本文介绍:
一,新增属性选择器 [ ]
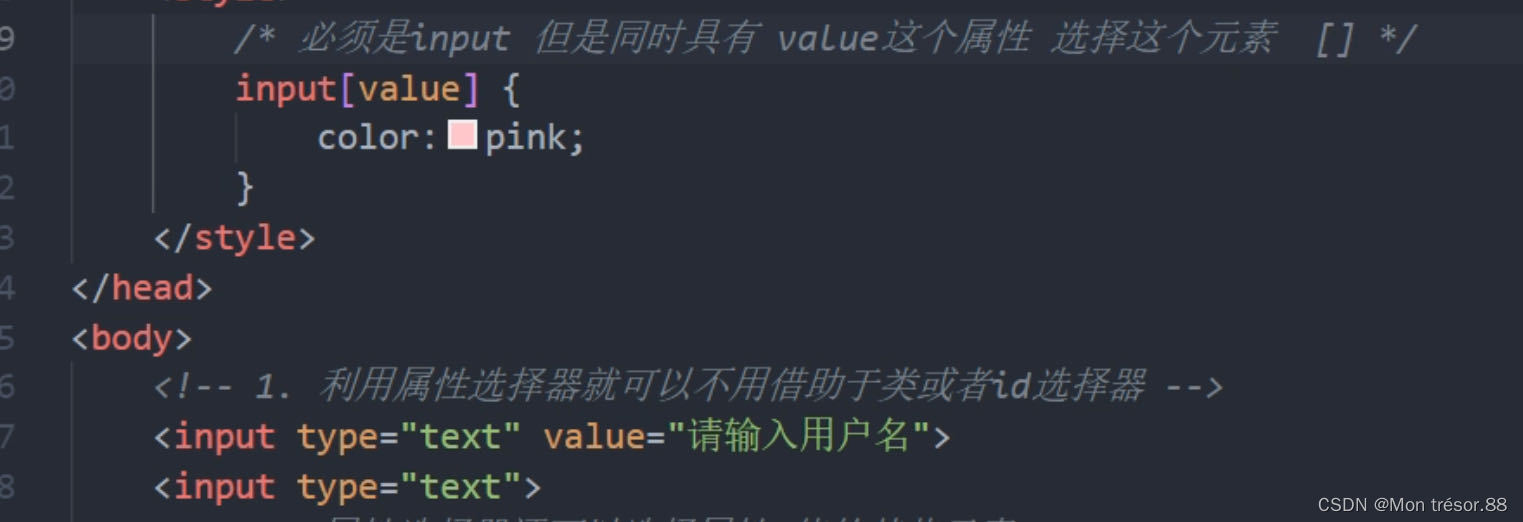
1,E[att] :选择具有att
一,新增属性选择器 [ ]
1,E[att] :选择具有att属性的E元素

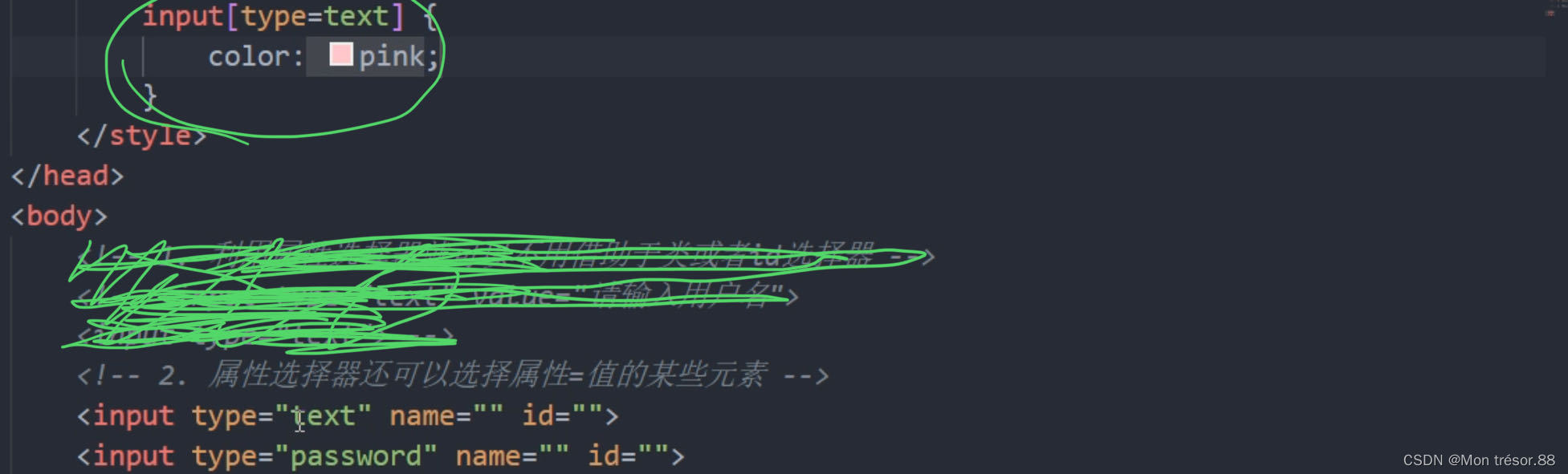
2,E[att=”val”] :选择具有att属性且属性值等于val的E元素 重点!!!!!

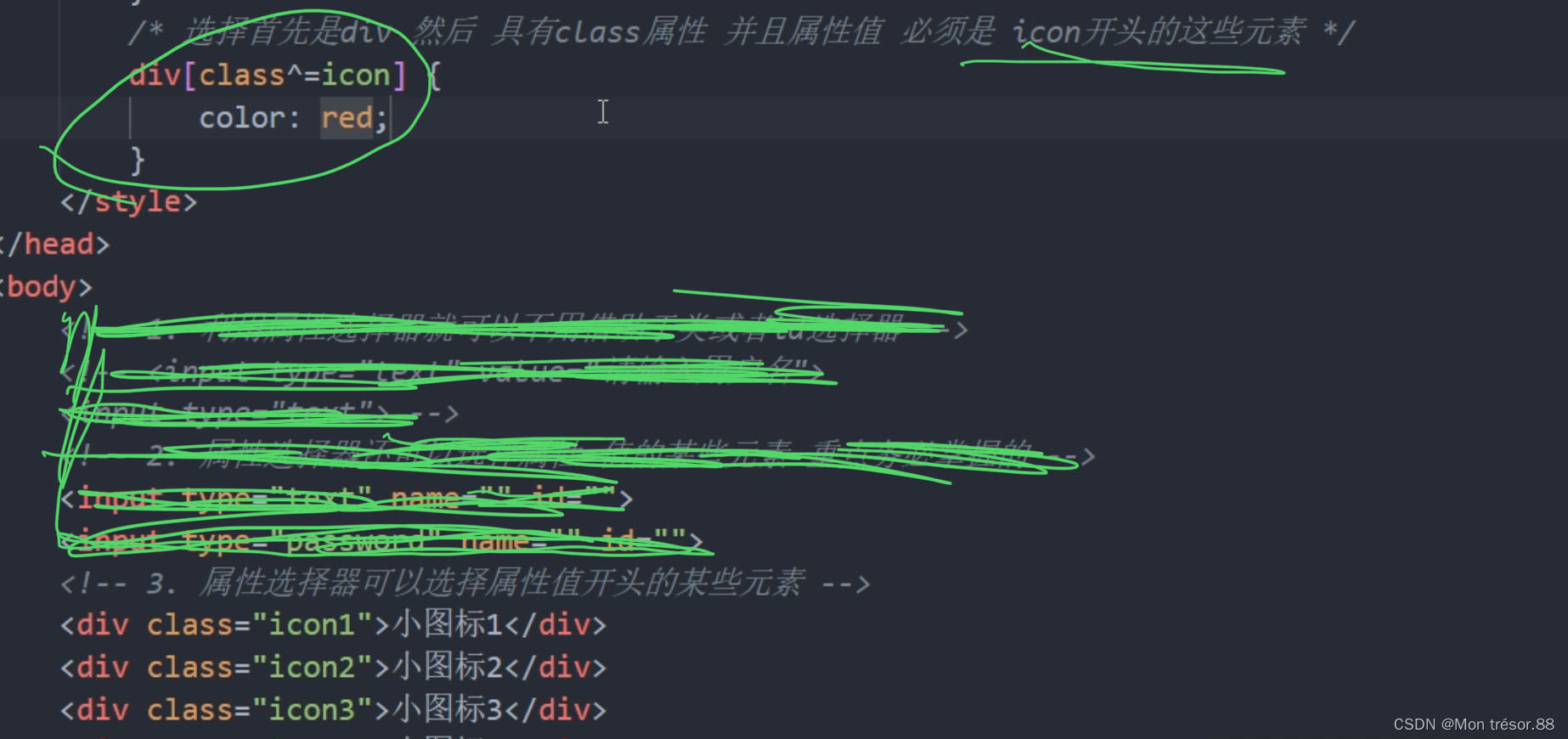
3,选择具有····属性且值以,,,开头的元素
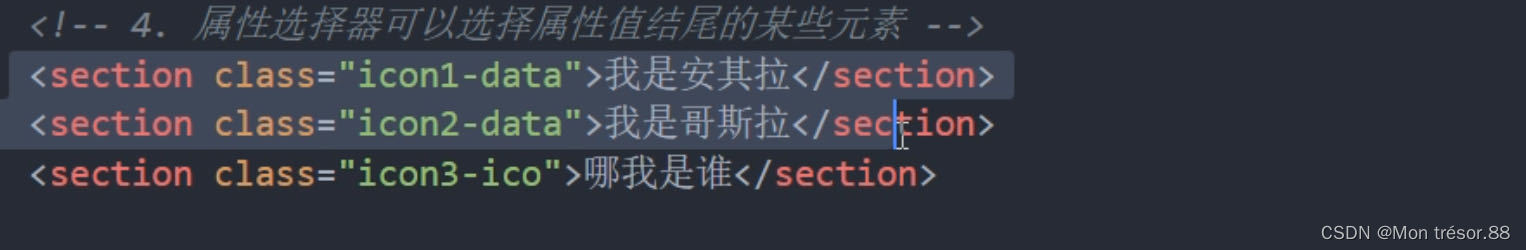
4,选择。。。。。。。。。。。结尾的元素


5,选择属性值含有…的元素
注意!!!:类选择器,属性选择器,伪类选择器,权重为10
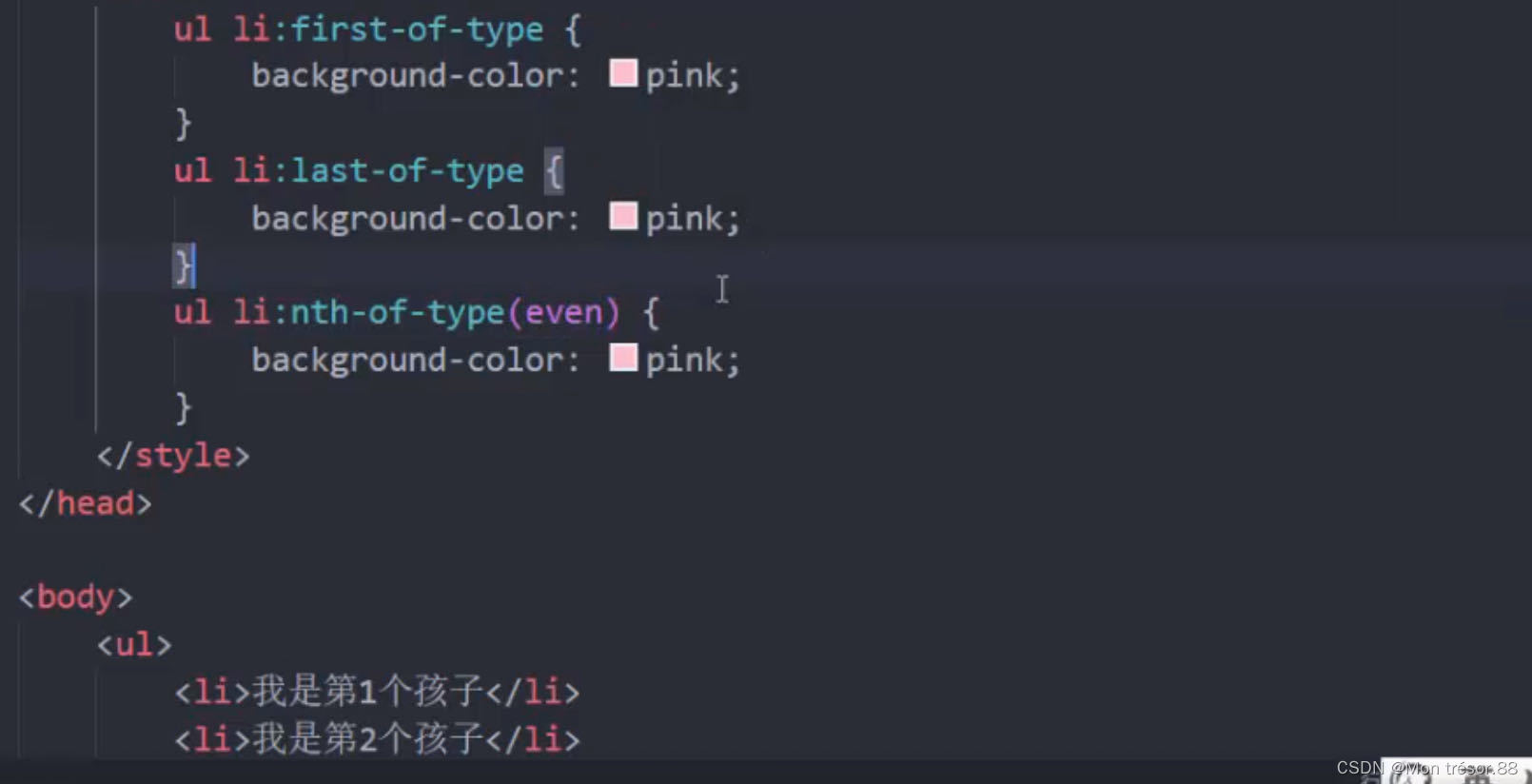
二,新增结构伪类选择器 :
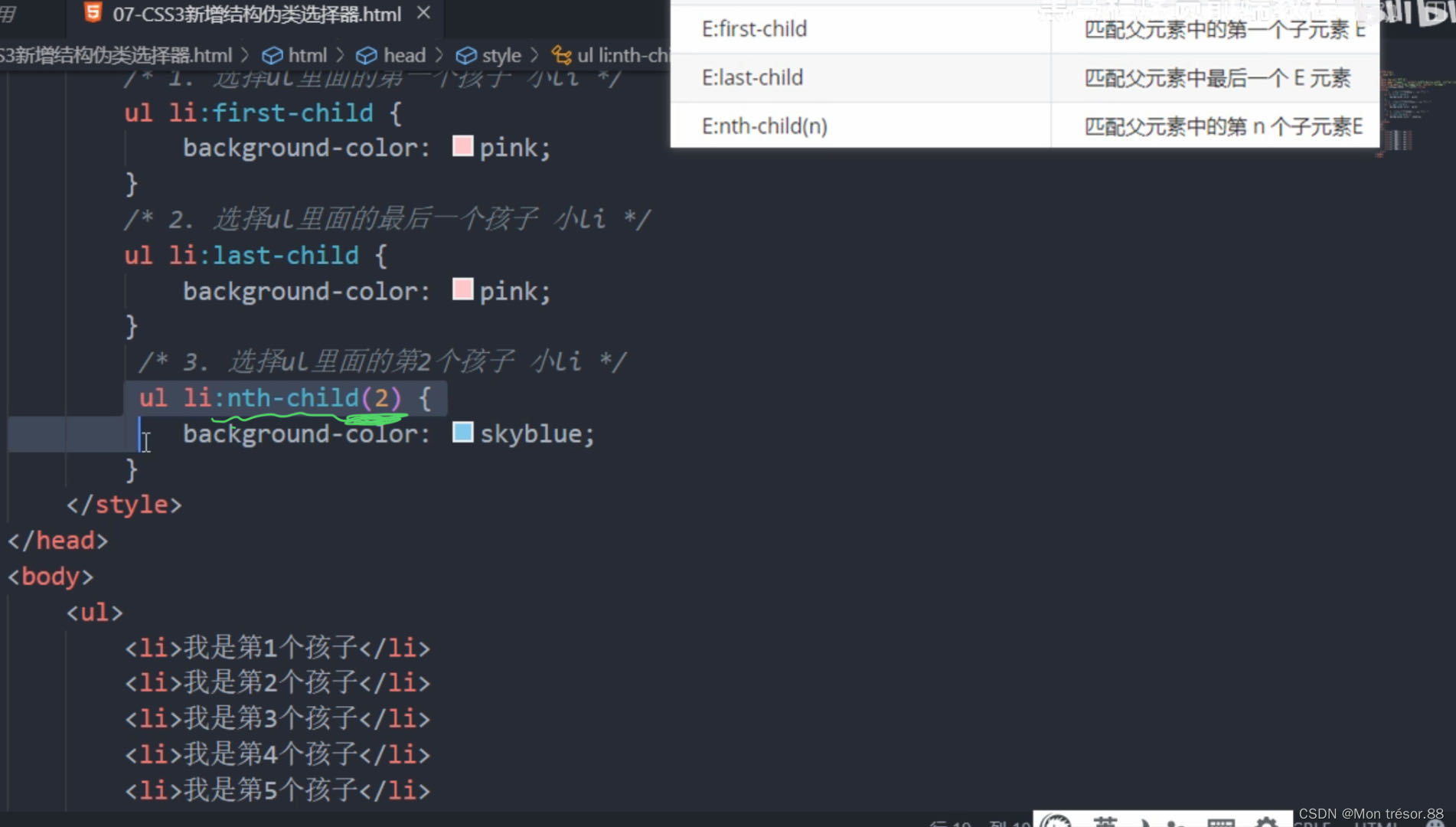
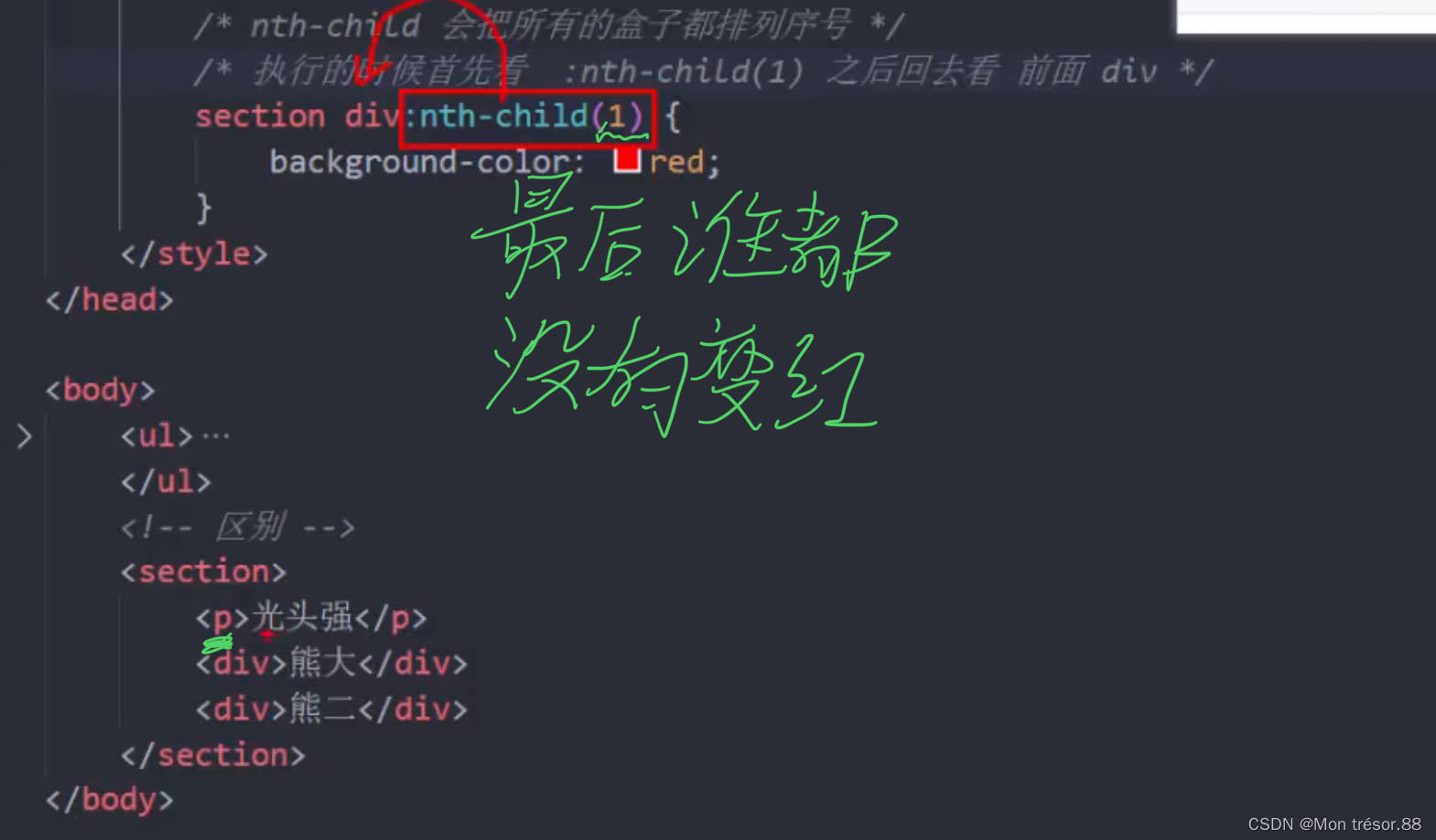
//:nth-child

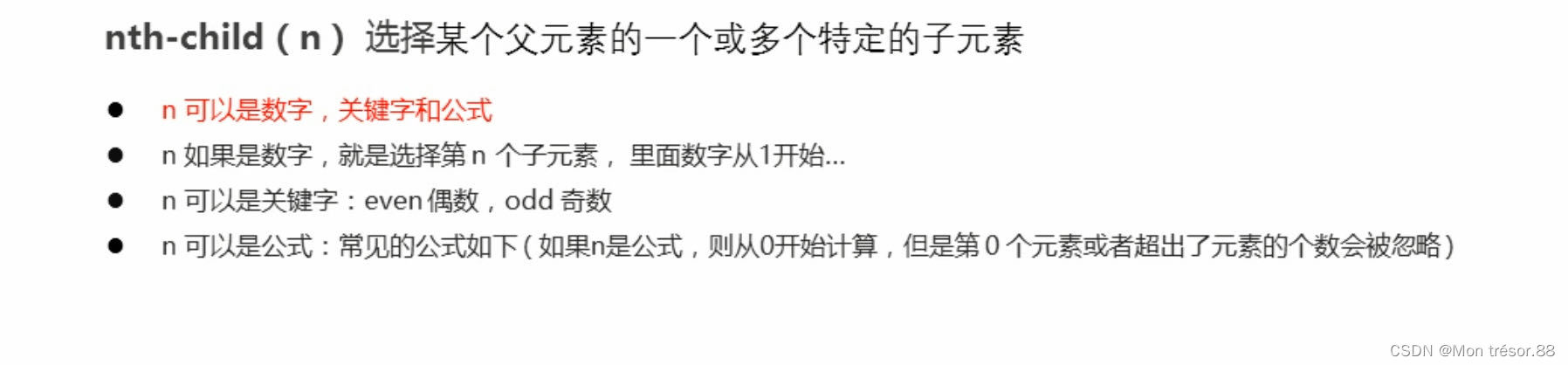
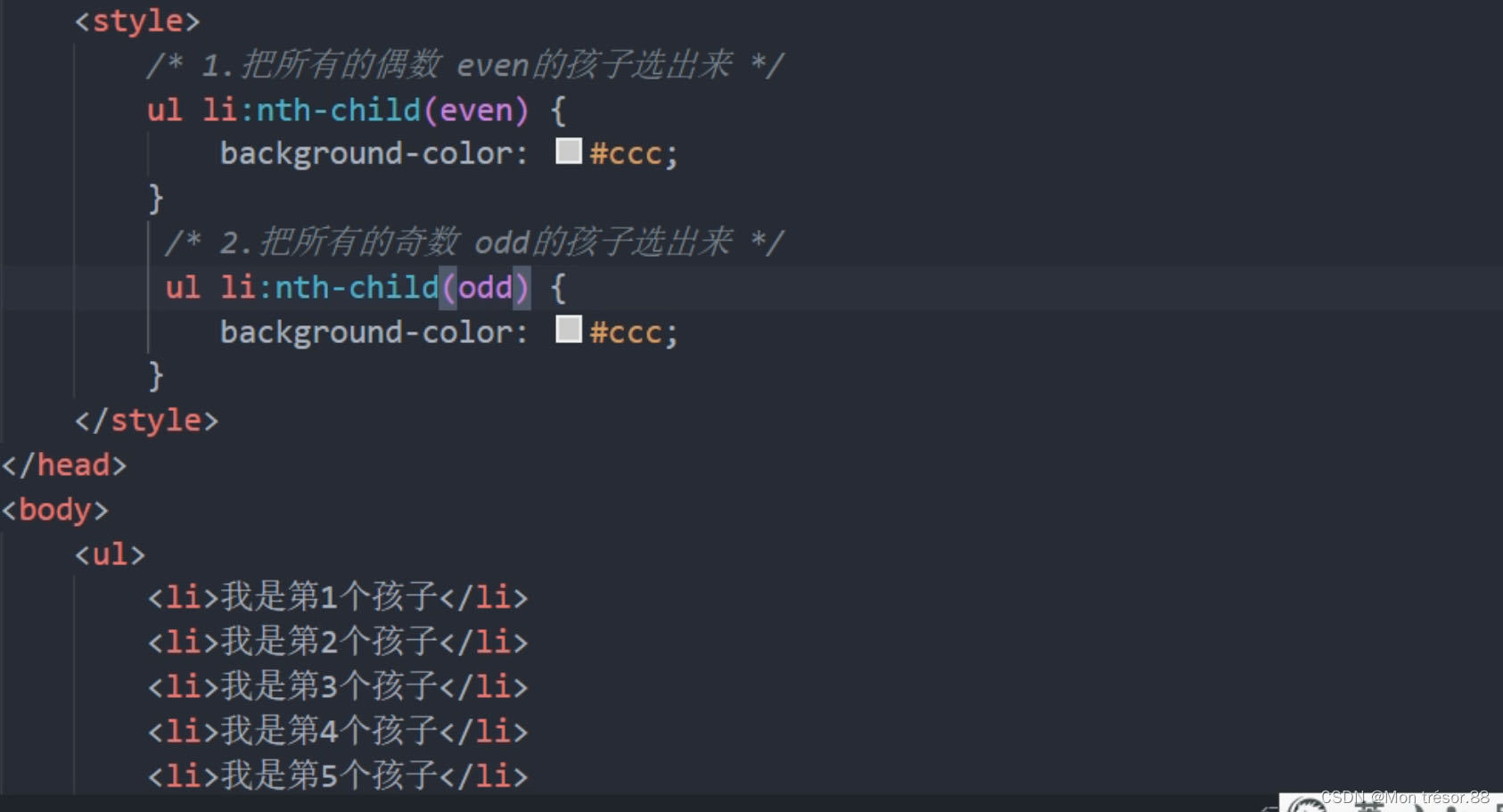
nth-child选择器!!!!!!!!!!!!!!



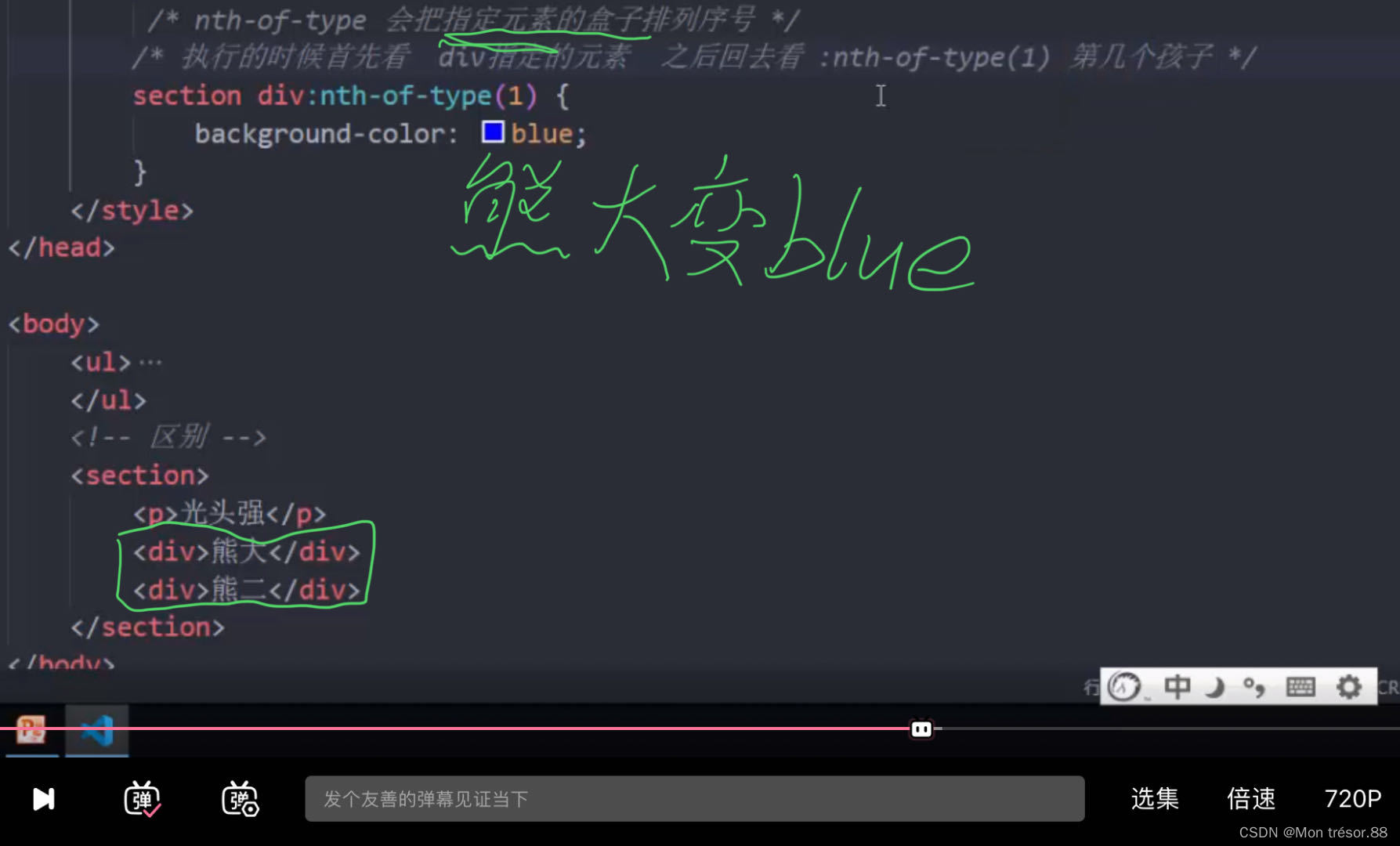
//:nth-type-of

区别:

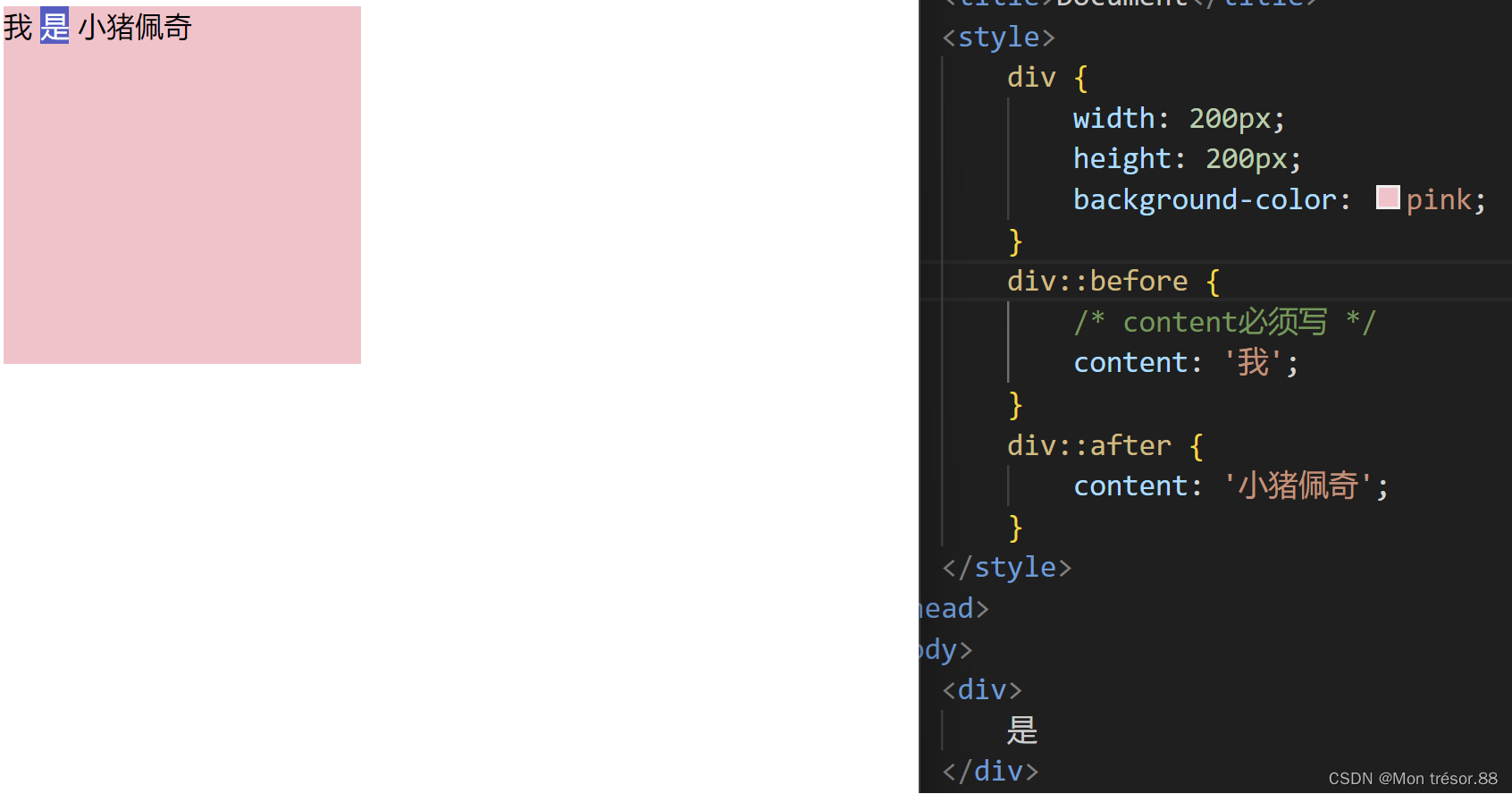
三,新增伪元素选择器!!! ::
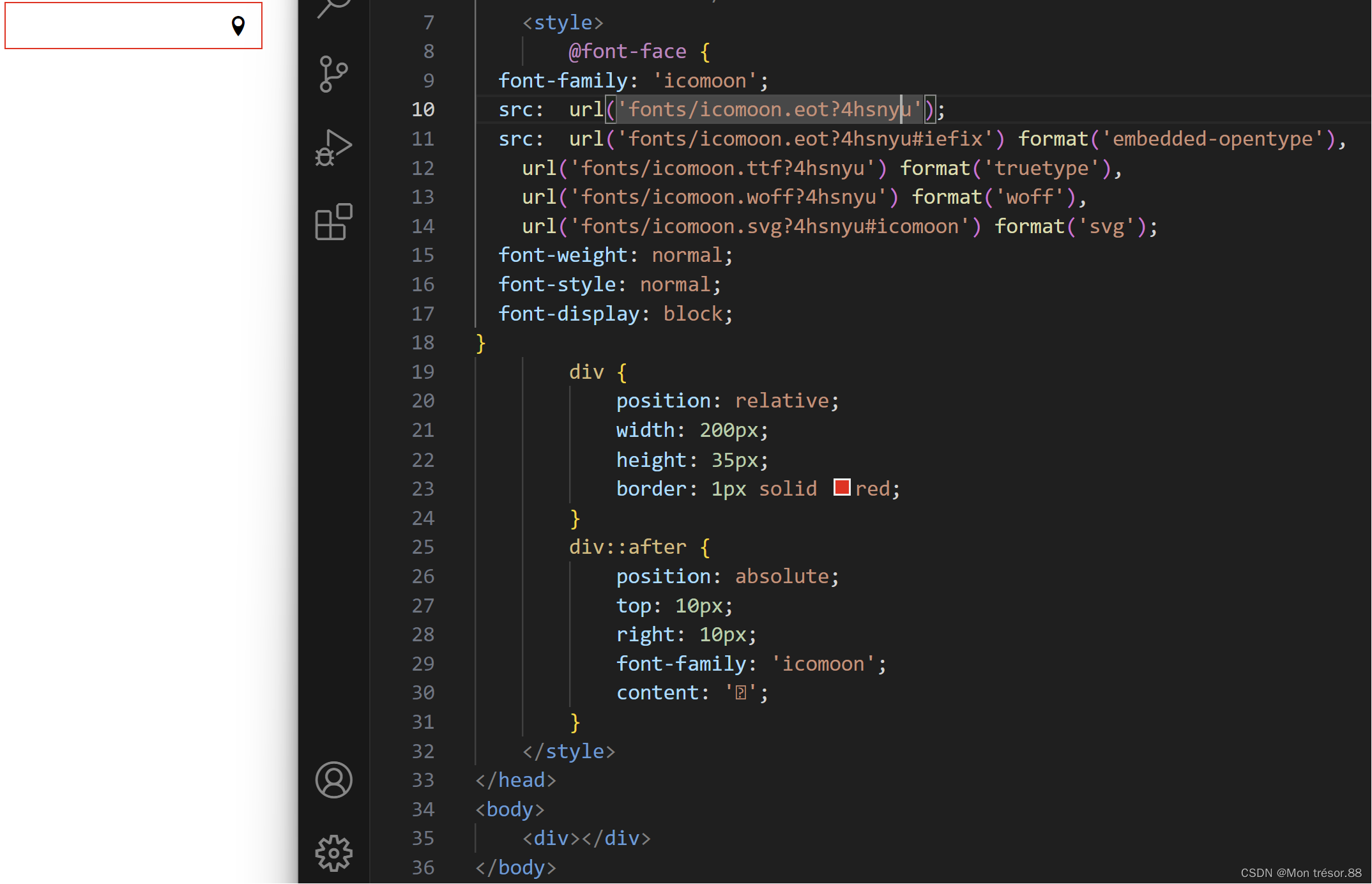
利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构


使用场景:1,配合字体图标 如:小米侧边栏右侧的 <

或者写成content : ‘/e947’;
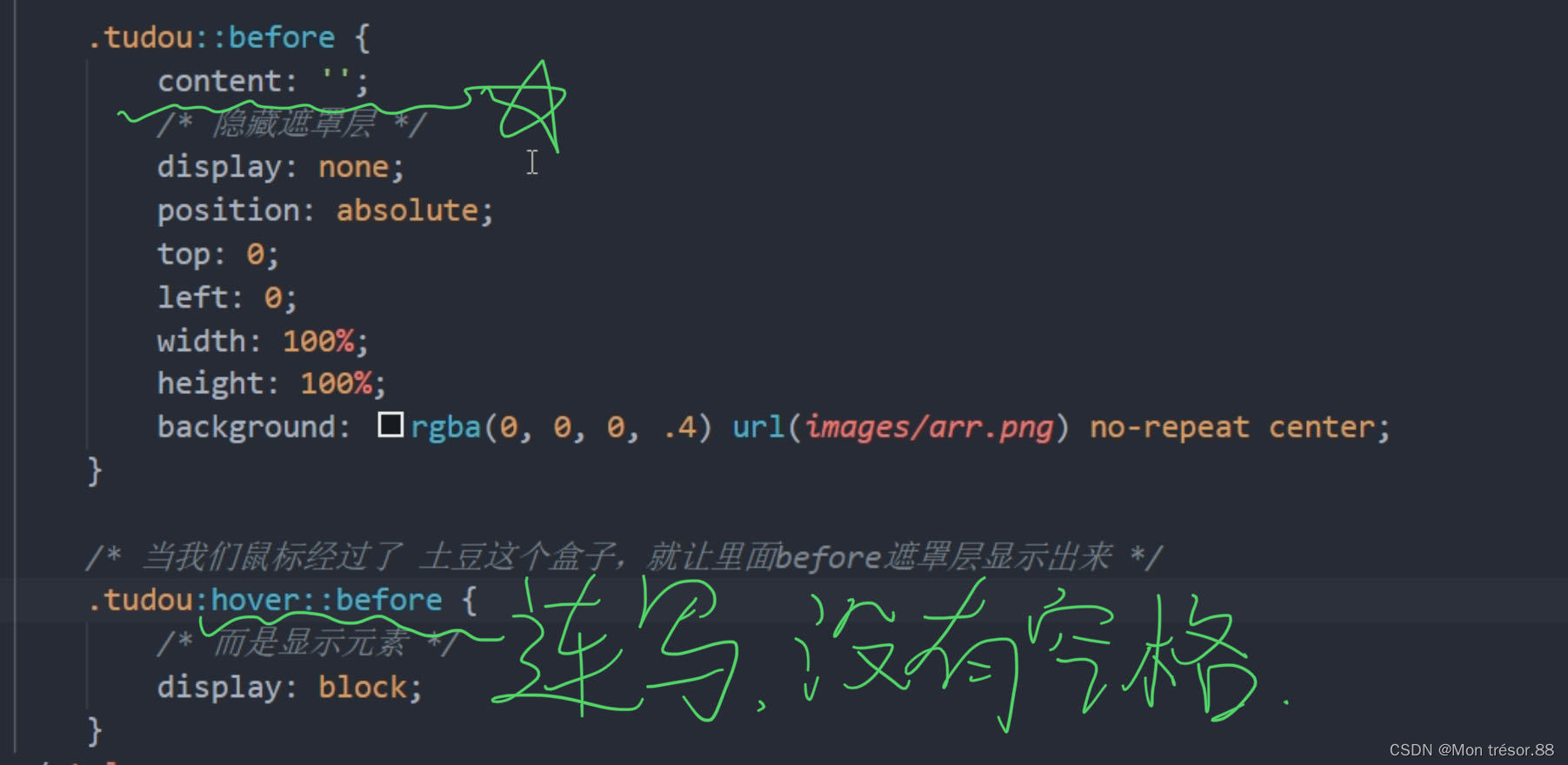
2, 视频的灰色遮罩层
3,伪元素清除浮动
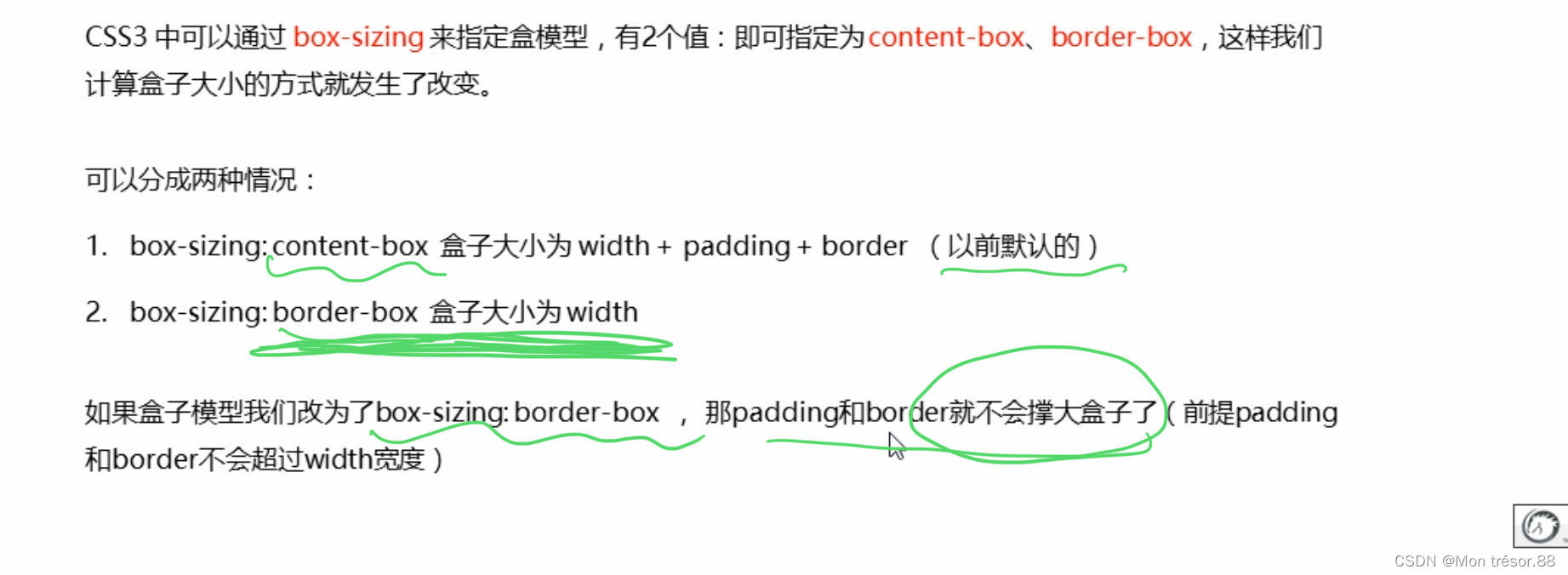
四,CSS3盒子模型

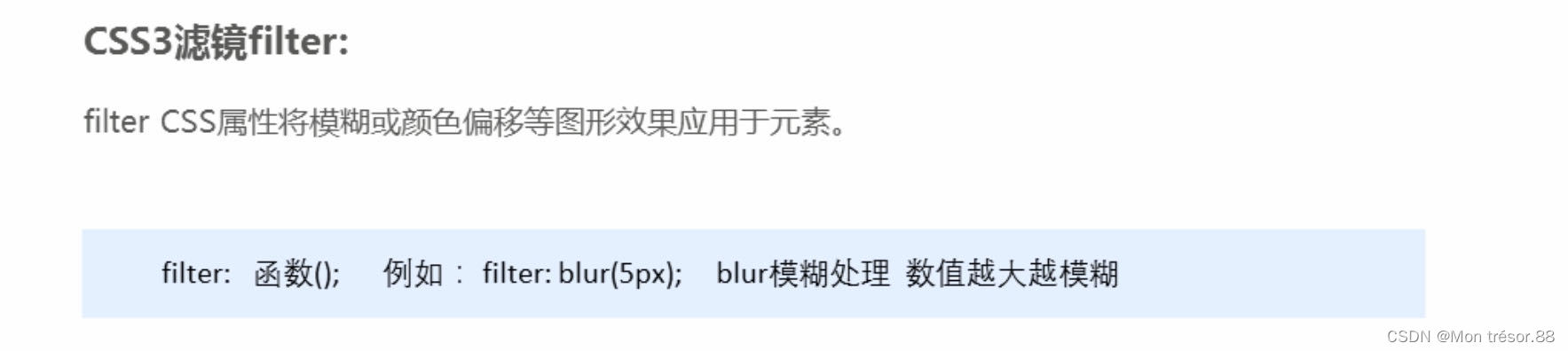
五,CSS3其他特性 。了解
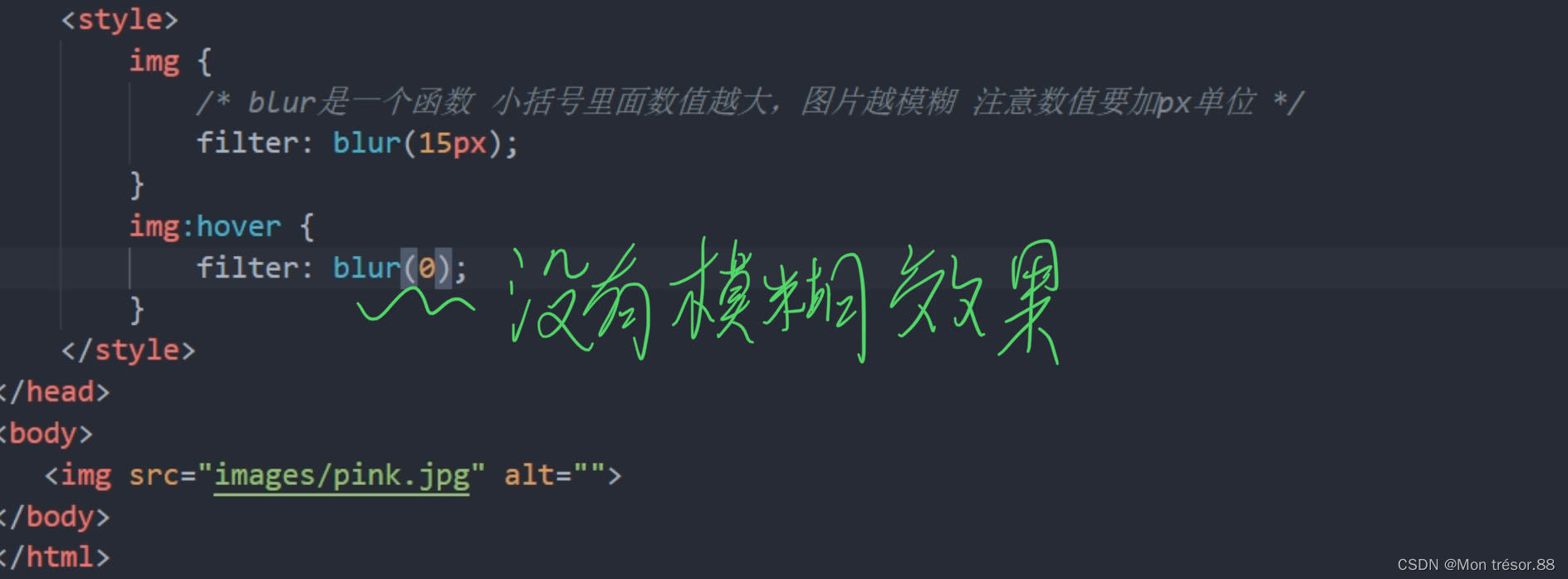
1,图片变模糊


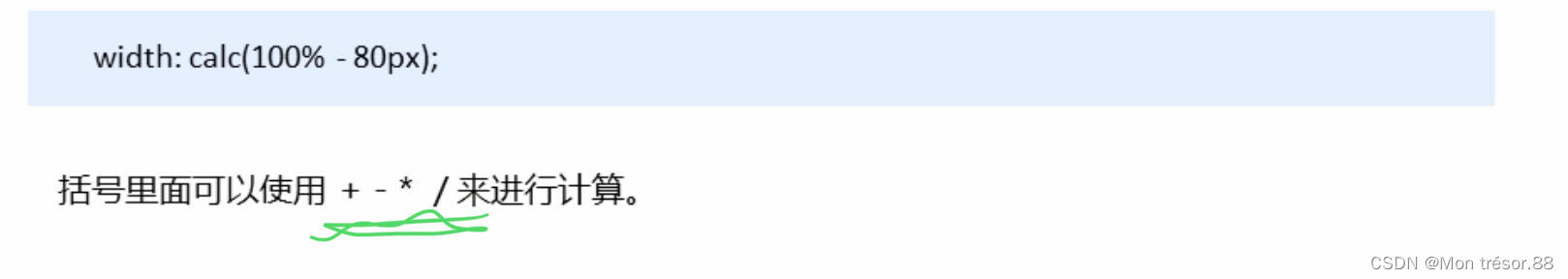
2,计算盒子宽度width:calc函数

六,CSS3过渡!!!!!!!!!
经常和:hover一起搭配使用
过渡的使用口诀::谁做过渡给谁加

1,进度条如何布局
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red
transition:all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in">
</div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/2302_80229106/article/details/135955670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_64425.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




