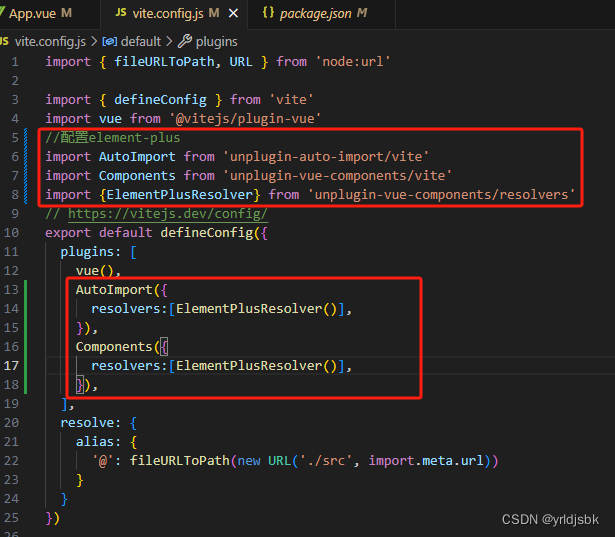
本文介绍: 这是一个简单的教程,帮助大家快速在自己的项目中引入element-plus框架。如图,入口app.vue文件内代码情况。我们只是调用了一个主按钮的信息。说明我们配置参数无误。如图,这个就是elment-plus前端框架里面的一个主按钮展示。表示我们配置参数成功了。接下来第二步,你需要配置一下,vite的参数。如图,详细了列出了,具体的参数配置信息。安装完成后,你会看见依赖选项里多了一个配置参数。第一步,您需要再自己的项目中安装依赖包。主要是介绍的引入流程和参数的配置情况。如图,多了一个参数。
vue3前端开发,如何引入element-plus前端框架及配置参数!这是一个简单的教程,帮助大家快速在自己的项目中引入element-plus框架。
主要是介绍的引入流程和参数的配置情况。

如图,这个就是elment-plus前端框架里面的一个主按钮展示。表示我们配置参数成功了。
第一步,您需要再自己的项目中安装依赖包。
安装完成后,你会看见依赖选项里多了一个配置参数。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。