javascript主要涉及三个部分:
1.DOM
DOM是文档对象模型,它指的是把文档当作一个对象来对待,这个对象主要定义了”处理网页的内容和接口的方法“。
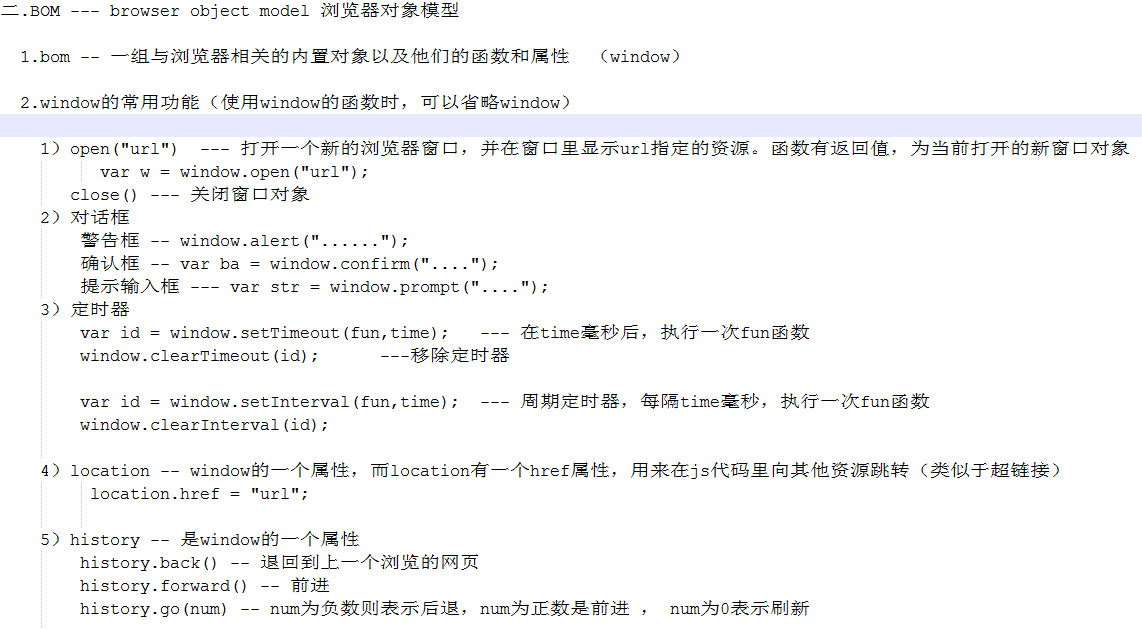
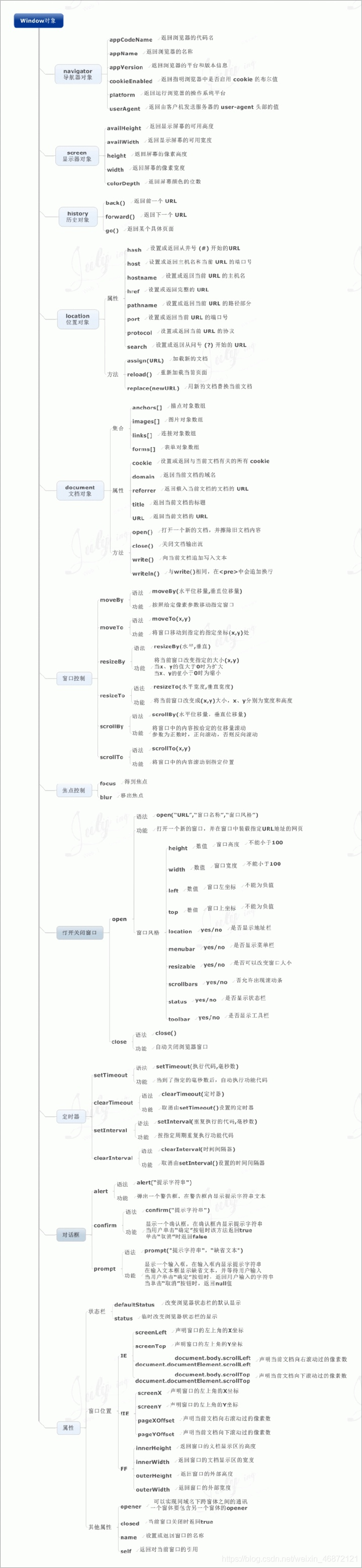
2.BOM(对浏览器提供的API的统称,)
BOM是浏览器对象模型,它指的是将浏览器当作一个对象来对待,这个对象主要定义了”与浏览器进行交互的方法和接口“;
提供的API都放在window全局对象中,代表当前浏览器窗口。
JS常用的打印语句
JavaScript数组
1.特点: js里 的数组长度不固定,可以任意扩展;数据可以是任意类型。
2.创建:
var 数组名= [ 元素1, 元素2,….. ];
创建好以后可以任意扩展,添加任意元素。
3.访问:
1)一个元素(通过下标访问,从0开始)—arr1 [3]
2)遍历(与java一样,用for循环遍历)
for (var i=0;i<arr1.length;i++) { arr1[i] }
4.数组常见函数
数组对象.sort()—>对数组里的元素按照自然顺序升序排列
数组对象.push() —> 在数组的末尾插入一个元素
数组对象. pop()
—> 删除数组末尾的最后一个元素,且数组长度减一
delete数组对象[下标] —>删除指定位置元素,且数组长度不变
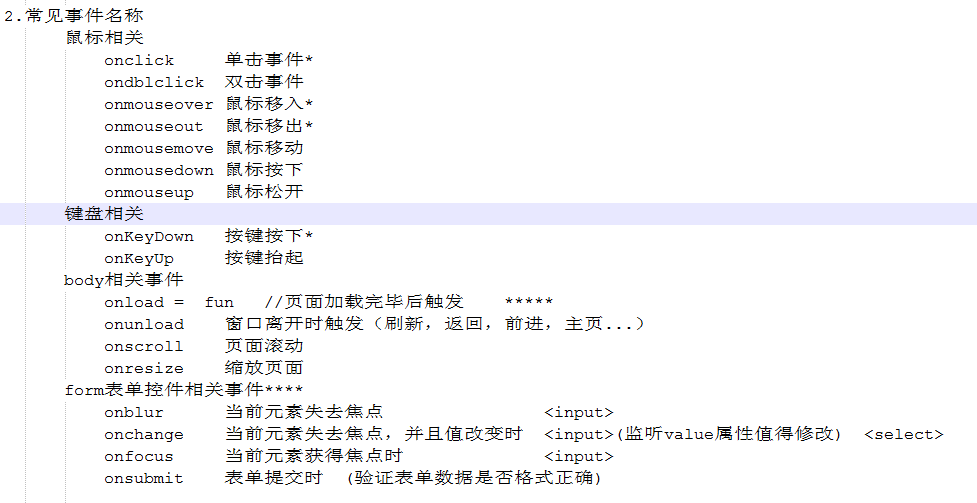
JavaScript中常见的事件源

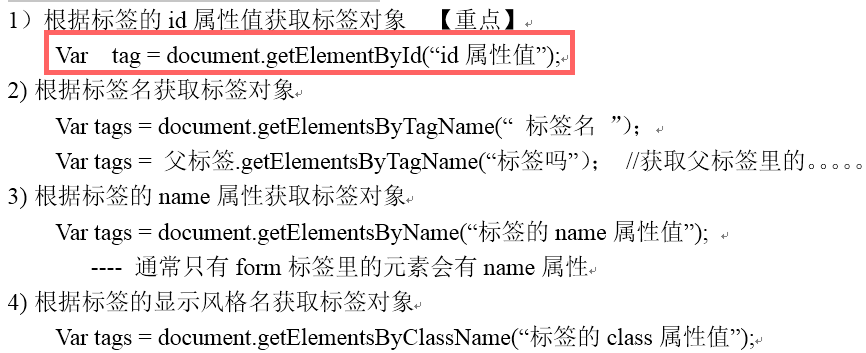
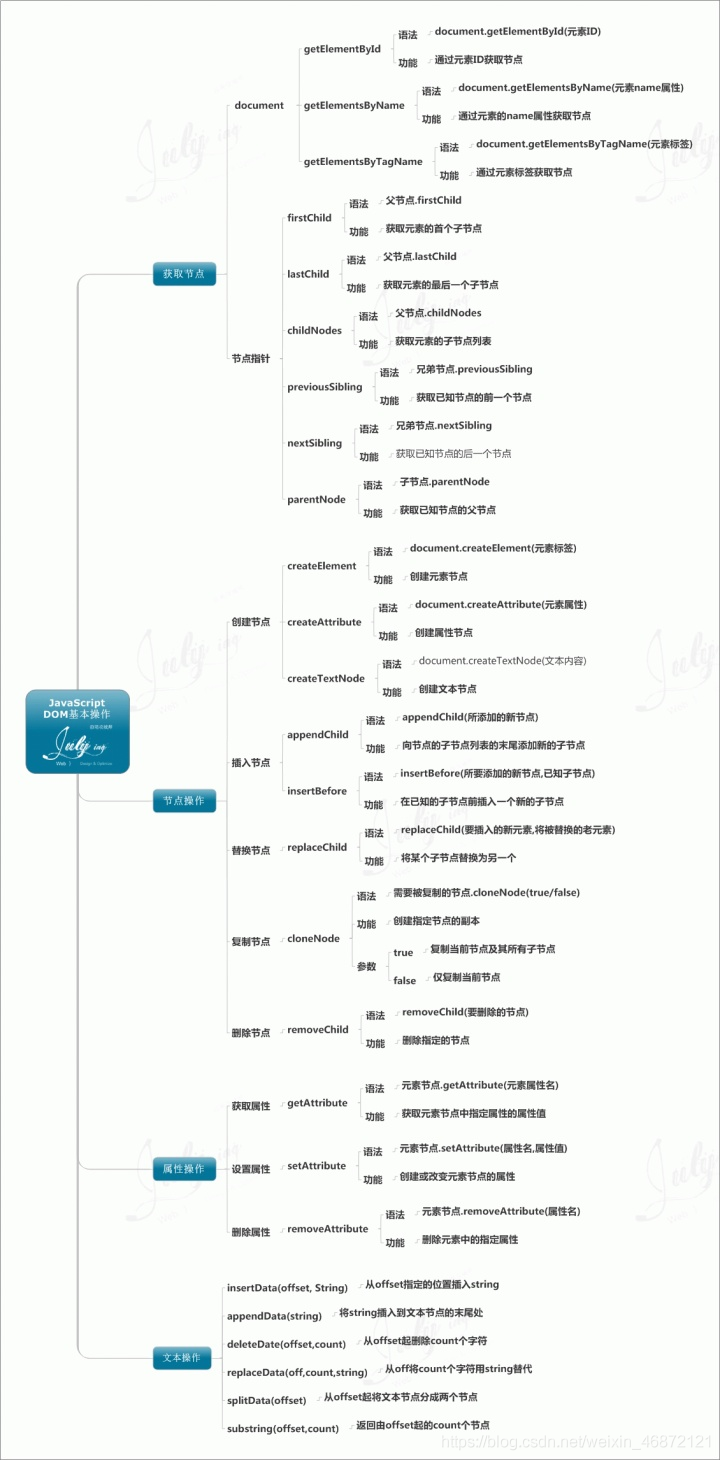
DOM获取标签的API
jQuery是一个Javascript的框架
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。