本文介绍: 【代码】echarts条形图添加滚动条。
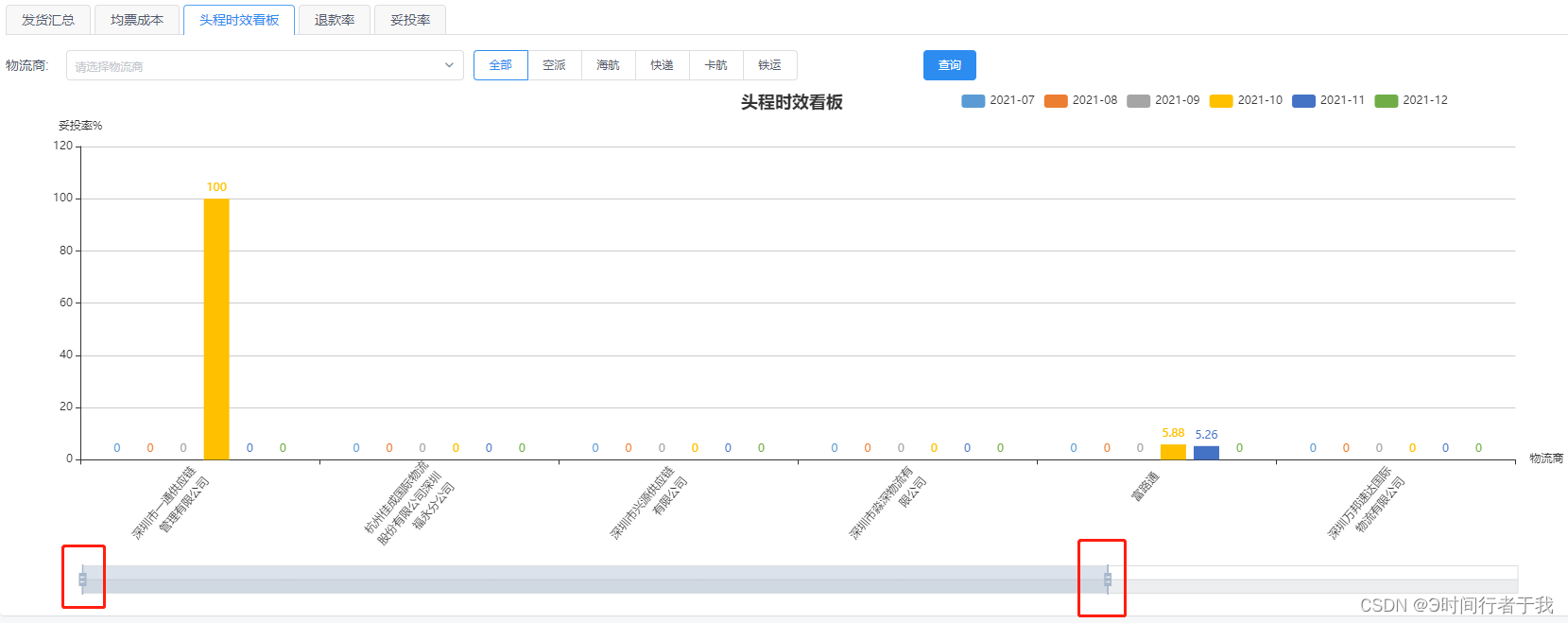
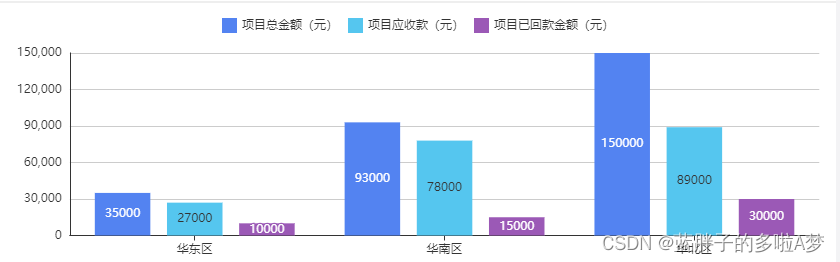
效果展示:

测试数据:
taskList:[{majorDeptName:'测试',finishCount:54,notFinishCount:21},
{majorDeptName:'测试',finishCount:54,notFinishCount:21},
{majorDeptName:'测试',finishCount:54,notFinishCount:21},
{majorDeptName:'测试',finishCount:54,notFinishCount:21},
{majorDeptName:'测试',finishCount:54,notFinishCount:41},
{majorDeptName:'测试',finishCount:54,notFinishCount:41},
{majorDeptName:'测试',finishCount:54,notFinishCount:41},
{majorDeptName:'测试',finishCount:54,notFinishCount:41},
{majorDeptName:'测试',finishCount:54,notFinishCount:41},]
代码如下:
initBarchart(){
this.barChart = this.$echarts.init(this.$refs.barChart);
let finishData = [];
let unFinishData = []
let chartName = [];
if ( this.taskList && this.taskList.length > 0) {
this.taskList.forEach(item => {
chartName.push(item.majorDeptName)
finishData.push(item.finishCount)
unFinishData.push(item.notFinishCount)
})
}
let max = Math.max.apply(null,finishData.concat(unFinishData));
let emptyData = finishData.map(function(v, i) {
let item = {
value: max,
label: {
formatter: '{a|' + v + '}',
position: 'right',
rich: {
a: {
color:'#BFF4FF',
fontSize:14,
padding:[5, 10]
}
}
}
}
return item
});
let emptyData2 = unFinishData.map(function(v, i) {
let item = {
value: max,
label: {
formatter: '{a|' + v + '}',
position: 'right',
rich: {
a: {
color:'#BFF4FF',
fontSize:14,
padding:[5, 10]
}
}
}
}
return item
});
const barGap = '80%'
let option = {
tooltip: {
show: true,
trigger: 'item',
},
legend: {
data: ['已完成','未完成'],
right:'5%',
// itemWidth:15,
textStyle:{
color:'#fff'
},
},
grid: {
top: '10%',
right: '15%',
left: '10%',
bottom: '5%',
containLabel: true
},
xAxis: [
{
type : 'value',
position: 'top',
name: '/个',
axisLabel:{ //坐标轴字体颜色
show:false,
},
axisLine:{
show:false,
lineStyle: {
color: "#218BA0",
}
},
axisTick:{ //y轴刻度线
show:false
},
splitLine:{ //网格
show: false,
},
max: function(value) {
return value.max
},
}
],
yAxis: [{
type: 'category',
data:chartName,
inverse: true,
axisTick:{ //y轴刻度线
show:false,
},
axisLabel: {
formatter: '{value}',
color: '#218BA0',
fontSize:14
},
axisLine: {
show:false,
},
splitLine: {
show:false
},
},
{
type: "category",
name: "",
axisTick: {
show: false,
},
splitLine: {
show: false
},
axisLabel: {
show: false,
},
axisLine: {
show: false
},
inverse: true,
data: chartName
}],
series: [
{
type: 'bar',
show: true,
barWidth: '18%',
yAxisIndex: 0,
barGap,
silent:true,
itemStyle: {
normal: {
color: '#11353d',
}
},
label: {
show:true,
},
data: emptyData
},
{
show: true,
type: 'bar',
barGap,
yAxisIndex: 1,
barWidth: '18%',
name:'已完成',
z: 2,
label: {
show: false,
},
itemStyle: {
normal: {
color: '#03bae2',
barBorderRadius: [0,0],
}
},
data: finishData,
},
{
type: 'bar',
show: true,
barWidth: '18%',
barGap,
yAxisIndex: 0,
silent:true,
itemStyle: {
normal: {
color: '#11353d',
barBorderRadius: [0,0],
}
},
label: {
show:true,
},
data: emptyData2
},
{
show: true,
type: 'bar',
barWidth: '18%',
barGap,
yAxisIndex: 1,
name:'未完成',
z: 2,
label: {
show: false,
},
itemStyle: {
normal: {
color:'#e27903' ,
barBorderRadius: [0,0],
}
},
data: unFinishData,
}
],
dataZoom: [
{
yAxisIndex:[0,1],//这里是从X轴的0刻度开始
show: false,//是否显示滑动条,不影响使用
weight:2,
type: 'inside', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0,
endValue: 3,
zoomOnMouseWheel: false, // 关闭滚轮缩放
moveOnMouseWheel: true, // 开启滚轮平移
moveOnMouseMove: true // 鼠标移动能触发数据窗口平移
},
{
yAxisIndex: [0,1],//这里是从X轴的0刻度开始
show: false,//是否显示滑动条,不影响使用
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
fillerColor: "#0089d1", // 滚动条颜色
borderColor: "rgba(17, 100, 210, 0.1)",
zoomLock:true, // 是否只平移不缩放
handleSize:10, // 两边手柄尺寸
width:8,
heigh:8,
bottom: 2,
backgroundColor: 'rgba(255,255,255,.4)',
brushSelect:false,
showDetail:false,
showDataShadow:false
}
],
};
if ( this.taskList && this.taskList.length > 4) {
option.dataZoom[0].show = true
option.dataZoom[1].show = true
}
this.barChart.setOption(option)
},
原文地址:https://blog.csdn.net/qq_53769810/article/details/135933066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_64795.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。