前言
css阴影效果是我们经常使用的一个css属性,但你有仔细了解过它吗?是不是用的时候直接从蓝湖上复制过来就行了,那你了解它的每个参数吗?用阴影又能实现哪些好看的效果呢?来看一看我收集总结的css阴影知识吧,可能不全面,欢迎补充。
属性介绍
box-shadow: x-shadow y-shadow blur spread color inset;
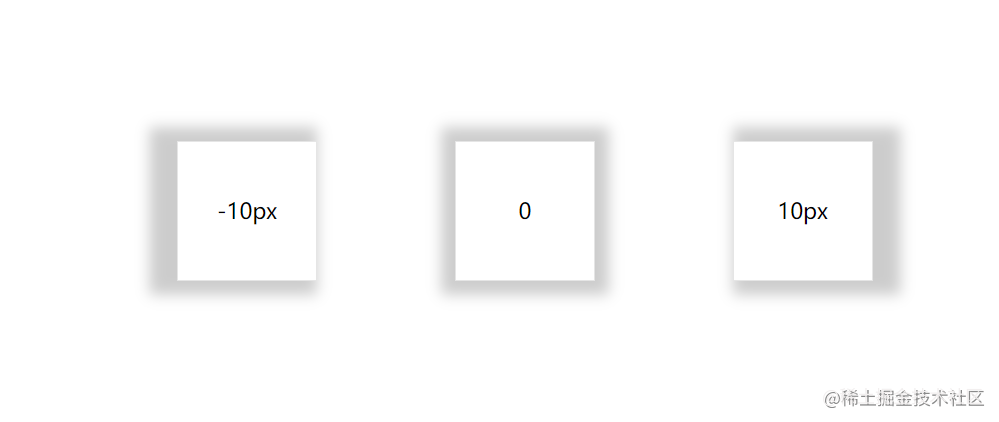
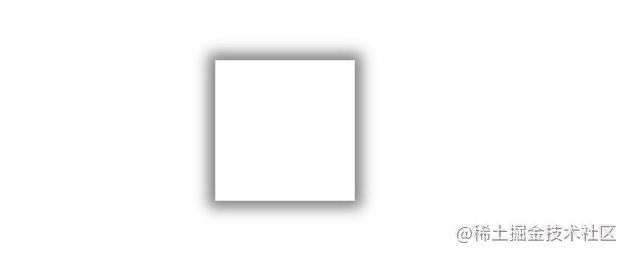
x-shadow: 必需的,水平阴影的偏移量,可以为负值,下图表示了在其他参数相同,x-shadow不同情况下的不同表现
box-shadow: x-shadow 0 10px 10px rgba(0, 0, 0, .2);

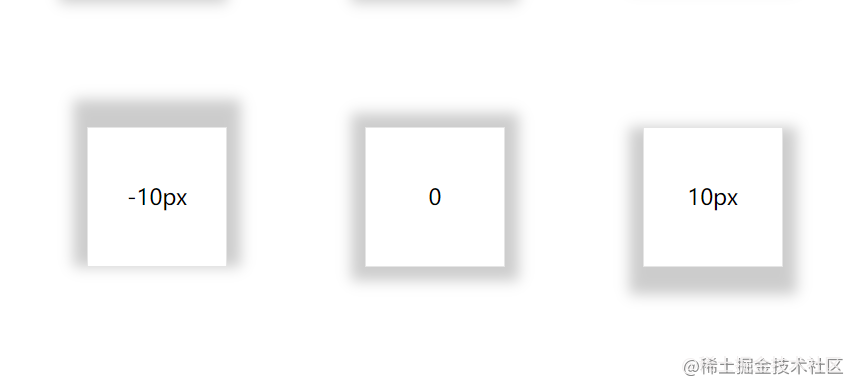
y-shadow: 必需的,水平阴影的偏移量,可以为负值,下图表示了在其他参数相同,y-shadow不同情况下的不同表现
box-shadow: 0 y-shadow 10px 10px rgba(0, 0, 0, .2);

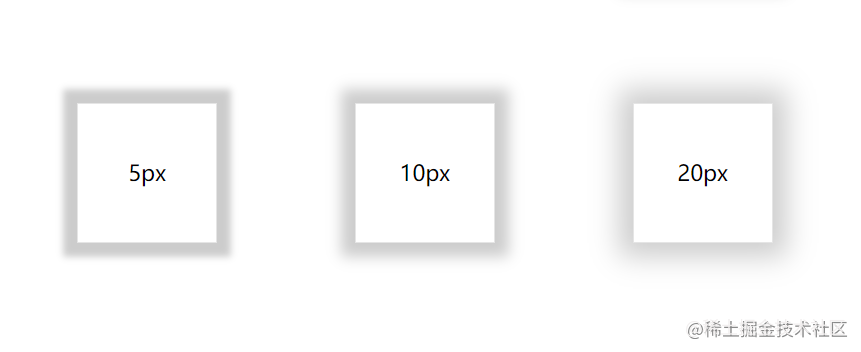
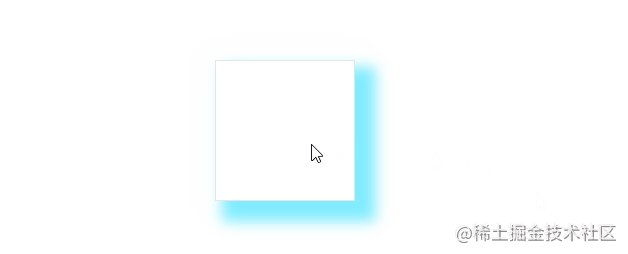
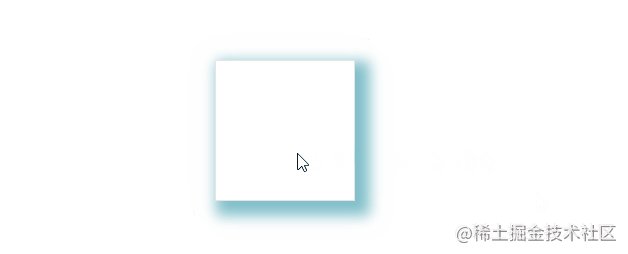
blur: 可选的,模糊距离,不支持负数,下图表示了在其他参数相同,blur不同情况下的不同表现
box-shadow: 0 0 blur 10px rgba(0, 0, 0, .2);

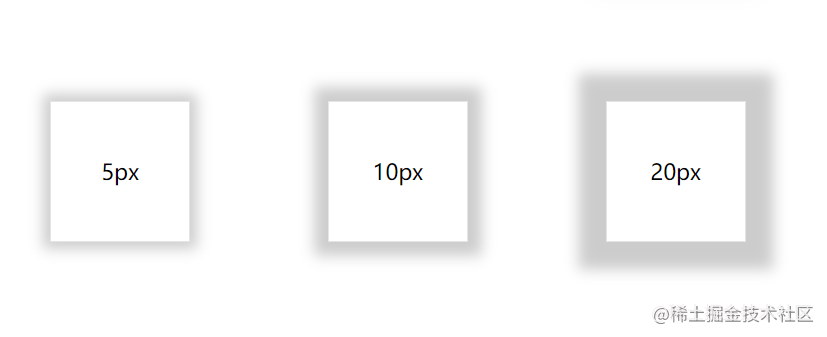
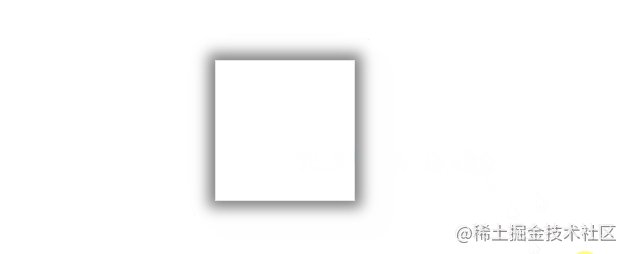
spread: 可选的,阴影的扩展半径,阴影的原理其实就是复制一个当前元素出来,这个属性就是控制的复制出来的元素的半径,一定要记好了啊,支持负数,如果为负数,复制出来的元素就会比原元素小,下图表示了在其他参数相同,spread不同情况下的不同表现
box-shadow: 0 0 10px spread rgba(0, 0, 0, .2);

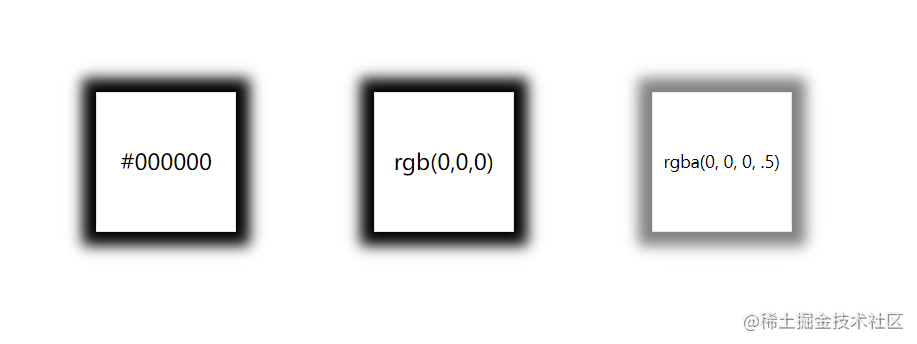
color:可选的,颜色值,支持#000000格式或者rgb(0,0,0)格式或者rgba(0,0,0,.2)格式,下面展示了阴影对几种颜色格式的支持
box-shadow: 0 0 10px 10px color;

box-shadow: 0 0 10px 5px rgba(0, 0, 0, .5) inset;

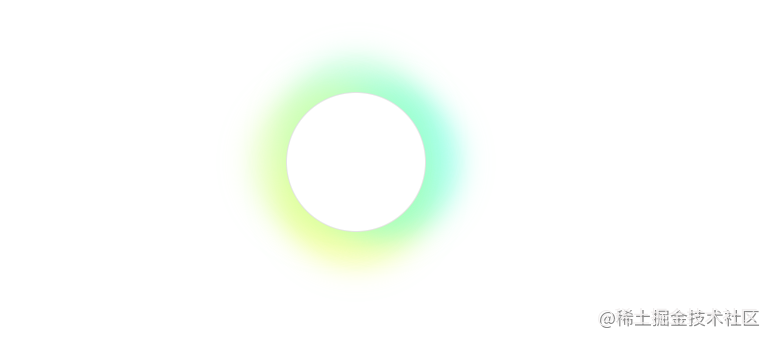
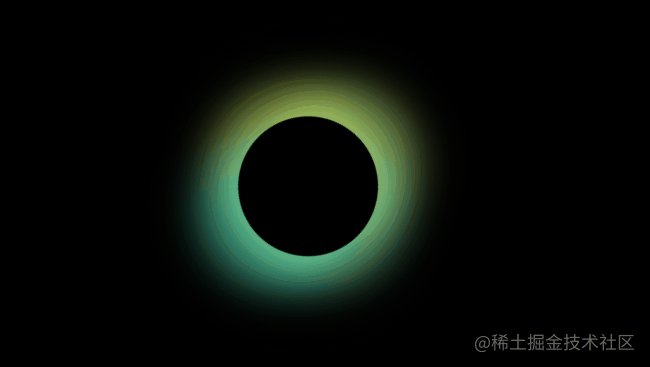
多重阴影
css3的阴影支持多重阴影,只要将每个阴影属性用逗号隔开即可,用法如下
.box15 {
border-radius: 50%;
box-shadow:
-20px 0 20px 5px rgba(213, 255, 145, 0.5),
0px -20px 20px 5px rgba(145, 255, 191, 0.5),
20px 0 20px 5px rgba(82, 255, 220, 0.5),
0 20px 20px 5px rgba(239, 255, 91, 0.5);
}

创意用法
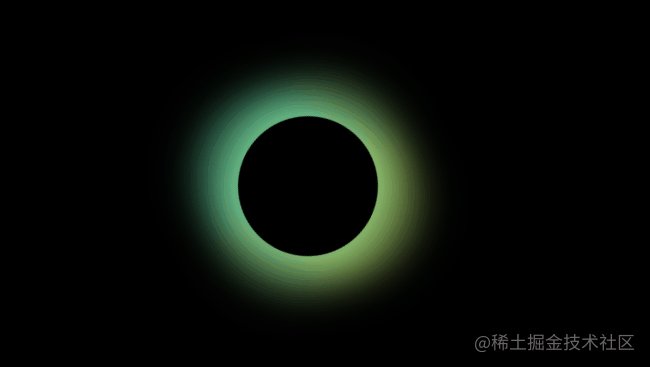
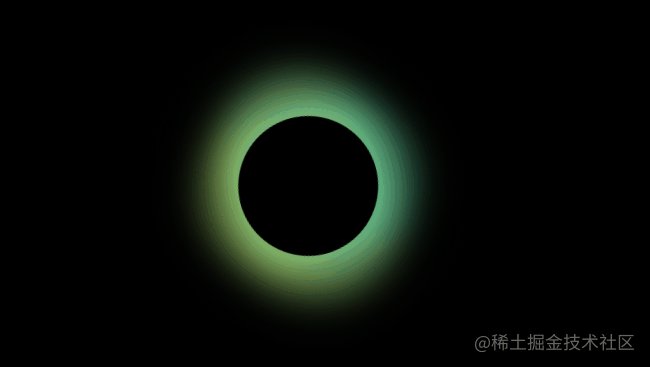
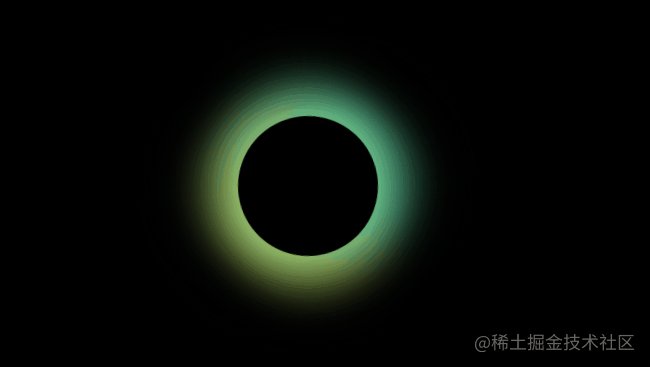
柔和边缘
css阴影的一大作用就是使边缘变得柔和,使之看起来不那么生硬,比如我们在做一些有光影效果的图片或者小动画时就能用到,下面展示一下用css绘制一个夜空中的月亮

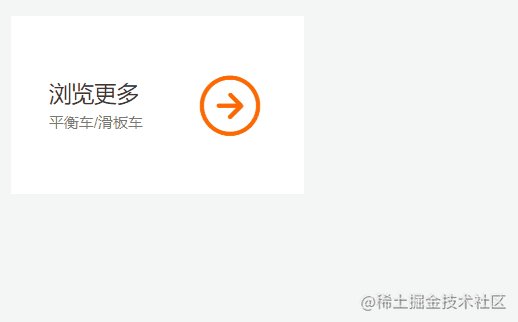
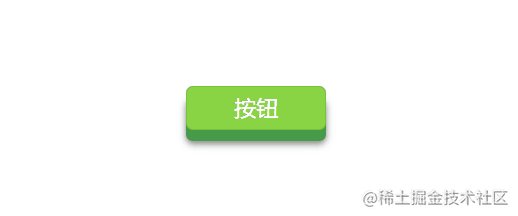
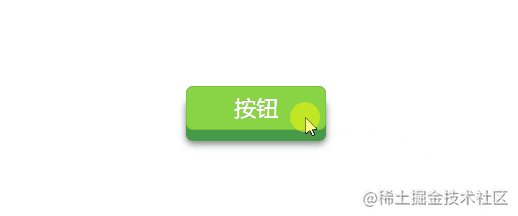
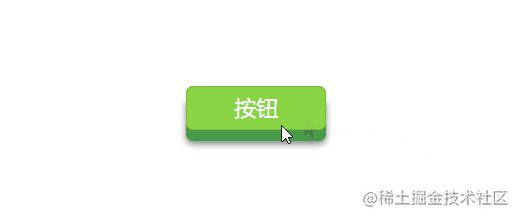
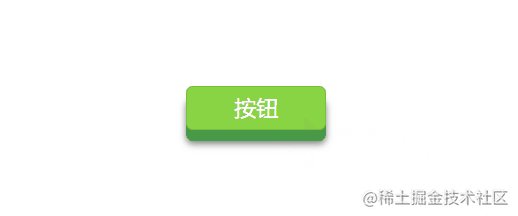
立体效果
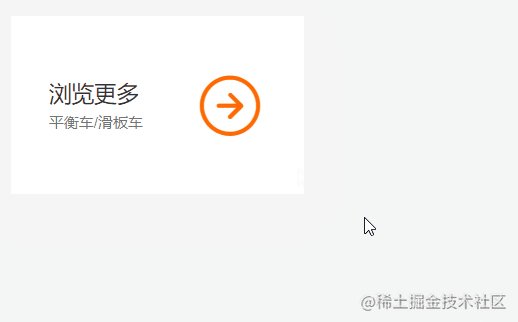
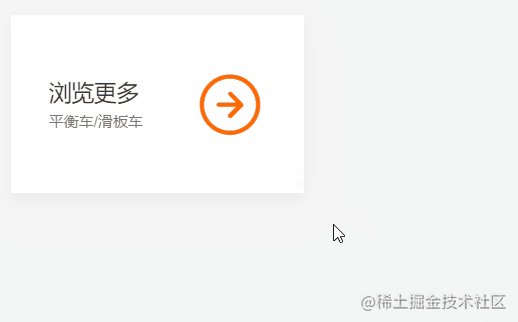
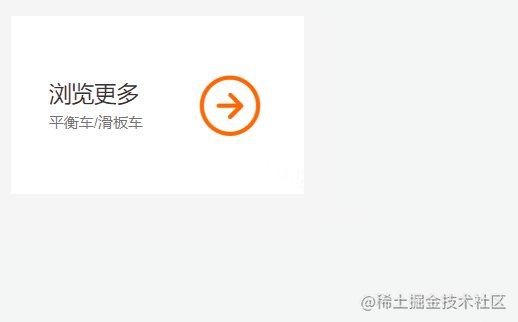
二维平面加入一点点阴影可以很好的营造出立体效果,这一点也被很多网站使用,比如小米官网

.box19 {
width: 100px;
height: 30px;
background: #89d444;
line-height: 30px;
color: #fff;
user-select: none;
box-shadow: 0px 8px 0 0 #479a48,
0 10px 5px 0 rgba(0, 0, 0, .5);
border-radius: 5px;
transform: translateY(-8px);
}
.box19:active {
transform: translateY(0);
box-shadow: 0 0
}

画画
对,你没有看错,利用css的多重阴影属性,你甚至,可以画出一幅画来,虽然几乎没有人会这么做,不过几乎不等于没有,某位大神就用css的阴影效果画出了一个蒙娜丽莎
这是地址https://codepen.io/jaysalvat/pen/kazzOj

过渡效果
经实测,box-shadow 是支持 transion 过渡效果的

下面是我自己瞎搞的

至于怎么用这个做出更好看的效果,就看各位大佬发挥了,本篇文章就到这里,本文同步发布至公众号百里青山,转载请先征得同意
原文地址:https://blog.csdn.net/qq_28252421/article/details/123151687
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_6491.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





