本文介绍: Webpack 中的插件
一、Webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。
二、两个常用插件
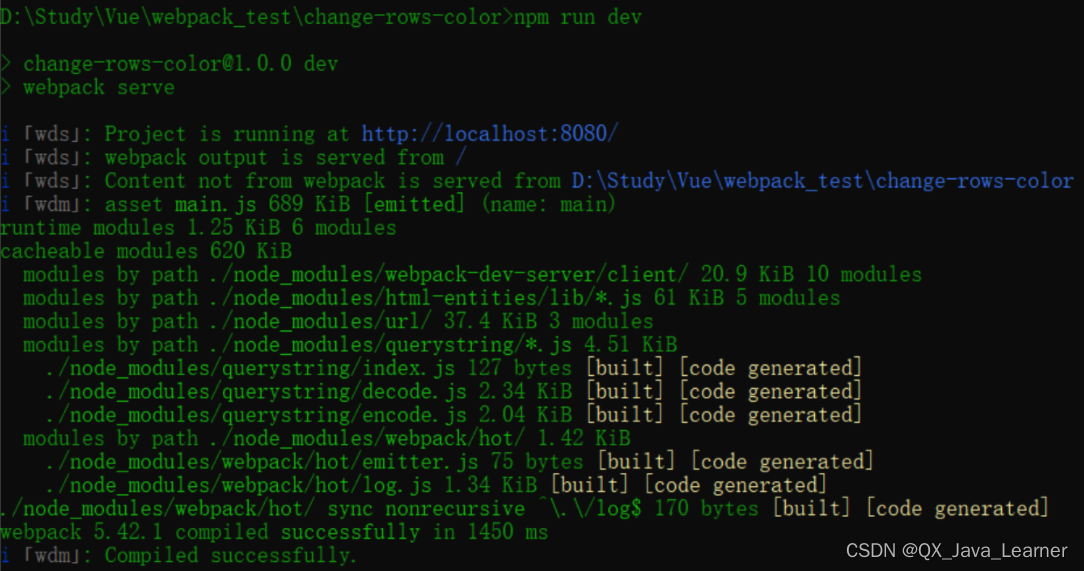
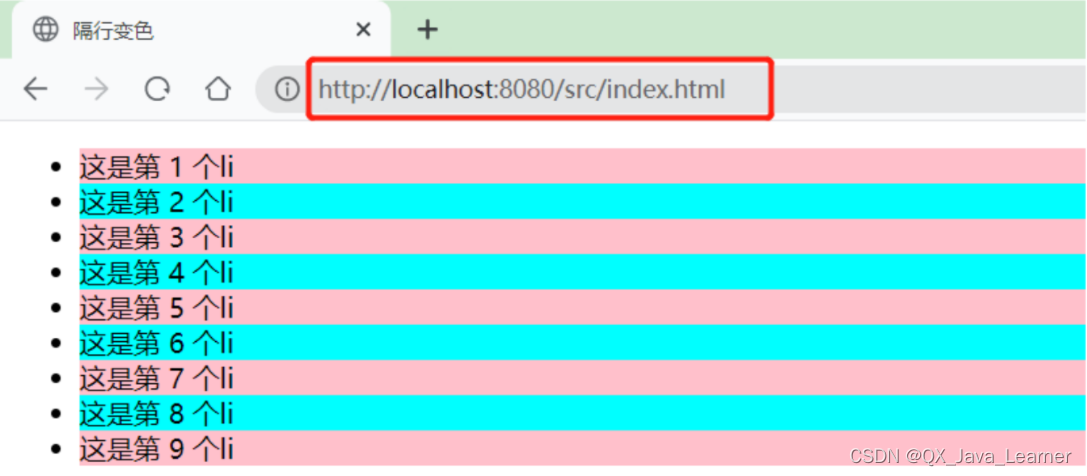
1)webpack-dev-server
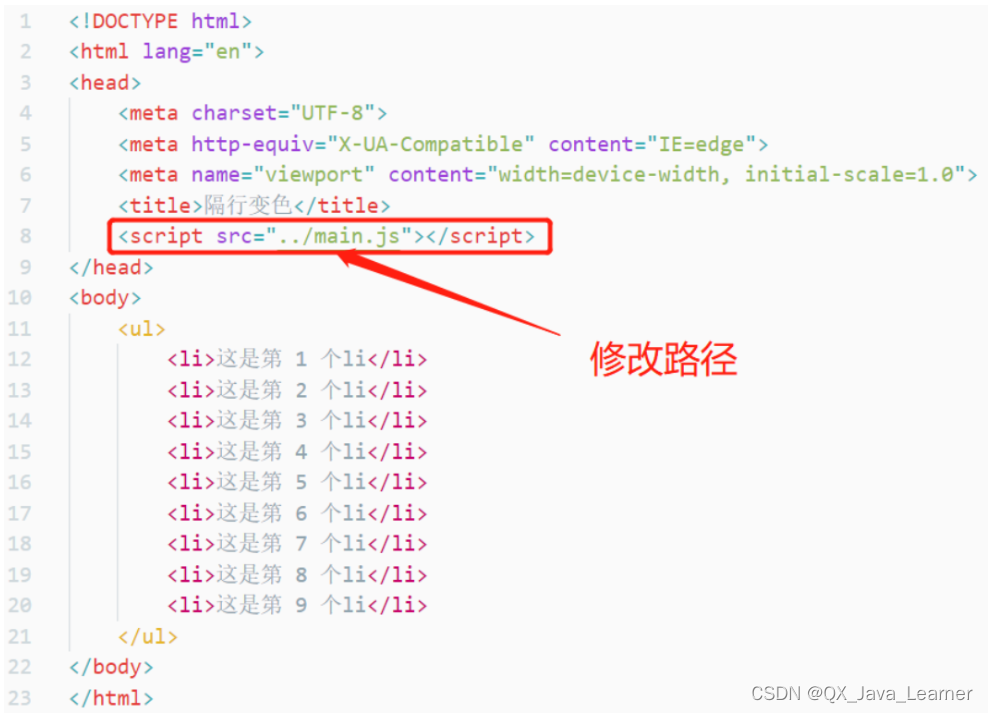
2)html-webapck-plugin
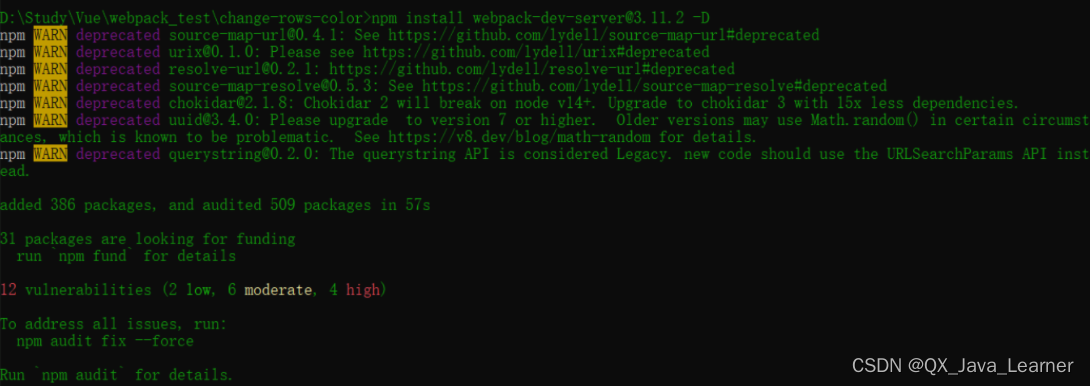
命令行安装 webpack-dev-server 插件:npm install webpack-dev-server@3.11.2 -D

三、devServer 节点
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。