本文介绍: 随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其高效的非阻塞I/O处理能力和响应式数据绑定特性,实现一个可靠且用户友好的医疗信息管理平台。系统功能涵盖了患者信息管理、挂号预约、就诊记录跟踪和住院管理等多个模块。通过本系统,患者可以轻松地进行在线挂号、预约就诊以及查询住院情况。
摘要:
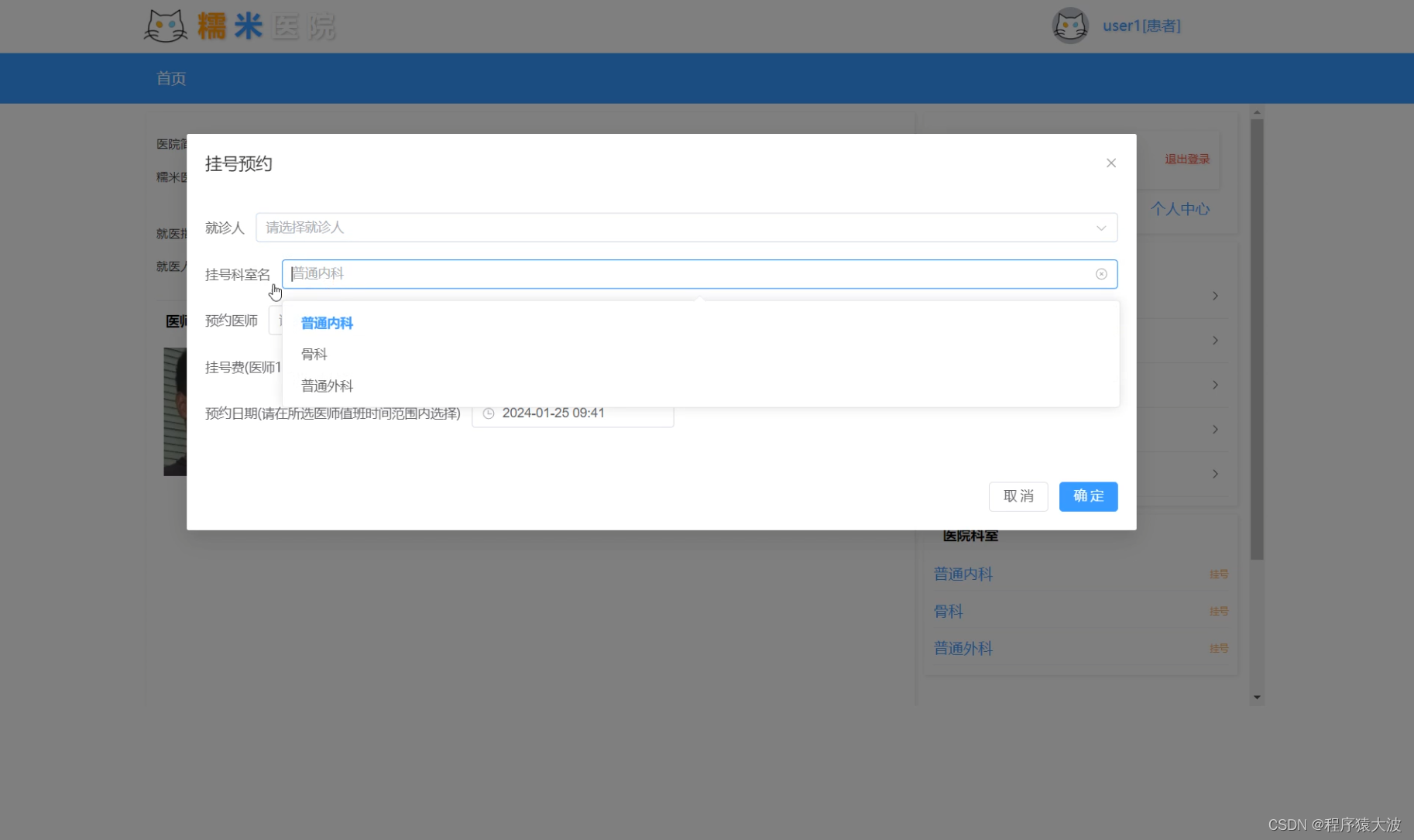
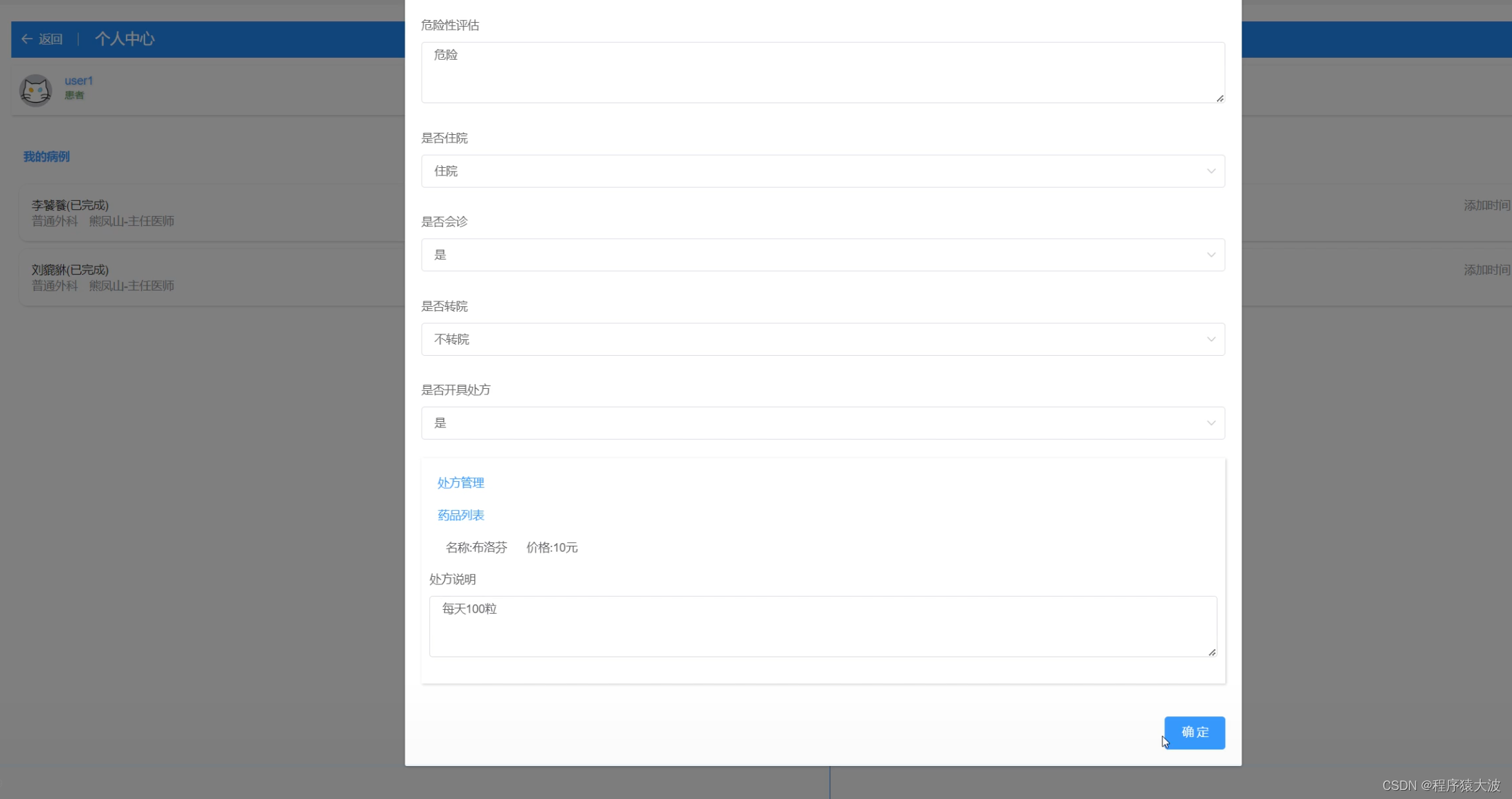
随着信息技术的快速发展,医院挂号就诊住院信息管理系统的构建变得尤为重要。该系统旨在提供一个高效、便捷的医疗服务平台,以改善患者就医体验和提高医院工作效率。本系统基于Node.js后端技术和Vue3前端框架进行开发,利用其高效的非阻塞I/O处理能力和响应式数据绑定特性,实现一个可靠且用户友好的医疗信息管理平台。系统功能涵盖了患者信息管理、挂号预约、就诊记录跟踪和住院管理等多个模块。通过本系统,患者可以轻松地进行在线挂号、预约就诊以及查询住院情况。医生和医院管理人员也可以更高效地处理日常事务,如查看和管理挂号信息、监控病床使用情况等。
总体而言,这个基于Node.js和Vue3的医院挂号就诊住院信息管理系统提供了一个全面的解决方案,不仅提升了医院的运营效率,也极大地改善了患者的就医体验,是现代化数字医疗环境中不可或缺的一部分。


实现的功能:
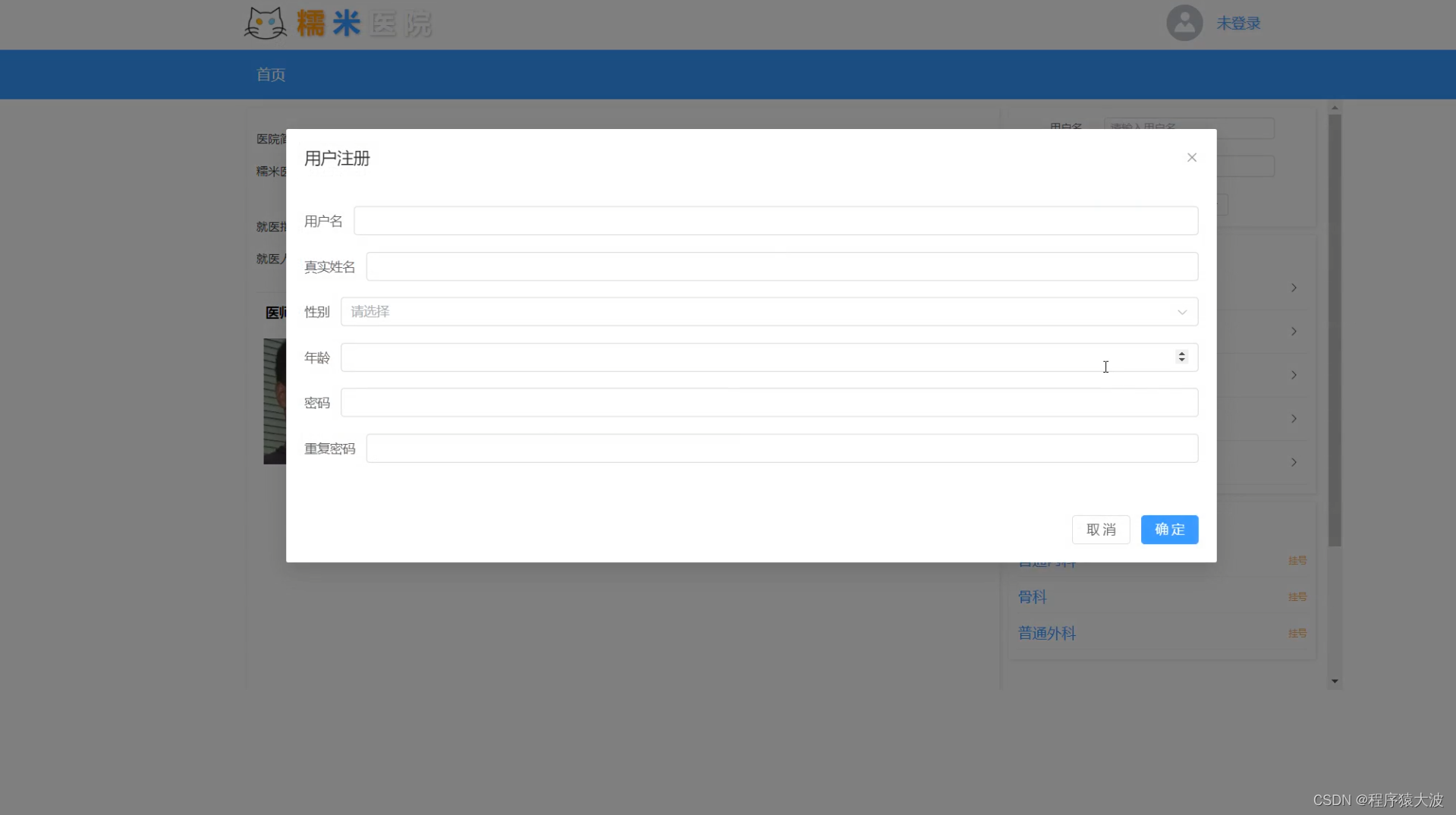
管理员、医生、用户三种角色;
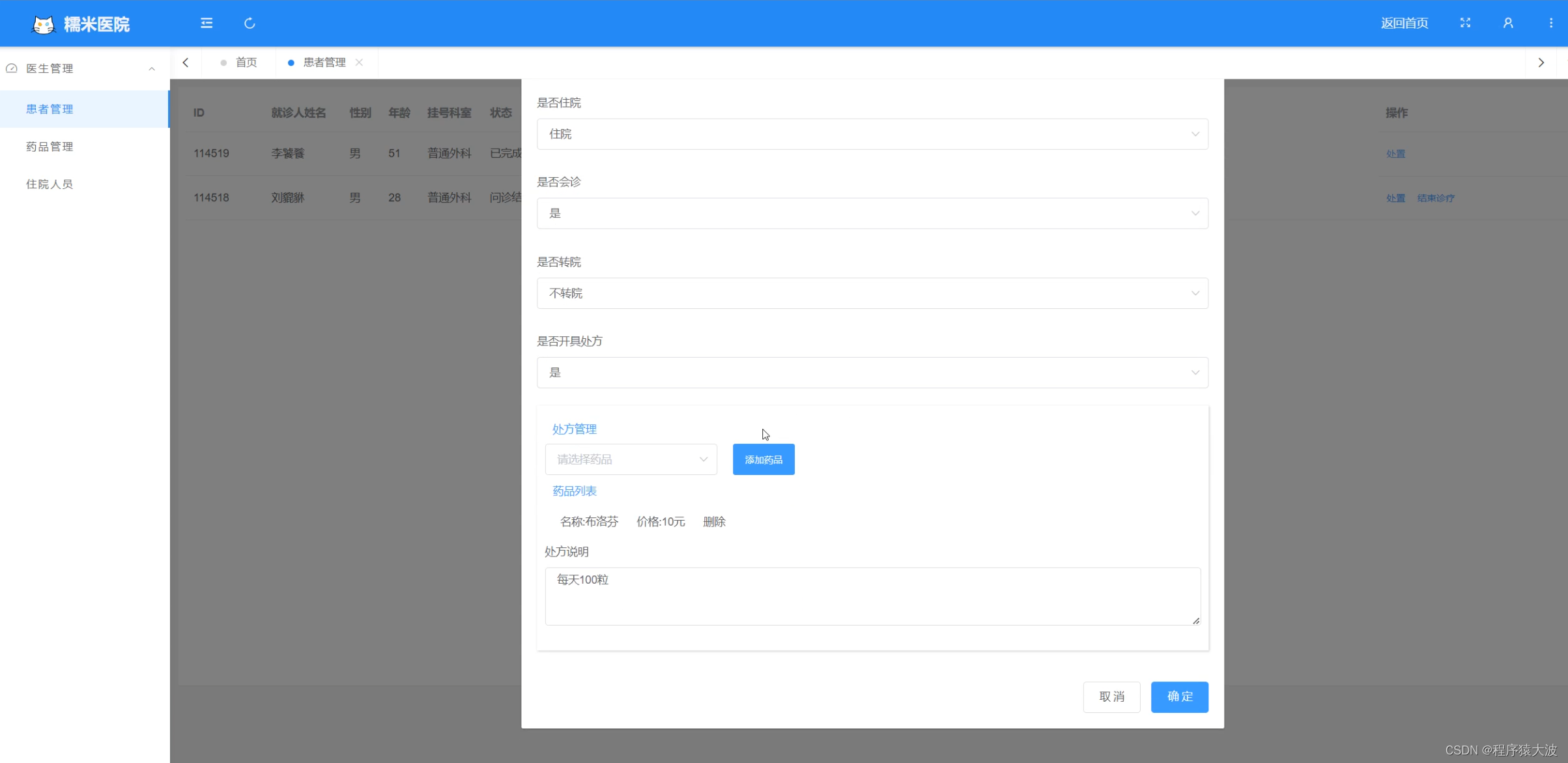
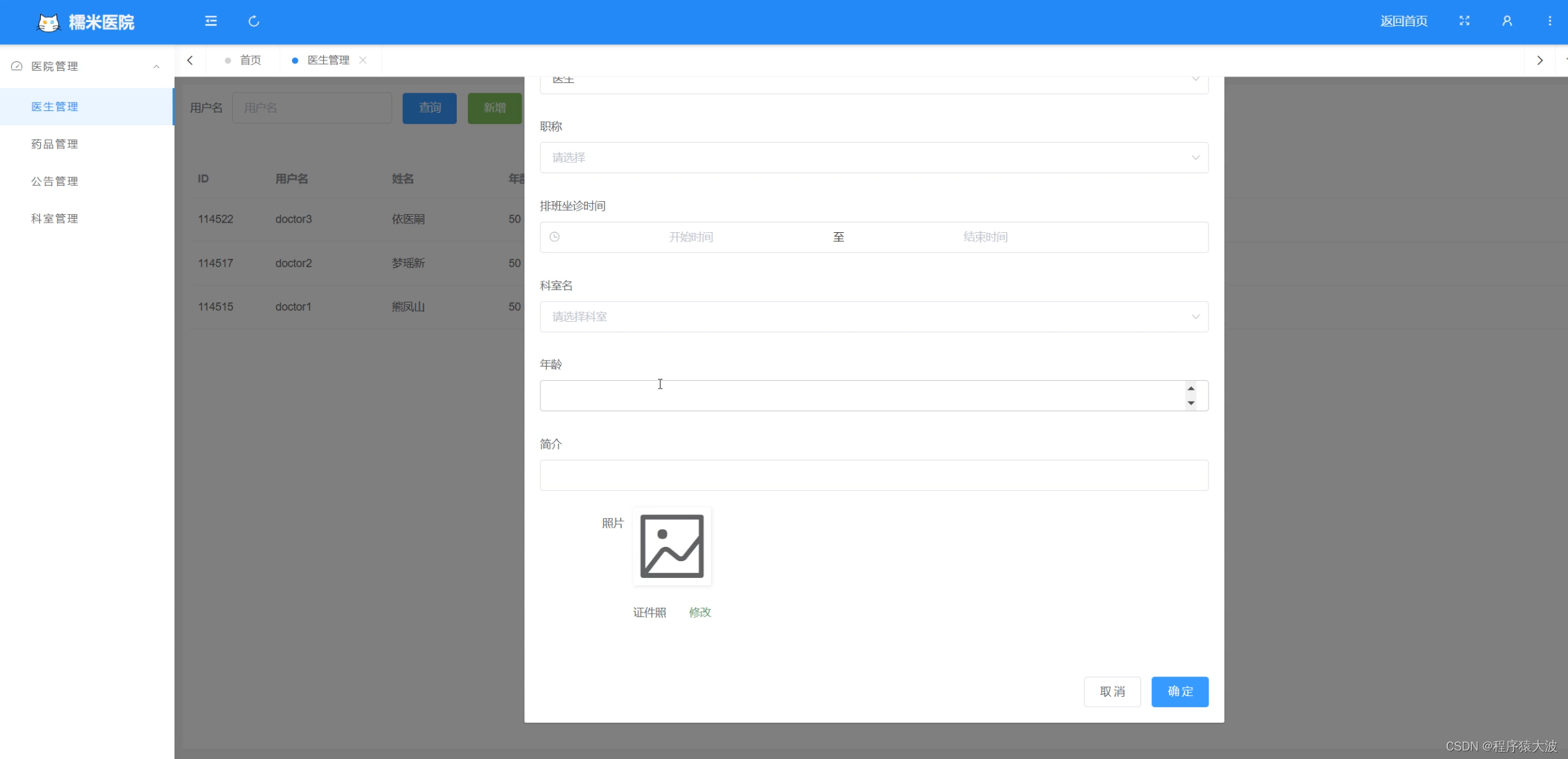
管理员对整个系统进行管理,包括医生管理、药品管理、科室管理、公告管理等;
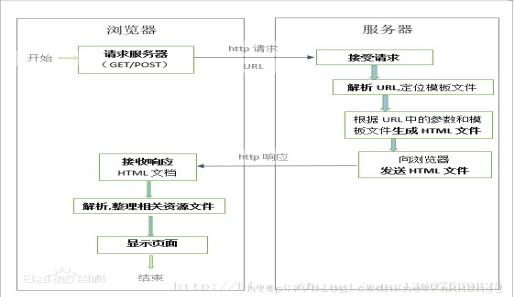
用到的技术:
部分代码展示
演示视频
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。