box-shadow详解
属性定义及使用说明
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
boxShadow属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 属性 | 描述 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
属性详解
.container {
width: 200px;
height: 200px;
background-color: red;
}
<div class="container container1"></div>
<div class="container container2"></div>
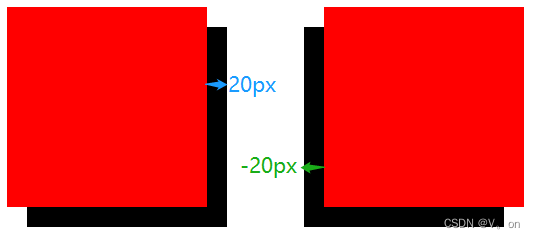
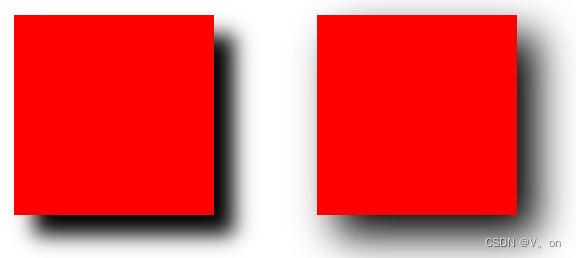
.container1 {
box-shadow: 20px 20px;
}
.container2 {
box-shadow: -20px 20px;
}
效果如下:

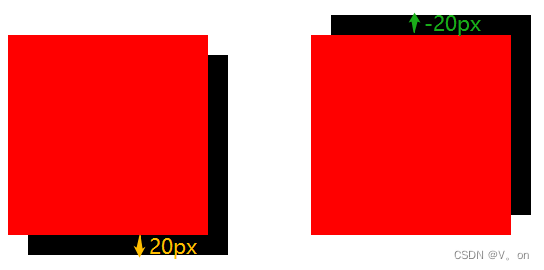
.container1 {
box-shadow: 20px 20px;
}
.container2 {
box-shadow: 20px -20px;
}

.container1 {
box-shadow: 20px 20px 20px;
}
.container2 {
box-shadow: 20px 20px 40px;
}

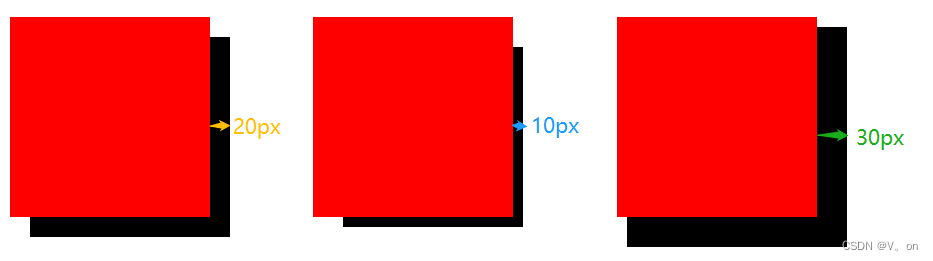
.container1 {
box-shadow: 20px 20px 0;
}
.container2 {
box-shadow: 20px 20px 0 -10px;
}
.container3 {
box-shadow: 20px 20px 0 10px;
}

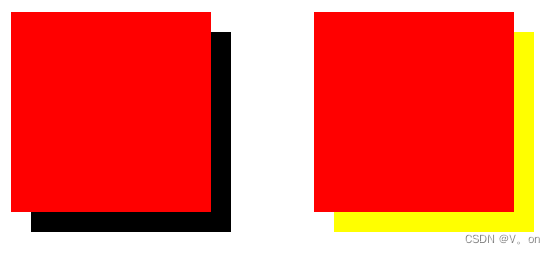
.container1 {
box-shadow: 20px 20px 0 0;
}
.container2 {
box-shadow: 20px 20px 0 0 yellow;
}

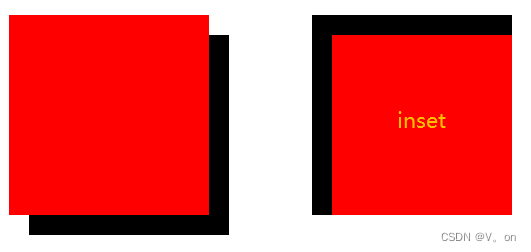
.container1 {
box-shadow: 20px 20px;
}
.container2 {
box-shadow: 20px 20px inset;
}

核心代码:
<button class="button">点我</button>
.button {
display: inline-block;
padding: 15px 35px;
font-size: 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #4caf50;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
.button:hover {
background-color: #3e8e41;
}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
核心代码:
<button class="button">点我</button>
.button {
width: 120px;
height: 60px;
background: #e9ecef;
color: #333;
border-radius: 12px;
box-shadow: 7px 7px 12px rgba(0, 0, 0, 0.4),
-7px -7px 12px rgba(255, 255, 255, 0.9);
text-align: center;
line-height: 60px;
border: none;
font-size: 24px;
}
.button:active {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.4), 0 0 0 rgba(255, 255, 255, 0.9),
inset -7px -7px 12px rgba(255, 255, 255, 0.9),
inset 7px 7px 12px rgba(0, 0, 0, 0.4);
}
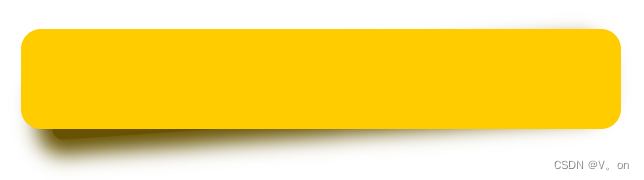
- “立体效果”

核心代码:
<div class="container"></div>
.container {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
margin: 200px auto;
}
.container::before {
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
box-shadow: 0 0 20px 15px hsl(48, 100%, 20%);
z-index: -1;
}
<div class="container"></div>
.container {
width: 400px;
height: 200px;
background-color: gray;
position: relative;
}
.container::after {
position: absolute;
right: 35px;
top: 10px;
content: "";
width: 6px;
height: 6px;
border-radius: 50%;
background: #fff;
box-shadow: 10px 0 0 #fff, 20px 0 0 #fff;
}
原文地址:https://blog.csdn.net/qq_40864647/article/details/129090641
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6483.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。