本文介绍: 在实际开发中,会出现一些小三角,用icon又不方便,于是我使用css绘制,并进行记录。,让两边的角没那么锐利,但是向内的角暂时没办法更改。,当我没有加的时候,圆形会变成椭圆形。5、具体三角形伪类使用中,可以通过。3、在三角形伪类中:可以适当修改。,则注意在使用伪类的div中加。4、三角形伪类主要是:通过。1、在使用伪类时,要加。
在实际开发中,会出现一些小三角,用icon又不方便,于是我使用css绘制,并进行记录

1、在使用伪类时,要加position: absolute;,当我没有加的时候,圆形会变成椭圆形
2、伪类中使用position: absolute;,则注意在使用伪类的div中加position: relative;
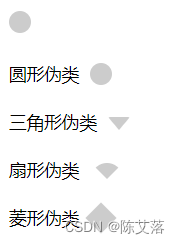
3、在三角形伪类中:可以适当修改border-radius: 2px;,让两边的角没那么锐利,但是向内的角暂时没办法更改
4、三角形伪类主要是:通过改变border的颜色来实现
5、具体三角形伪类使用中,可以通过微调border的px值,查看三角形的状态
6、菱形伪类主要依靠旋转:transform: rotate(45deg);
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。