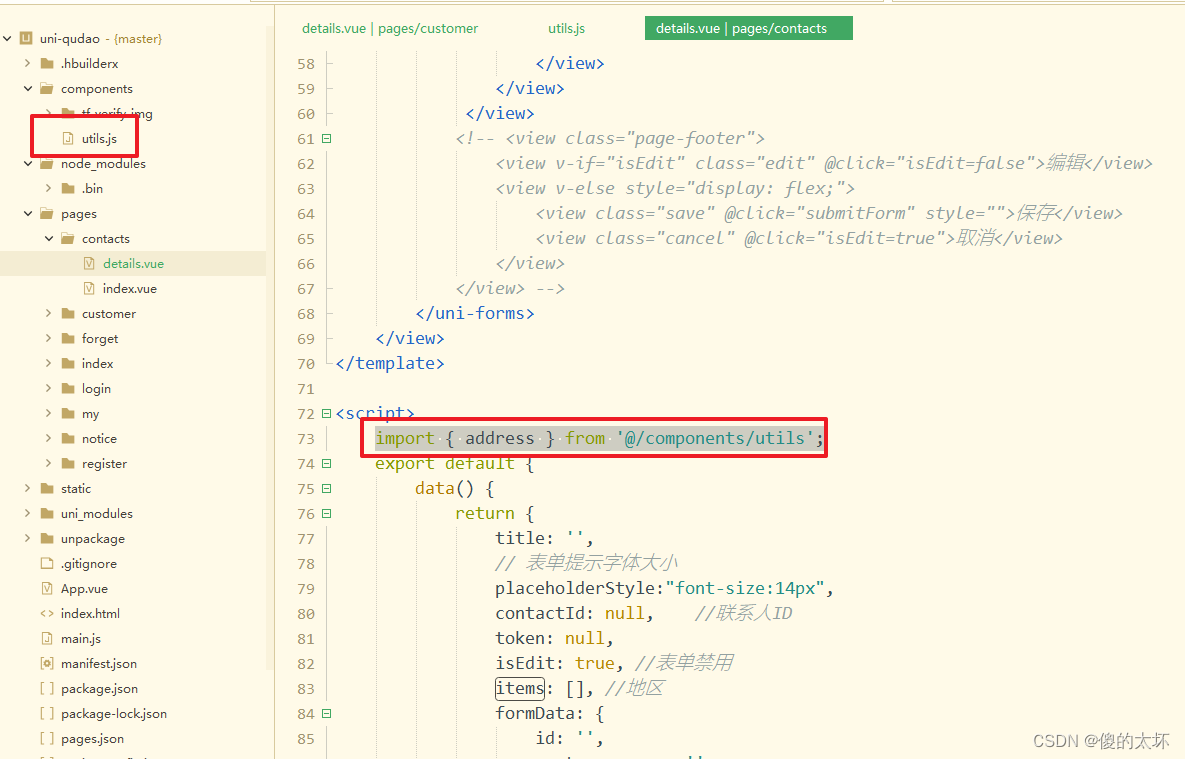
import { address } from ‘@/components/utils’;
thods: {
//调用封装好的数据请求的方法
async getaddress(){
const res = await address();
this.items = res.data.data
console.log("23434==>",this.items)
},
原文地址:https://blog.csdn.net/weixin_38897313/article/details/135863413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_62915.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!