本文介绍: 最近在项目中遇到的业务需求,页面创建时把所有数据都加载了,这种情况下,使用后端SQL语句进行模糊,有点浪费时间,决定使用前端的输入框 + 按钮实现对数据的模糊搜索三、实现代码四、实现效果…
一、前言
最近在项目中遇到的业务需求,页面创建时把所有数据都加载了,这种情况下,使用后端SQL语句进行模糊,有点浪费时间,决定使用前端的输入框 + 按钮实现对数据的模糊搜索
二、HTML
<div class="input-group">
<input type="text" placeholder="搜索子项业务" class="input input-sm form-control"
id="zxyw">
<span class="input-group-btn" onclick="searchEvent()">
<button type="button" class="btn btn-sm btn-white"> <i
class="fa fa-search"></i> 搜索</button>
</span>
</div>
<div style="height: 285px;overflow: auto;" id="matterTop">
<ul id="mmatterInfo_data" class="sortable-list connectList agile-list">
<li class="warning-element" th:each="smatter : ${smlist}"
th:id="${smatter.id}">
<h3 class="text--warning"><span th:text="${smatterStat.count}"/>
<span th:text="${smatter.sname}"/>
</h3>
……省略
</li>
</ul>
</div>三、实现代码
function searchEvent() {
//获取input输入信息
var zxyw = document.getElementById("zxyw").value;
//获取ul
var matter = document.querySelector("#mmatterInfo_data");
//虎丘ul下所有li
var lis = matter.querySelectorAll(".warning-element");
for (let i = 0; i < lis.length; i++) {
//li中的名称
var name = lis[i].innerText;
//判断是否匹配,如果不匹配,则隐藏
if ("" != zxyw && name.indexOf(zxyw) < 0) {
lis[i].style.display = 'none';
} else {
lis[i].style.display = '';
}
}
//返回顶部(这里用到了滚动条,每次搜索后返回顶部)
document.getElementById("matterTop").scrollTop = 0;
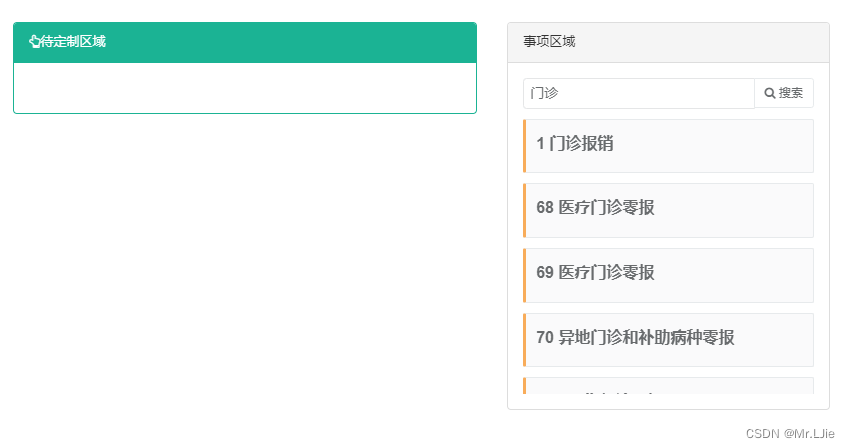
}四、实现效果

原文地址:https://blog.csdn.net/LiuQjie/article/details/125180723
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6455.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。