本文介绍: toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。hide() 方法隐藏被选元素。show() 方法显示隐藏的被选元素。该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() – 这会造成一种隐藏和显示状态切换的效果。;;
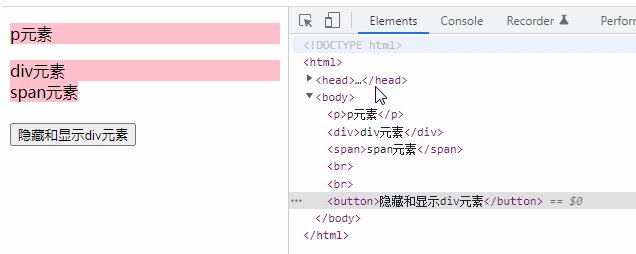
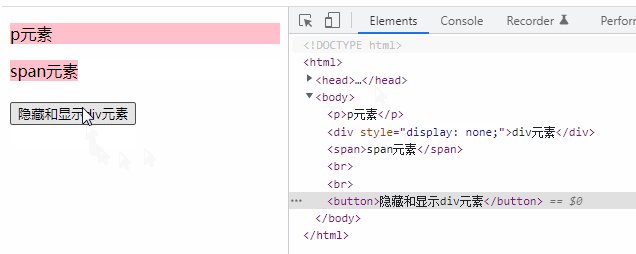
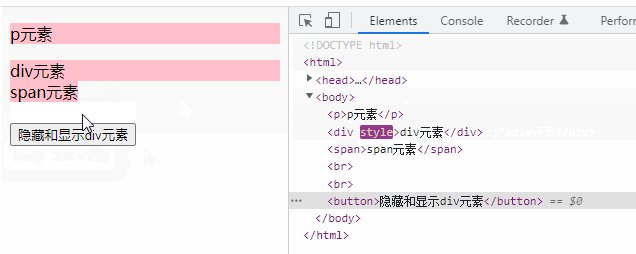
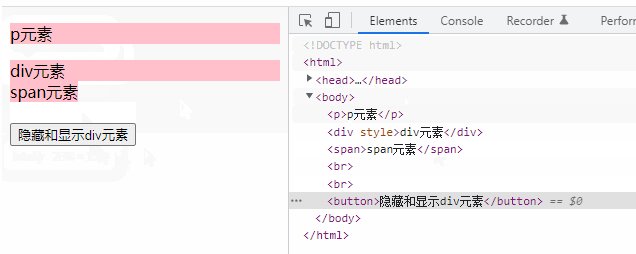
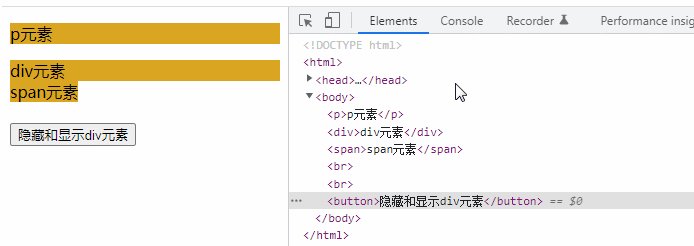
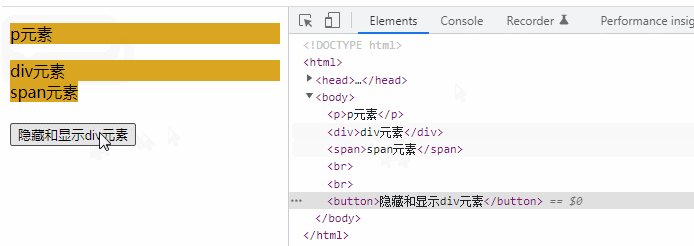
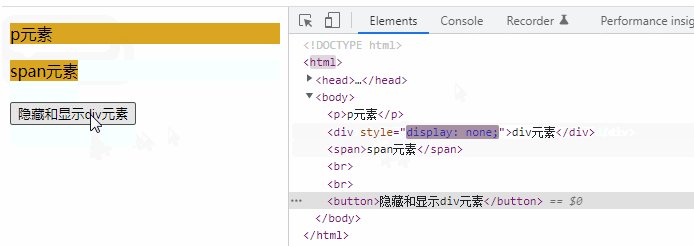
1、使用toggle()来隐藏和显示div元素
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() – 这会造成一种隐藏和显示状态切换的效果。

2、使用fadeToggle()来隐藏和显示div元素
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。

3、使用slideToggle() 来隐藏和显示div元素
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() – 这会造成一种隐藏和显示状态切换的效果。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。