本文介绍: 本地存储是指在客户端存储数据,HTML5 为我们提供了两种 API,分别是 localStorage 与 sessionStorage,二者作为 HTML5 新增的特性,它们的使用方法类似,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 对的数据。
本地存储
本地存储是指在客户端存储数据,HTML5 为我们提供了两种 API,分别是 localStorage 与 sessionStorage,二者作为 HTML5 新增的特性,它们的使用方法类似,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 对的数据。
localStorage 和 sessionStorage区别
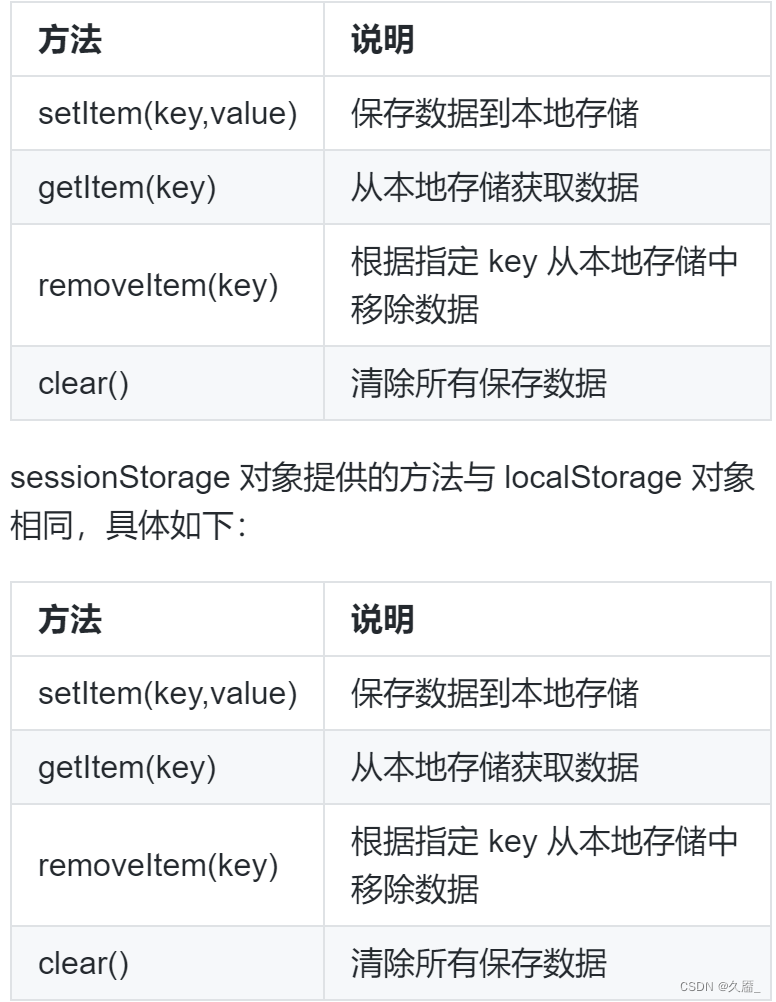
localStorage 对象提供的方法:

localstorage 与 cookie 的区别
localStorage 解决了早期使用 cookie 存储遇到的存储空间不足的问题( 每条 cookie 的存储空间为 4k );
localStorage 一般浏览器支持的是 5M 大小,具体存储大小根据浏览器的不同会有所不同。
并且相较于 cookie 而言,localStorage 中的信息不会被传输到服务器。
localStorage :
在此处查看:

sessionStorage
在此处查看:
id 选择器的 id 在 HTML 文档中是唯一的。
选择器优先级
id 选择器 > 类选择器 > 标签选择器。
当你在样式声明中加入 !important 规则时,它会改变样式声明的优先级。
后代选择器
群组选择器
背景样式
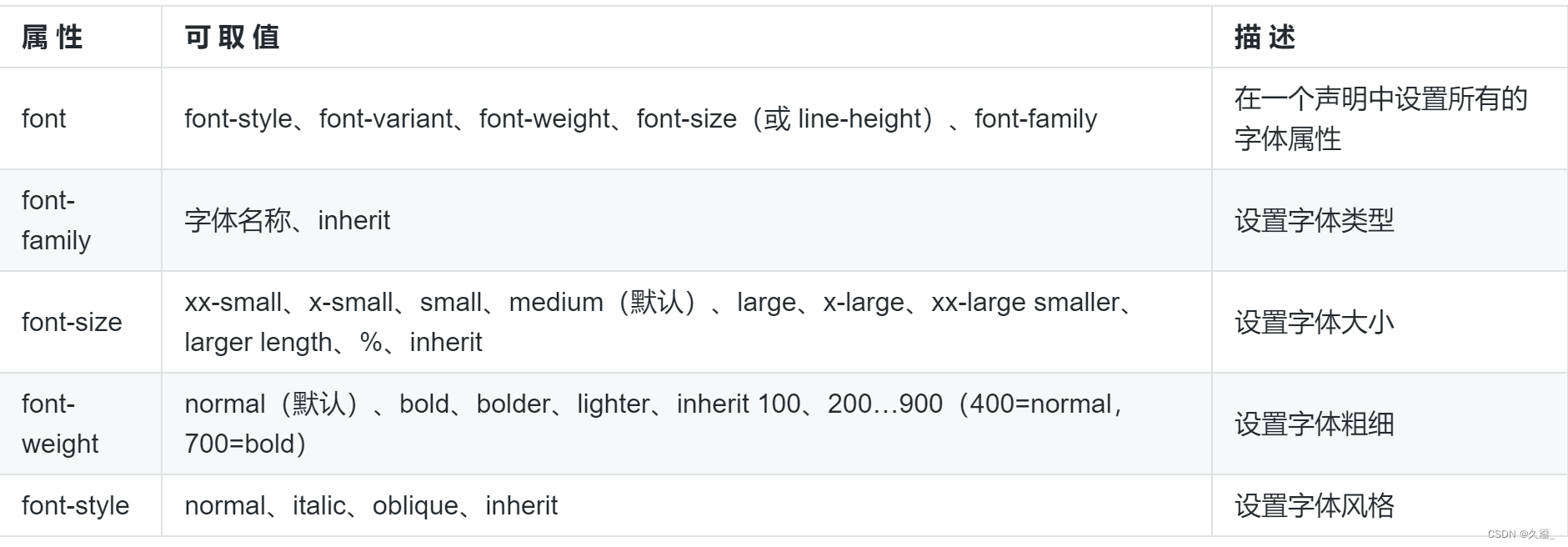
字体属性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。