本文介绍: 在虚幻引擎5(UE5)和虚幻引擎4(UE4)中,实现3D汉字字体的创建是一项常见的需求。
本案例工程下载位置:https://mbd.pub/o/bread/ZZqVmJ9v
在虚幻引擎5(UE5)和虚幻引擎4(UE4)中,实现3D汉字字体的创建是一项常见的需求。
本文将详细介绍两种有效的方法:
1.通过TextRender配合Offline字体进行输入
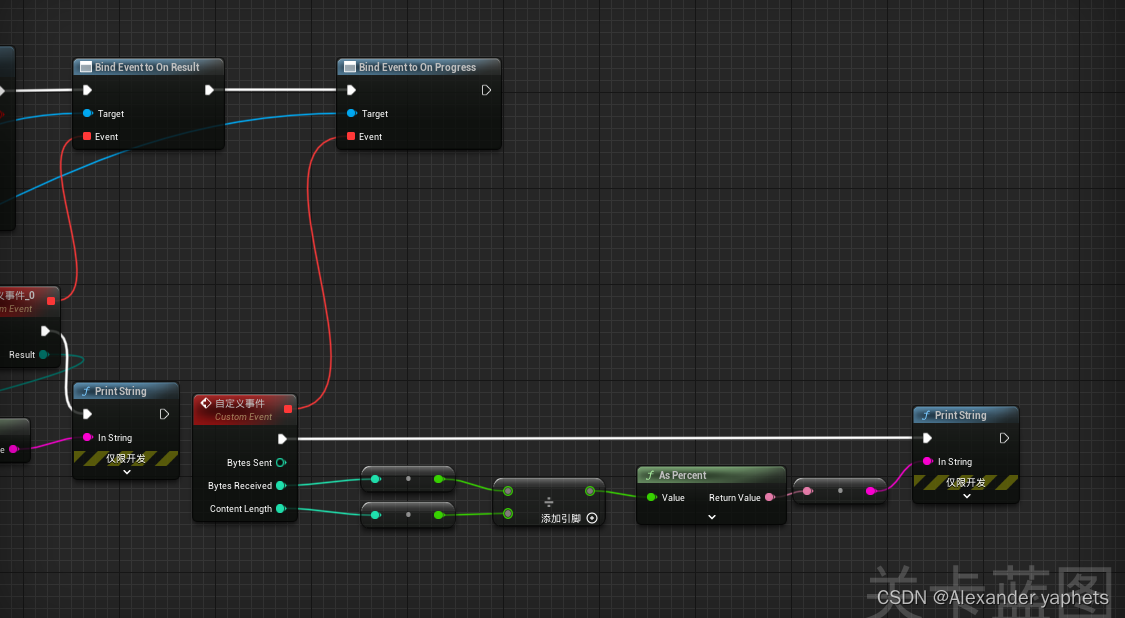
2.使用UMG结合蓝图来动态创建3D汉字
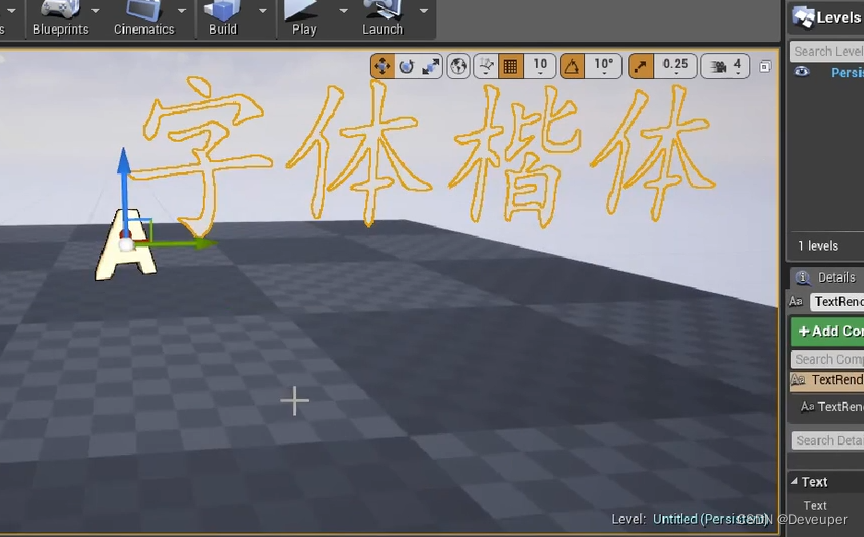
方法一:使用TextRender与Offline字体
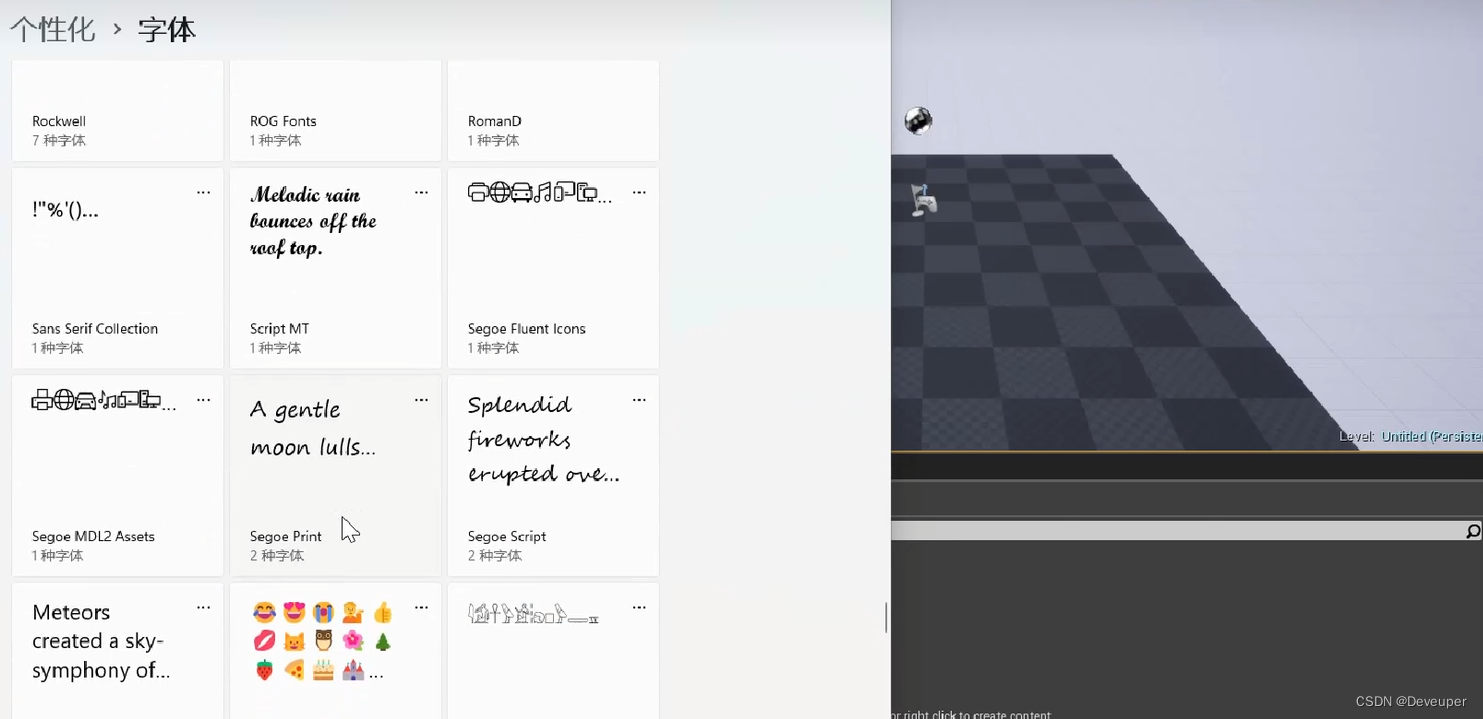
1. 准备字体文件:
首先,需要导入一个包含常用汉字的Offline字体文件。这个字体文件通常包含5000多个常用汉字。

2. 导入字体到项目:
3. 创建3D文本Actor:
4. 输入并显示汉字:
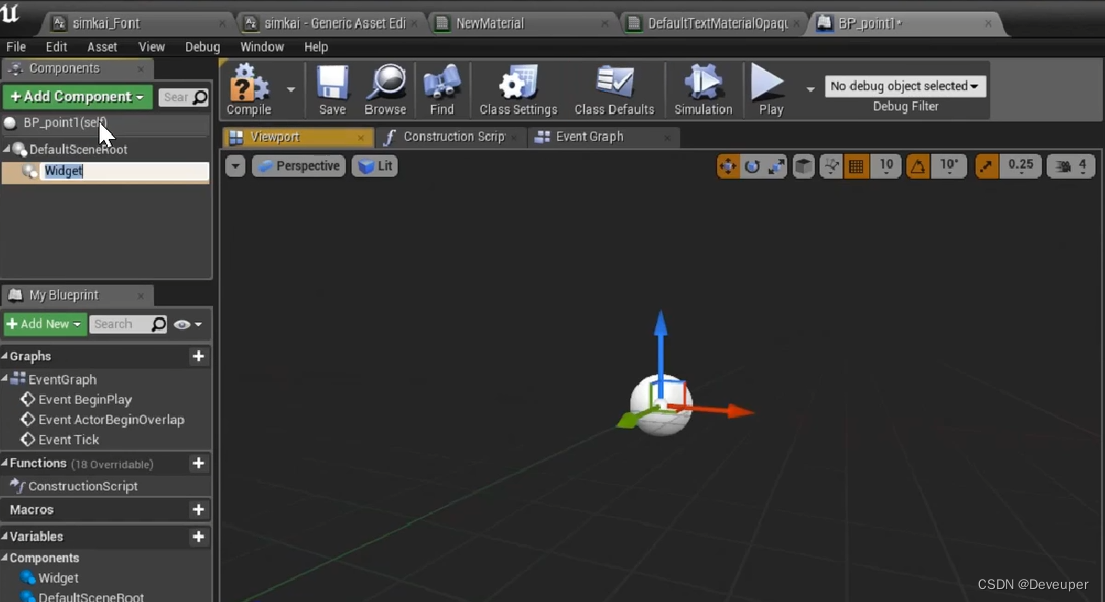
方法二:使用UMG配合蓝图创建Widget
1. 导入字体:
2. 创建UMG Widget Blueprint:
3. 添加Text Widget:
4. 设置字体和文本:
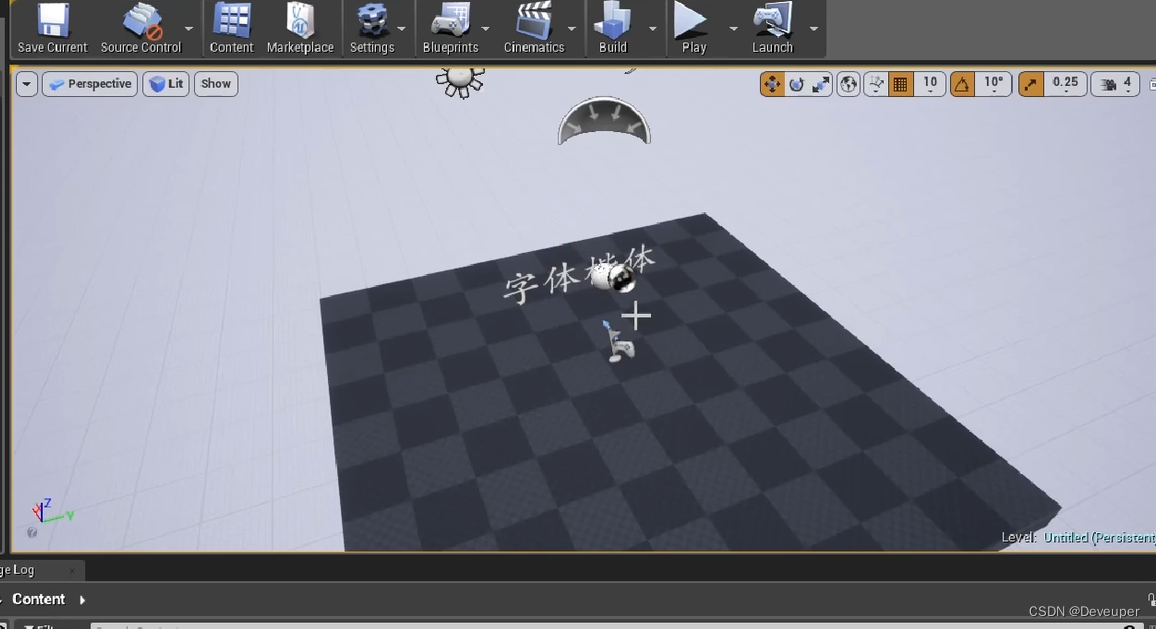
5. 将UMG Widget应用到3D场景:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








![[word] word艺术字体如何设置? #知识分享#职场发展#媒体](https://img-blog.csdnimg.cn/img_convert/8a1a495bf5a2344927402fddc8deb847.gif)