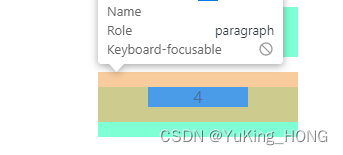
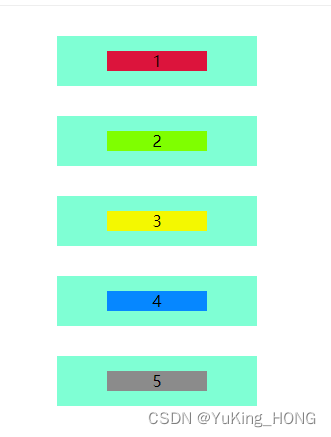
本文介绍: 给其父元素添加text–align:center使其水平居中,这个只是对行内元素和行内块元素有效。而P元素是块级元素,所以不能使用上面的方法。再给他父元素two加 position: relative;然后开始计算上面距离的数值和左边距离的数值,这里分别是。行内元素和行内块元素水平居中,给其父元素添加text–align:center;所以案例里面给one加了 text–align: center之后span就会水平居中了。红色1块是span,属于行内元素。绿色2块是p,属于块级元素。
效果如下图

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。