本文介绍: 使用 Vue-CLI 快速构建 Vue 项目
一、单页面程序
什么是单页面程序?
单页面程序(Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
二、Vue-CLI
vue-cli 是 Vue.js 开发的标准工具。简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
三、安装与使用
vue-cli 是 npm 上的一个全局包,安装命令:
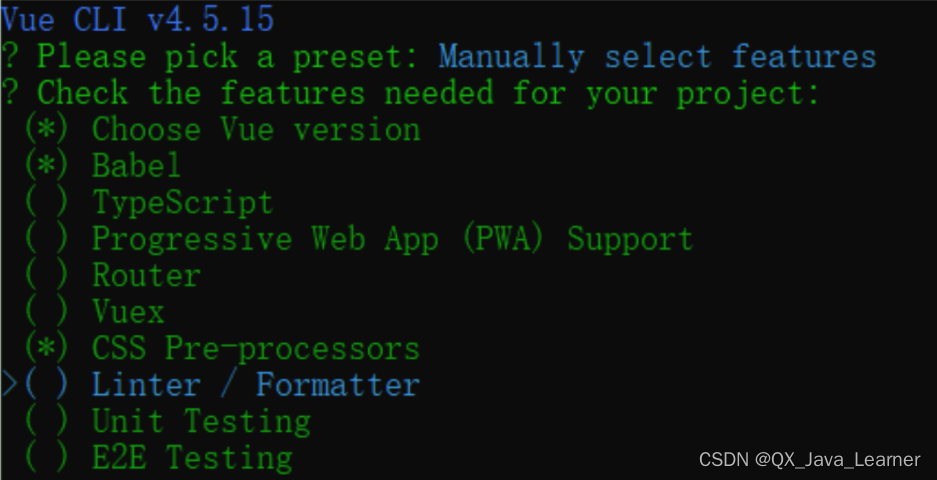
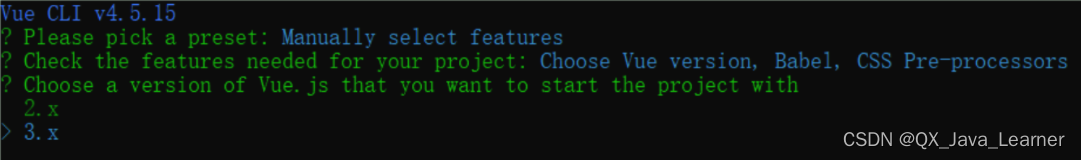
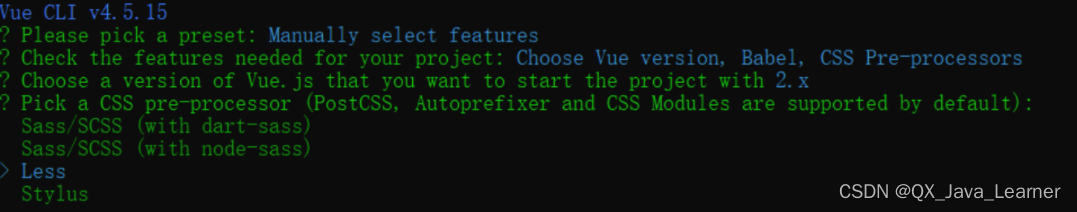
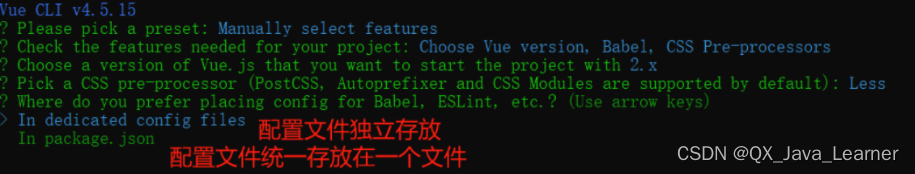
基于 vue-cli 快速生成工程化的 vue 项目:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。