本文介绍: 盒子的内容可以包含文字、图片等多种类型。浏览器在加载网页时,会将元素按照内容区分为替换元素与非替换元素。(1)替换元素指的是HTML中的一些形如、等非文本元素。这些元素本身不包含任何内容,而是由浏览器根据元素的类型与属性为网页添加或替换内容。比如标签,浏览器通过src属性找到图片,并将其替换到标签处,在网页中显示(2)与替换元素相反,非替换元素指的是如、、等HTML中有实际内容的元素。

1.内容
盒子的内容可以包含文字、图片等多种类型。
浏览器在加载网页时,会将元素按照内容区分为替换元素与非替换元素。
(1)替换元素指的是HTML中的一些形如<img>、<input>等非文本元素。
这些元素本身不包含任何内容,而是由浏览器根据元素的类型与属性为网页添加或替换内容。
比如<img>标签,浏览器通过src属性找到图片,并将其替换到<img>标签处,在网页中显示
2.如何设计边框
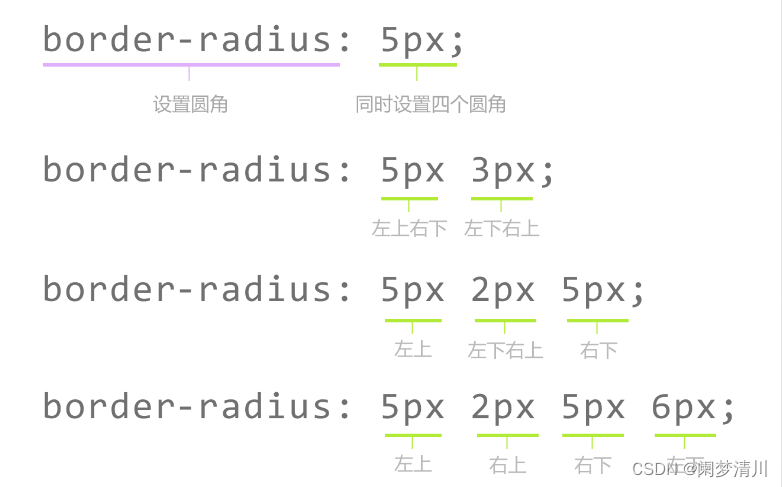
3.设置圆角
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



 若是想要取消这些元素的边框,可以将border的值设置为none。
若是想要取消这些元素的边框,可以将border的值设置为none。