如下写js字符串是没有class智能提示的:
const clsName = 'bg-[#123456] text-[#654321]'
return <div className={clsName}></div>
pnpm i clsx
{
"tailwindCSS.experimental.classRegex": [
[
"clsx\(([^)]*)\)",
"(?:'|"|`)([^']*)(?:'|"|`)"
]
]
}
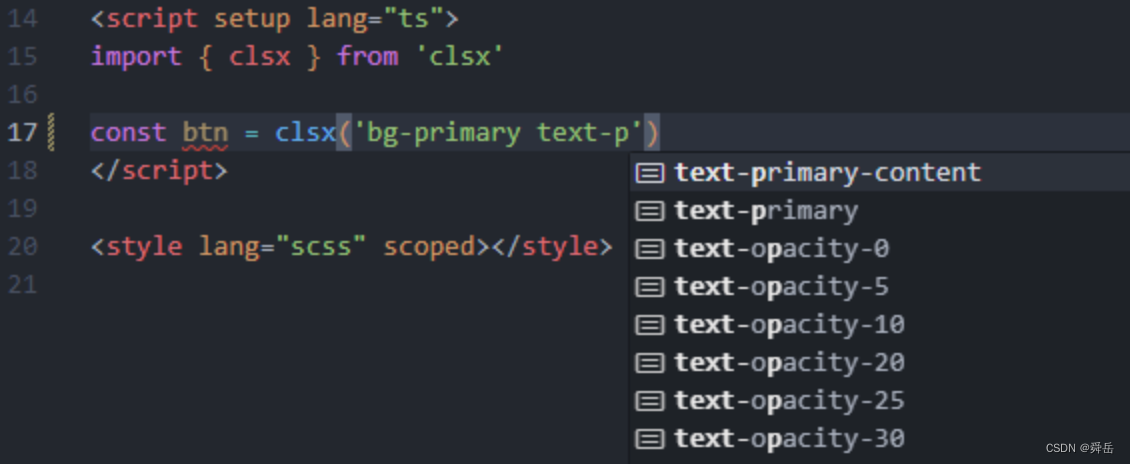
之后就有提示了

就是通过 Tailwind CSS IntelliSense 插件配置 "clsx\(([^)]*)\)" 正则匹配到了就显示提示
原文地址:https://blog.csdn.net/qq_41614928/article/details/135962738
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_63927.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!